这篇文章主要讲解了“Tkinter怎么构建grid布局管理器”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Tkinter怎么构建grid布局管理器”吧!
pack布局管理器是早期Tkinter中常用的一种布局方式。这种方式应对简单的情况很容易,但是随着要求越来越复杂,布局的难度会迅速提高。本文介绍另外一种方式:grid布局管理器。
grid这个英文单词是格子,网格的意思。顾名思义,grid布局管理器的工作方式就是设想将父窗口空间划分为网格,并在网格中布置控件。
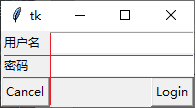
例如如下的小窗口就可以看做一个三行两列的网格。

这个画面可以用如下代码构建:
from tkinter import *root = Tk()Label(root, text="用户名").grid(row=0, sticky=W)Label(root, text="密码").grid(row=1, sticky=W)Entry(root).grid(row=0, column=1, sticky=E)Entry(root).grid(row=1, column=1, sticky=E)Button(root, text="Cancel").grid(row=2, column=0, sticky=E)Button(root, text="Login").grid(row=2, column=1, sticky=E)root.mainloop()从代码中可以看出grid方法以供使用了3个参数:
row:指定控件所在行,缺省值为下一行
column:指定控件所在列,缺省值为0
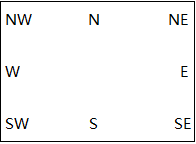
sticky:可选值包括NW,N,NE,W,E,SW,S,SE。这些值可以理解为地图上的方位,例如NE就是东北。下图是一个示意图表明每个取值在布局网格中的位置。

这些取值也可以组合使用,例如E+W的效果就是水平拉伸空间。当我们如下方式修改生成Login按钮的代码时,
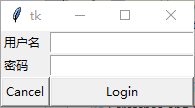
Button(root, text="Login").grid(row=2, column=1, sticky=E+W)可以得到如下的布局,Login按钮已经铺满了网格(2,1):

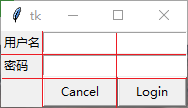
如果觉的这个布局还是不够美观,也可以考虑按照如下方式布局:

我们希望水平方向上每个编辑框占用两个网格。这是需要使用如下参数:
columnspan:指定水平方向上控件占有的网格数。
rowspan:指定垂直方向上控件占有的网格数。
代码如下:
from tkinter import *root = Tk()Label(root, text="用户名").grid(row=0, sticky=W)Label(root, text="密码").grid(row=1, sticky=W)Entry(root).grid(row=0, column=1, sticky=E, columnspan=2)Entry(root).grid(row=1, column=1, sticky=E, columnspan=2)Button(root, text="Cancel").grid(row=2, column=1, sticky=E+W)Button(root, text="Login").grid(row=2, column=2, sticky=E+W)root.mainloop()代码除了为编辑框指定columnspan的值为2之外,还将两个按钮的sticky值指定为E+W以占满所处的网格。
总的来说grid布局管理器,简明易懂,使用灵活,是目前Tkinter推荐的布局方式。
感谢各位的阅读,以上就是“Tkinter怎么构建grid布局管理器”的内容了,经过本文的学习后,相信大家对Tkinter怎么构建grid布局管理器这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4579737/blog/4585457