这篇文章主要讲解了“怎么让Jenkins执行GitHub上的pipeline脚本”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么让Jenkins执行GitHub上的pipeline脚本”吧!
为了快速搭建Jenkins环境,我这里用到了Docker,部署Jenkins的详情请参考《Jenkins流水线(pipeline)实战之:从部署到体验》,今天的实战需是在以下环境进行的:
操作系统:Ubuntu 18.04.2 LT
Docker:19.03.1
Jenkins: 2.176.3(运行与Docker环境)
本次实战用的是我自己的GitHub账号,代码仓库是:https://github.com/zq2599/blog_demos
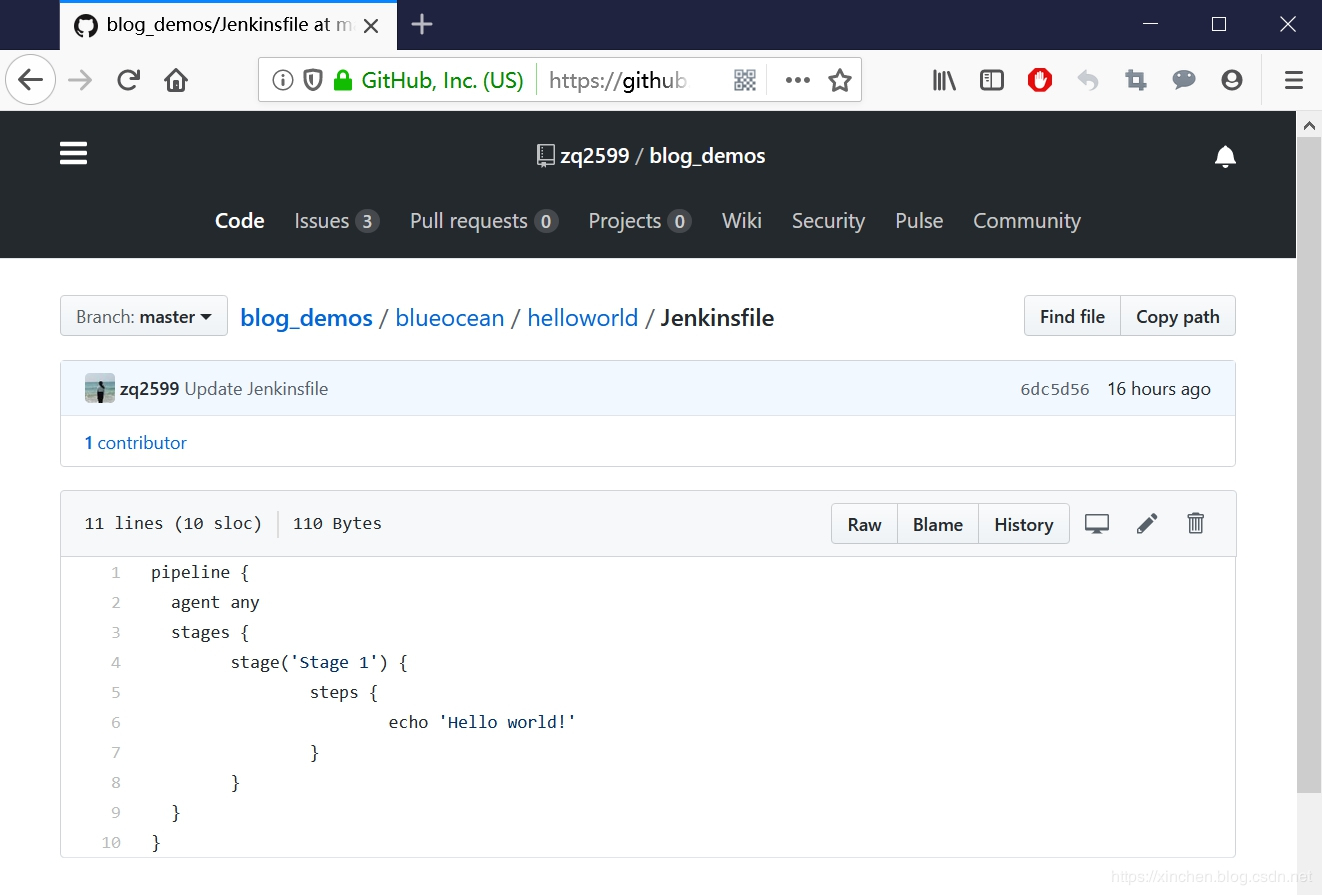
写一个测试用的pipeline脚本文件<font color="blue"></font>,上传到GitHub上,如下图,文件地址是:https://github.com/zq2599/blog_demos/blob/master/blueocean/helloworld/Jenkinsfile 
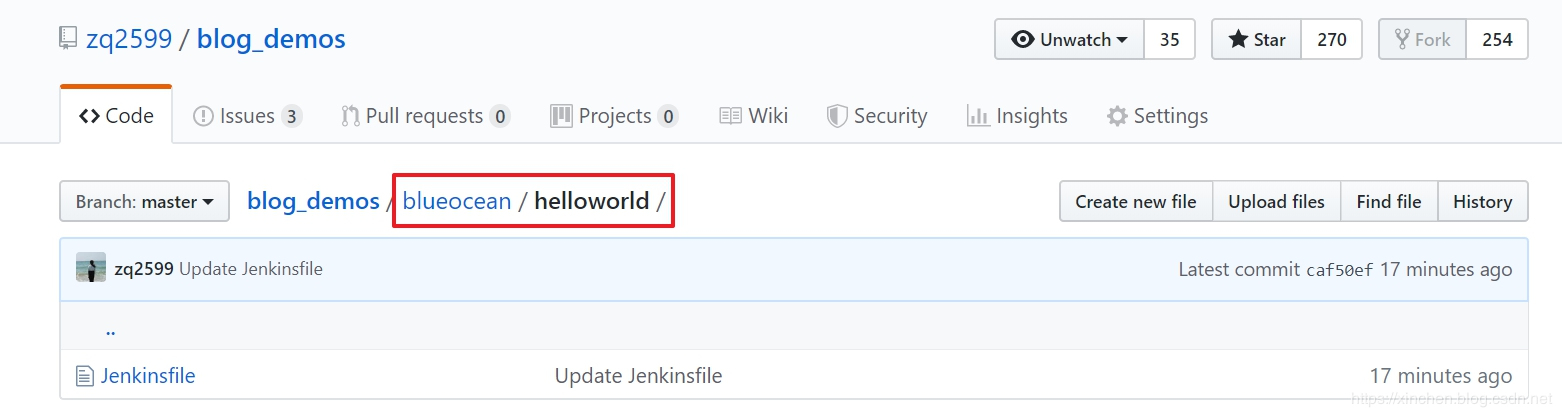
Jenkinsfile文件在代码仓库的相对路径是<font color="blue">blueocean/helloworld</font>,如下图: 
为了让Jenkins顺利地从GitHub下载到pipelien脚本,需要在GitHub上开放授权,具体的方式:
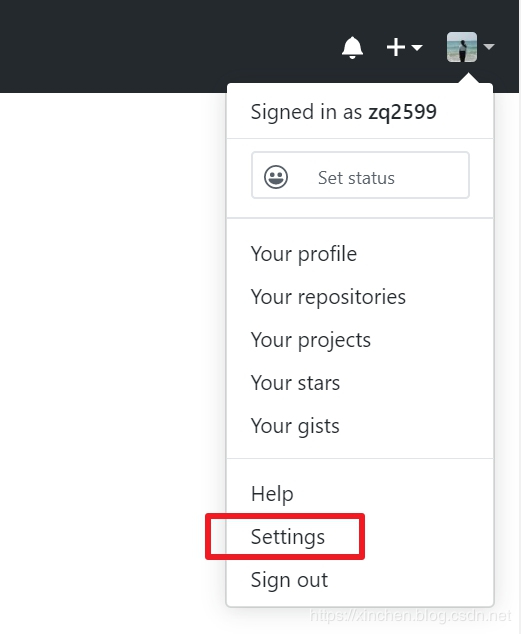
登录GitHub后,在右上角的账号菜单中点击<font color="blue">Settings</font>,如下图: 
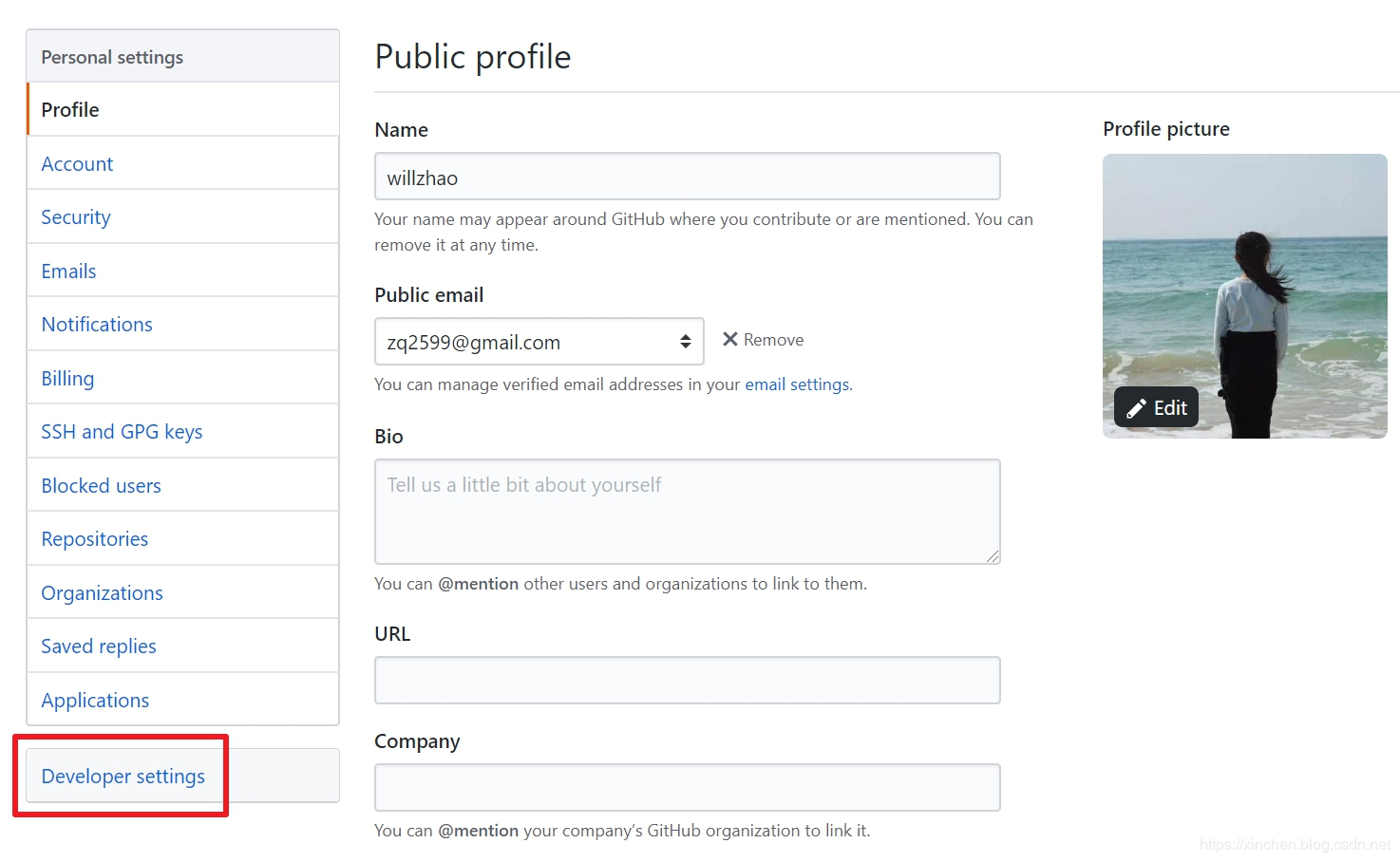
点击下图红框中的"Developer settings"按钮: 
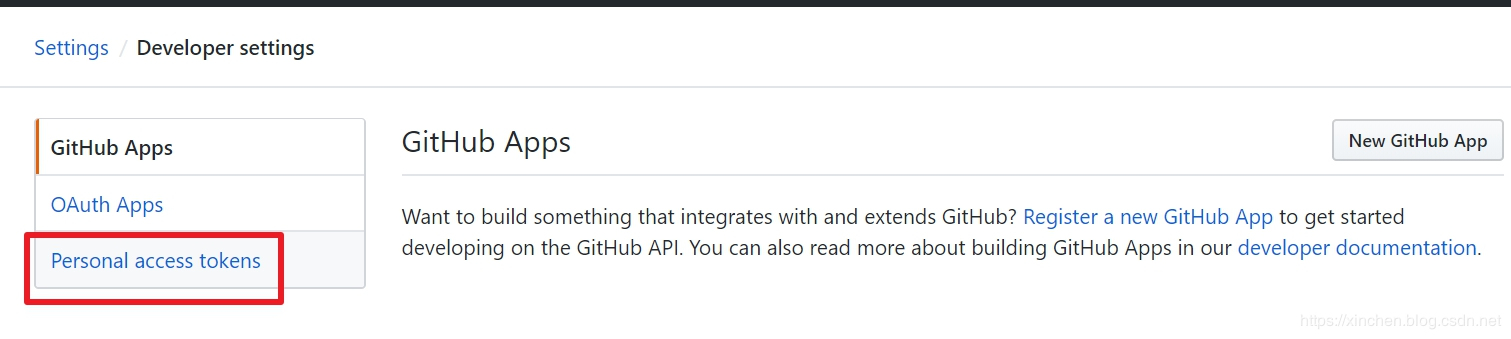
点击下图红框中的"Personal access tokens"按钮: 
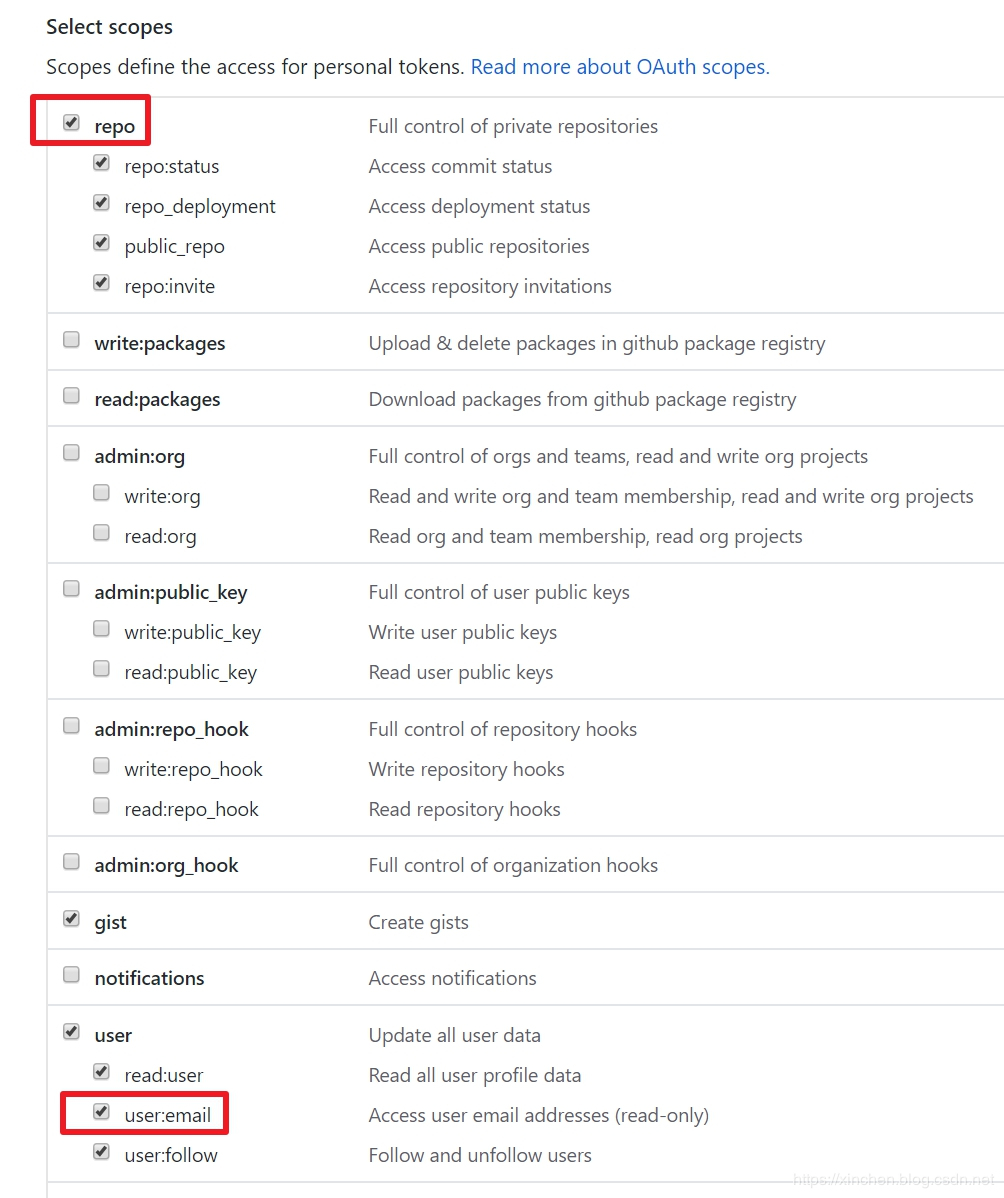
接下来就是创建授权token的页面,这里要选好开放授权的功能,如下图,两个红框中的功能Jenkins会用到的,必须勾选: 
设定完毕后,点击底部绿色的<font color="blue">Generate token</font>按钮,就会生成一个字符串,这就是授权token,复制下来,稍后会用到; 至此,GitHub上的设置就完成了,接下来在Jenkins上设置流水线任务;
现在我们在Jenkins上创建一个流水线任务,该任务从GitHub下载刚才上传的pipeline脚本;
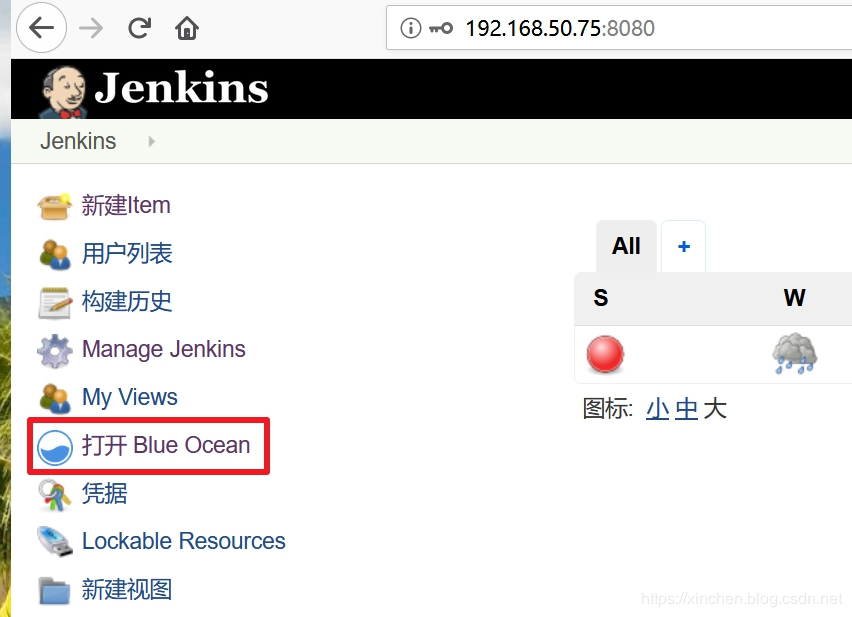
在Jenkins的左侧菜单上点击<font color="blue">打开 Blue Ocean</font>,进入Blue Ocean页面,Blue Ocean页面比起原生的Jenkins设置页面更加适合流水线人的管理和配置: 
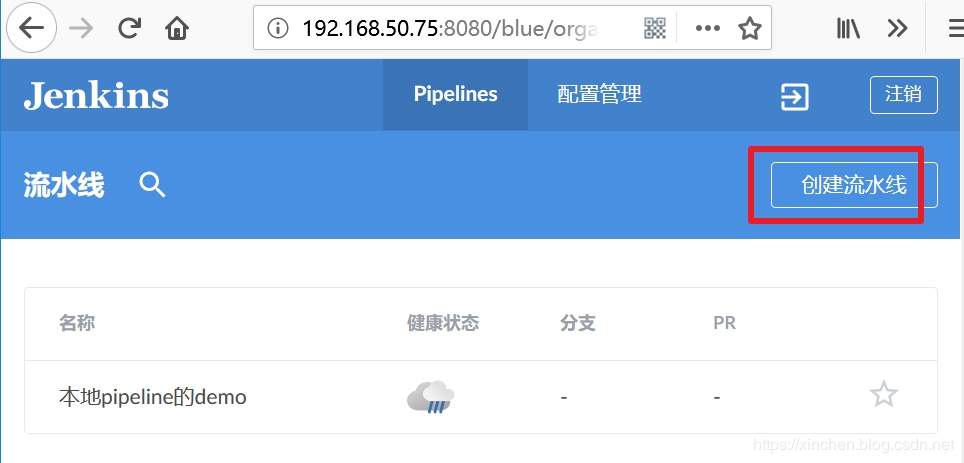
点击下图红框中的<font color="blue">创建流水线</font>按钮: 
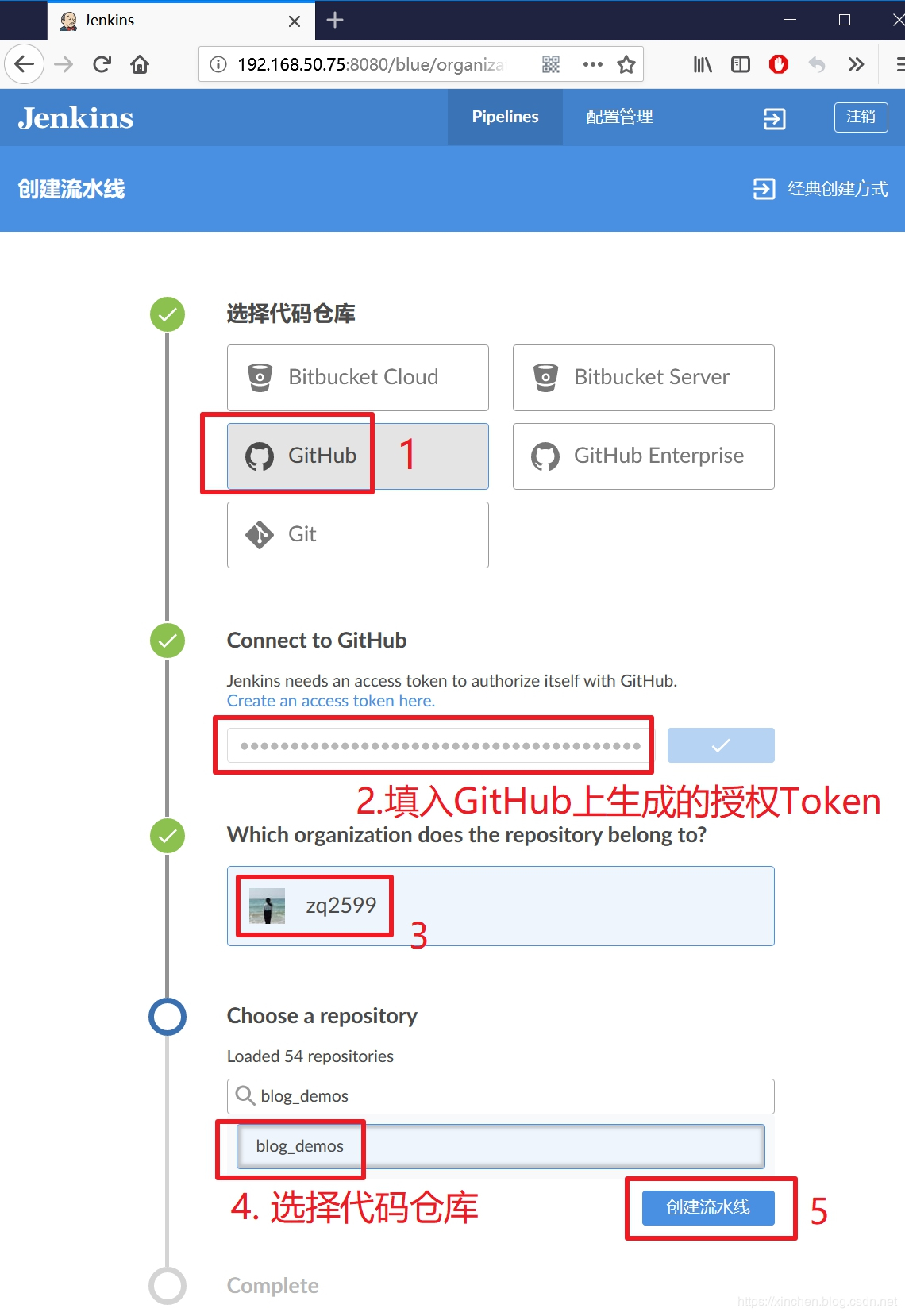
进入的页面如下图所示,这就是设置流水线的页面,按照序号依次设置,即可完成流水线的新建: 
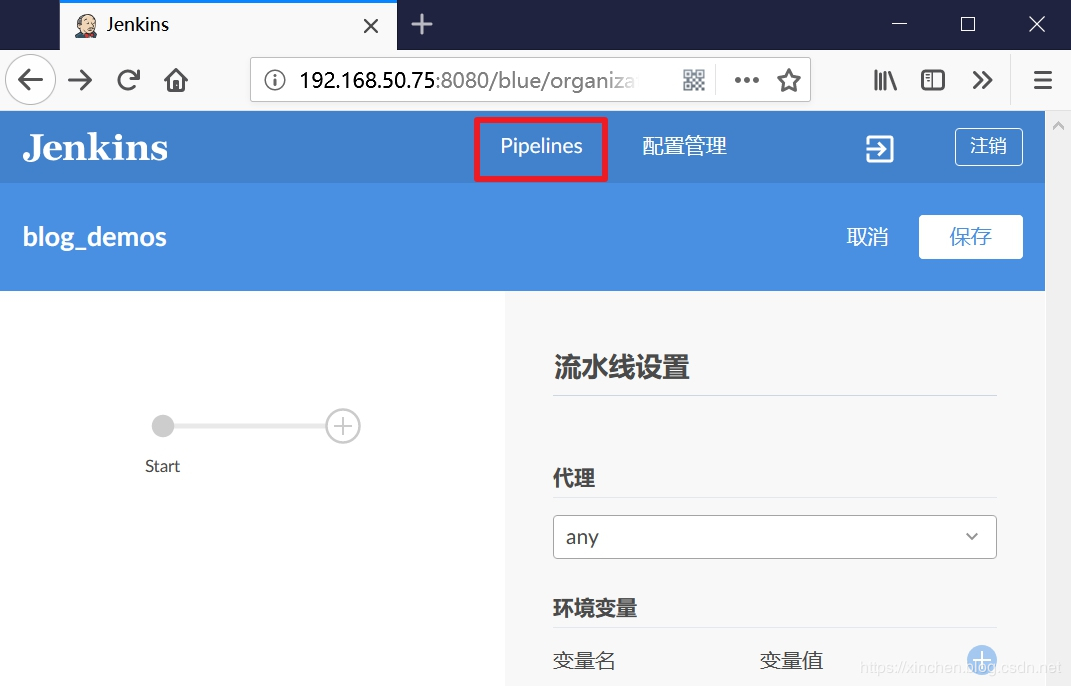
由于Jenkinsfile文件不在GitHub仓库的第一级目录下,因此没有被Jenkins扫描到,所以我们要手动指定Jenkinsfile文件的位置,点击下图中的红框按钮,回到任务列表: 
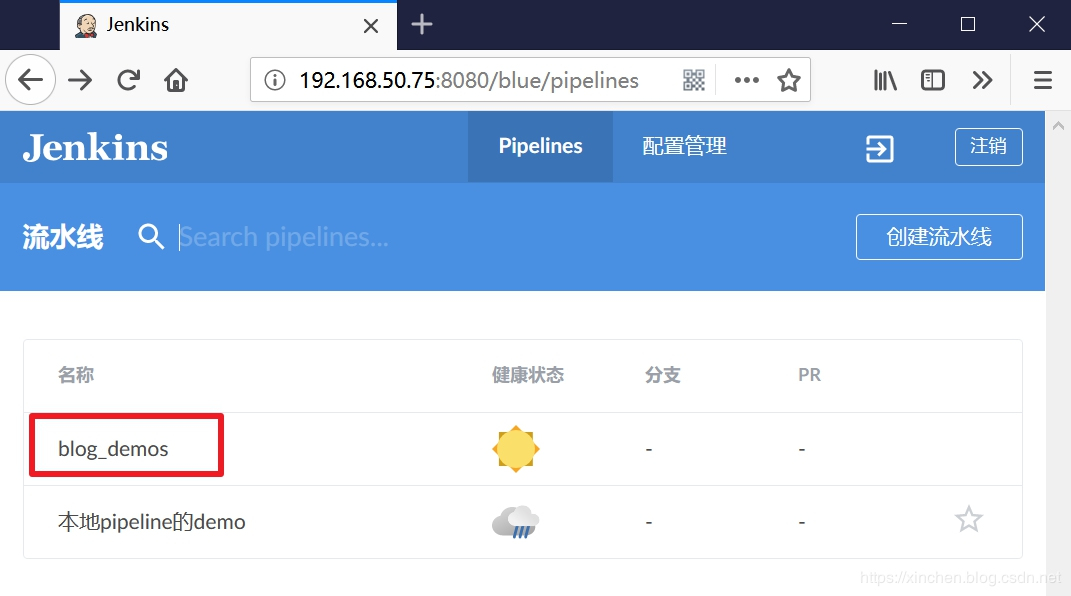
在任务列表点击刚才新建的任务,如下图红框所示: 
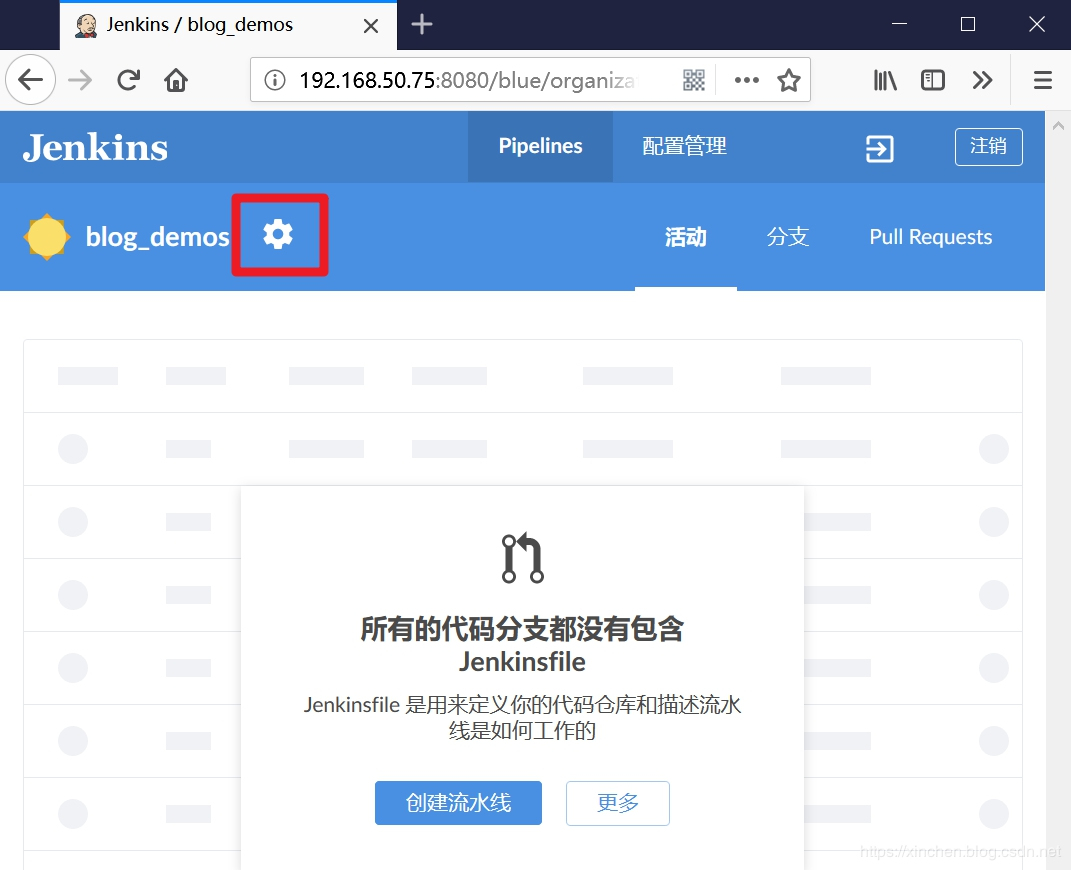
点击下图红框中的图标,即可跳转到该任务的Jenkins设置页面: 
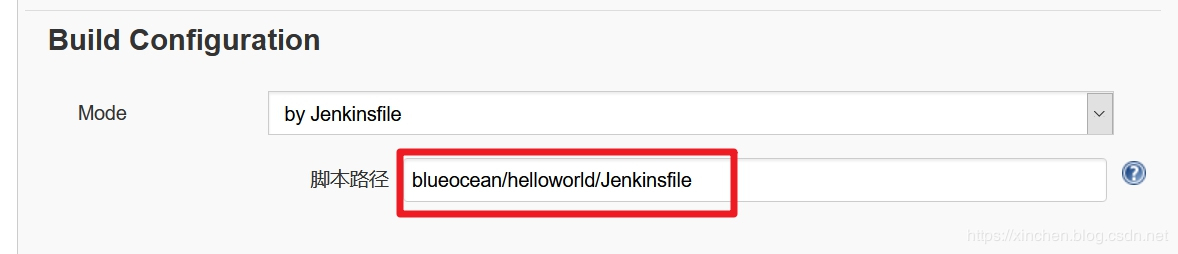
如下图,找到<font color="blue">Build Configuration</font>设置项,在下图红框位置输入<font color="blue">blueocean/helloworld/Jenkinsfile</font>,这是刚才上传的文件在仓库中的相对位置: 
点击底部的保存按钮,保存配置: 
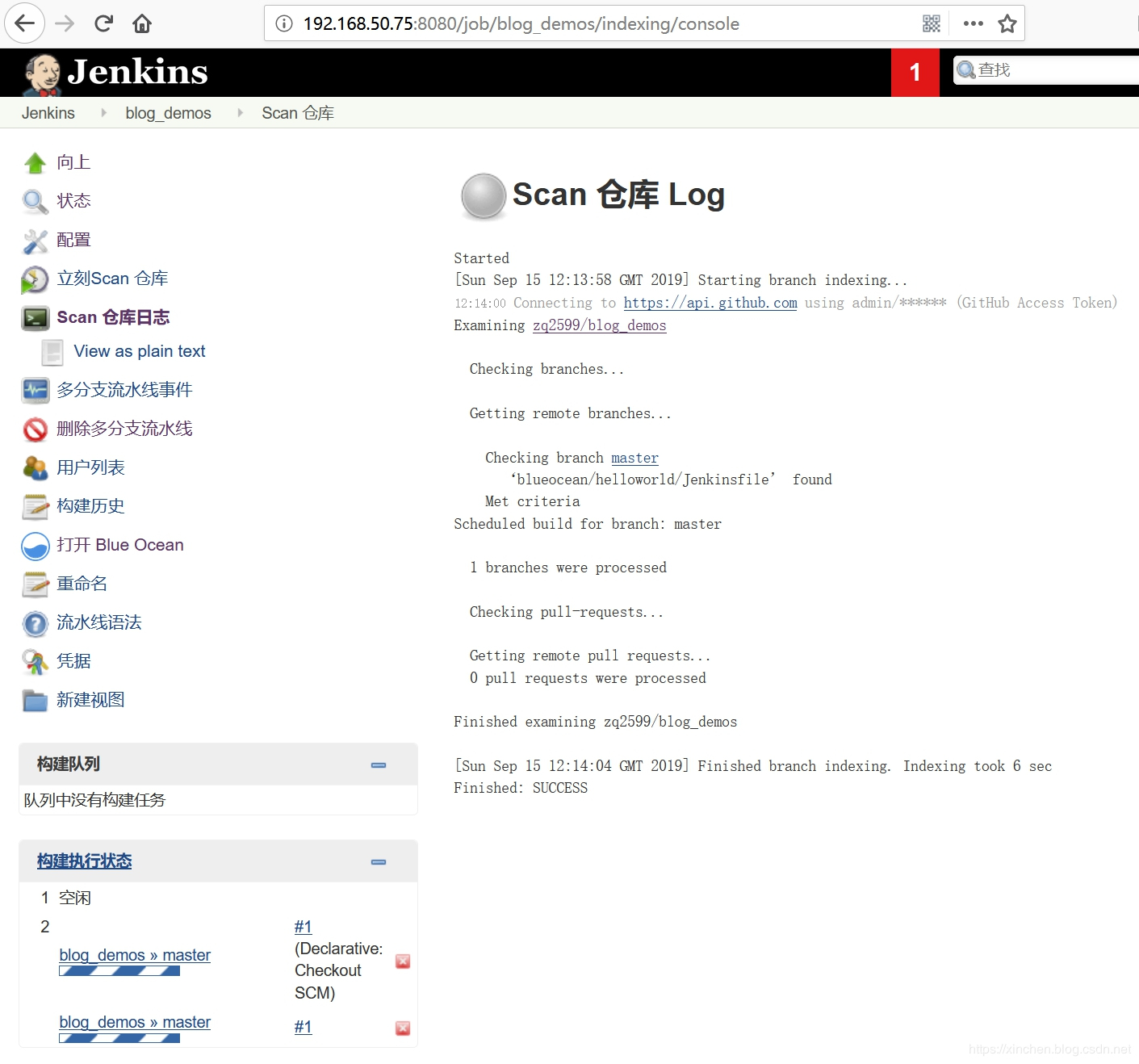
此时Jenkins会自动开始一个扫描GitHub仓库的任务,如果配置无误,该任务会执行成功: 
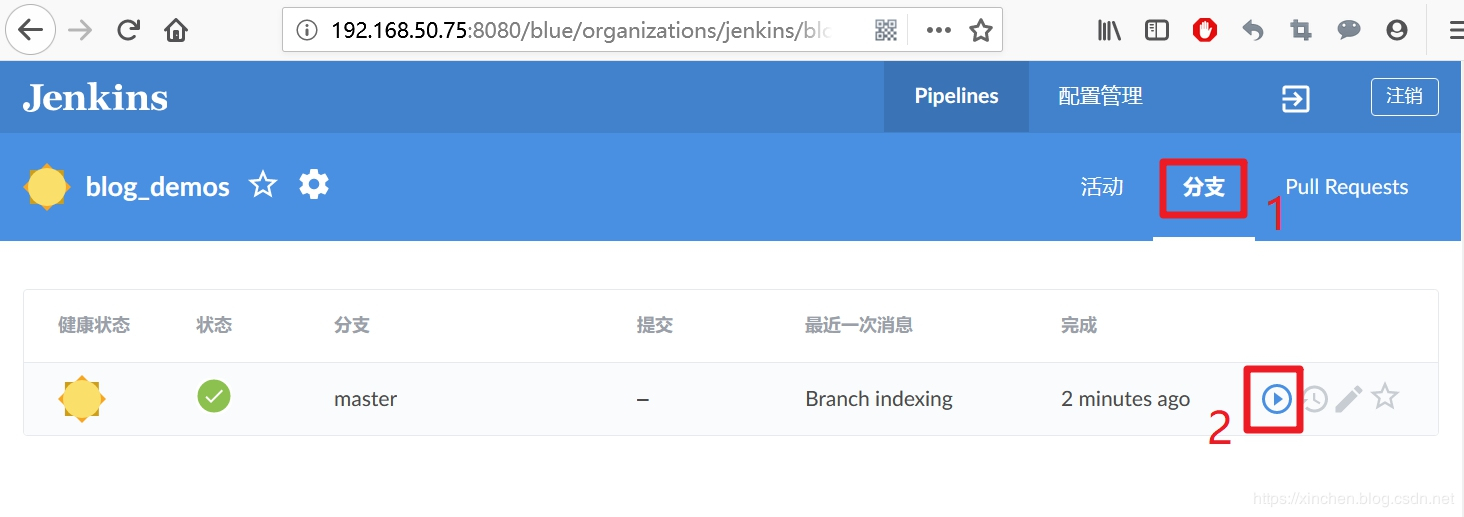
配置完毕,再次回到Blue Ocean页面,点开该任务,按照下图红框进行操作,即可运行该任务: 
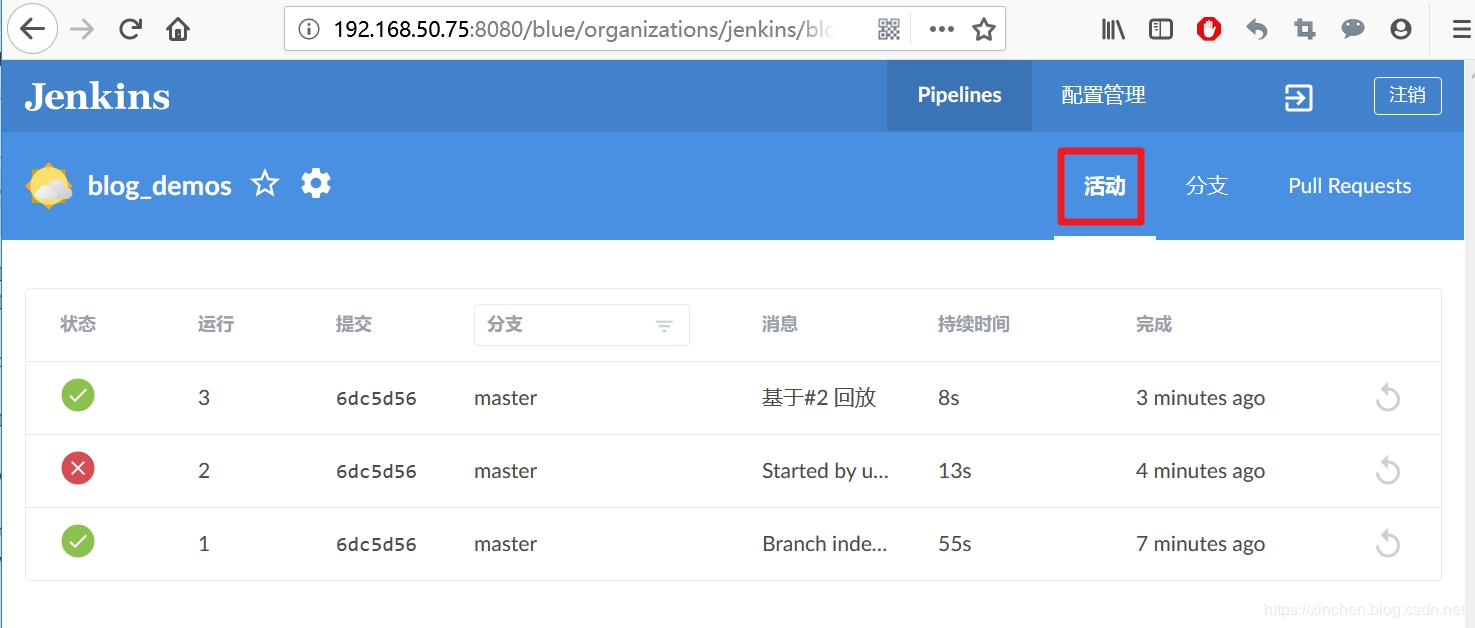
任务启动后,点击下图红框中的<font color="blue">活动</font>按钮,即可查看任务的执行情况: 
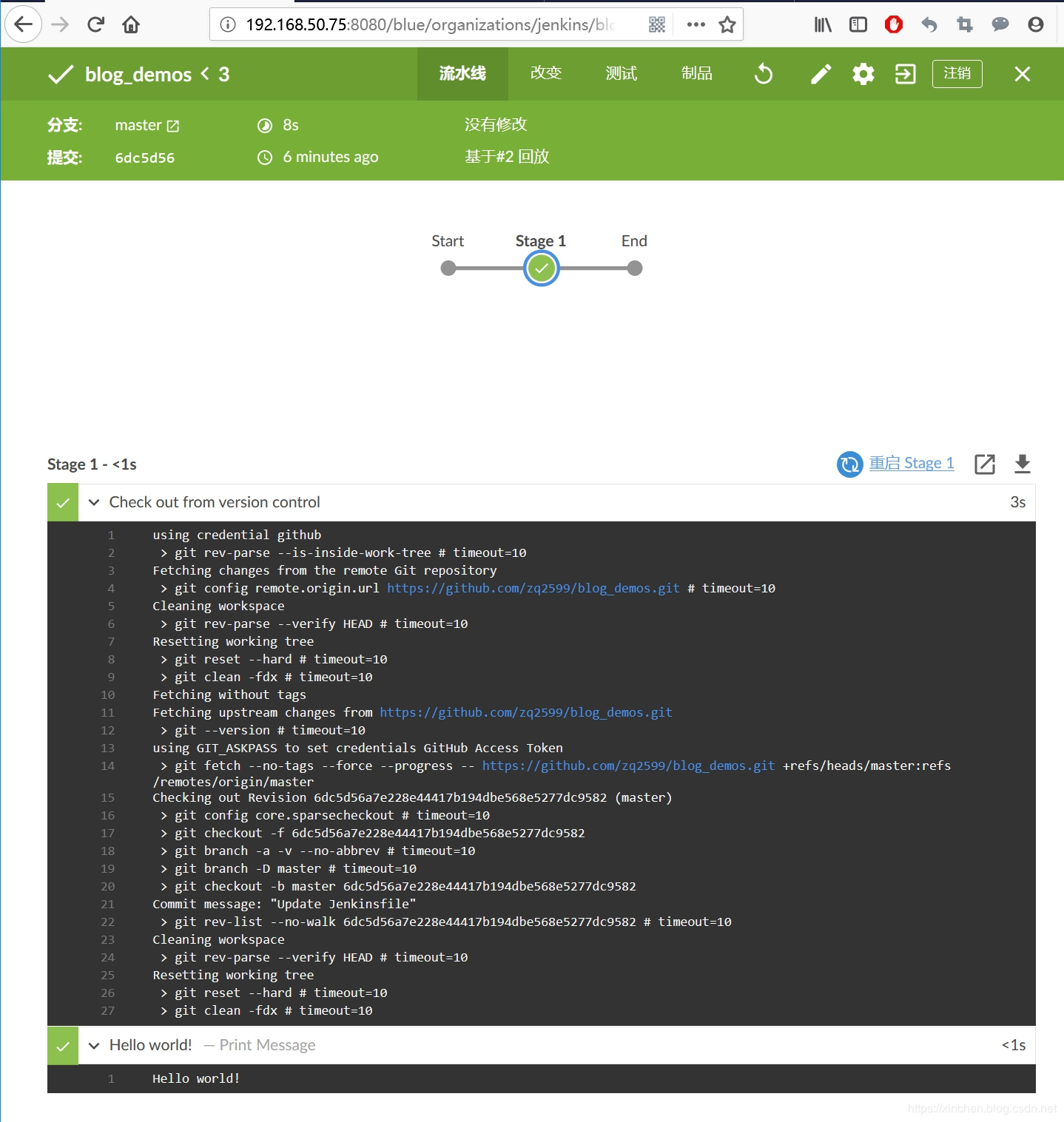
点击上图中任何一条执行记录,可以查看详情,如下图,第三次执行情况显示成功从GitHub获取pipeline脚本,并且执行成功: 
接下来验证pipeline脚本修改后能否立即生效:
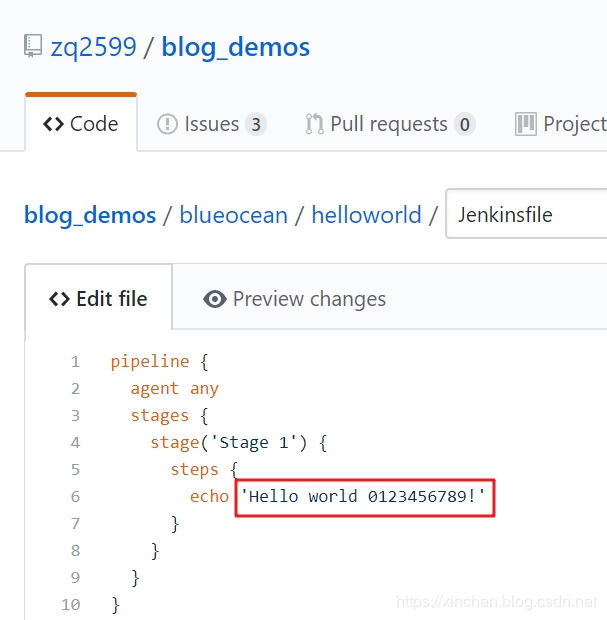
修改Jenkinsfile文件的内容并且提交到GitHub,如下图红框所示,控制台打印的内容被修改了: 
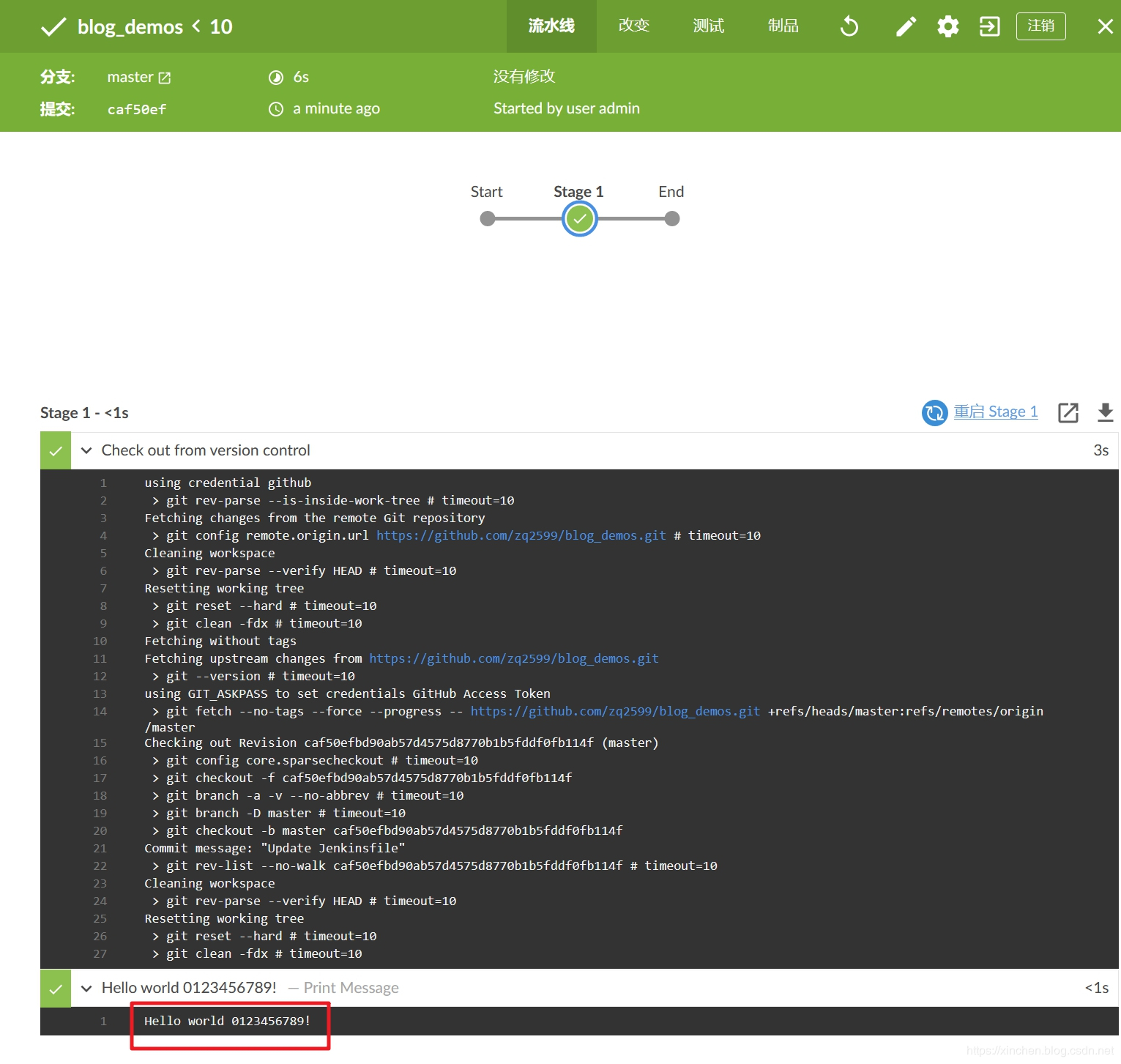
再次在Blue Ocean页面启动任务,可见更新Jenkinsfile和执行任务都成功了: 
感谢各位的阅读,以上就是“怎么让Jenkins执行GitHub上的pipeline脚本”的内容了,经过本文的学习后,相信大家对怎么让Jenkins执行GitHub上的pipeline脚本这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/zq2599/blog/3106390