本篇文章为大家展示了如何进行Android中夜间模式开发浅析,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
前言
Android的夜间模式主要主用于阅读方面,在QQ,微信读书,新闻阅读类一般会有相应的功能,下面主要介绍整体APP的夜间模式以及webview中夜间模式的实现。


APP的夜间模式有两种方式:
1、通过切换theme来实现夜间模式。2、通过修改uiMode来切换夜间模式。
修改uimode是修改Configuration,这种主题切换只限于黑白模式,没有其他模式,不需要大量定义主题,即本文介绍的内容。
webview这个是通过改变HTML代码来实现的,我们一个一个的来讲。
首先记载依赖:compile 'com.android.support:appcompat-v7:24.0.0',然后Activity须继承AppCompatActivity。这两个应该是硬性要求哦,我在网上查到的。
采用这种方法切换夜间模式,其实就是动态变换xml的背景色。
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/toolBar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/colorPrimary" android:fitsSystemWindows="true" app:navigationIcon="@drawable/ic_actionbar_menu" app:titleTextColor="@color/textColorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"> </android.support.v7.widget.Toolbar>
这是toolbar的布局文件,主要看颜色的处理,这里边颜色一定要引用color资源文件下的颜色。注意哦,一定不可以直接写颜色代码,一定不行!!!我在初学android的时候,基本不管这些封装的,刚开始就是觉得费劲,直接把颜色代码写上不就好了,#FFF或者其他颜色代码,简单明了。这次我才发现看来封装是真的有用。看一下color文件吧。
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#0099FF</color> <color name="colorPrimaryDark">#4b4b58</color> <color name="colorAccent">#FF4081</color> <color name="colorLightGray">#E0E0E0</color> <color name="colorWhite">#FFFFFF</color> <color name="textColorPrimary">#FFFFFF</color> <color name="colorDayWindowBackground">#F3F3F3</color> <color name="colorDayPrimary">#00A2ED</color> <color name="gray_color">#4b4b58</color> <color name="item_bg">#FFFFFF</color> <color name="titleTextColor">#FFFFFF</color> </resources>
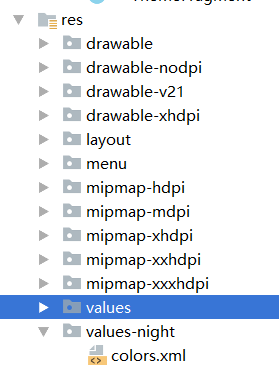
注意toolbar用到的colorPrimary以及textColorPrimary,都有在color文件中定义。然后需要注意的是你还需要另外定义一份夜间使用的资源颜色 values—night,放在res文件夹下面如图

<?xml version="1.0">
注意:values—night下面也有colorPrimary以及textColorPrimary。但是颜色值不一样,当点击切换夜间模式的时候,android会自动从values—night下面取值
还有一点需要注意:APP的主题一定要是DayNight下的
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="toolbarColor">@color/colorPrimary</item> </style>
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_switch_model:
int mode = getResources().getConfiguration().uiMode & Configuration.UI_MODE_NIGHT_MASK;
if (mode == Configuration.UI_MODE_NIGHT_YES) {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);
} else {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);
}
recreate();
}
return false;
} 这里我是在菜单栏中实现切换的,菜单栏不必详说。主要是看点击事件里的代码详解:
AppCompatDelegate.setDefaultNightMode(int mode);用于适配全局主题
model它有四个可选值,分别是:
MODE_NIGHT_NO: 使用亮色(light)主题,不使用夜间模式
MODE_NIGHT_YES:使用暗色(dark)主题,使用夜间模式
MODE_NIGHT_AUTO:根据当前时间自动切换 亮色(light)/暗色(dark)主题
MODE_NIGHT_FOLLOW_SYSTEM(默认选项):设置为跟随系统,通常为 MODE_NIGHT_NO
这里我们主要采用YES和NO两种主题, int mode = getResources().getConfiguration().uiMode & Configuration.UI_MODE_NIGHT_MASK;用于获取现在的主题。
我这个方法不通用,但是理念是一样的,都需要注入css代码,改变HTML中的样式,因为HTML的整体样式都归于css管理。这次webview从json数据中获取了整体HTML的代码,通过setdata方法加载,详细用法看链接http://www.jianshu.com/p/7d93d72390ec
这次我在css代码后面加上了字符串"</head><body class="night">",代码如下:
public static String createHtmlData(String html, List<String> cssList, List<String> jsList) {
final String css = HtmlUtil.createCssTag(cssList)+ "</head><body class=\"night\">";
final String js = HtmlUtil.createJsTag(jsList);
Log.i("CSS123",css);
Log.i("CSS125",html);
Log.i("CSS124",js);
return css.concat(HIDE_HEADER_STYLE).concat(html).concat(js);
} 上述内容就是如何进行Android中夜间模式开发浅析,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。