这篇文章主要介绍“怎么用ASP.NET做一个跨平台的文档扫描应用”,在日常操作中,相信很多人在怎么用ASP.NET做一个跨平台的文档扫描应用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用ASP.NET做一个跨平台的文档扫描应用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
ASP.NET Core以优异的性能、良好的跨平台特性、完善的文档支持,在开发者之中获得了不错的反响。C# Web应用开发者从此可以沿用既有的技术栈进行跨平台的Web应用开发。
首先,我们需要安装Dynamic Web TWAIN,以进行我们的开发工作。如果你以前没有安装过这个SDK,可以去Dynamic Web TWAIN下载页面下载最新的版本。
其次,对于从未使用过C#的开发者而言,可能还需要安装.Net Core环境。前往微软的下载页面,下载 .Net Core SDK(注意:开发者需要下载安装SDK,Runtime包含在SDK里无需额外下载)。
我们强烈推荐开发者在Windows上使用Visual Studio进行开发,这将大大减少配置工作量。
无论进行任何项目的开发,创建一个工程项目总是第一步。这里我将着重介绍如何使用Visual Studio创建项目。
对于Windows用户而言,创建一个ASP.NET Core MVC项目如同喝奶茶一样简单。Visual Studio提供了模板与自动化工具帮助开发者自动创建项目,开发者在很多情况下仅需稍作修改便可将项目投入使用。
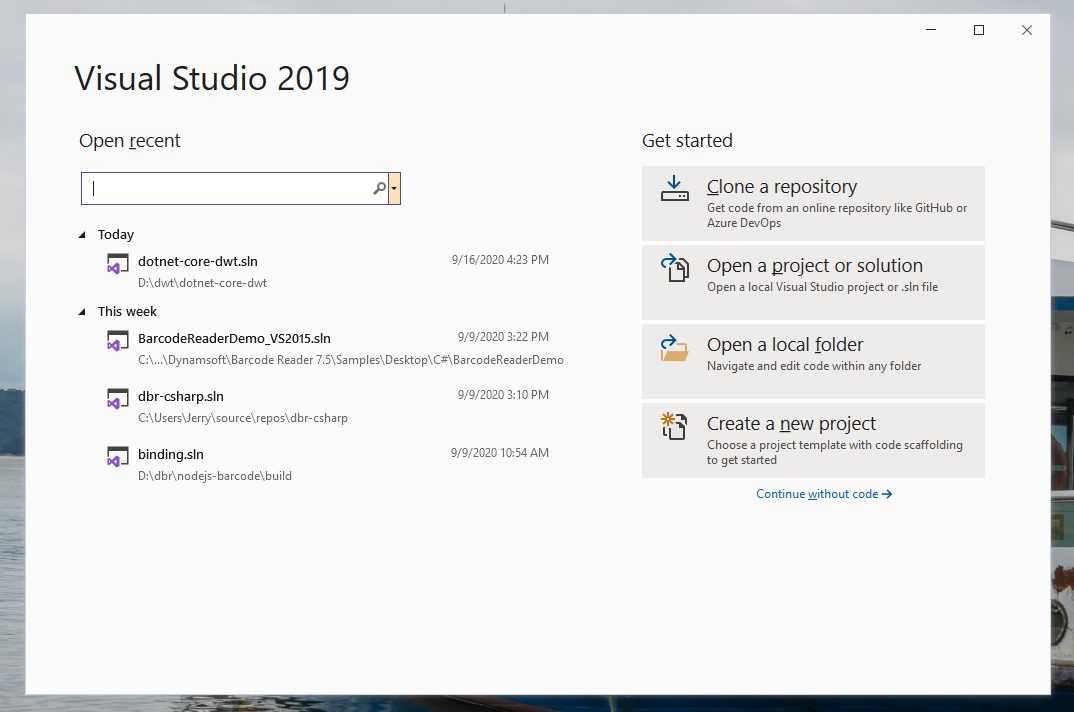
首先,我们在欢迎页面的右下侧,选择Create a new project。

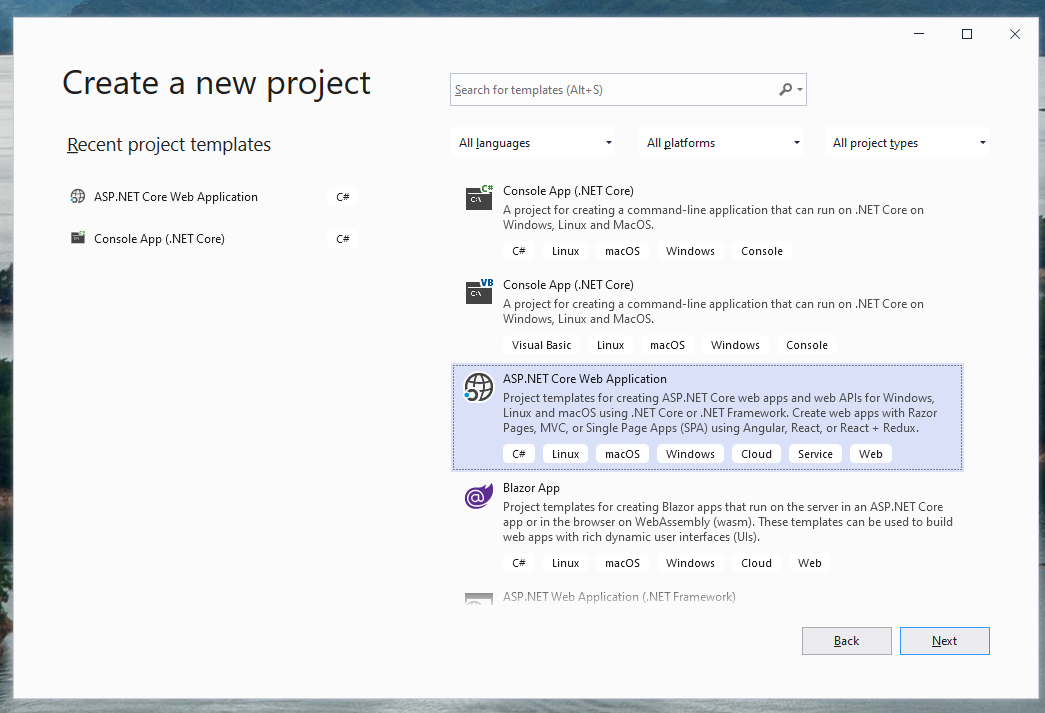
然后,在创建项目的页面,选择ASP.NET Core Web Application。

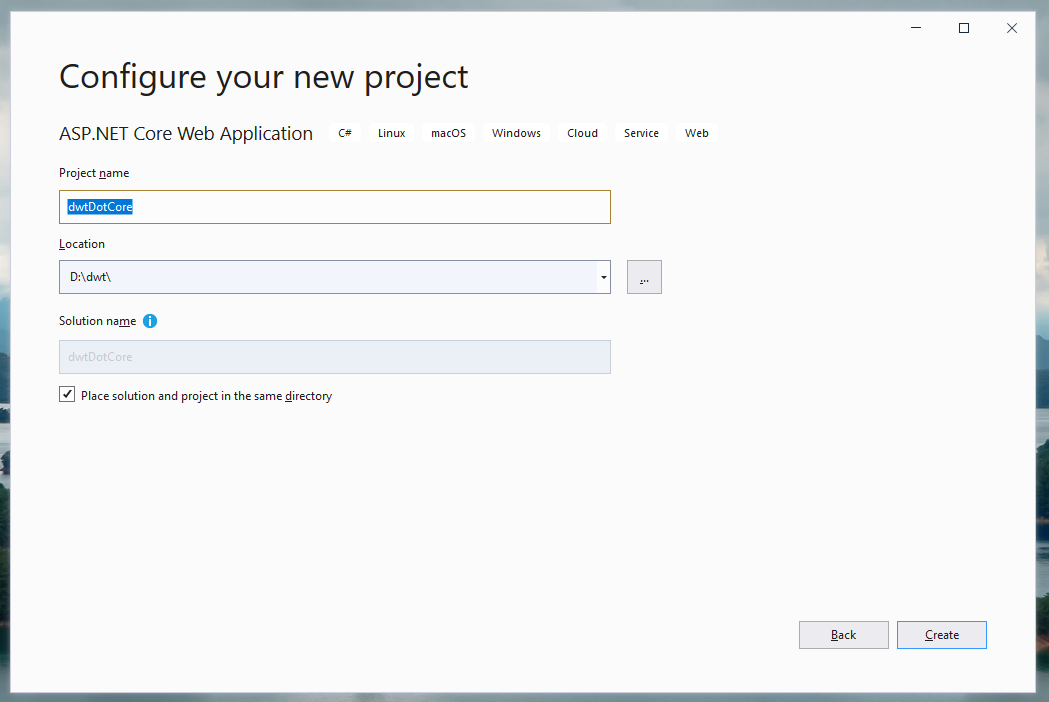
接着,Visual Studio让我们提供一个名字。我们将它命名为dwtDotCore。

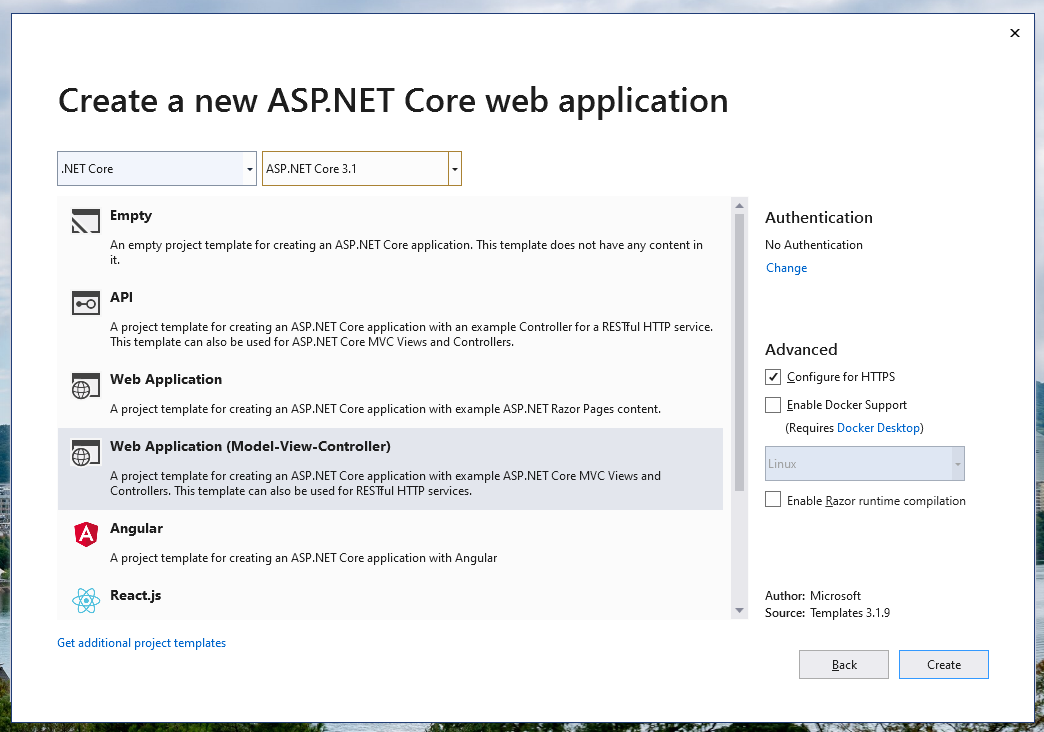
最后,我们需要选择ASP.NET Core Web Application的类型,这里建议选择Model-View-Controller。我们稍后会将Dynamic Web TWAIN相关的内容在View里实现。除此之外,我们待会还会创建一个API Controller用于实现文件上传需求。

到这,项目就创建好了。
对于Linux用户而言,只能通过CLI进行项目创建。启动终端,将工作目录切换到需要存放项目的路径,然后输入以下命令
dotnet new webapp -o dwtDotNet --no-https该命令将会创建一个ASP.NET Core MVC项目,但是没有那么全面Visual Studio。
我们现在来导入Dynamic Web TWAIN,通常你能在C:\Program Files (x86)\Dynamic\Dynamic Web TWAIN SDK <version>找着Resources文件夹,里面包含了所需的工作文件。
我们将Resources文件夹拷贝至/wwwroot/lib,并将Resources重命名为dwt。
进入dwt文件夹,打开dynamsoft.webtwain.config.js,找到Dynamsoft.WebTwainEnv.ResourcesPath字段,将其反注释,并将值改为'/lib/dwt'
Dynamic Web TWAIN的加载依赖若干个资源文件,因此需要对发布后资源文件所在的相对路径指定清楚,不然会报404 NOT FOUND错误。
找到Dynamsoft.WebTwainEnv.Containers字段,你可以修改或者记住ContainerId,在View里面我们需要创建一个具有此ID的<div></div>元素。
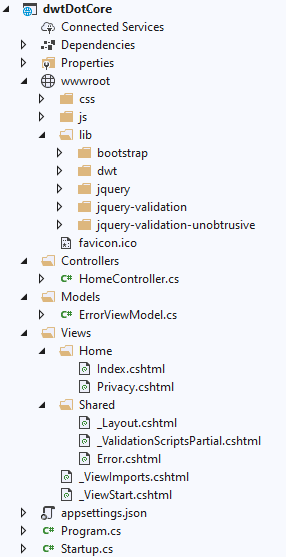
在开发之前,我们来看一下项目的结构。

通过CLI创建项目的读者,可以参考这张图补全CLI工具没有创建的文件,或者使用dotnet-aspnet-codegenerator工具生成欠缺的文件。当然,我们在末尾会附上所有的源代码,你也可以基于源代码进行进一步的开发。
我们来创建扫描界面。在此之前,记得移除已有的代码。
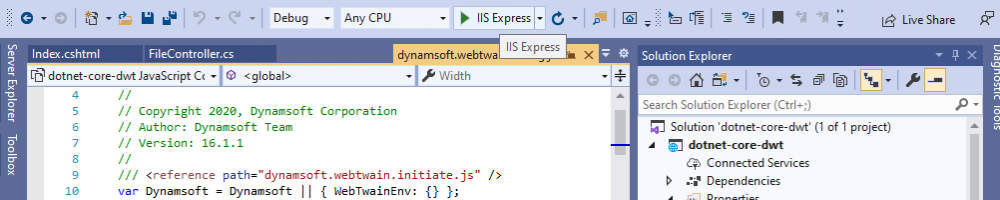
将下列代码贴入index.cshtml中
@{
ViewData["Title"] = "Home Page";
}
<div class="container-fluid">
<div id="control-panel">
<button class="btn btn-primary" onclick="AcquireImage()">Scan</button>
<br />
<button class="btn btn-outline-secondary" onclick="Upload()">Upload</button>
<input type="radio" value="jpg" name="format" />JPG
<input type="radio" value="pdf" name="format" />PDF
<input type="radio" value="tif" name="format" />TIFF
<label for="filename-input">File Name: </label>
<input type="text" id="filename-input" />
</div>
<div id="dwt-container">
</div>
</div>
<!-- DWT script here -->
<script src="~/lib/dwt/dynamsoft.webtwain.initiate.js"></script>
<script src="~/lib/dwt/dynamsoft.webtwain.config.js"></script>
<script>
function AcquireImage() {
const DWObj = Dynamsoft.WebTwainEnv.GetWebTwain('dwt-container')
if (DWObj) {
if (DWObj.UseLocalService) {
DWObj.SelectSource(function () {
var OnAcquireImageSuccess = OnAcquireImageFailure = function () {
DWObj.CloseSource()
}
DWObj.OpenSource()
DWObj.IfDisableSourceAfterAcquire = true
DWObj.AcquireImage(OnAcquireImageSuccess, OnAcquireImageFailure)
}, function () {
console.log('SelectSource failed')
})
} else {
DWObj.LoadImageEx('', -1)
}
}
}
function Upload() {
const host = location.hostname
const protocol = location.protocol
const uploadPath = '/api/File'
let uploadFileName = document.getElementById('filename-input').value
const port = location.port || (protocol === 'https:' ? 443 : 80)
var formatSelector = document.getElementsByName('format')
let format = (selector => {
let select = ''
selector.forEach(e => {
if (e.checked) {
select = e.value
}
})
uploadFileName = uploadFileName + '.' + select
switch (select) {
case 'jpg': { return Dynamsoft.EnumDWT_ImageType.IT_JPG }
case 'pdf': { return Dynamsoft.EnumDWT_ImageType.IT_PDF }
case 'tif': { return Dynamsoft.EnumDWT_ImageType.IT_TIF }
}
})(formatSelector)
let uploadFormat = Dynamsoft.EnumDWT_UploadDataFormat.Binary
const DWObj = Dynamsoft.WebTwainEnv.GetWebTwain('dwt-container')
if (DWObj) {
DWObj.HTTPPort = port
DWObj.IfSSL = true
let indices = DWObj.SelectedImagesIndices
DWObj.HTTPUpload(
protocol + '//' + host + ':' + port + uploadPath,
indices,
format,
uploadFormat,
uploadFileName,
() => { alert('success') },
(errCode, errStr, res) => {
console.error(`${errCode}: ${errStr}. Server return: ${ res }`)
}
)
}
}
</script>特别需要注意的是,dynamsoft.webtwain.initiate.js与dynamsoft.webtwain.config.js需要单独引入,并且要保证先后顺序。
我们设置了两个按钮,一组单选选项,以及一个输入框,来提供扫描与上传功能。
我们通过额外的API提供文件上传服务。
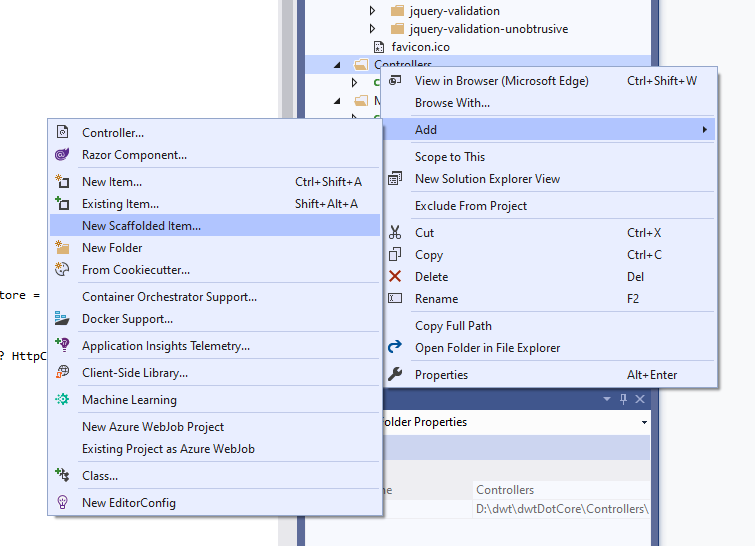
右键单击Controller文件夹,选择Add -> New Scaffolded Item...

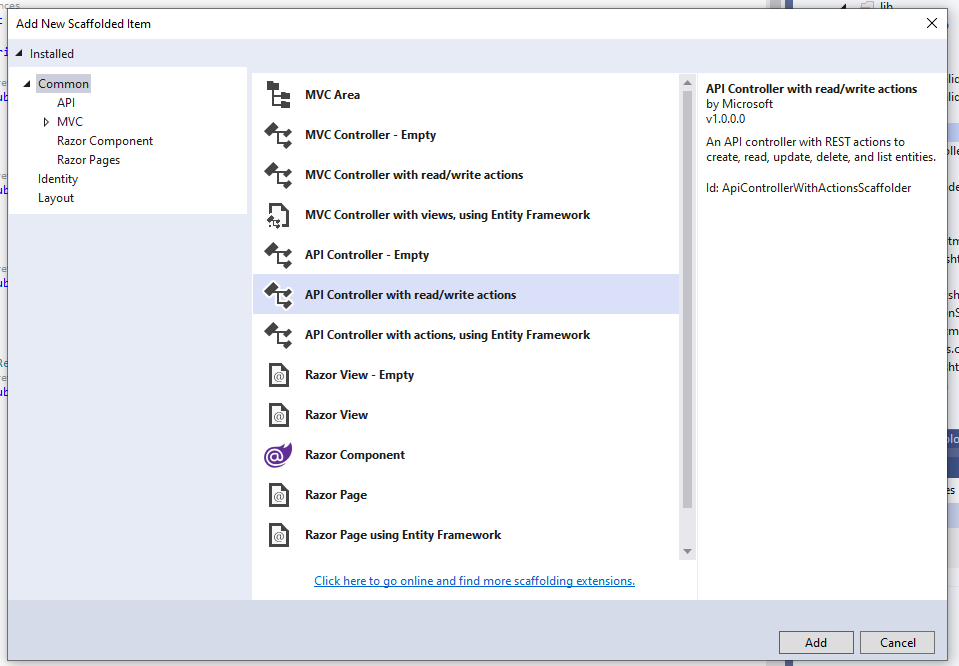
在弹出窗口中,选择API Controller with read/write actions.

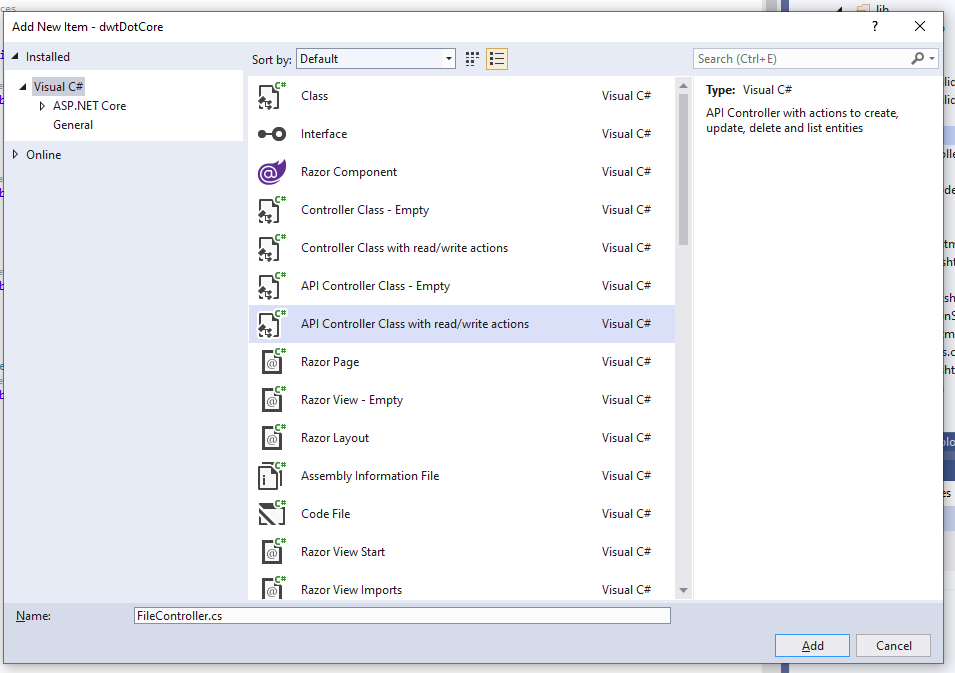
然后,仅作文件名修改。在后续的窗口中,将文件名命名为FileController.cs。

最后,将新创建的Controller改为如下所示的代码
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
// For more information on enabling Web API for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace dwtDotCore.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class FileController : ControllerBase
{
// POST api/<FileController>
[HttpPost]
public async Task<IActionResult> Upload()
{
var files = Request.Form.Files;
var path = Path.Combine(Directory.GetCurrentDirectory(), "Upload");
if (!Directory.Exists(path))
{
try
{
Directory.CreateDirectory(path);
}
catch (Exception e)
{
Debug.WriteLine(e.StackTrace.ToString());
return Unauthorized("not able to create");
}
}
foreach (var uploadFile in files)
{
var fileName = uploadFile.FileName;
using (var stream = System.IO.File.Create(Path.Combine(path, fileName)))
{
await uploadFile.CopyToAsync(stream);
}
}
return Ok();
}
}
}我们已经完成了所有代码的编写,现在来测试以下程序功能。
Visual Studio用户,提供单击顶部的运行按钮运行程序。

CLI用户通过在命令行输入以下命令运行程序
dotnet restore dotnet run
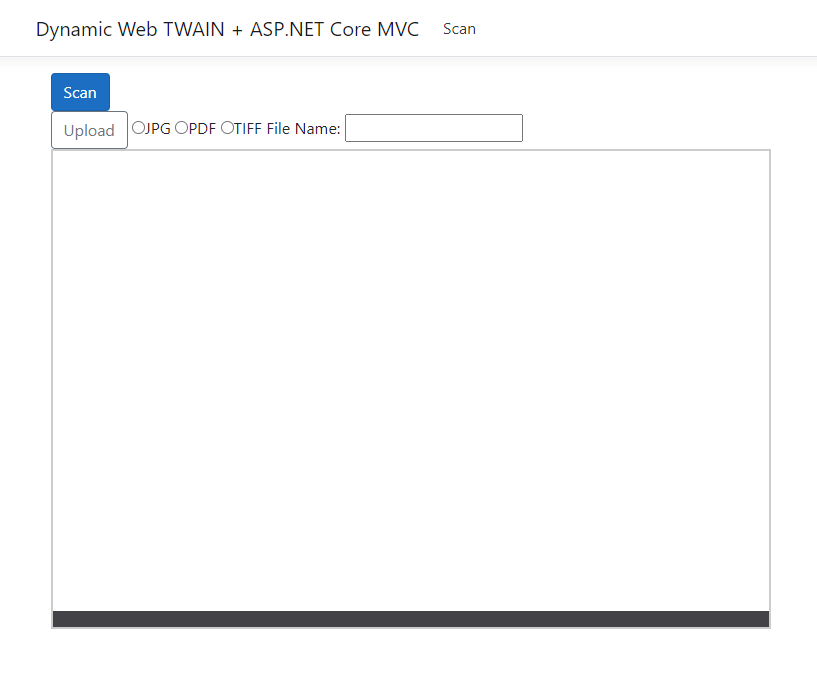
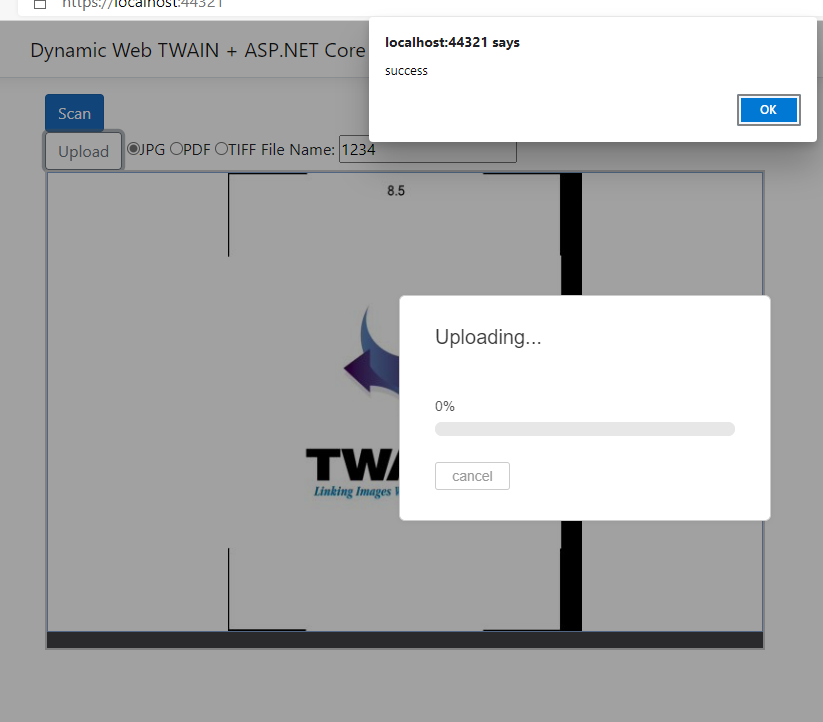
一旦服务器正常启动,在跳出的浏览器窗口内你将看到页面的下部有个矩形框,代表Dynamic Web TWAIN被成功加载。

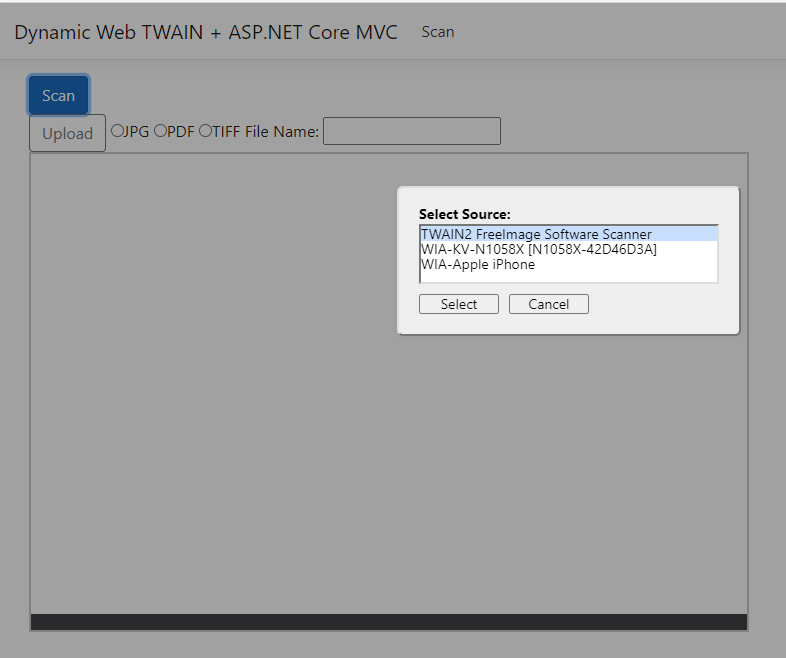
点击Scan,跳出扫描源选择器。

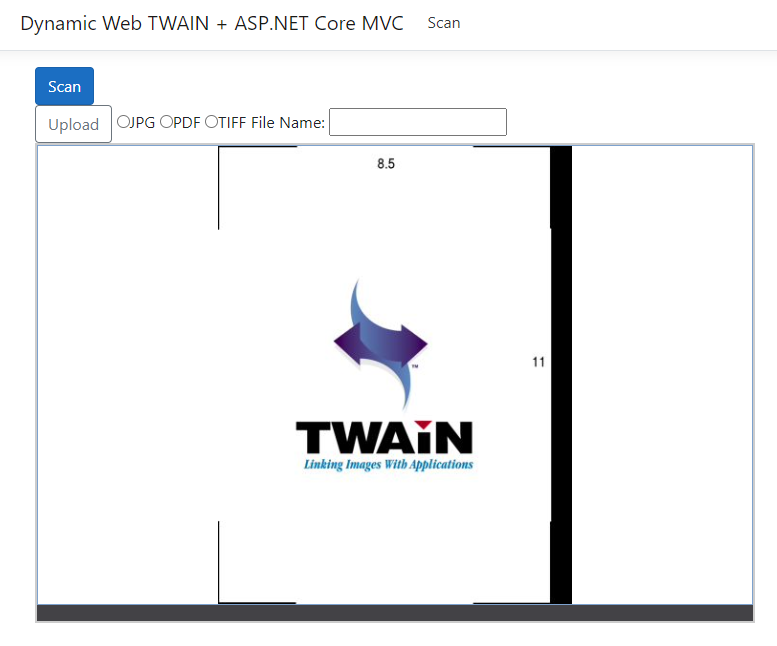
扫描成功。

点击上传,将扫描的文档上传至服务器。

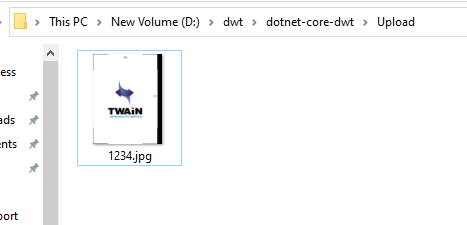
在服务端指定的文件夹下确认上传文件。

到此,关于“怎么用ASP.NET做一个跨平台的文档扫描应用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4639892/blog/4632484