这篇文章的内容主要围绕Web技术的基础概念是什么进行讲述,文章内容清晰易懂,条理清晰,非常适合新手学习,值得大家去阅读。感兴趣的朋友可以跟随小编一起阅读吧。希望大家通过这篇文章有所收获!
Web就是一个抽象的信息空间。
主要是指网站的开发,包括前端(网页开发)和后端(后台服务)。
C/S :客户端、服务器架构。(需要在客户端安装软件,才可以和服务器交互)
B/S :浏览器、服务器架构。(通过浏览器可以访问服务器中的任何应用)
前端:html(超文本标记语言)、css(层叠样式表)、JavaScript(动态脚本语言)、jQuery(js框架)、vueJS(库)等。
后端:JSP(Servlet)等。
静态页面:是实际存在的网页,标准的HTML文档,无需经过服务器的编译,直接加载(展示)到客户浏览器上的。后缀名可以是.html、.htm等等。
使用的语言:html
优点:有固定的URL;保存在服务器上;单独设计;针对性强;稳定;存取速度快于动态页面;无数据库支持;容易被搜索引擎检索。
缺点:制作、维护的工作量大;交互性差;信息数据检索与维护困难(无数据库支持)。
动态页面:页面的内容因人因时而异。除了包含静态的HTML代码,还包含了只能在服务器端解析的服务器代码。后缀名可以是.aspx、.jsp、.php等。
使用的语言:html + ASP、PHP、JSP
优点:交互性好;因人因时而异;数据库支持;维护容易;
缺点:存取速度慢;很难被搜索引擎检索;设计复杂(数据库支持)。
注:动态页面与静态页面的概念是相对应的,动态的含义不是代表页面的动态效果。
静态页面和动态页面的主要区别
在服务器上是否运行程序。运行在客户端的程序、页面等都是静态的;运行在服务端的程序、页面等都是动态的,它们会随着不同的客户、不同的时间,根据业务逻辑返回不同的页面。
服务器是提供计算服务的设备。
简单的说,就是更为高级的电脑。我们的电脑是发送请求的客户端,而服务器是用来接受请求,并及时响应、反馈的服务端。
Web项目开发好之后,需要发布(部署)到一台服务器上,然后外界才能访问。
Web服务器的设计目的是提供HTTP内容(互联网访问服务),它只能发送静态页面的内容。
主流Web服务器:Apache。
首先,Web应用服务器可以做任何Web服务器能做的事情,所以Web应用服务器可以充当Web服务器。另外,Web服务器可以提供动态内容。它可以通过很多协议来为程序提供业务逻辑处理的功能。

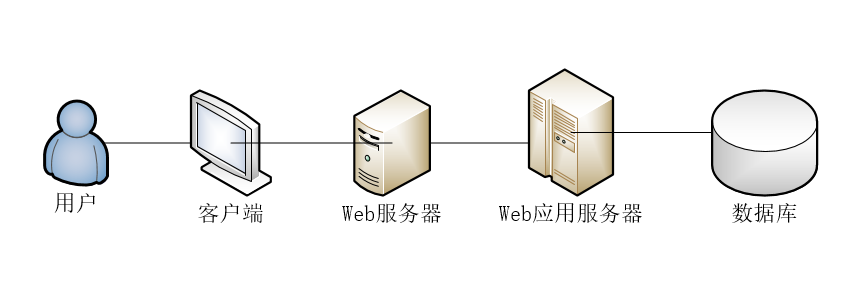
以上为Web服务架构的图示。
基本可以分为三层:表示层、业务层、持久层(数据访问层)。
表示层:用户交互界面、用户操作界面的呈现;
业务层:实现与用户交互的逻辑业务,是整个系统的核心;
持久层:是相对数据库或文件的操作,实现对象数据的持久保存。

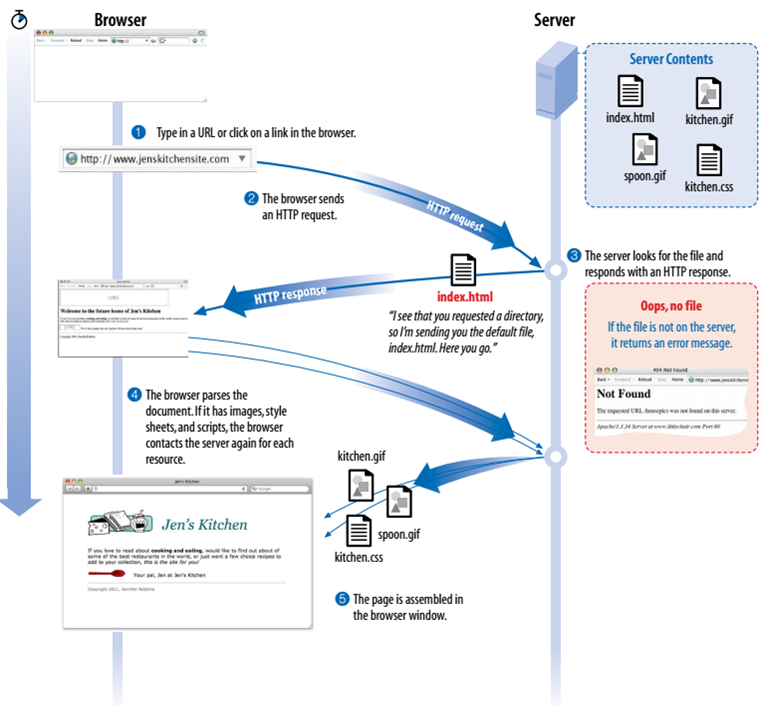
1)用户做出一个操作。可以是填写网址敲击回车键,也可以是点击一个超链接。浏览器至此获取到该事件。
2)浏览器与服务端程序建立TCP连接,并发送HTTP请求(浏览器将用户的事件按照HTTP协议进行打包推入服务器对应程序)。
3)服务端程序接收到浏览器发送来的请求,将其以HTTP协议解析,以了解客户的意图。此时,服务端与数据库交互,寻找是否有请求的资源。
如果文件存在,服务端向浏览器发送HTTP响应,将资源以HTTP协议格式打包,返回资源;若不存在,返回找不到该资源的错误提示。
4)浏览器接收响应并以HTTP协议格式对数据包进行解析。若响应文件中包含图像、样式等,浏览器会再次重复以上动作。
5)解析文件(可以是.html、.gif等)被展示在浏览器界面。
客户端:也可以称为用户端。为客户提供本地服务,需要与服务端配合运行。在Web中,以request对象存在。
服务端:为客户提供信息资源和信息服务。在Web中,以response对象存在。
在一般的Web服务中,都是客户端发出HTTP请求,然后对应服务端发送HTTP响应返回客户端所请求的数据和其它一些数据信息。
IP协议:为计算机网络相互连接进行通信而设计的协议(规则)。
IP地址:是IP协议提供的一种统一的地址格式,它为每一台主机分配一个逻辑地址。
本地机IP地址:127.0.0.1
IP地址类型:公有地址和私有地址。
A类:10.0.0.0 ~ 10.255.255.255
B类:172.16.0.0 ~ 172.31.255.255
C类:192.168.0.0 ~ 192. 168.255.255
端口:虚拟端口,指计算机内部或交换机路由器内的端口。
端口号:类似于门牌号的概念。客户端可以通过IP地址来找到对应的服务端,每个服务应用对应一个端口号,通过端口号,客户端才可以真正访问到该服务器。它的范围:0 ~ 65535。
例如:浏览网页服务的80端口号。
URL:统一资源定位符。在www上,每一信息资源都有统一的且唯一的地址,即URL。
URL的组成:协议、主机名、端口号、相对路径。
计算机网络系统是独立的计算机通过已有通信系统连接形成的,其功能是实现计算机的远程访问和资源共享。因此,计算机网络的问题主要是解决异地独立工作的计算机之间如何实现正确、可靠的通信,计算机网络分层体系结构模型正是为解决计算机网络的这一关键问题而设计的。
层次划分原则:功能分工、隔离稳定、分支扩张、方便实现。
从网络通信原理角度把计算机网络分为了5层:应用层、传输层、网络层、数据连接层和物理层。如图所示,越往上越靠近用户,越往下越靠近计算机底层。

物理层:用光纤、电缆等连接物理计算机,在计算机之间传送原始的二进制0,1这样的电信号。
数据连接层:在物理层之上,给0,1指定了传送规则,发送和及受访都按照规则进行通信。
以太网协议、MAC地址、广播与ARP协议。
网络层:负责为分组交换网上的不同主机提供通信服务,是主机到主机的通信。
IP协议、ARP协议、子网掩码、DNS服务器。
传输层:网络层只负责把数据传送到主机,但不会送到进程。传输层负责进程与主机之间的传输。是端口到端口的通信。
UDP协议、TCP协议。
应用层:针对某些应用提供对应的服务。
HTTP协议等。
感谢你的阅读,相信你对“Web技术的基础概念是什么”这一问题有一定的了解,快去动手实践吧,如果想了解更多相关知识点,可以关注亿速云网站!小编会继续为大家带来更好的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/zhengbaby66/blog/4559993