本篇内容介绍了“如何使用ACK和NAS快速搭建弹性NGINX网站”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
本文介绍如何在半小时内,通过阿里云容器ACK服务和文件存储NAS服务搭建一个简单的弹性、高可用NGINX网站。在完成本文的所有操作后,您将获得一个单网页的网站,用户的请求将会被打散到多个容器节点上,并且根据业务负载自动扩缩容,即使某个容器节点宕机也不会影响用户访问。另外您还可以将本地编辑的网页快速更新到网站上。
本教程使用到的云产品如下:
云服务器ECS
云服务器(Elastic Compute Service,简称ECS)是阿里云提供的性能卓越、稳定可靠、弹性扩展的IaaS(Infrastructure as a Service)级别云计算服务。云服务器ECS免去了您采购IT硬件的前期准备,让您像使用水、电、天然气等公共资源一样便捷、高效地使用服务器,实现计算资源的即开即用和弹性伸缩。阿里云ECS持续提供创新型服务器,解决多种业务需求,助力您的业务发展。
文件存储NAS
阿里云文件存储(Network Attached Storage,简称 NAS)是面向阿里云 ECS 实例、E-HPC 和容器服务等计算节点的文件存储服务。NAS 提供了简单的可扩展文件存储以供与 ECS 配合使用,多个ECS实例可以同时访问 NAS 文件系统,并且存储容量会随着您添加和删除文件而自动弹性增长和收缩,为在多个实例或服务器上运行的工作负载和应用程序提供通用数据源。
容器服务Kubernetes版
阿里云容器服务Kubernetes版ACK(Alibaba Cloud Container Service for Kubernetes)是全球首批通过Kubernetes一致性认证的服务平台,提供高性能的容器应用管理服务,支持企业级Kubernetes容器化应用的生命周期管理,让您轻松高效地在云端运行Kubernetes容器化应用。
本教程七个步骤,完成前五个步骤即可实现弹性高可用的NGINX网站,最后两个步骤验证网站的弹性和高可用属性。
步骤一:创建资源 步骤二:挂载文件系统NAS到ECS服务器 步骤三:上传文件到NAS 步骤四:配置NAS挂载信息 步骤五:创建NGINX应用 步骤六:访问测试网站 步骤七:验证服务高可用 步骤八:验证弹性扩缩容 
云产品资源体验地址:https://developer.aliyun.com/adc/scenario/57f4d9ac091a4b539a261ff2ef657ff0
开启云产品资源
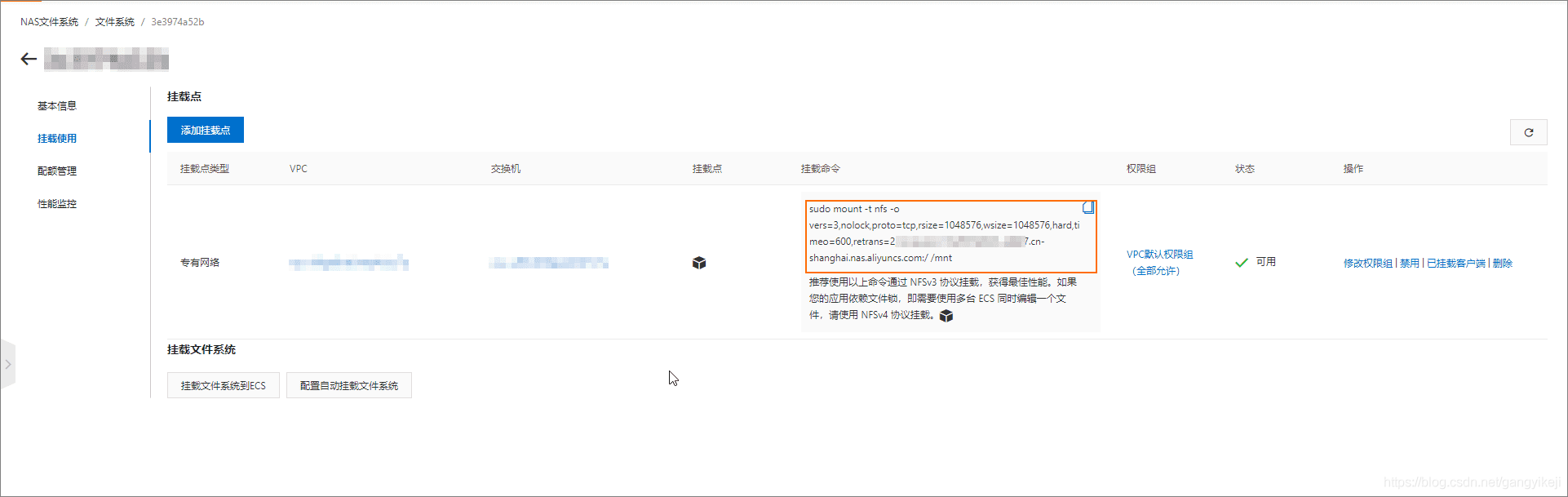
阿里云文件存储NAS是一个可共享访问,弹性扩展,高可靠,高性能的分布式文件系统。它可以为容器提供持久化的存储服务。在接下来的操作里,您的网页文件将会被保存在NAS文件系统中,当容器pod被创建后即可直接调用NAS里的文件,并且在pod被销毁后,NAS里的文件也会继续留存。 1.使用资源提供的子账号(可以使用浏览器的无痕模式),登录NAS文件系统控制台。 2.单击左侧引导栏文件系统列表,然后单击文件系统 ID进入文件系统详情页。 3.单击挂载使用,查看挂载点信息,复制挂载命令。  4.打开终端工具,在终端中输入连接命令ssh [username]@[ipaddress]。您需要将其中的username和ipaddress替换为资源提供的的ECS服务器的公网IP。 例如:
4.打开终端工具,在终端中输入连接命令ssh [username]@[ipaddress]。您需要将其中的username和ipaddress替换为资源提供的的ECS服务器的公网IP。 例如:
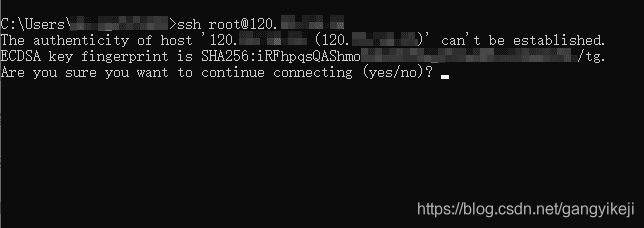
ssh root@123.123.123.123 命令显示结果如下:
命令显示结果如下:  5.在终端中执行以下命令,挂载NAS到ECS服务器。 安装NFS客户端。
5.在终端中执行以下命令,挂载NAS到ECS服务器。 安装NFS客户端。
sudo yum install nfs-utils
执行第3步中复制的挂载命令,挂载NAS到ECS的/mnt目录。
sudo mount -t nfs -o vers=3,nolock,proto=tcp,rsize=1048576,wsize=1048576,hard,timeo=600,retrans=2,noresvport 3******7.cn-shanghai.nas.aliyuncs.com:/ /mnt
使用ACK集群搭建NGINX服务后,在您打开网站首页时,容器就会从NAS文件系统中读取这一步上传的网页文件,返回给浏览器。在网站搭建完成后,您可以通过同样的方法更新NAS里的文件。 1.在本地创建index.html文件。
Windows系统:打开文本编辑器,输入test index page for nginx-nas-demo,然后保存文件类型为HTML文件。
MacOS或Linux:打开命令行工具,然后执行以下命令即可。
mkdir -p ~/Documents/nginx-nas-demo
echo "test index page for nginx-nas-demo" > ~/Documents/nginx-nas-demo/index.html2.下载并安装SFTP客户端,例如:FileZilla。 3.上传index.html文件到NAS。
双击运行FileZila。
根据以下信息,连接服务器。主机:资源提供的ECS公网IP。用户名:root密码:资源提供的ECS密码。端口:22。
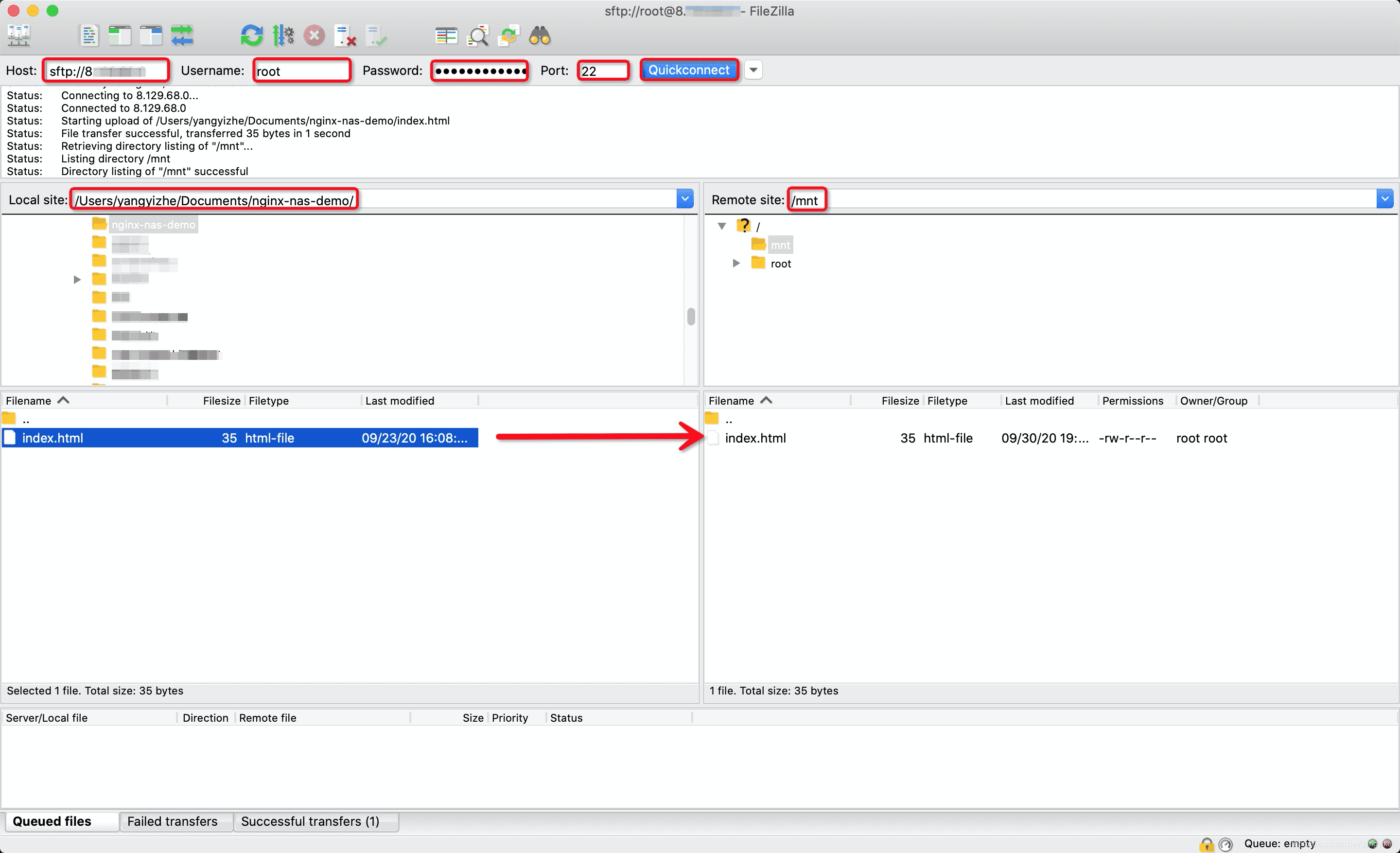
在左侧目录树找到本地创建的index.html文件,在右侧目录树输入/mnt,进入NAS目录。
将左侧区域的index.html拖拽到右侧区域,即可将本地文件上传到NAS。  4.您可以使用步骤二的方式远程连接到ECS,在/mnt目录中查看刚上传的index.html文件。
4.您可以使用步骤二的方式远程连接到ECS,在/mnt目录中查看刚上传的index.html文件。 
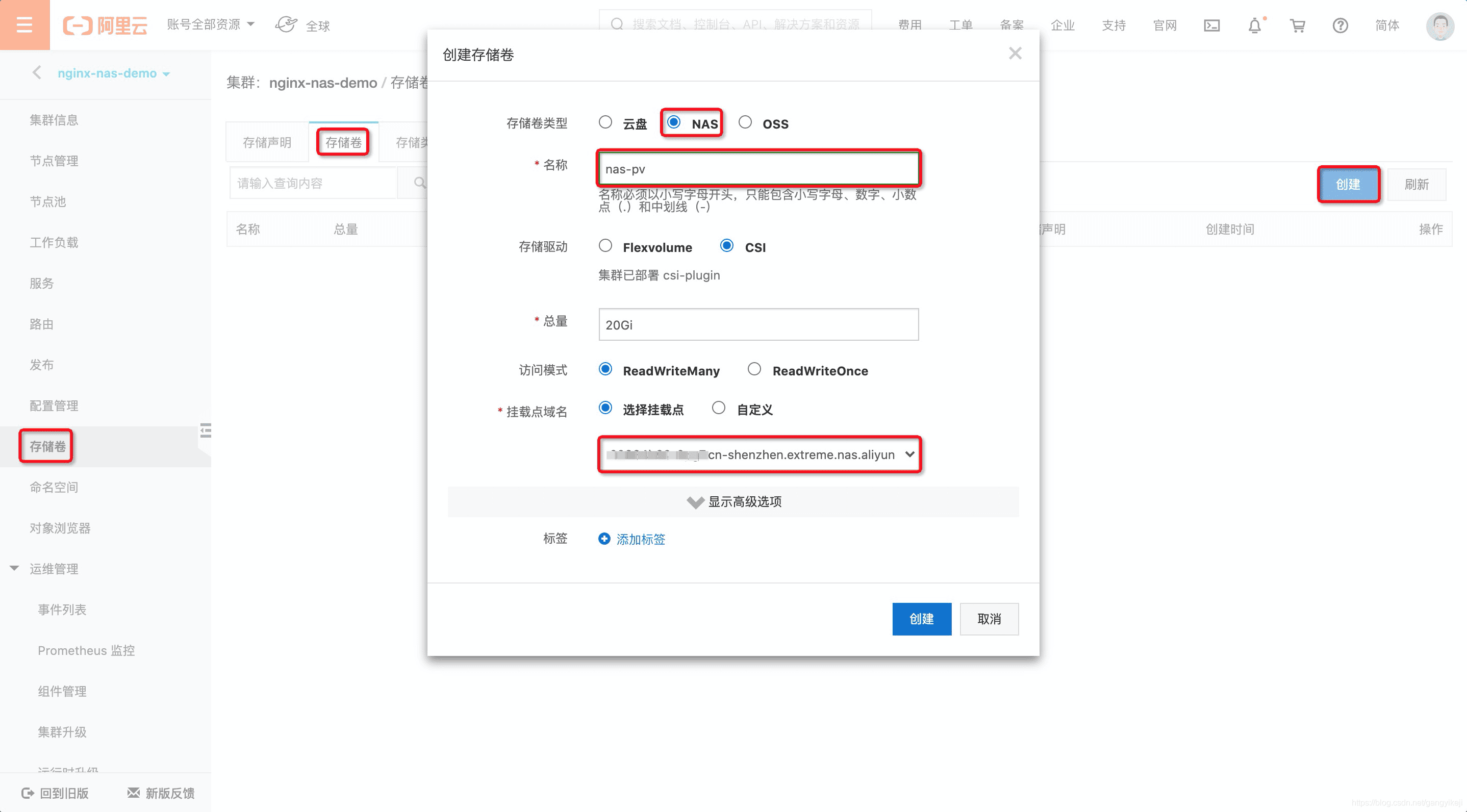
要使用ACK服务挂载使用NAS,需要先配置容器存储卷PV和存储声明PVC信息,这些信息将会在您部署NGINX应用的时候用到。 1.配置存储卷。 进入ACK集群列表,单击ACK集群名称,进入集群详情页。 单击左侧引导栏中的存储卷。 单击存储卷标签页,然后单击创建。 选择NAS存储卷类型,填写存储卷名称,选择NAS挂载点,最后单击创建。 操作流程参见如下图。 图1:  图2:
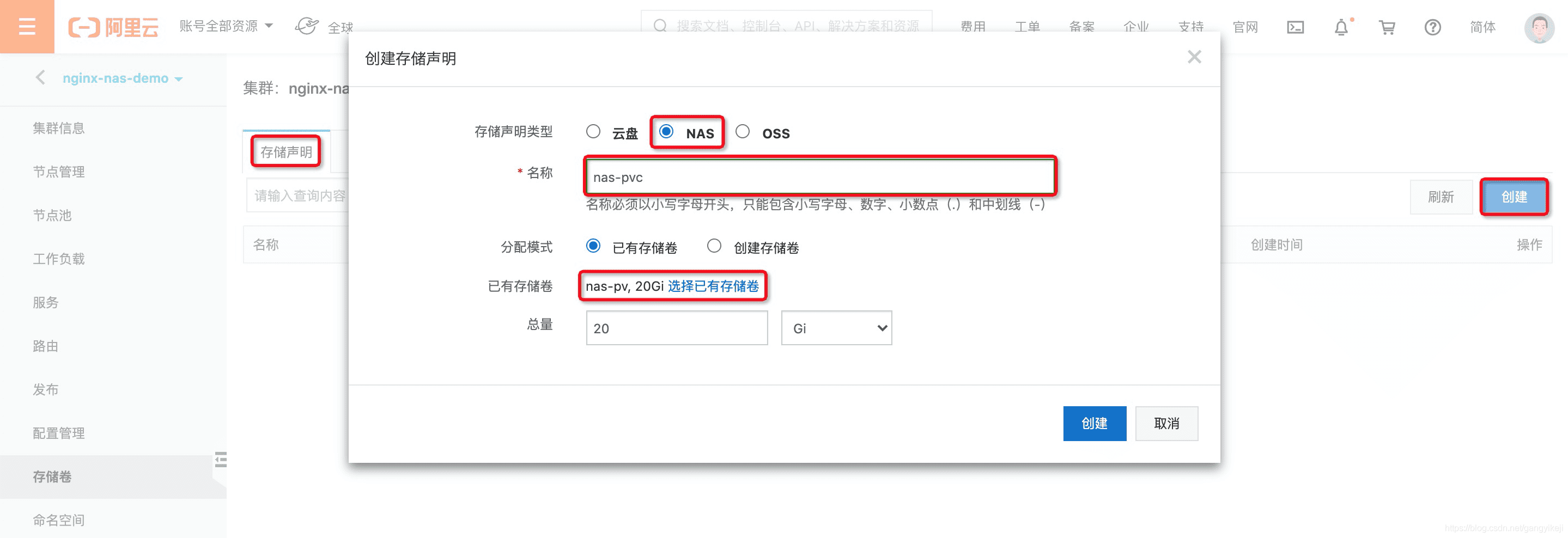
图2:  2.配置存储声明。 1.单击左侧导航栏中的存储卷。 2.单击存储声明,然后单击创建。 3.根据以下信息配置存储声明。 存储声明类型:选择NAS。 名称:填写存储声明名称,例如:nas-pvc。 分配模式:选择已有存储卷。 已有存储卷:选择上一步创建的存储卷。 总量:此栏对于NAS不具有实际限制意义,保留默认值即可。
2.配置存储声明。 1.单击左侧导航栏中的存储卷。 2.单击存储声明,然后单击创建。 3.根据以下信息配置存储声明。 存储声明类型:选择NAS。 名称:填写存储声明名称,例如:nas-pvc。 分配模式:选择已有存储卷。 已有存储卷:选择上一步创建的存储卷。 总量:此栏对于NAS不具有实际限制意义,保留默认值即可。 
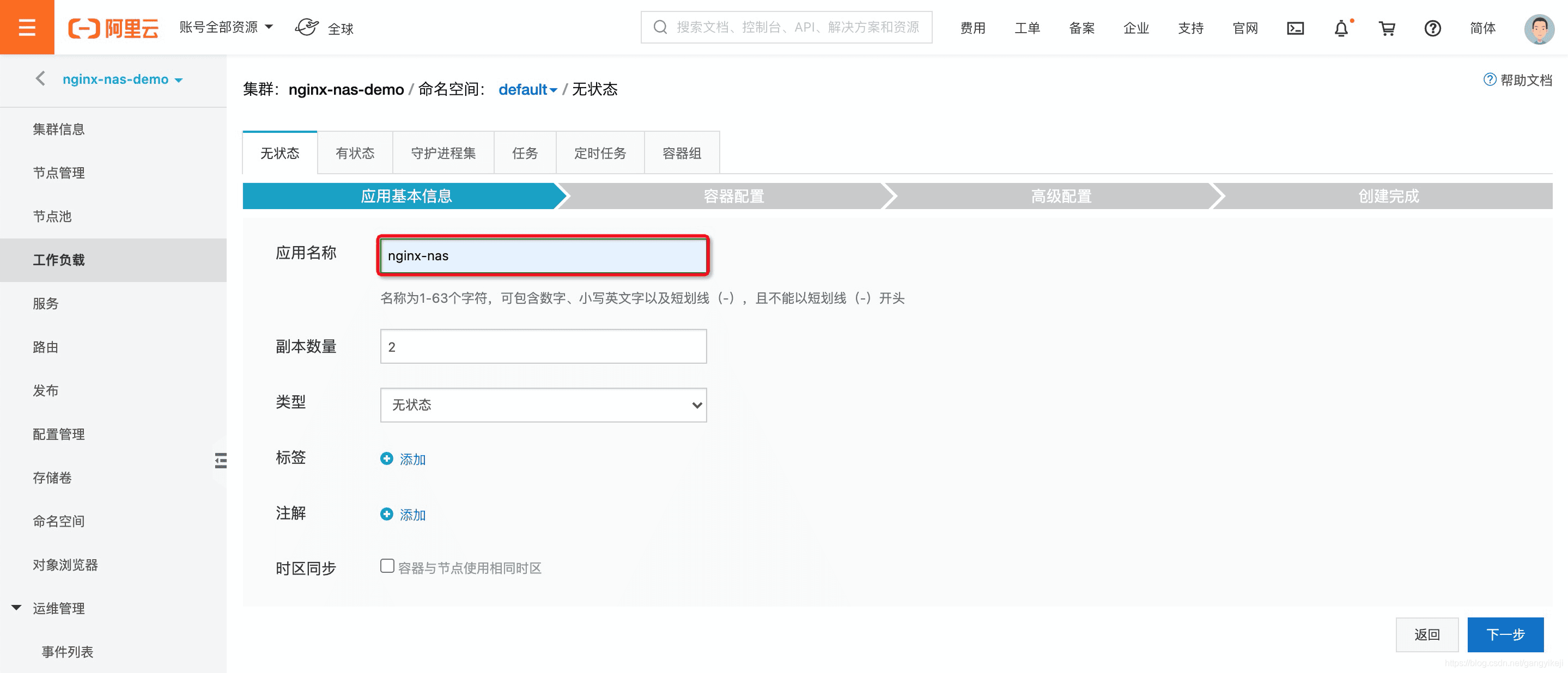
1.进入集群详情页单击左侧引导栏中的工作负载,在默认的无状态标签页中,单击使用镜像创建。
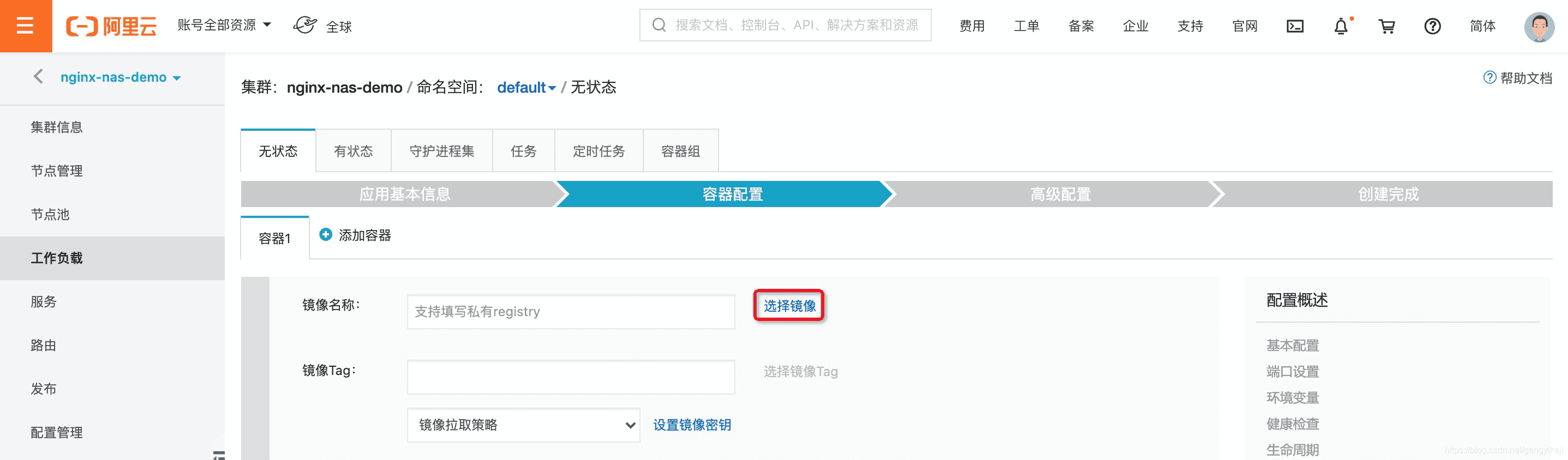
2.在应用基本信息页面中,填写应用名称,然后单击下一步。  3.容器配置。 a. 在容器配置页面中,单击选择镜像。
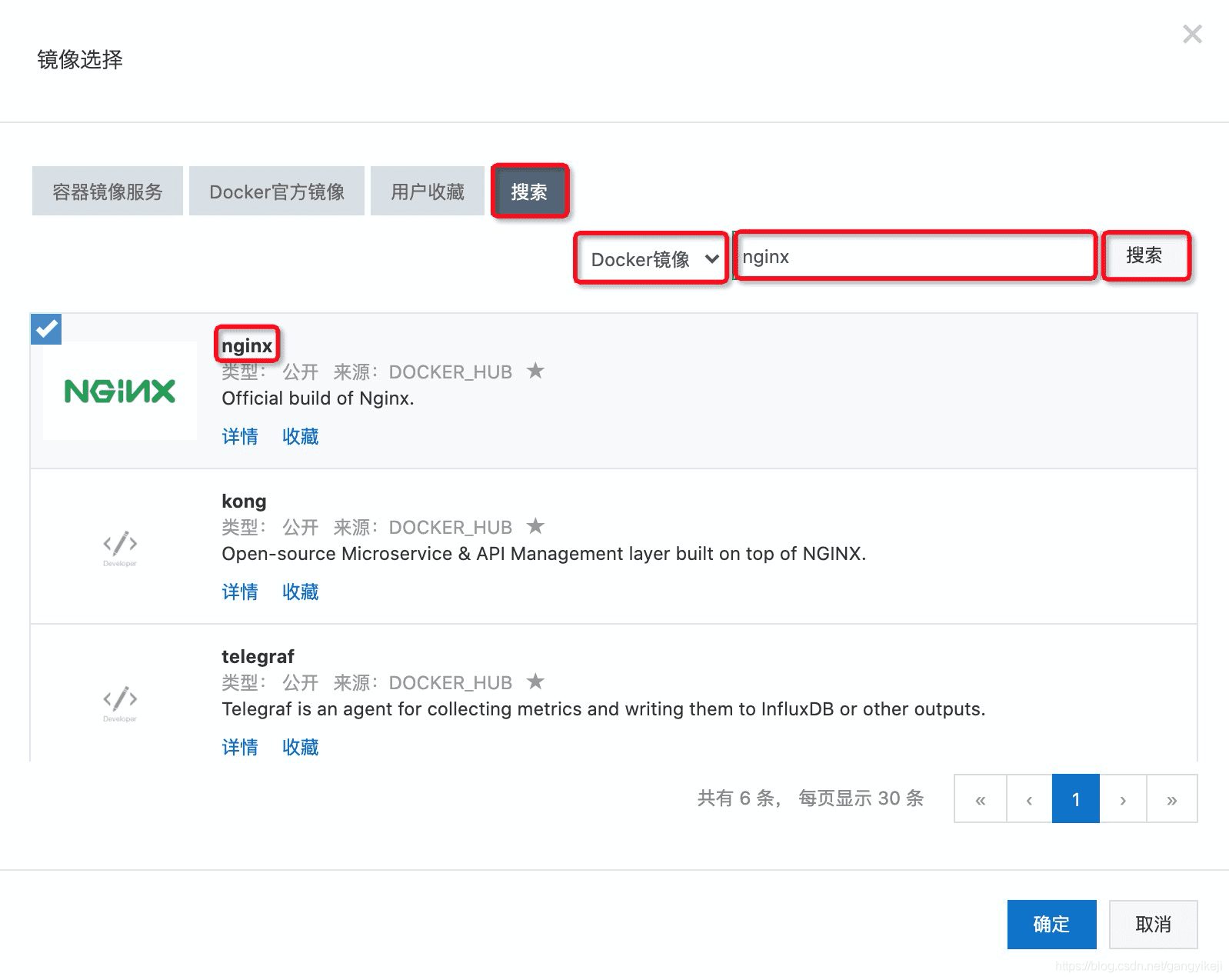
3.容器配置。 a. 在容器配置页面中,单击选择镜像。  b. 在弹出的对话框中,单击搜索,选择Docker镜像,填写nginx,然后单击搜索。 c. 在搜索结果中选择nginx官方镜像,然后单击确定。
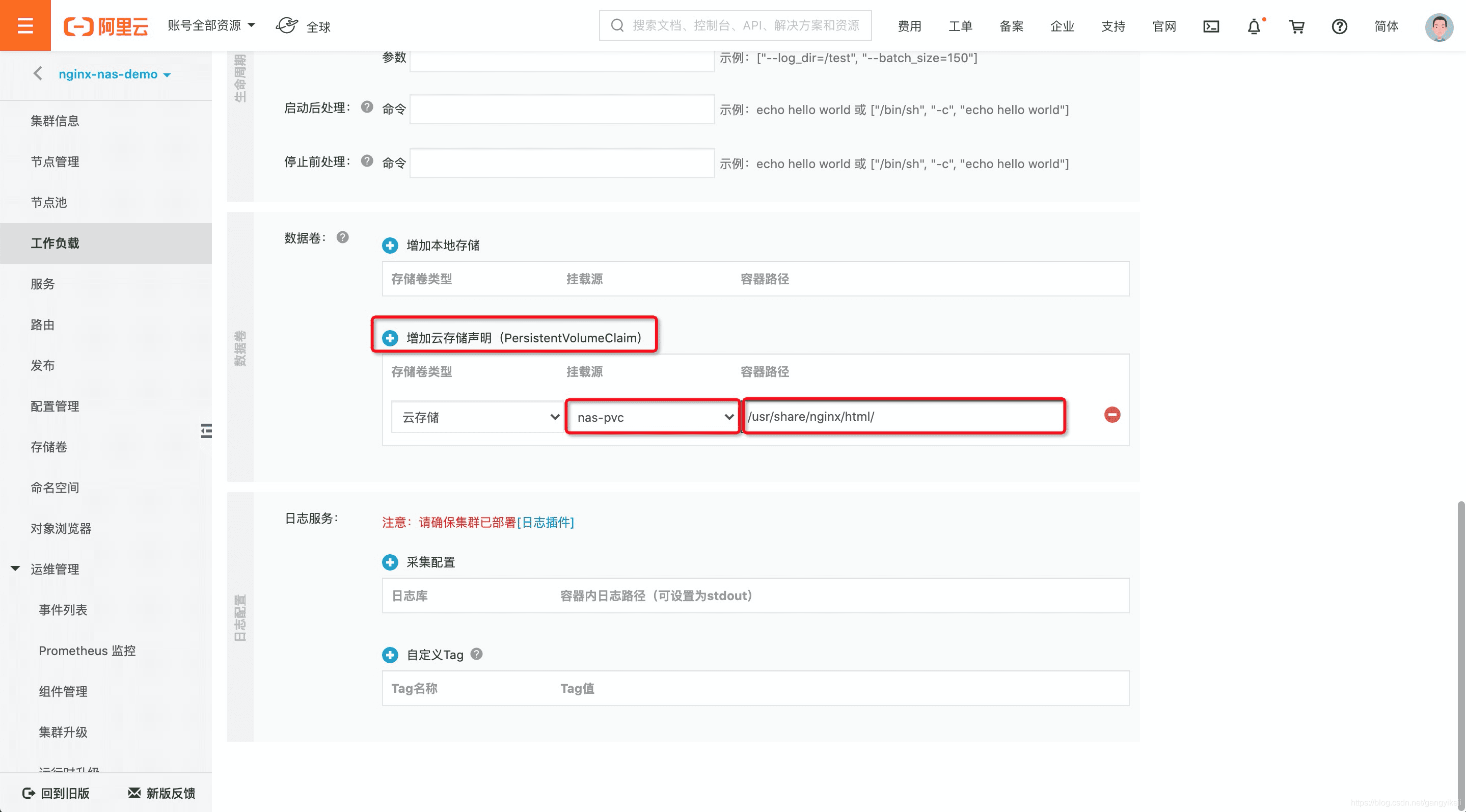
b. 在弹出的对话框中,单击搜索,选择Docker镜像,填写nginx,然后单击搜索。 c. 在搜索结果中选择nginx官方镜像,然后单击确定。  d. 将容器配置页面拉到最下方,在数据卷栏单击增加云存储声明(PersistentVolumeClaim),选择步骤二创建的存储声明作为挂载源,在容器路径一项填写/usr/share/nginx/html/。 说明 这项配置会将NAS挂载到容器的/usr/share/nginx/html/路径,也就是NGINX默认存放index.html的目录。
d. 将容器配置页面拉到最下方,在数据卷栏单击增加云存储声明(PersistentVolumeClaim),选择步骤二创建的存储声明作为挂载源,在容器路径一项填写/usr/share/nginx/html/。 说明 这项配置会将NAS挂载到容器的/usr/share/nginx/html/路径,也就是NGINX默认存放index.html的目录。
 e. 此页面其他配置使用默认值即可,单击下一步按钮继续。
e. 此页面其他配置使用默认值即可,单击下一步按钮继续。
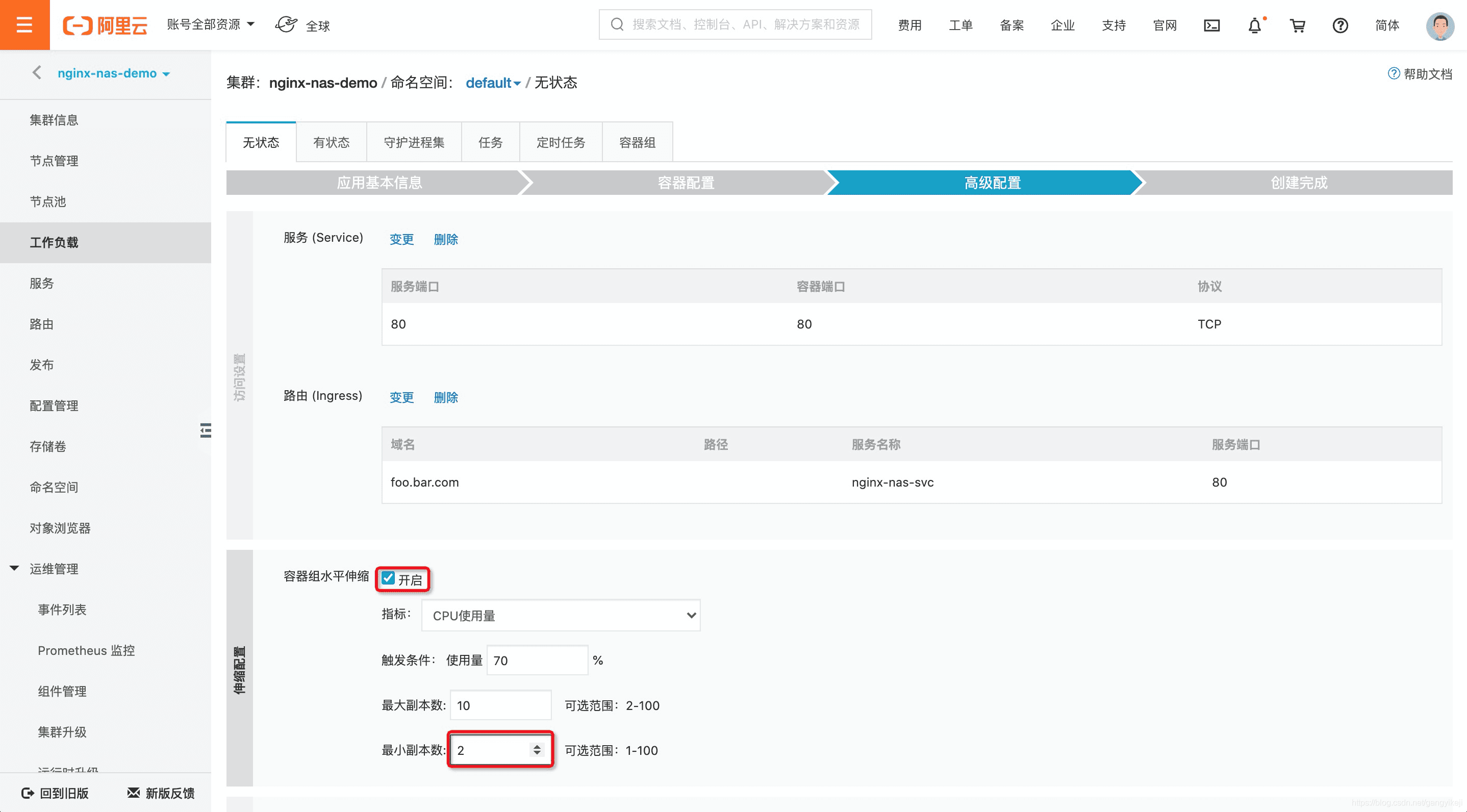
高级配置。 a. 在高级配置页面中,单击服务(Service)右侧的创建。 在弹出创建服务对话框的端口映射中设置以下信息,然后点击创建。 名称:http(http必须全部小写,否则会创建失败)。 服务端口:80。 容器端口:80。 协议:TCP。  说明 其他选项保持默认值即可。
说明 其他选项保持默认值即可。
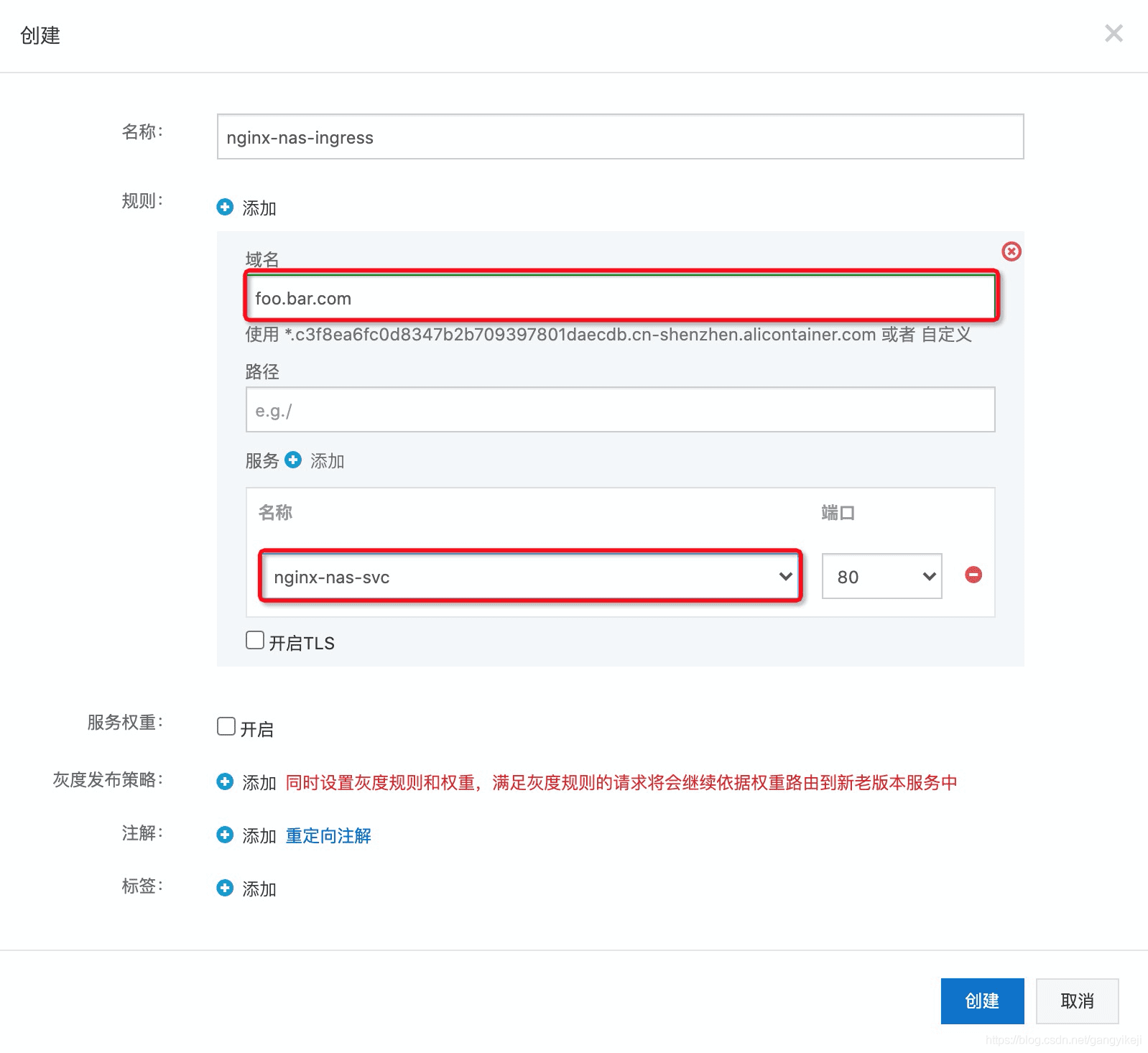
b. 单击路由(Ingress)右侧的创建。 在弹出的创建对话框的规则项中配置以下信息,然后单击创建。
域名:您的网站域名,例如:foo.bar.com。说明 如果您没有域名,可以先随意填写一个测试域名。
服务:选择上一步创建的nginx-nas-svc服务。  说明 其他选项保持默认值即可。 此时路由一栏应该显示域名与对应服务的信息。路由功能会将用户请求通过简单扇出的方法,打散到多个容器节点上进行处理。 c. 勾选容器组水平伸缩后面的开启,然后在最小副
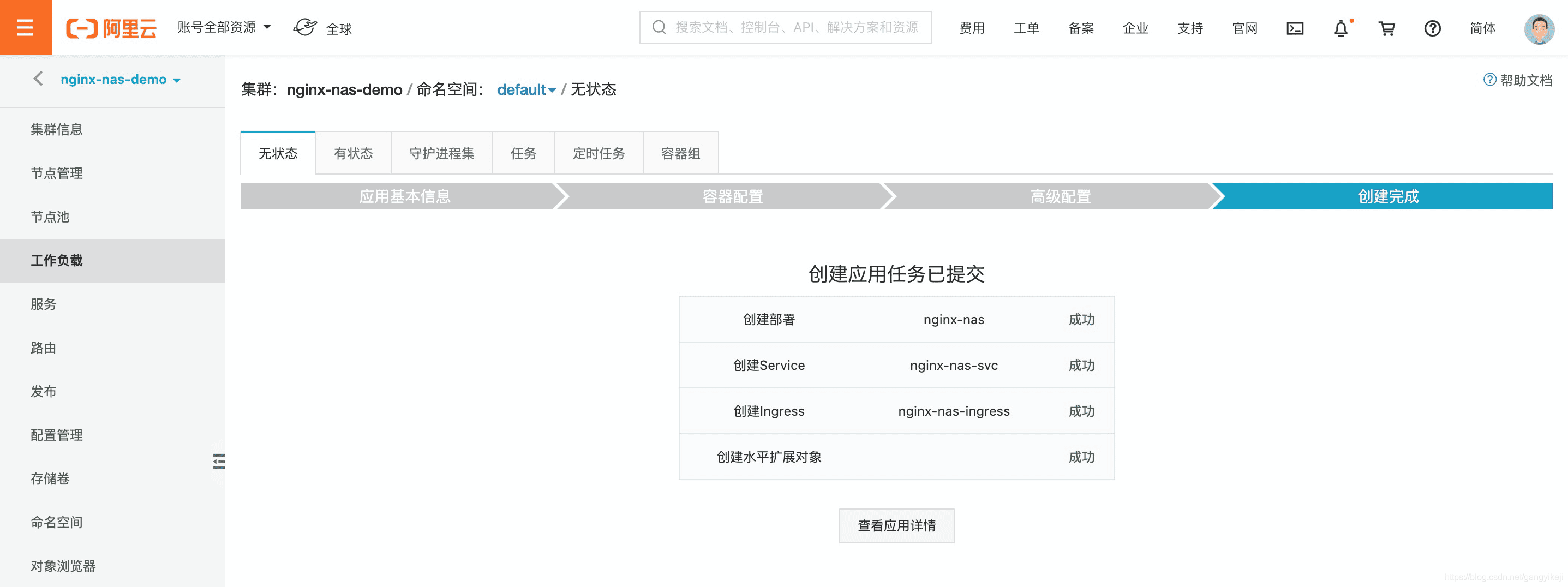
说明 其他选项保持默认值即可。 此时路由一栏应该显示域名与对应服务的信息。路由功能会将用户请求通过简单扇出的方法,打散到多个容器节点上进行处理。 c. 勾选容器组水平伸缩后面的开启,然后在最小副 等待创建成功。
等待创建成功。 
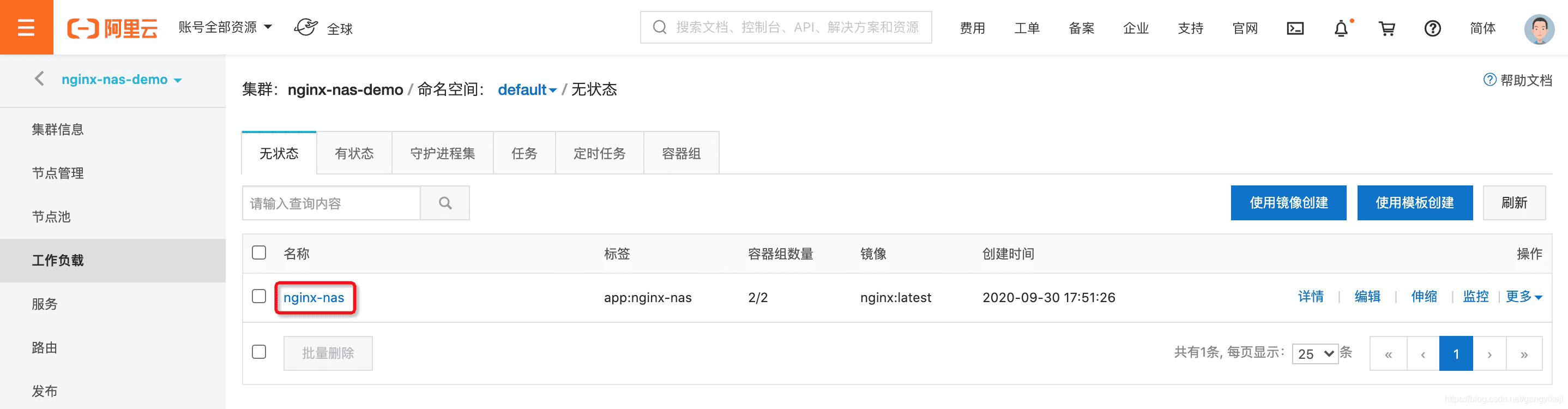
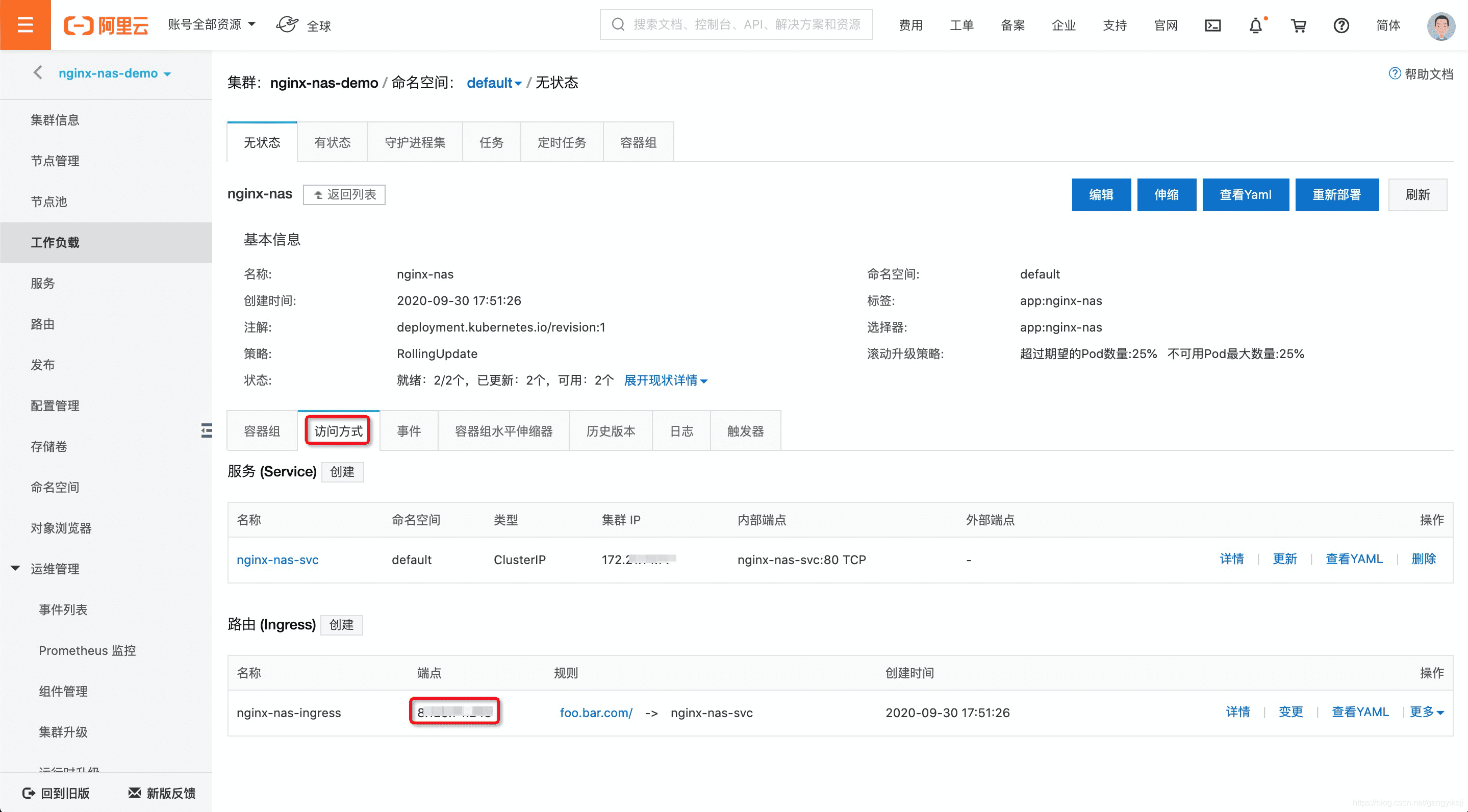
等待NAS和容器的配置完成后,您就可以使用本地电脑访问测试网站了。 1.配置办公电脑的hosts文件。 说明: 如果您在NGINX应用配置中,使用的是正式网站域名,并且已经通过备案,就可以跳过这个步骤,直接通过浏览器打开网站。如果您使用的是测试域名(例如foo.bar.com),那么就需要在本地电脑上配置hosts文件,让浏览器把对域名的请求转到ACK集群的IP地址上。 a. 进入ACK控制台的工作负载页面。 b. 单击步骤三创建的NGINX服务名称。  c. 单击访问方式标签页,将路由的端点IP地址复制到粘贴板,这个IP地址就是公网访问网站使用的IP地址。
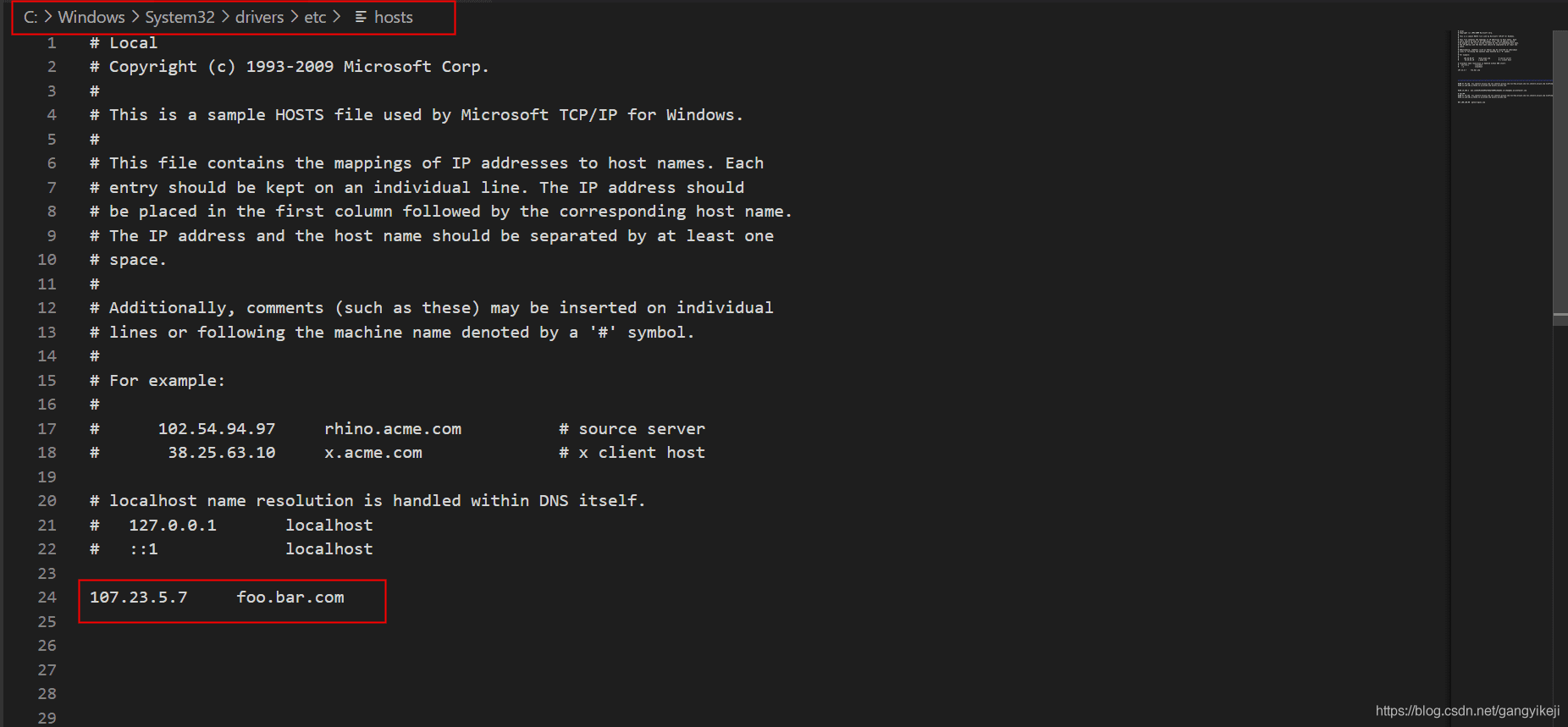
c. 单击访问方式标签页,将路由的端点IP地址复制到粘贴板,这个IP地址就是公网访问网站使用的IP地址。  d. 使用管理员权限打开本地C:\Windows\System32\drivers\etc\hosts文件,将端点IP和步骤三种设置的域名加入hosts文件,然后保存退出,如下图所示。 说明:Linux和Mac系统请修改/etc/hosts文件。
d. 使用管理员权限打开本地C:\Windows\System32\drivers\etc\hosts文件,将端点IP和步骤三种设置的域名加入hosts文件,然后保存退出,如下图所示。 说明:Linux和Mac系统请修改/etc/hosts文件。
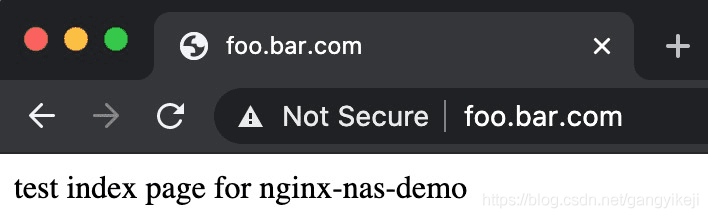
 2.使用浏览器打开网站。
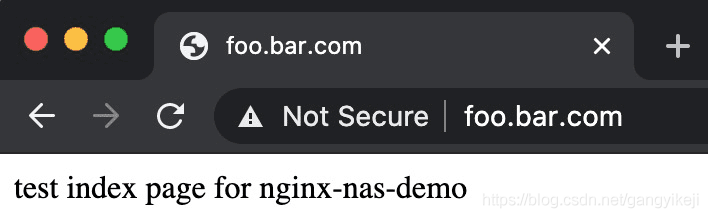
2.使用浏览器打开网站。  说明:如果不能正常访问,您可以尝试清空浏览器缓存,或者使用无痕浏览模式访问。
说明:如果不能正常访问,您可以尝试清空浏览器缓存,或者使用无痕浏览模式访问。
因为部署NGINX应用的时候,选择了容器组最小副本数为2,所以在一台容器宿主节点宕机的情况下,网站仍然可以由另一台容器宿主节点提供服务,保证了服务的高可用特性。 1.模拟节点故障。 a. 在集群详情页单击左侧引导栏节点管理进入节点管理页面。 b. 选择其中2个节点,然后单击下面操作栏节点维护在弹出的对话框中勾选排空节点,然后单击确定。  此时,可以看到节点状态为不可调度。
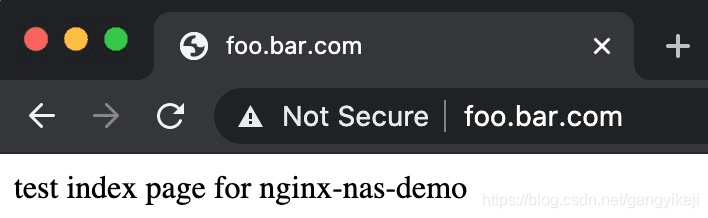
此时,可以看到节点状态为不可调度。  c. 使用浏览器打开网站,发现仍然可以正常访问。
c. 使用浏览器打开网站,发现仍然可以正常访问。  2. 恢复节点。 a. 单击下面操作栏节点上线在弹出的对话框单击确定。 b. 使用浏览器打开网站,发现仍然可以正常访问。
2. 恢复节点。 a. 单击下面操作栏节点上线在弹出的对话框单击确定。 b. 使用浏览器打开网站,发现仍然可以正常访问。 
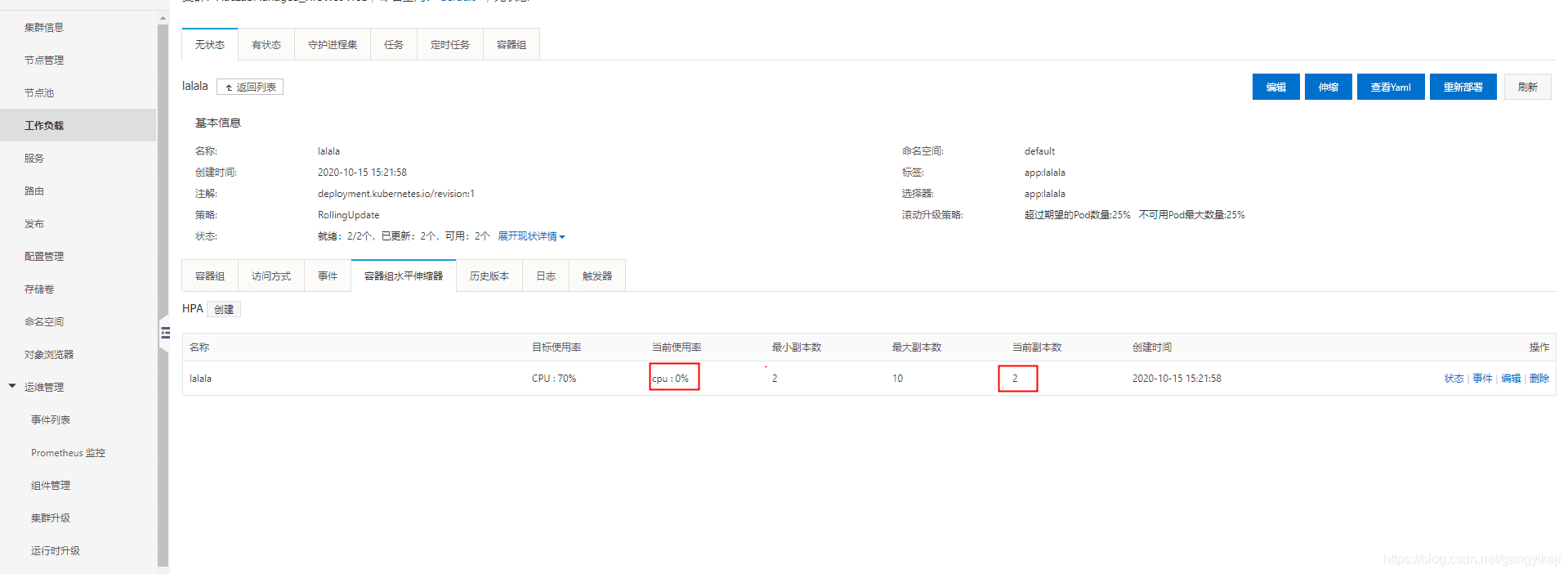
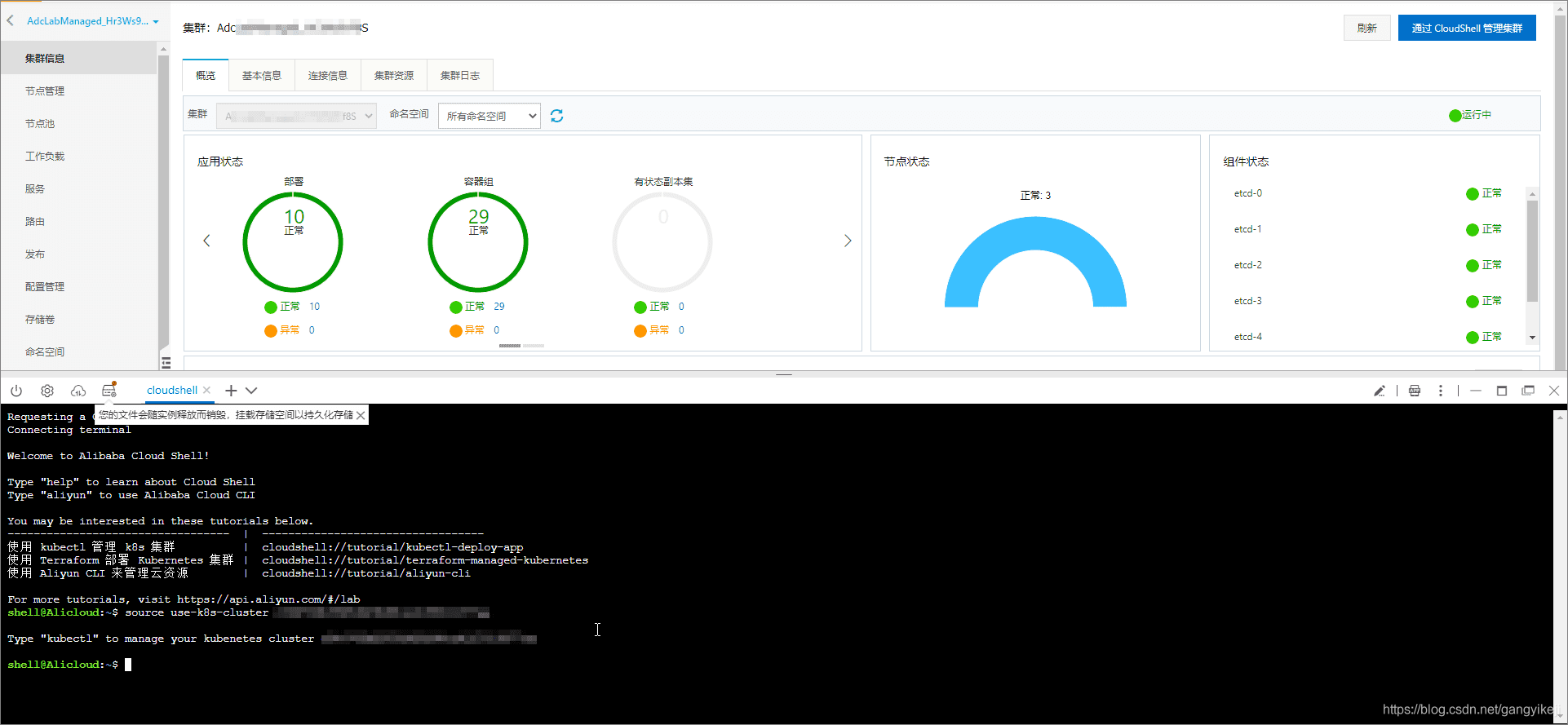
1.查看容器组初始状态。 a. 进入ACK控制台的工作负载页面,单击步骤三创建的NGINX服务名称。 b. 单击容器组水平伸缩器查看当前副本数和容器组当前当前CPU使用率。  2. 模拟容器高负载。 a. 在集群详情页单击右上方通过 CloudShell 管理集群,进入CloudShell命令行。
2. 模拟容器高负载。 a. 在集群详情页单击右上方通过 CloudShell 管理集群,进入CloudShell命令行。  b. 在命令行中,执行以下命令查看节点。
b. 在命令行中,执行以下命令查看节点。
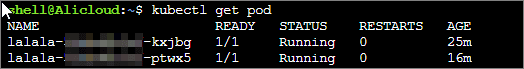
kubectl get pod c. 执行以下命令,进入容器。
c. 执行以下命令,进入容器。
kubectl exec -it lalala-***pod-name****-kxjbg bashd. 执行以下命令,模拟容器高负载。
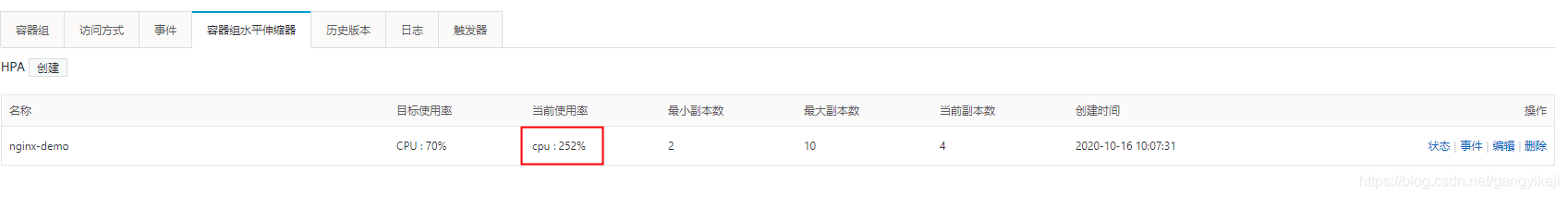
fulload() { dd if=/dev/zero of=/dev/null | dd if=/dev/zero of=/dev/null | dd if=/dev/zero of=/dev/null | dd if=/dev/zero of=/dev/null & }; fulload; read3.确认自动扩容。 a. 进入ACK控制台的工作负载页面,单击步骤三创建的NGINX服务名称。 b. 单击容器组水平伸缩器查看当前副本数和容器组当前CPU使用率。 稍等一点时间可以看到当前CPU使用率明显升高。  等待几分钟后再次查看,发现当前副本数已经变为10。
等待几分钟后再次查看,发现当前副本数已经变为10。  c. 此时,使用浏览器打开网站,发现仍然可以正常访问。
c. 此时,使用浏览器打开网站,发现仍然可以正常访问。  4. 解除容器高负载。 a. 进入CloudShell命令行。 b. 在命令行中执行以下命令。
4. 解除容器高负载。 a. 进入CloudShell命令行。 b. 在命令行中执行以下命令。
“如何使用ACK和NAS快速搭建弹性NGINX网站”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4542749/blog/4701216