本篇内容介绍了“怎么为Hue添加自定义Banner”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.文档编写目的
在用户使用Hue时,如果需要在Hue界面设置一些提示等信息(如:“Hue用户申请及权限放通,请联系xxx”)时。那这是我们可以通过配置在Hue界面添加该提示信息。
2.Hue登录界面添加Banner
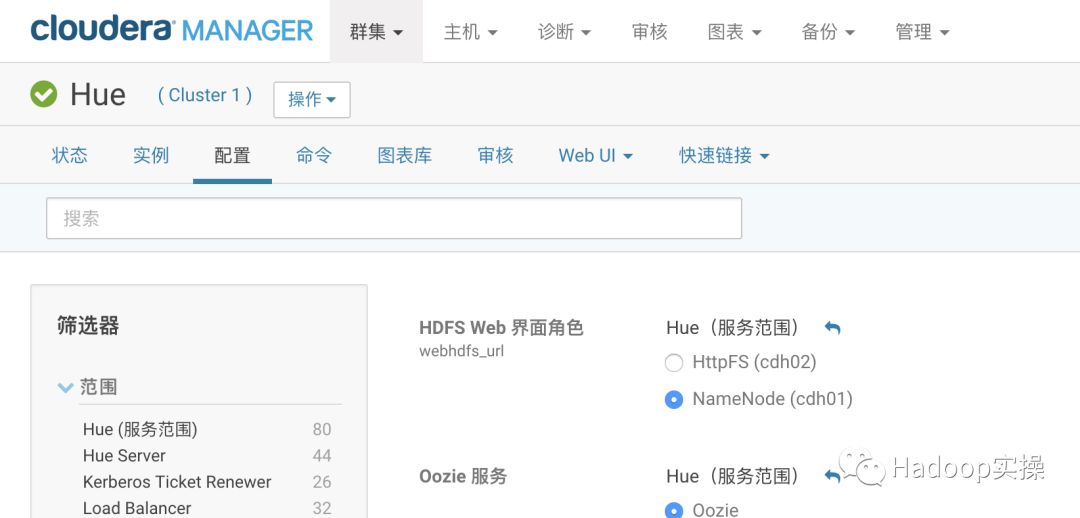
1.使用管理员登录CM,进入Hue服务的配置界面

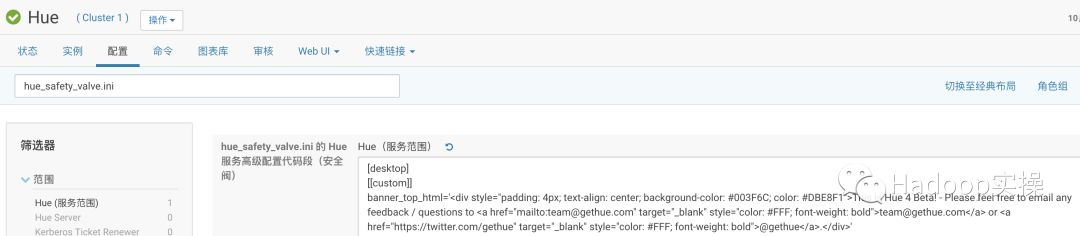
2.在搜索栏输入“hue_safety_valve.ini”,在配置项中增加如下内容
[desktop]
[[custom]]
banner_top_html='<div style="padding: 4px; text-align: center; background-color: #003F6C; color: #DBE8F1">This is Hue 4 Beta! - Please feel free to email any feedback / questions to <a href="mailto:team@gethue.com" target="_blank" style="color: #FFF; font-weight: bold">team@gethue.com</a> or <a href="https://twitter.com/gethue" target="_blank" style="color: #FFF; font-weight: bold">@gethue</a>.</div>'
(可左右滑动)

3.保存配置并重启Hue服务

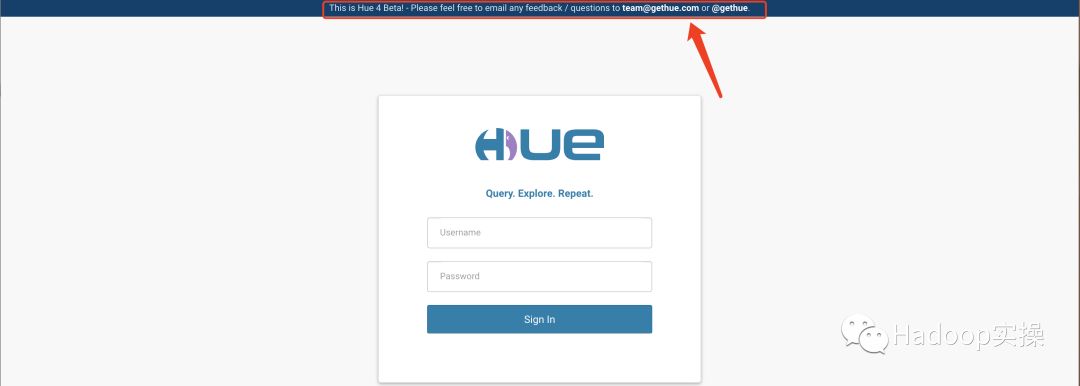
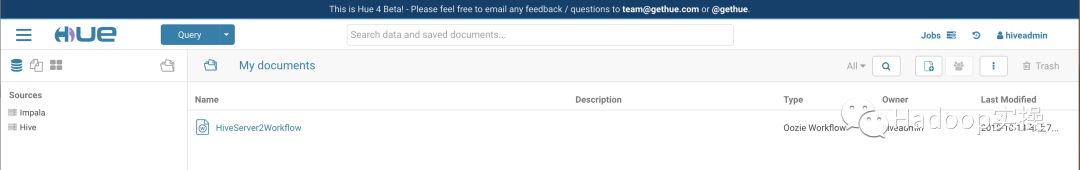
4.访问Hue的登录界面验证Banner是否生效

登录成功后同样会显示

3.总结
[[custom]]的配置项在[desktop]配置项下,该配置的上层需要存在[desktop],否则配置不生效。
“怎么为Hue添加自定义Banner”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。