本篇内容主要讲解“如何使用logdashboard进行可视化的日志追踪”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用logdashboard进行可视化的日志追踪”吧!
如果你还不了解LogDashboard请看这里。 LogDashboard 1.1版本支持请求追踪,虽然目前版本还没有发布。不过这个功能可以先睹为快
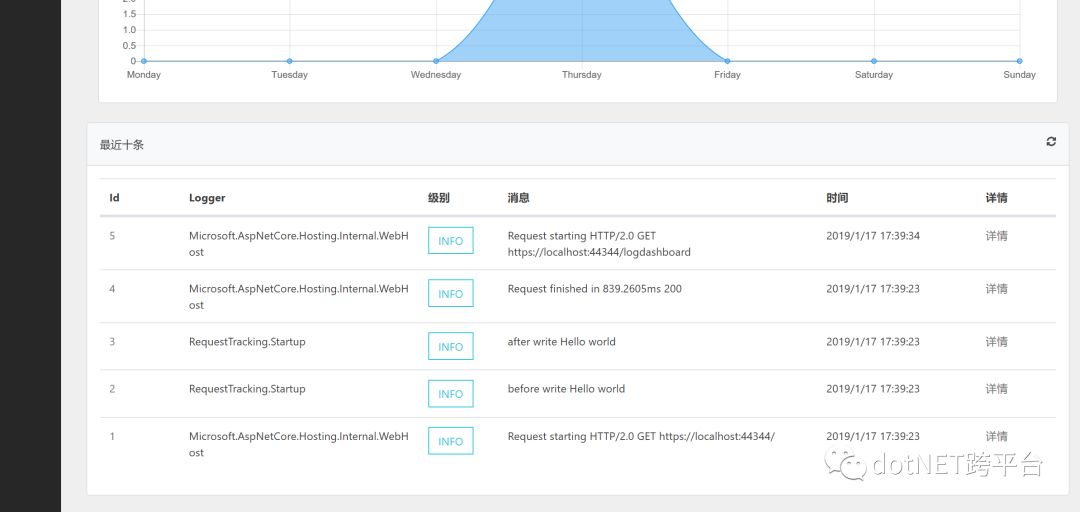
效果图

首先我们可以在 https://github.com/liangshiw/LogDashboard/tree/master/samples/RequestTracking 里下载源码,并且使用VisualStudio打开项目,目录结构如下

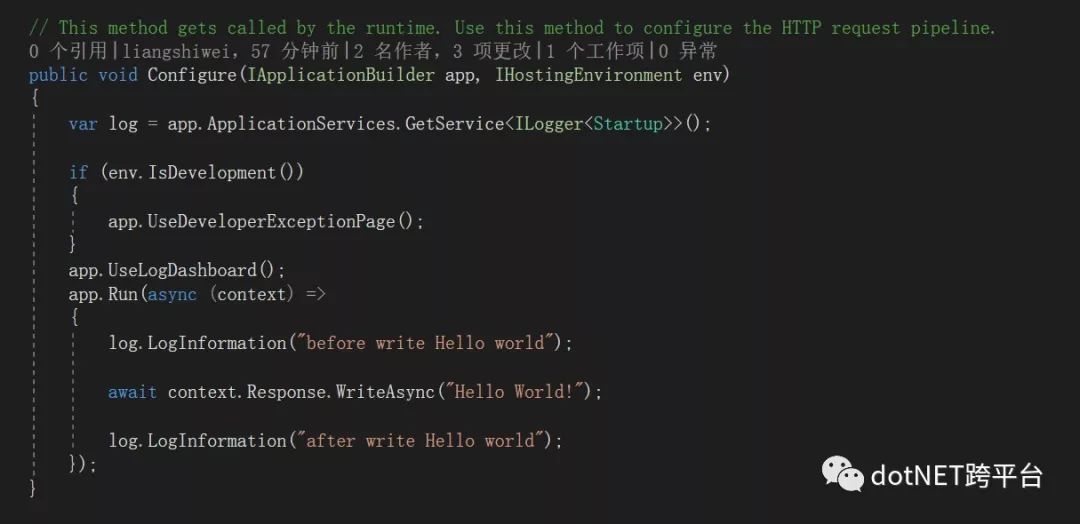
我们将 RequestTracking 设置为启动项目, 打开startup.cs文件可以看到LogDashboard服务与中间件已经配置成功.
在添加服务时我们添加了自定义的LogModel RequestTraceLogModel 事实上RequestTraceLogModel是LogDashboard预构建的日志模型, 除此之外LogDashboard提供了接口IRequestTraceLogModel以便开发者自定义自己的追踪模型。
我们把目光转到Config上面,这个示例使用了Nlog日志组件,Nlog提供了 ${aspnet-traceidentifier} 做为请求标识, log4net也同样可以实现
<target xsi:type="file" name="File" fileName="${basedir}/logs/${shortdate}.log"
layout="${longdate}||${level}||${logger}||${message}||${exception:format=ToString:innerFormat=ToString:maxInnerExceptionLevel=10:separator=\r\n} || ${aspnet-traceidentifier} ||end" />在运行时我们依次输出了以下日志

现在启动项目并导航到 /LogDashboard , 这时会看到日志面板的首页面,这时点击详情并找到请求追踪选项卡就可以达到文章开头动态图片演示的效果

到此,相信大家对“如何使用logdashboard进行可视化的日志追踪”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。