这篇文章主要介绍Leaflet中如何加载在线切片地图,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Leaflet是适用于桌面端和移动端交互地图的开源JavaScript类库。JS库的大小经过压缩后有38k左右,拥有开发者需要的全部地图功能。
Leaflet保持着简单、性能和实用性的设计思想。可以在所有主要的桌面和移动端平台上高效的运转,可以扩展插件,它有一个漂亮、易用和文档清晰的API,有一个简单、易读的源代码。
Leaflet可以加载在线的地图切片,下边列举一个加载esri在线的街道图和大数据底图:
//定义esri的卫星图地址
var Esri_WorldImagery = L.tileLayer('http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}',
{
attribution: 'Tiles © Esri — Source: Esri, i-cubed, USDA, USGS'
});
//定义esri的大数据图地址
var Esri_DarkGreyCanvas = L.tileLayer('http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}',
{
subdomains: "1234"
});
//设置图层组
var baseLayers = {
"卫星图": Esri_WorldImagery,
"虚化底图": Esri_DarkGreyCanvas
};
//初始化leaflet地图,加载影像地址和缩放级别
var map = L.map('map', {
layers: [Esri_WorldImagery],
minZoom: 2,
maxBounds: [
[-90, -180],
[90, 180]
]
});
//在图层控制的控件上显示两个地图图层,并添加到地图
var layerControl = L.control.layers(baseLayers);
layerControl.addTo(map);
return {
map: map,
layerControl: layerControl
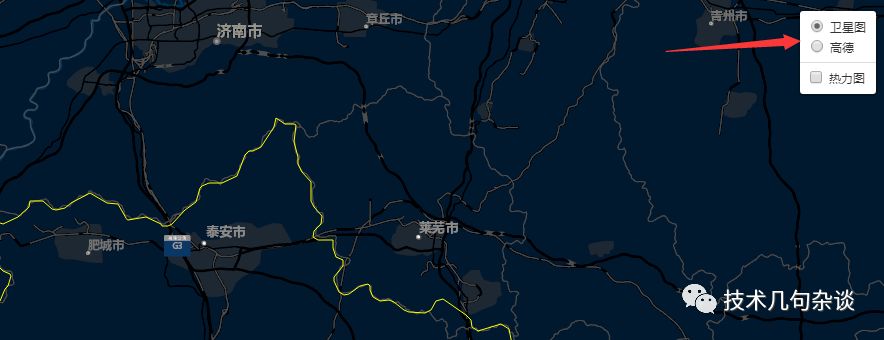
};//加载图层的效果图

以上是“Leaflet中如何加载在线切片地图”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4599572/blog/4637031