这篇文章主要为大家展示了“Cesium中加载不规则形状出图怎么办”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Cesium中加载不规则形状出图怎么办”这篇文章吧。
在Cesium地图系统开发中,后台出图的范围,在经纬度中是一个不规则的polygon,出来的图片形状也不是规则的,要在地图上贴上这张图,图片显示的范围也要契合到实际地图位置。
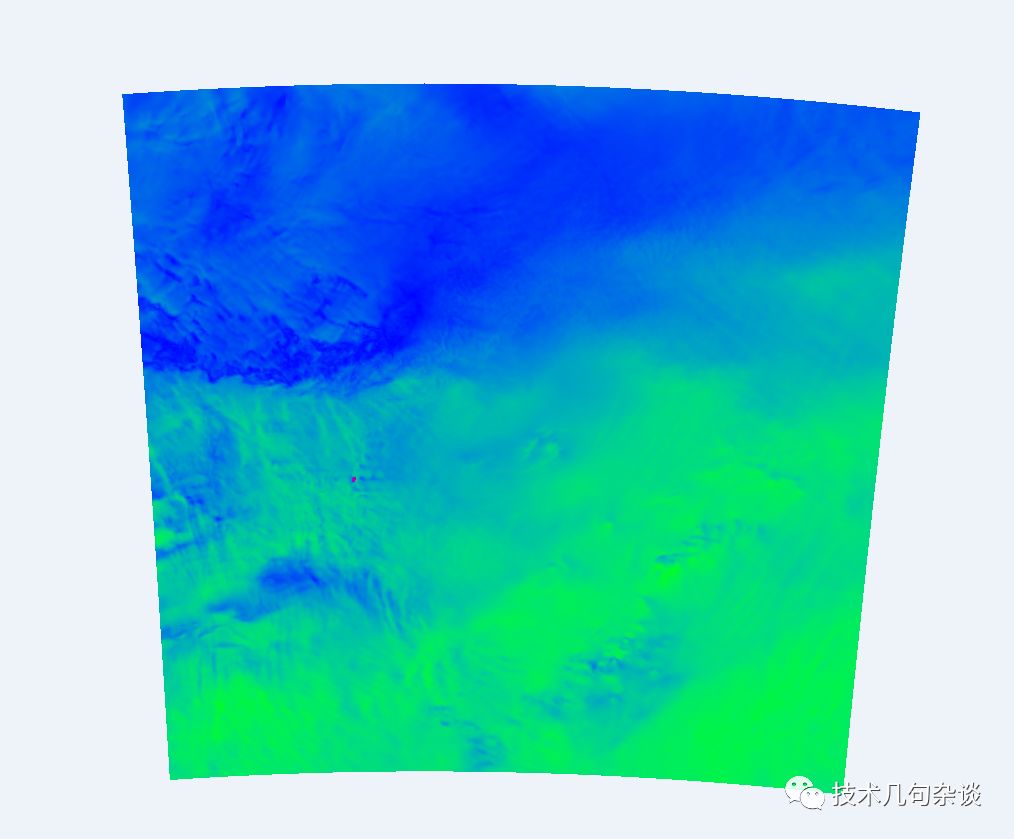
图片效果:

查找Cesium的接口,首先想到的是,用其中的polygon,按照经纬的范围,画一个polygon,再将图片做为材质material贴进去,不过代码写上后,发现的贴图在polygon中变形了,也没有贴到相应的地图位置。
经过测试,最后发现可以用Cesium的Rectangle实体对象,通过计算出不规则多边形四至范围的左上角坐标和右下角坐标,再将图片材质贴上去,地图上的位置还对上了。
具体的代码如下:
//添加一个rectangle的实体
viewer.entities.add({
name: '不规则贴图',
rectangle: {
//设置rectangle的四个坐标范围
coordinates: Cesium.Rectangle.fromDegrees(-92.0, 30.0, -76.0, 40.0),
//设置图片为材质
material: 'data/wind_500_2018030616_True.png',
//图片显示样式类型,有地形,模型或者两者,此效果可以达到贴图是沿
//地图弧面的
classificationType : Cesium.ClassificationType.TERRAIN
}
添加完成后,效果是贴地的,形状是长方形,但是空白地方显示是黑色,要在材质里单独设置一下,把材质属性改成如下:黑色没有了
material: new Cesium.ImageMaterialProperty({
image:'data/wind_500_2018030616_True.png',
transparent:true
})
//顺便设置个高度属性,可以离开地面显示
height:70000
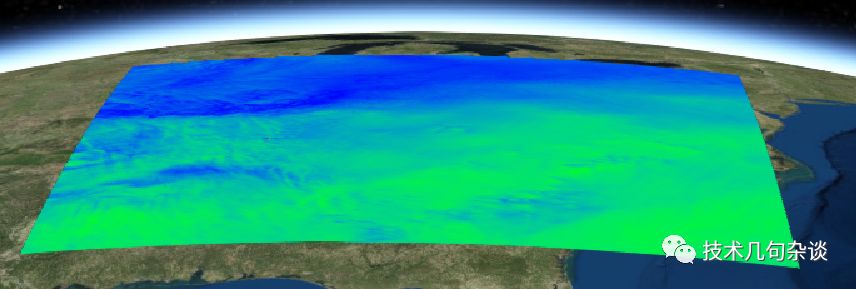
完成后效果图:

以上是“Cesium中加载不规则形状出图怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4599572/blog/4636857