这篇文章将为大家详细讲解有关UI2Code中如何利用antd.sketchapp 生成训练数据,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
Ant Design 最近发布了 antd.sketchapp :

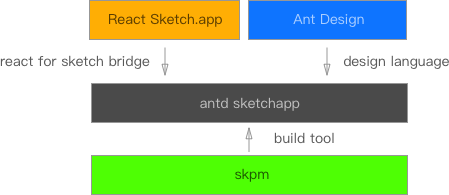
使用 skpm 构建工具,基于 React Sketch.app 及 Ant Design ,实现了 antd.sketchapp ,可以很方便的把 Ant Design 的前端代码转化为 sketch 文件。类似的基于 Material Design 我们也可以实现一个 MD.sketchapp 。antd.sketchapp 更大的意义在于其是一套设计系统更新的工具,可以快速对 Sketch 已存在的原子进行更新,这样基于 Ant Design 的前端组件,我们可以基于自己公司的特点进行修改,并不断进行迭代,这样保证了业务型设计师在具体时候的时候是最新的样式,同时前端也是最新的。
Code2UI 这件事实现起来还算简单,UI2Code 这件事就显得有点难度了,基础的工作有 MD 的 sketch 插件,设计师可以很方便的在 sketch 里生成 Material Design 的 UI 组件。
airbnb 对 UI2Code 也在尝试中:
Airbnb launched sketching interfaces.
https://airbnb.design/sketching-interfaces/
利用的是 CNN 图像分类的方法。
关于 UI2Code 相关的工作及尝试,有2个比较热门的项目:
Pix2code
https://github.com/tonybeltramelli/pix2code
Turning design mockups into code with deep learning
https://github.com/emilwallner/Screenshot-to-code-in-Keras
主要的深度学习模型采用了 CNN 跟 LSTM 。由于本文是基于 Ant Design 的,有很多约定好的规则,毕竟是设计语言,不像纯 HTML 或基于 Bootstrap 的 UI 框架,太过自由,因此我们可以简化下,基于 CNN 分类的做法尝试下 UI2Code 。CNN 的大体思路,通过传统算法,保存屏幕截图,及对应的按压时间。这样就可以形成 IMG 及对应的 Label 。通过 CNN 卷积神经网络训练,即可用于输入新的 IMG 预测按压时间。
CNN 需要大量的训练数据,我们可以尝试下利用 antd.sketchapp 大量生成 Code 及 UI 图像的成对数据。Code 抽象成合适的数据形式,例如 [ Header , Content , Footer ] , Header 表示为[ Button , Text , Button ] 的形式,结合起来是个二维矩阵的方式,像这样 [ [ 1 , 0 , 1 ] , [ 1 , 0 , 0 ] , [ 1 , 1 , 1 ] ]。这里需要做很多实验跟抽象的工作,如何用矩阵的方式描述代码。思想类似于以前介绍过的在生成建筑中用到的 Snippet Grammar (基于参数的描述性语言),严格来讲属于 domain-specific languages(简称 DSL , 领域特定语言)。
DSL
A specialized computer language designed for a specific task.
为了解决某一类任务而专门设计的计算机语言。
Martin Fowler 认为:
DSL 首先是一种帮助用户从一个系统中抽象出某些部分的工具。所以“当你意识到你需要一个组件,或者当你已经有了一个组件而你希望简化操作它的方式的时候”, DSL 是有用的。DSL 不仅提高了代码的易读性,让开发者可以和领域专家更好的交流”。
几个 DSL 的例子
1 正则表达式
通过一些约定好的符号和组合规则,书写正则表达式,通过正则表达式解释引擎来实现字符串的匹配功能。
2 JSON 动态生成 UI 界面
Jasonette
Create your own native iOS app with nothing but JSON.Then send it over the Internet.
通过配置 JSON 动态生成 IOS 的 UI 界面。
https://github.com/Jasonette/JASONETTE-iOS
天猫Tangram
Android&iOS 支持,一份数据,多端渲染一致。通过 json 数据描述可以组合出常用的页面结构,赋予页面内布局结构的动态化能力。
http://pingguohe.net/2017/12/07/Tangram-2.html
3 web 前端中的 CSS
这个写过 CSS 的都有直观的感受,我们只能根据规则,书写描述性的 CSS 语言,来达到控制页面样式的目的。
4 面对设计问题
把 UI 界面的长宽,色彩,文字布局,内外边距等设计元数据,以一种约定的、简洁的语言规则(即 DSL )作为程序的输入,由程序自动分析处理,从而生成真正的 UI 界面的可用代码。Sketch 软件生成的文件,其实就是 JSON 格式的,也算是设计领域的 DSL 的一种。
所以训练数据集,需要设计一套 DSL ,利用 Sketch.app 生成大量配对的数据,并把 DSL 转化为 CNN 训练时使用的 Label 数据。
关于UI2Code中如何利用antd.sketchapp 生成训练数据就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。