本篇文章为大家展示了JavaScript API中的点信息展示使用技巧是怎样的,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
本期特别邀请百度地图开放平台工程师给大家简单介绍下JavaScript API中的“点信息展示”使用技巧。
百度地图JavaScript API(以下简称“JS API”)拥有丰富的调用方法满足开发者的各种需求,开发者可根据自身需求来选择合适的方法实现预期效果。
常见应用场景
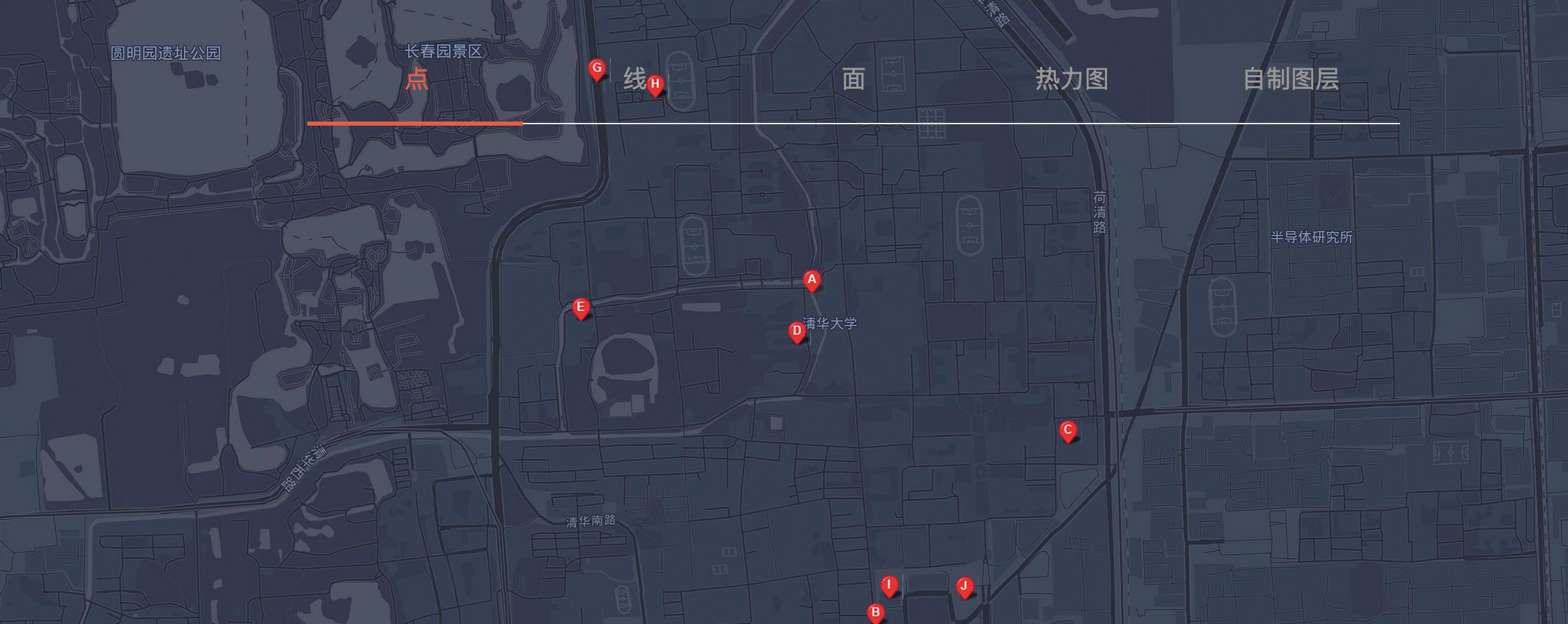
开发者可过JS API绘制地图上的覆盖物,那么本期介绍的Marker即为绘制覆盖物的一种。
JS API点信息展示的主要应用场景包括:定位结果展示、附近POI检索结果展示、后台数据地图展示等。在上述方法的基础上,开发者也可以使用百度地图开放平台提供的信息窗口开源库来定制视觉效果更好的信息窗口;如果地图点信息过多导致加载缓慢,可以使用点聚合开源库来优化显示加载,甚至使用大数据可视化的开源库来实现海量数据的展示。

添加Marker、Marker自定义图标与获取Marker位置

Marker批量添加
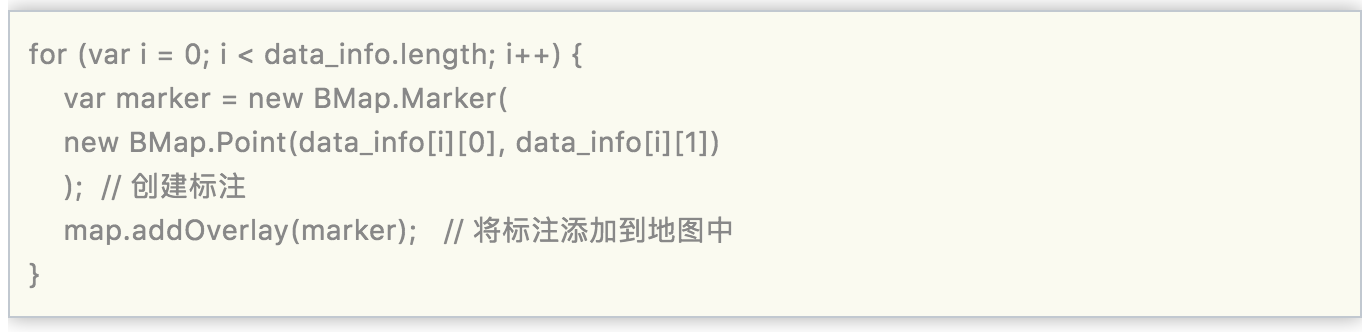
以上我们介绍了Marker的几个最常用的方法,通过创建Marker和添加Marker可以将我们想要展示的点信息在地图上标注出来,但是如果需要添加批量点,显然用上边描述的逐个创建添加是不现实的;
我们可以用数组存储点列坐标进行循添加:
vardata_info = [[116.417854,39.921988],
[116.406605,39.921585],
[116.412222,39.912345]];

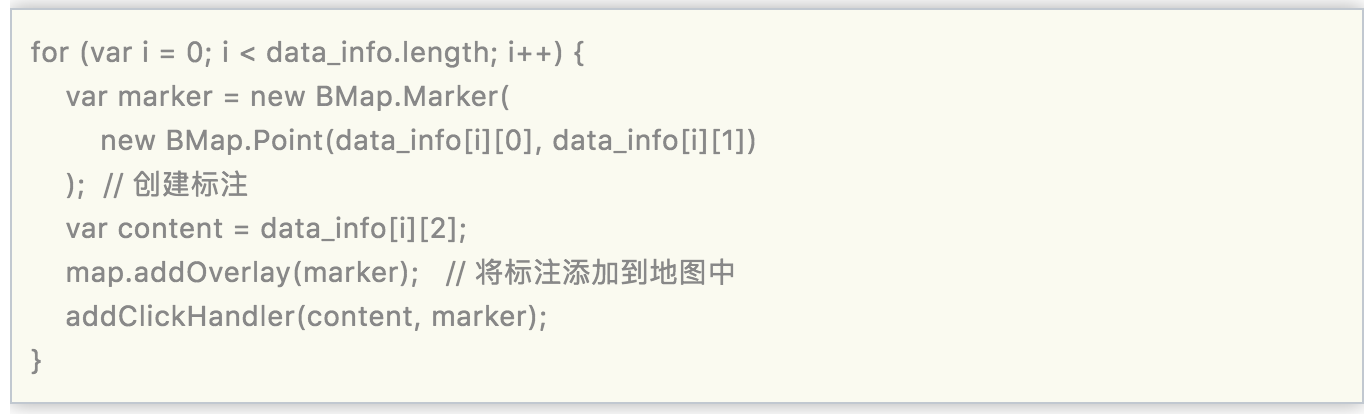
添加Marker的信息窗口
将点的其他信息以窗口的形式展示出来:

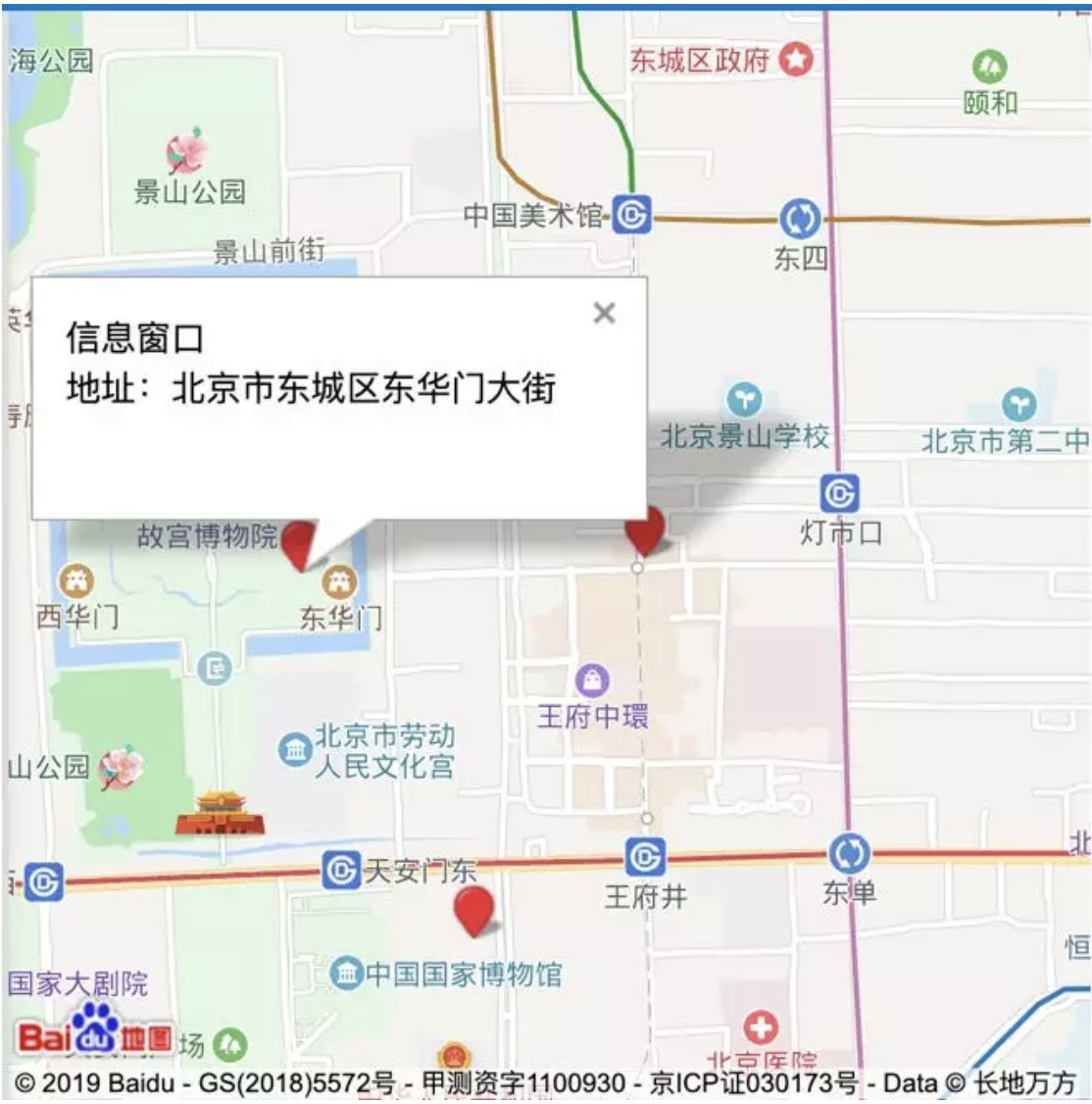
在添加Marker的时候调用添加信息窗口方法即可,效果如图所示:


Marker添加事件监听与Marker图标切换方法
Marker的可执行事件类型:

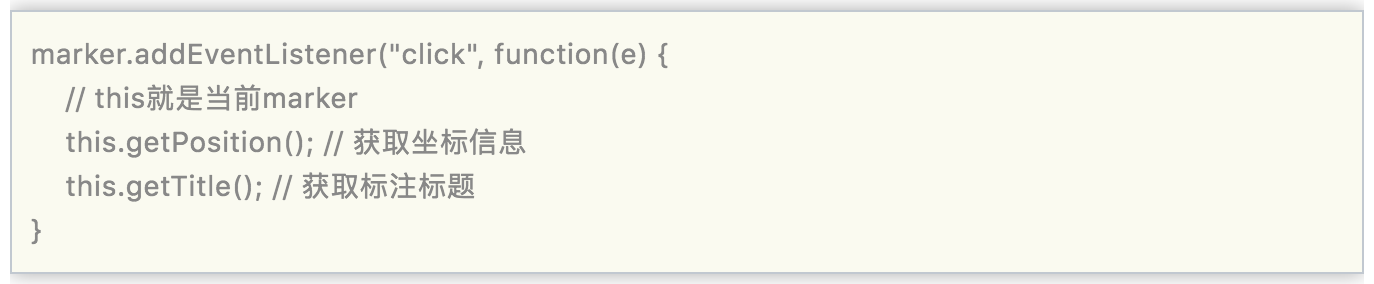
开发者可以通过addEventListener方法来监听Marker对象事件。在特定环境下这些事件会被触发,比如当用户点击Marker时,可以获取Marker的相关信息,根据需求为不同的Marker类型制定不同的交互操作。

当然,我们也可以根据Marker点击事件,在事件回调函数中,根据需求修改当前Marker的icon等:

上述内容就是JavaScript API中的点信息展示使用技巧是怎样的,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。