本篇文章给大家分享的是有关基于 Knative Serverless 技术怎样实现天气服务,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
提到天气预报服务,我们第一反应是很简单的一个服务啊,目前网上有大把的天气预报 API 可以直接使用,有必要去使用 Knative 搞一套吗?杀鸡用牛刀?先不要着急,我们先看一下实际的几个场景需求:
场景需求 1:根据当地历年的天气信息,预测明年大致的高温到来的时间
场景需求 2:近来天气多变,如果明天下雨,能否在早上上班前,给我一个带伞提醒通知
场景需求 3:领导发话“最近经济不景气,公司财务紧张,那个服务器,你们提供天气、路况等服务的那几个小程序一起用吧,但要保证正常提供服务”。
从上面的需求,我们其实发现,要做好一个天气预报的服务,也面临内忧(资源紧缺)外患(需求增加),并不是那么简单的。不过现在更不要着急,我们可以使用 Knative 帮你解决上面的问题。
关键词:天气查询、表格存储,通道服务,事件通知
首先我们来描述一下我们要做的天气服务场景需求:
根据城市、日期查询(支持未来 3 天)国内城市天气信息
不限制查询次数,支持较大并发查询(1000)
订阅国内城市天气信息,根据实际订阅城市区域,提醒明天下雨带伞
使用钉钉进行通知
有了需求,那我们就开始如何基于 Knative 实现天气服务。我们先看一下整体架构:

通过 CronJob 事件源,每隔 3 个小时定时发送定时事件,将国内城市未来 3 天的天气信息,存储更新到表格存储
提供 RESTful API 查询天气信息
通过表格存储提供的通道服务,实现 TableStore 事件源
通过 Borker/Trigger 事件驱动模型,订阅目标城市天气信息
根据订阅收到的天气信息进行钉钉消息通知。如明天下雨,提示带伞等
基于内容较多,我们分上、下两篇分别进行介绍:
上篇我们会主要介绍如何对接第三方的天气预报 API、定时同步并更新天气信息以及提供 RESTful API;
下篇我们会主要介绍如何实现 TableStore 事件源、订阅天气信息并通过钉钉发送提醒通知;
查询天气的 API 有很多,这里我们选择高德开放平台提供的天气查询 API,使用简单、服务稳定,并且该天气预报 API 每天提供 100000 免费的调用量,支持国内 3500 多个区域的天气信息查询。另外高德开放平台,除了天气预报,还可以提供 IP 定位、搜索服务、路径规划等,感兴趣的也可以研究一下玩法。
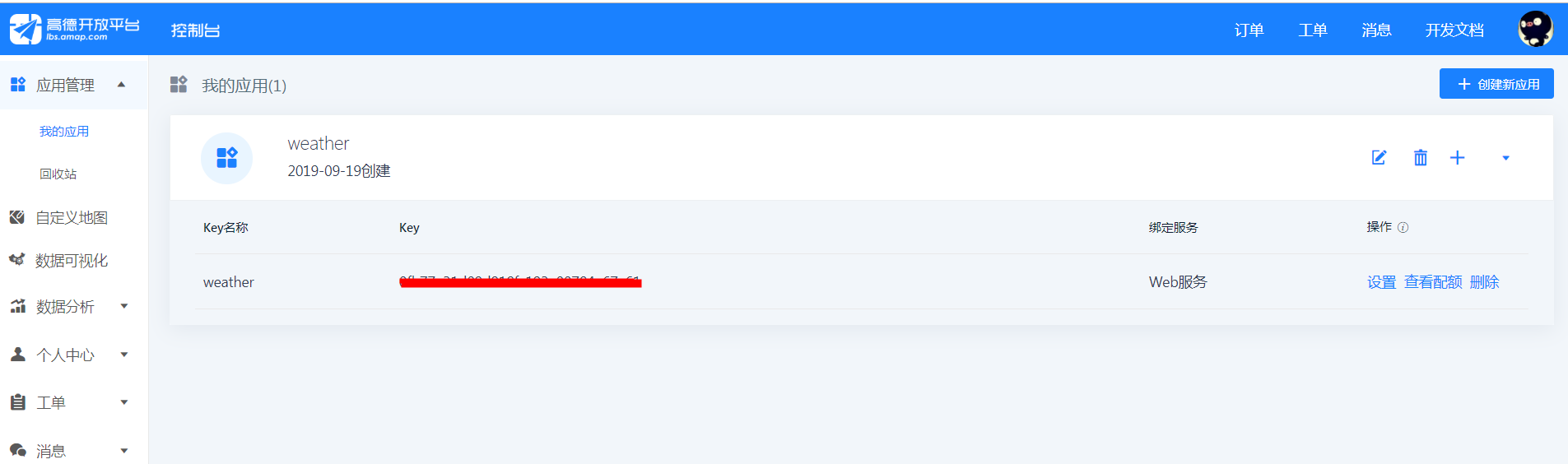
登录高德开放平台: https://lbs.amap.com, 创建应用,获取 Key 即可:

获取Key之后,可以直接通过 url 访问:https://restapi.amap.com/v3/weather/weatherInfo?city=110101&extensions=all&key=<用户 key>,返回天气信息数据如下:
{
"status":"1",
"count":"1",
"info":"OK",
"infocode":"10000",
"forecasts":[
{
"city":"杭州市",
"adcode":"330100",
"province":"浙江",
"reporttime":"2019-09-24 20:49:27",
"casts":[
{
"date":"2019-09-24",
"week":"2",
"dayweather":"晴",
"nightweather":"多云",
"daytemp":"29",
"nighttemp":"17",
"daywind":"无风向",
"nightwind":"无风向",
"daypower":"≤3",
"nightpower":"≤3"
},
...
]
}
]
}该功能主要实现对接高德开放平台天气预报 API, 获取天气预报信息,同时对接阿里云表格存储服务(TableStore),用于天气预报数据存储。具体操作如下:
接收 CloudEvent 定时事件
查询各个区域天气信息
将天气信息存储或者更新到表格存储
在 Knative 中,我们可以直接创建服务如下:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
name: weather-store
namespace: default
spec:
template:
metadata:
labels:
app: weather-store
annotations:
autoscaling.knative.dev/maxScale: "20"
autoscaling.knative.dev/target: "100"
spec:
containers:
- image: registry.cn-hangzhou.aliyuncs.com/knative-sample/weather-store:1.2
ports:
- name: http1
containerPort: 8080
env:
- name: OTS_TEST_ENDPOINT
value: http://xxx.cn-hangzhou.ots.aliyuncs.com
- name: TABLE_NAME
value: weather
- name: OTS_TEST_INSTANCENAME
value: ${xxx}
- name: OTS_TEST_KEYID
value: ${yyy}
- name: OTS_TEST_SECRET
value: ${Pxxx}
- name: WEATHER_API_KEY
value: xxx关于服务具体实现参见 GitHub 源代码:https://github.com/knative-sample/weather-store
这里或许有疑问:为什么不在服务中直接进行定时轮询,非要通过 Knative Eventing 搞一个定时事件触发执行调用?那我们要说明一下,Serverless 时代下就该这样玩-按需使用。千万不要在服务中按照传统的方式空跑这些定时任务,亲,这是在持续浪费计算资源。
言归正传,下面我们使用 Knative Eventing 自带的定时任务数据源(CronJobSource),触发定时同步事件。
创建 CronJobSource 资源,实现每 3 个小时定时触发同步天气服务(weather-store),WeatherCronJob.yaml 如下:
apiVersion: sources.eventing.knative.dev/v1alpha1
kind: CronJobSource
metadata:
name: weather-cronjob
spec:
schedule: "0 */3 * * *"
data: '{"message": "sync"}'
sink:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
name: weather-store执行命令:
kubectl apply -f WeatherCronJob.yaml
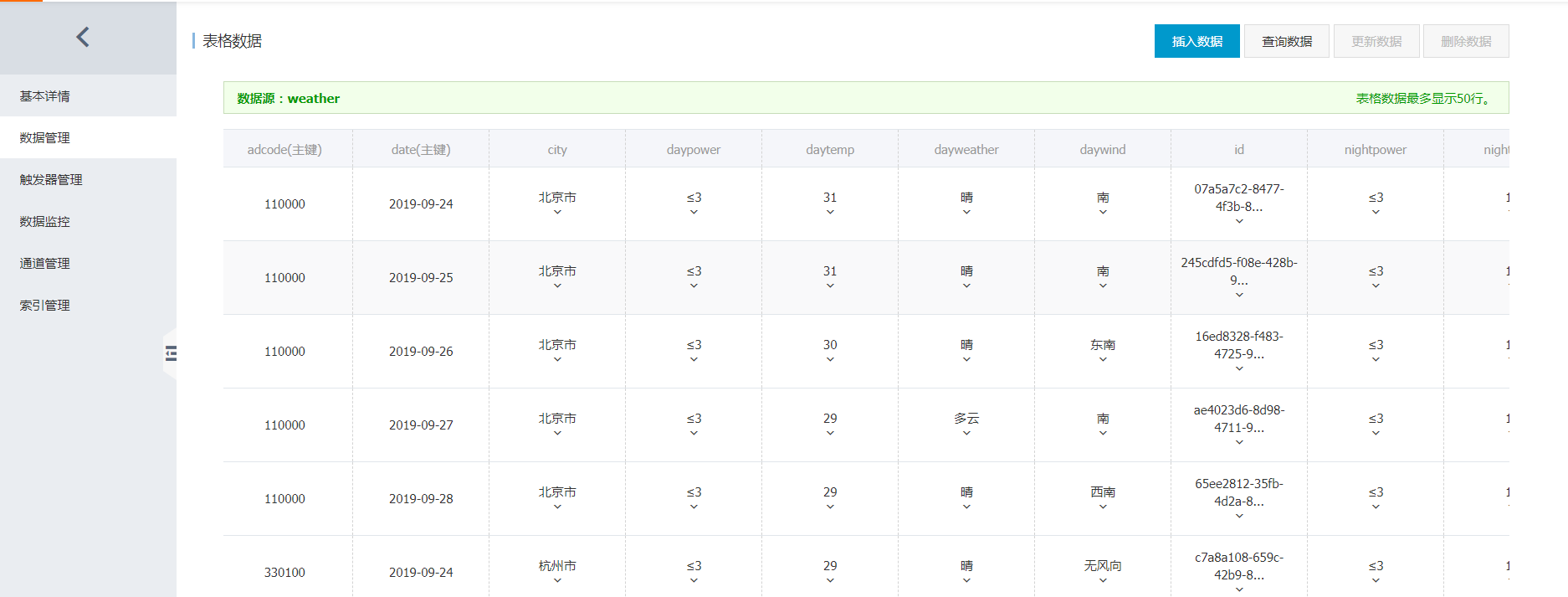
现在我们登录阿里云表格存储服务,可以看到天气预报数据已经按照城市、日期的格式同步进来了。

有了这些天气数据,可以随心所欲的提供属于我们自己的天气预报服务了(感觉像是承包了一块地,我们来当地主),这里没什么难点,从表格存储中查询对应的天气数据,按照返回的数据格式进行封装即可。
在 Knative 中,我们可以部署 RESTful API 服务如下:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
name: weather-service
namespace: default
spec:
template:
metadata:
labels:
app: weather-service
annotations:
autoscaling.knative.dev/maxScale: "20"
autoscaling.knative.dev/target: "100"
spec:
containers:
- image: registry.cn-hangzhou.aliyuncs.com/knative-sample/weather-service:1.1
ports:
- name: http1
containerPort: 8080
env:
- name: OTS_TEST_ENDPOINT
value: http://xxx.cn-hangzhou.ots.aliyuncs.com
- name: TABLE_NAME
value: weather
- name: OTS_TEST_INSTANCENAME
value: ${xxx}
- name: OTS_TEST_KEYID
value: ${yyy}
- name: OTS_TEST_SECRET
value: ${Pxxx}具体实现源代码 GitHub 地址:https://github.com/knative-sample/weather-service
查询天气 RESTful API:
请求 URL<br /> GET /api/weather/query
参数:
cityCode:城市区域代码。如北京市区域代码:110000
date:查询日期。如格式:2019-09-26返回结果
{
"code":200,
"message":"",
"data":{
"adcode":"110000",
"city":"北京市",
"date":"2019-09-26",
"daypower":"≤3",
"daytemp":"30",
"dayweather":"晴",
"daywind":"东南",
"nightpower":"≤3",
"nighttemp":"15",
"nightweather":"晴",
"nightwind":"东南",
"province":"北京",
"reporttime":"2019-09-25 14:50:46",
"week":"4"
}
}查询:杭州,2019-09-26 天气预报信息示例
测试地址:http://weather-service.default.serverless.kuberun.com/api/weather/query?cityCode=330100&date=2019-09-26
以上就是基于 Knative Serverless 技术怎样实现天气服务,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云数据库 MySQL」免部署即开即用,比自行安装部署数据库高出1倍以上的性能,双节点冗余防止单节点故障,数据自动定期备份随时恢复。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/3874284/blog/3113074