如何实现SpringBoot+Angular普通登录,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
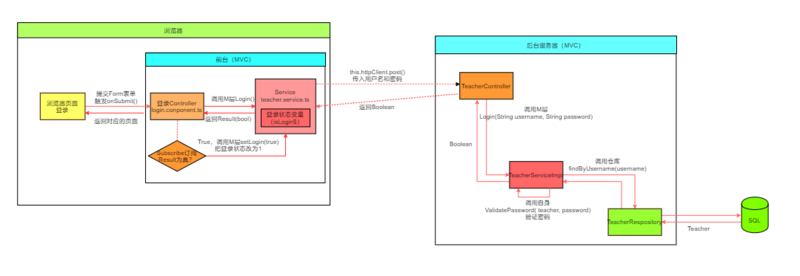
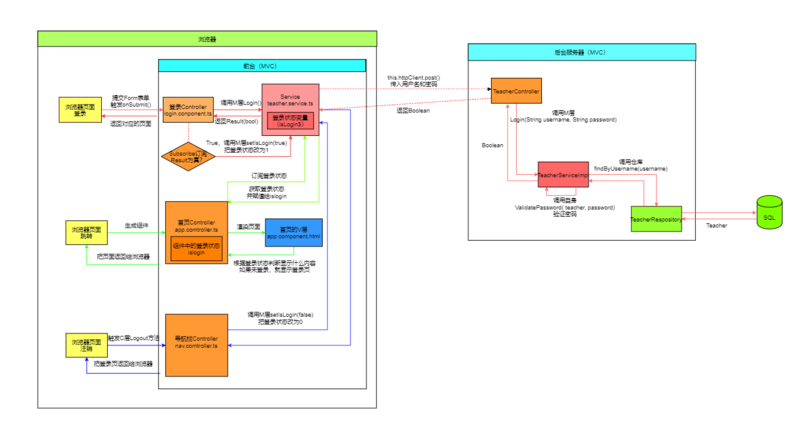
简图如下:
SpringBoot+Angular的数据流,请参考我的上一篇SpringBoot+Angular前后端分离的数据流浅析。
简而言之:C层负责数据转发, M层(Service服务层)负责具体的数据处理和发出请求, 前台的V层是页面模板,负责组件渲染 后台的仓库层负责和数据库直接对话 前台的实体、后台的实体和数据库的字段一一对应。
在这个登录功能中,后台唯一的作用就是只做数据验证。当用户登录时,前台向后台发起用户名、密码验证的请求,如果后台验证成功,就返回真,否则返回假。当前台接收到返回值后,再判断用户是否登录成功。
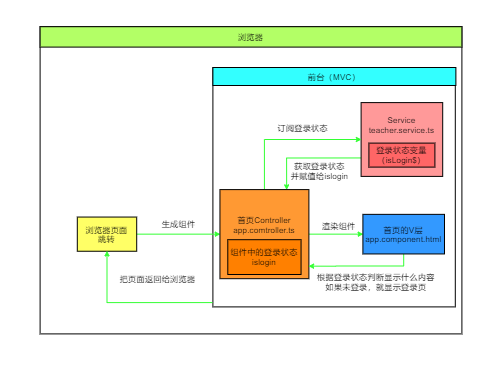
一开始,可以保存在app组件中,然后V层使用ngIf直接获取C层变量就可以获取登录状态,但是依赖登录状态的
登录状态储存在前台的服务层的一个变量中,所有的组件在渲染前都去找这个登录服务要数据,如果用户处于登录状态,就正常跳转,否则跳转到登录页。
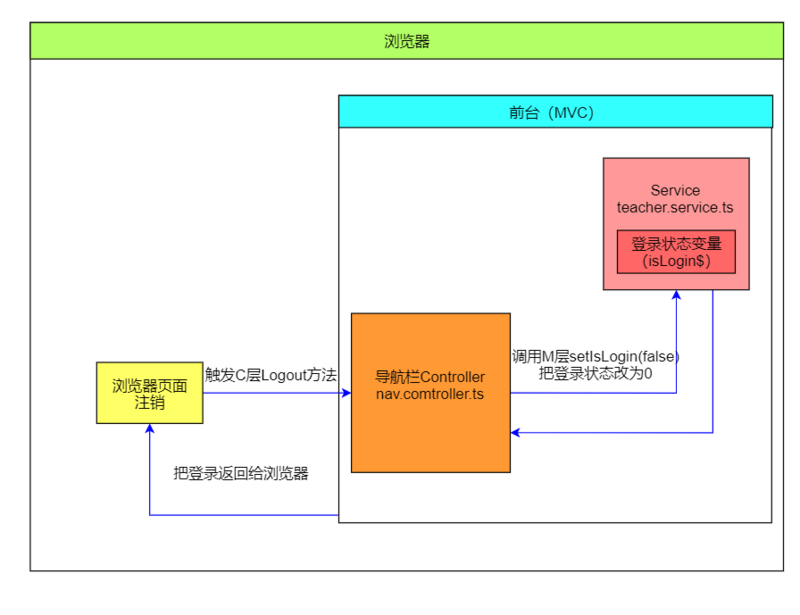
初始化时,登录状态为假。登录时,如果后台返回值是真,就把登录状态变量改为真,否则不变。注销是,只需把登录状态改为假,即可。




当前的所有验证都只是在前台,后台没有任何验证,用户无需认证便可以通过浏览器或是其它的REST工具对后台进行肆意操作。一个形同虚设的登录功能只是挡住了一些正常的用户,但对一些非法用户的入侵却毫无防范。甚至于后台根本就没有能力判断是谁正在进行数据请求,权限控制当然也就无从谈起。本文的图片只是解释了教程中的逻辑,使教程更容易理解,所以更好的方式还是使用安全性更高的token令牌机制。
看完上述内容,你们掌握如何实现SpringBoot+Angular普通登录的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。