жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңGrafana 6.4ж–°зү№жҖ§жңүе“ӘдәӣвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁGrafana 6.4ж–°зү№жҖ§жңүе“Әдәӣй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқGrafana 6.4ж–°зү№жҖ§жңүе“ӘдәӣвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
Explore : ж”ҜжҢҒи·іиҪ¬еҲ°д»ӘиЎЁзӣҳйқўжқҝ
Explore : ж”№иҝӣж—Ҙеҝ—зҡ„е®һж—¶жҹҘзңӢеҠҹиғҪ
Loki : еңЁд»ӘиЎЁзӣҳдёӯе°Ҷж—Ҙеҝ—жҳҫзӨәдёәжіЁйҮҠ
Loki : ж”ҜжҢҒеңЁд»ӘиЎЁзӣҳйқўжқҝдёӯдҪҝз”Ё Loki
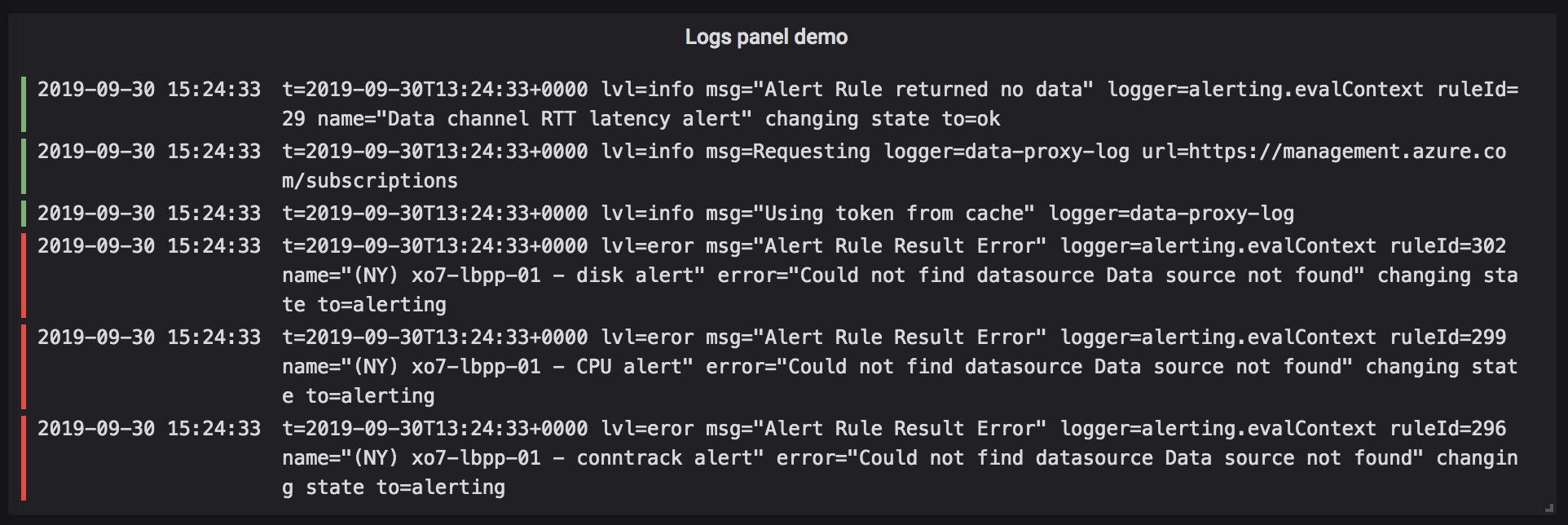
йқўжқҝ : ж–°еўһж—Ҙеҝ—йқўжқҝ
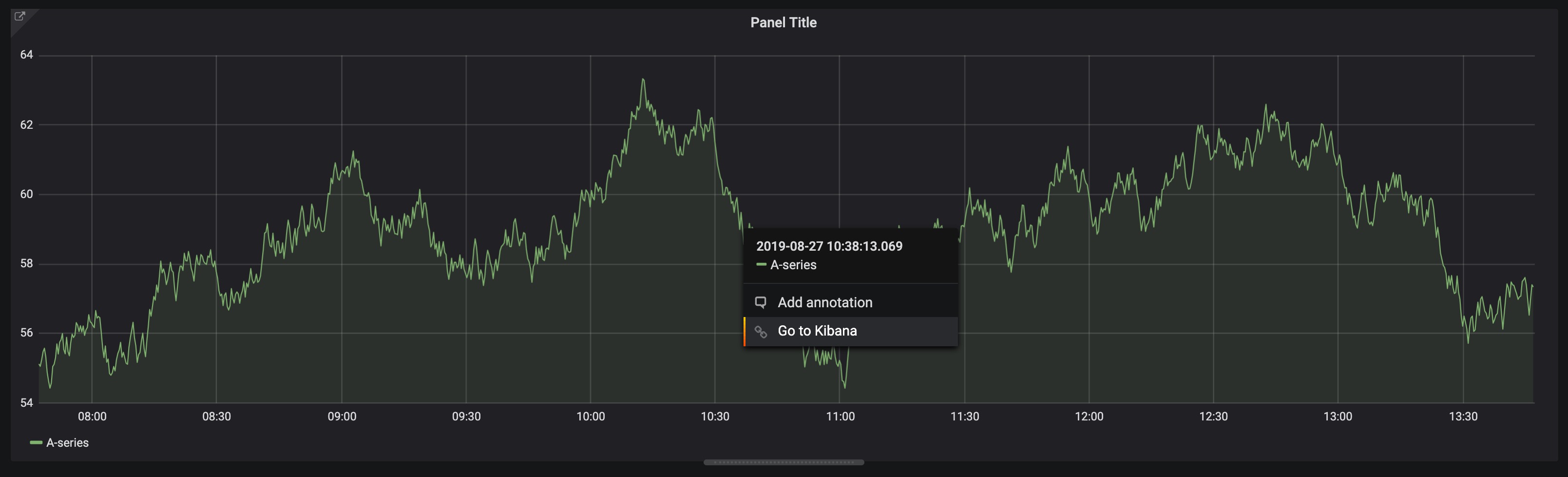
йқўжқҝ : Data Link еҠҹиғҪеўһејә
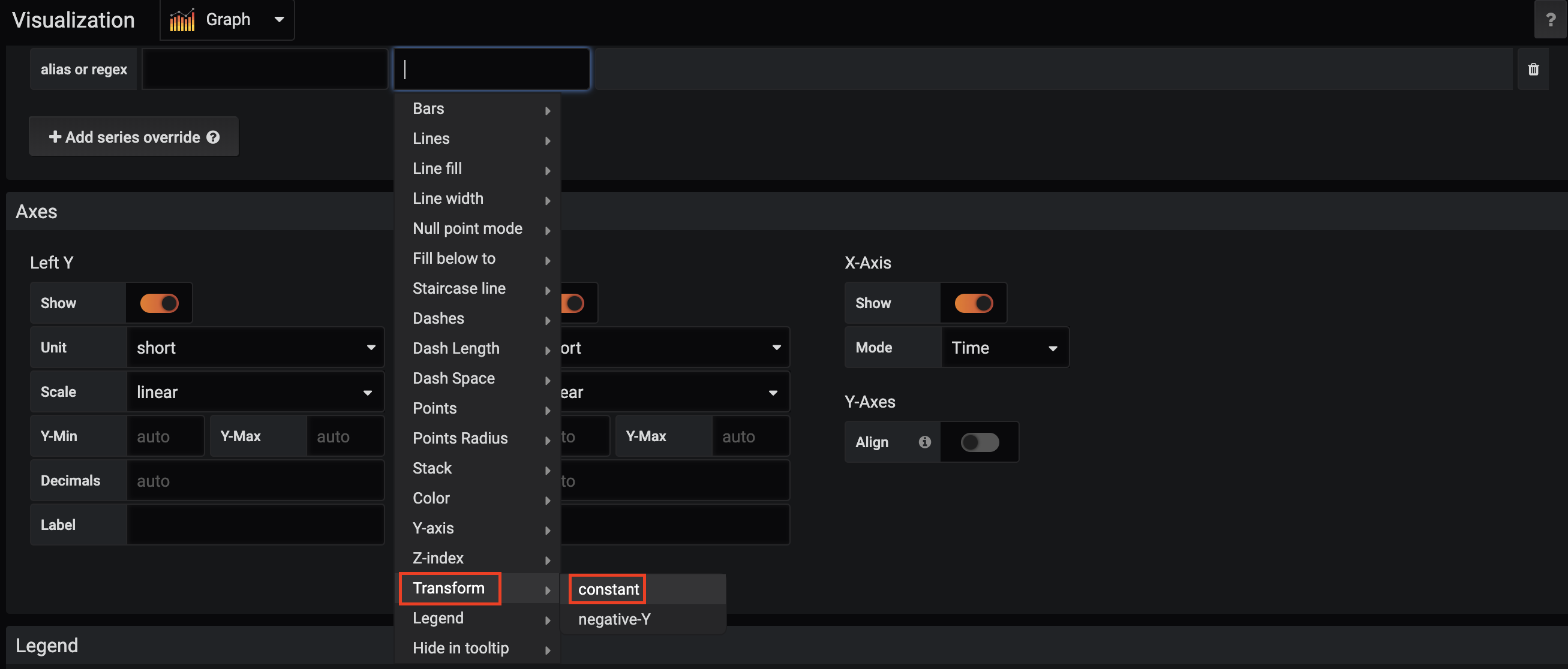
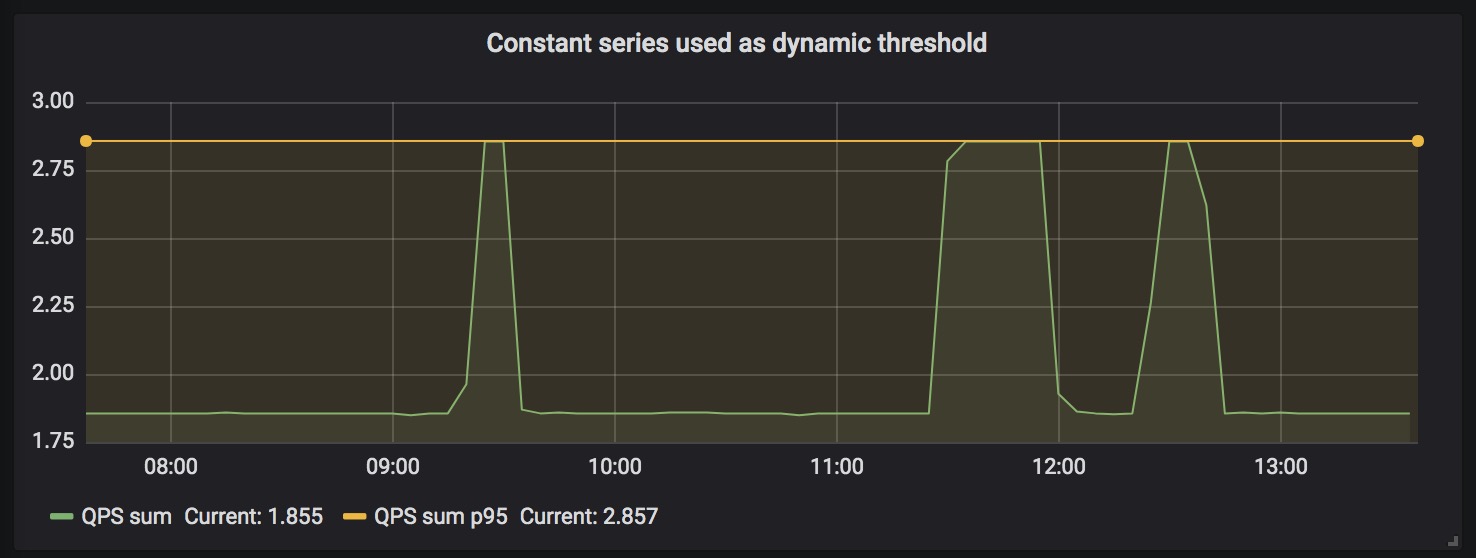
еӣҫеҪў : еҖҹеҠ© [Series Override](https://grafana.com/docs/features/panels/graph/#series-overrides е°ҶзӮ№еҸҳжҲҗзәҝ
д»ӘиЎЁзӣҳ : ж”ҜжҢҒеңЁдёҚеҗҢйқўжқҝй—ҙе…ұдә«жҹҘиҜўз»“жһң
жҸ’件 : grafana-toolkit еҸ‘еёғ Alpha зүҲ
еӣҫеҪўжёІжҹ“ : ејғз”Ё PhantomJS
Docker : еҹәзЎҖй•ңеғҸж”№дёә Alpine
LDAP : ж–°еўһ LDAP Debug UI
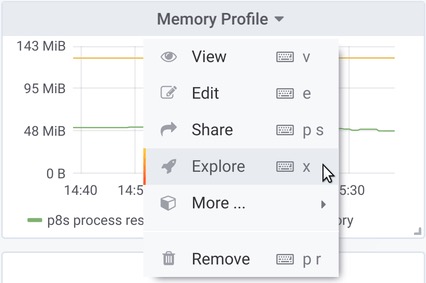
дёәдәҶи®©дҪҝз”ЁиҖ…иғҪеӨҹеңЁ Explore е’Ңд»ӘиЎЁзӣҳд№Ӣй—ҙжқҘеӣһеҝ«йҖҹеҲҮжҚўпјҢGrafana 6.4 ж–°еўһдәҶдёҖдёӘеҠҹиғҪпјҢеҪ“дҪ д»Һд»ӘиЎЁзӣҳзҡ„дёӢжӢүиҸңеҚ•дёӯи·іиҪ¬еҲ° Explore еҗҺпјҢиҝҳеҸҜд»ҘеӣһеҲ°е…ҲеүҚзҡ„д»ӘиЎЁзӣҳгҖӮ

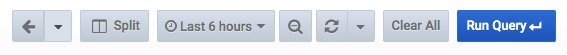
еҪ“дҪ д»Һд»ӘиЎЁзӣҳи·іиҪ¬еҲ° Explore д№ӢеҗҺпјҢдҪ дјҡзңӢеҲ° Explore е·Ҙе…·ж ҸдёӯжңүдёҖдёӘвҖңиҝ”еӣһвҖқз®ӯеӨҙгҖӮ

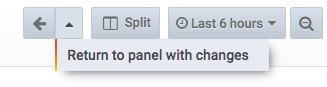
зӣҙжҺҘзӮ№еҮ»иҝҷдёӘз®ӯеӨҙе°ұдјҡеӣһеҲ°е…ҲеүҚзҡ„д»ӘиЎЁзӣҳгҖӮеҰӮжһңдҪ жғіеңЁеӣһеҲ°д»ӘиЎЁзӣҳзҡ„еҗҢж—¶дҝқеӯҳ Explore дёӯзҡ„еҸҳжӣҙпјҢеҸӘйңҖиҰҒеҚ•еҮ»з®ӯеӨҙж—Ғиҫ№зҡ„еҖ’дёүи§’еҚіеҸҜжҳҫзӨә вҖңReturn to panel with changesвҖқ иҸңеҚ•йЎ№гҖӮ

ж–°зүҲжң¬еңЁж—Ҙеҝ—жҹҘзңӢйқўжқҝдёӯеўһеҠ дәҶдёҖдёӘжҡӮеҒңжҢүй’®пјҢеҸӘиҰҒзӮ№еҮ»иҜҘжҢүй’®пјҢе°ұдјҡжҡӮеҒңжҳҫзӨәж–°ж—Ҙеҝ—гҖӮжҲ–иҖ…еҪ“дҪ еҗ‘дёҠж»ҡеҠЁжҹҘзңӢж—Ҙеҝ—ж—¶пјҢд№ҹдјҡиҮӘеҠЁжҡӮеҒңжҳҫзӨәж–°ж—Ҙеҝ—гҖӮеҰӮжһңжғіжҒўеӨҚж—Ҙеҝ—е®һж—¶жҳҫзӨәпјҢеҸӘйңҖйҮҚж–°зӮ№еҮ»жҡӮеҒңжҢүй’®гҖӮ
жӯӨеӨ–пјҢиҝҳеј•е…ҘдәҶдёҖдәӣжҖ§иғҪдјҳеҢ–пјҢд»Ҙе…Ғи®ёе®һж—¶и·ҹиёӘжӣҙй«ҳеҗһеҗҗйҮҸзҡ„ж—Ҙеҝ—жөҒгҖӮиҝҳжңүеҗ„з§Қ UI зҡ„дҝ®еӨҚе’Ңж”№иҝӣпјҢдҫӢеҰӮжӣҙдёҖиҮҙзҡ„ж ·ејҸе’Ңж–°ж—Ҙеҝ—зҡ„й«ҳдә®жҳҫзӨәгҖӮ

ж—Ҙеҝ—йқўжқҝеҸҜд»ҘжҳҫзӨәжқҘиҮӘе…¶д»–ж•°жҚ®жәҗзҡ„ж—Ҙеҝ—пјҲдҫӢеҰӮ ElasticпјҢInflux е’Ң LokiпјүгҖӮйҖҡеёёж—Ҙеҝ—йқўжқҝжҳҫзӨәеңЁзӣ‘жҺ§йқўжқҝж—Ғиҫ№пјҢд»Ҙеұ•зӨәзӣёе…іиҝӣзЁӢзҡ„ж—Ҙеҝ—иҫ“еҮәгҖӮ

> е°Ҫз®Ўж—Ҙеҝ—йқўжқҝд№ҹж”ҜжҢҒжҹҘзңӢе®һж—¶ж—Ҙеҝ—пјҢдҪҶйҖҡеёёе»әи®®еҸӘеңЁ Explore дёӯдҪҝз”ЁжӯӨеҠҹиғҪгҖӮж—Ҙеҝ—йқўжқҝжңҖеҘҪйҖҡиҝҮйЎөйқўйЎ¶йғЁзҡ„еҲ·ж–°жҢүй’®жқҘеҗҢжӯҘж—Ҙеҝ—ж•°жҚ®гҖӮж—Ҙеҝ—йқўжқҝзҺ°еңЁеӨ„дәҺ Beta йҳ¶ж®өпјҢж…Һз”ЁгҖӮ
Grafana 6.3 еј•е…ҘдәҶдёҖз§Қж–°зҡ„ж–№ејҸжқҘжӣҙиҝӣдёҖжӯҘз ”з©¶зӣ‘жҺ§ж•°жҚ®пјҢеҚі Data LinkгҖӮData link дјҡеё®жӮЁеҲӣе»әдёҖдёӘеҲ°еӨ–йғЁд»ӘиЎЁзӣҳжҲ–еӨ–йғЁзі»з»ҹзҡ„еҠЁжҖҒй“ҫжҺҘпјҢе®ғдё»иҰҒз”ұж Үйўҳе’Ң URL дёӨйғЁеҲҶз»„жҲҗпјҢе…¶дёӯ URL еҸҜд»Ҙеј•з”ЁжЁЎжқҝеҸҳйҮҸе’ҢжҢҮж ҮжҹҘиҜўзҡ„з»“жһңпјҢдҫӢеҰӮж—¶й—ҙеәҸеҲ—зҡ„еҗҚз§°е’Ңж ҮзӯҫпјҢеӯ—ж®өзҡ„еҗҚз§°гҖҒеҖје’Ңж—¶й—ҙзӯүгҖӮе…ідәҺ Data link зҡ„жӣҙеӨҡдҝЎжҒҜиҜ·еҸӮиҖғе®ҳж–№ж–ҮжЎЈгҖӮ

еңЁ Grafana 6.3 дёӯпјҢData link еҸӘж”ҜжҢҒ Graph йқўжқҝпјҢGrafana 6.4 еўһејәдәҶиҜҘеҠҹиғҪпјҢдҪҝе…¶ж”ҜжҢҒ Guage йқўжқҝе’Ң Bar Guage йқўжқҝгҖӮ
жҹҗдәӣжҢҮж Үзҡ„жҹҘиҜўз»“жһңжҜ”иҫғзү№ж®ҠпјҢжҜҸдёӘж—¶й—ҙеәҸеҲ—д»…з”ұдёҖдёӘзӮ№з»„жҲҗпјҢж— жі•жҳҫзӨәеңЁ Graph йқўжқҝдёӯгҖӮGrafana 6.4 еҸҜд»ҘеҖҹеҠ© series overrides е°ҶзӮ№еҸҳжҲҗдёҖжқЎе№іиЎҢдәҺ X иҪҙзҡ„зәҝпјҢеҸӘйңҖиҰҒдҫқж¬ЎйҖүжӢ© Transform > constant е°ұеҸҜд»ҘдәҶгҖӮ


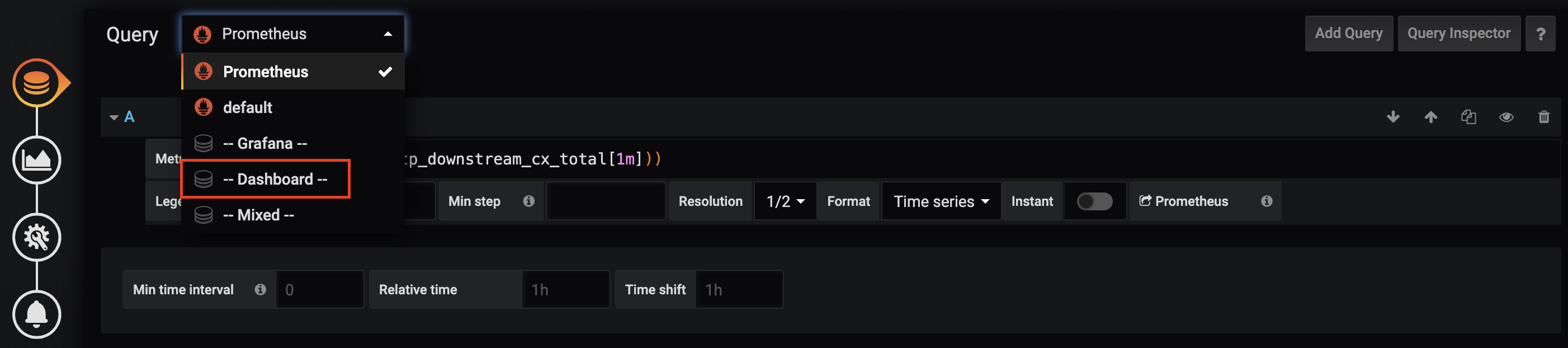
еҰӮжһңжҹҗдәӣжҢҮж Үзҡ„жҹҘиҜўеҫҲиҖ—иҙ№иө„жәҗпјҢдҪ еҸҜд»ҘеңЁдёҚеҗҢзҡ„йқўжқҝд№Ӣй—ҙе…ұдә«еҗҢдёҖдёӘжҹҘиҜўз»“жһңпјҢд»ҘжӯӨжқҘйҒҝе…ҚйҮҚеӨҚжҹҘиҜўгҖӮе…·дҪ“зҡ„ж“ҚдҪңж–№жі•жҳҜеңЁж–°йқўжқҝзҡ„ж•°жҚ®жәҗдёӯйҖүжӢ© -- Dashboard --пјҢ然еҗҺйҖүжӢ©зӣёеә”зҡ„йқўжқҝгҖӮ

йҷӨдәҶе…ұдә«жҹҗдёӘйқўжқҝжүҖжңүзҡ„жҹҘиҜўз»“жһңд№ӢеӨ–пјҢиҝҳеҸҜд»ҘйҖүжӢ©е…ұдә«йқўжқҝзҡ„йғЁеҲҶжҹҘиҜўз»“жһңгҖӮиҜҘеҠҹиғҪзӣ®еүҚеӨ„дәҺ Alpha йҳ¶ж®өпјҢйңҖиҰҒеңЁй…ҚзҪ®ж–Ү件дёӯжҳҫејҸеҗҜз”ЁгҖӮ
grafana-toolkit зҡ„зӣ®ж ҮжҳҜз®ҖеҢ–жҸ’件ејҖеҸ‘дәәе‘ҳзҡ„е·ҘдҪңпјҢе®ғеҸҜд»ҘдҪҝејҖеҸ‘дәәе‘ҳдё“жіЁдәҺжҸ’件зҡ„ж ёеҝғд»·еҖјпјҢдёҚз”Ёе…іеҝғзҺҜеўғе’Ңй…ҚзҪ®пјҢд№ҹдёҚз”Ёе…іеҝғжөӢиҜ•е’Ңжү“еҢ…жөҒзЁӢгҖӮ
е…ідәҺ grafana-toolkit зҡ„жӣҙеӨҡдҝЎжҒҜиҜ·еҸӮиҖғе®ҳж–№ж–ҮжЎЈгҖӮ
д№ӢеүҚ Grafana дҪҝз”Ё PhantomJS жқҘжёІжҹ“йқўжқҝдёӯзҡ„еӣҫеғҸпјҢзҺ°еңЁе·Іиў«ејғз”ЁпјҢеңЁжңӘжқҘзҡ„зүҲжң¬дёӯе°ҶдјҡеҪ»еә•еҲ йҷӨгҖӮеҰӮжһңдҪ д»Қ然еңЁдҪҝз”Ё PhantomJSпјҢжҜҸж¬Ў Grafana еҗҜеҠЁж—¶йғҪдјҡеҗ‘дҪ еҸ‘еҮә PhantomJS е·Іиў«ејғз”Ёзҡ„иӯҰе‘ҠгҖӮ
д»Һ Grafana 6.4 ејҖе§ӢпјҢе»әи®®д»Һ PhantomJS иҝҒ移еҲ° Grafana еӣҫеғҸжёІжҹ“жҸ’件гҖӮ
д»Һ Grafana 6.4 е°ҶеҹәзЎҖй•ңеғҸж”№дёә Alpine 3.10пјҢзҺ°еңЁеҶҚз”Ёй•ңеғҸжү«жҸҸе·Ҙе…·жқҘжү«жҸҸй•ңеғҸдёӯзҡ„е®үе…ЁжјҸжҙһпјҢеә”иҜҘдјҡжҳҫзӨәйӣ¶жјҸжҙһдәҶгҖӮ
иҜ·жҹҘзңӢеҚҮзә§иҜҙжҳҺ
жӣҙж–°ж—Ҙеҝ—иҜ·жҹҘзңӢ CHANGELOG.md ж–Ү件гҖӮ
еҲ°жӯӨпјҢе…ідәҺвҖңGrafana 6.4ж–°зү№жҖ§жңүе“ӘдәӣвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ