жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•дҪҝз”ЁSpring Session дёҺ Spring security е®ҢжҲҗзҪ‘з«ҷзҷ»еҪ•ж”№йҖ пјҢзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
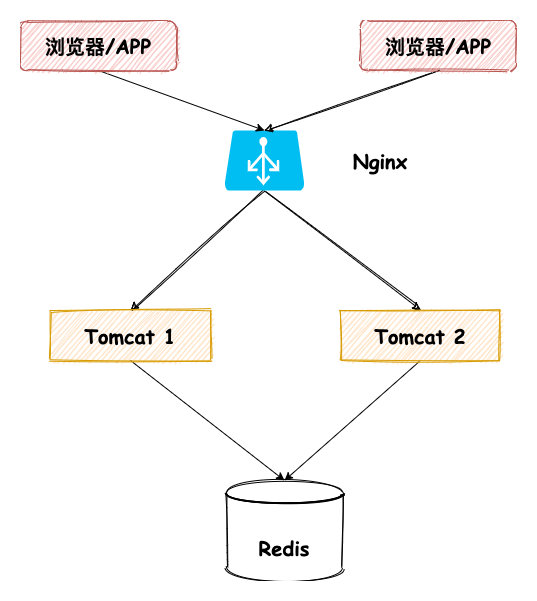
дёҠж¬Ўе°Ҹй»‘еңЁж–Үз« дёӯд»Ӣз»ҚдәҶеӣӣз§ҚеҲҶеёғејҸдёҖиҮҙжҖ§ Session зҡ„е®һзҺ°ж–№ејҸпјҢеңЁиҝҷеӣӣз§ҚдёӯжңҖеёёз”Ёзҡ„е°ұжҳҜеҗҺз«ҜйӣҶдёӯеӯҳеӮЁж–№жЎҲпјҢиҝҷж ·еҚідҪҝ web еә”з”ЁйҮҚеҗҜжҲ–иҖ…жү©е®№пјҢSession йғҪжІЎжңүдёўеӨұзҡ„йЈҺйҷ©гҖӮ

д»ҠеӨ©жҲ‘们е°ұдҪҝз”Ёиҝҷз§Қж–№ејҸеҜ№ Session еӯҳеӮЁж–№ејҸиҝӣиЎҢж”№йҖ пјҢе°Ҷе…¶з»ҹдёҖеӯҳеӮЁеҲ° Redis дёӯгҖӮ
жҲ‘们е…ҲжқҘжғідёҖдёӢпјҢеҰӮжһңжҲ‘们дёҚдҫқйқ д»»дҪ•жЎҶжһ¶пјҢиҮӘе·ұеҰӮдҪ•е®һзҺ°еҗҺз«Ҝ Session йӣҶдёӯеӯҳеӮЁгҖӮ
иҝҷйҮҢжҲ‘们еҒҮи®ҫжҲ‘们зҡ„зҪ‘з«ҷйҷӨдәҶжҹҗдәӣйЎөйқўпјҢжҜ”еҰӮйҰ–йЎөеҸҜд»ҘзӣҙжҺҘи®ҝй—®д»ҘеӨ–пјҢе…¶д»–д»»дҪ•йЎөйқўйғҪйңҖиҰҒзҷ»еҪ•д№ӢеҗҺжүҚиғҪи®ҝй—®гҖӮ
еҰӮжһңйңҖиҰҒе®һзҺ°иҝҷдёӘйңҖжұӮпјҢиҝҷе°ұйңҖиҰҒжҲ‘们еҜ№жҜҸдёӘиҜ·жұӮйғҪиҝӣиЎҢйүҙжқғпјҢйүҙжқғзӣ®зҡ„жҳҜдёәдәҶеҲӨж–ӯз”ЁжҲ·жҳҜеҗҰзҷ»еҪ•пјҢеҲӨж–ӯз”ЁжҲ·и§’иүІгҖӮ
еҰӮжһңз”ЁжҲ·жІЎжңүзҷ»еҪ•пјҢжҲ‘们йңҖиҰҒе°ҶиҜ·жұӮејәеҲ¶и·іиҪ¬еҲ°зҷ»еҪ•йЎөйқўиҝӣиЎҢзҷ»еҪ•гҖӮ
з”ЁжҲ·зҷ»еҪ•д№ӢеҗҺпјҢжҲ‘们йңҖиҰҒе°Ҷзҷ»еҪ•иҺ·еҸ–еҲ°зҡ„з”ЁжҲ·дҝЎжҒҜеӯҳеӮЁеҲ° Session дёӯпјҢиҝҷж ·еҗҺйқўиҜ·жұӮйүҙжқғеҸӘйңҖиҰҒеҲӨж–ӯ Session дёӯжҳҜеҗҰеӯҳеңЁеҚіеҸҜгҖӮ
зҹҘйҒ“ж•ҙдёӘжөҒзЁӢд№ӢеҗҺпјҢе…¶е®һе®һзҺ°еҺҹзҗҶе°ұдёҚжҳҜеҫҲйҡҫдәҶгҖӮ
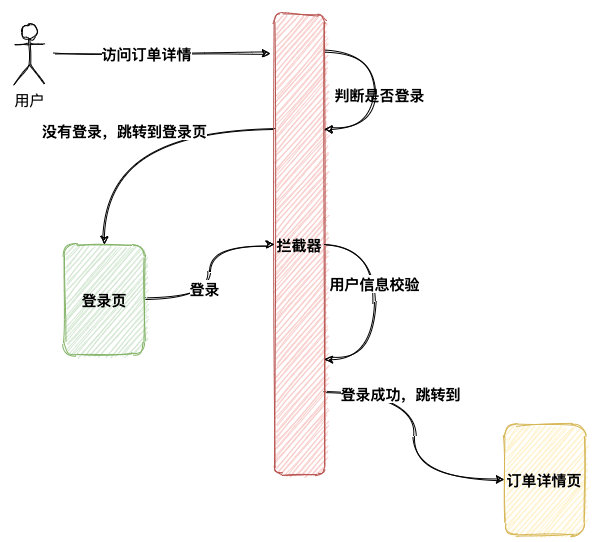
жҲ‘们еҸҜд»ҘдҪҝз”Ёзұ»дјј AOP зҡ„еҺҹзҗҶпјҢеңЁжҜҸдёӘиҜ·жұӮиҝӣжқҘд№ӢеҗҺпјҢйғҪе…ҲеҲӨж–ӯ Session дёӯжҳҜеҗҰеӯҳеңЁз”ЁжҲ·дҝЎжҒҜпјҢеҰӮжһңдёҚеӯҳеңЁе°ұи·іиҪ¬еҲ°зҷ»еҪ•йЎөгҖӮ
ж•ҙдёӘжөҒзЁӢеҰӮдёӢжүҖзӨәпјҡ

жҲ‘们еҸҜд»ҘеҲ©з”Ё Servelt Filter е®һзҺ°дёҠиҝ°жөҒзЁӢпјҢдёҚиҝҮдёҠиҝ°ж•ҙеҘ—жөҒзЁӢпјҢSpring е·Із»Ҹеё®жҲ‘们е®һзҺ°дәҶпјҢйӮЈжҲ‘们е°ұдёҚз”ЁйҮҚеӨҚйҖ иҪ®еӯҗдәҶгҖӮ
жҲ‘们еҸҜд»ҘдҪҝз”Ё Spring-Session дёҺ Spring-security е®һзҺ°дёҠиҝ°зҪ‘з«ҷзҡ„жөҒзЁӢгҖӮ
Spring-Session жҳҜ Spring жҸҗдҫӣдёҖеҘ—з®ЎзҗҶз”ЁжҲ· Session зҡ„е®һзҺ°ж–№жЎҲпјҢдҪҝз”Ё Spring-Session д№ӢеҗҺпјҢй»ҳи®Ө WEB е®№еҷЁпјҢжҜ”еҰӮ TomcatпјҢдә§з”ҹзҡ„ Session е°Ҷдјҡиў« Spring-Session жҺҘз®ЎгҖӮ
йҷӨжӯӨд№ӢеӨ–пјҢSpring-Session иҝҳжҸҗдҫӣеҮ з§Қеёёи§ҒеҗҺз«ҜеӯҳеӮЁе®һзҺ°ж–№жЎҲпјҢжҜ”еҰӮ RedisпјҢж•°жҚ®еә“зӯүгҖӮ
жңүдәҶ Spring-Session д№ӢеҗҺпјҢе®ғеҸӘжҳҜеё®жҲ‘们解еҶідәҶ Session еҗҺз«ҜйӣҶдёӯеӯҳеӮЁгҖӮдҪҶжҳҜдёҠиҝ°жөҒзЁӢдёӯжҲ‘们иҝҳйңҖиҰҒзҷ»еҪ•жҺҲжқғпјҢиҖҢиҝҷдёҖеқ—жҲ‘们еҸҜд»ҘдҪҝз”Ё Spring-security жқҘе®һзҺ°гҖӮ
Spring-security еҸҜд»Ҙз»ҙжҠӨз»ҹдёҖзҡ„зҷ»еҪ•жҺҲжқғж–№ејҸпјҢеҗҢж—¶е®ғеҸҜд»Ҙз»“еҗҲ Spring-Session дёҖиө·дҪҝз”ЁгҖӮз”ЁжҲ·зҷ»еҪ•жҺҲжқғд№ӢеҗҺпјҢиҺ·еҸ–зҡ„з”ЁжҲ·дҝЎжҒҜеҸҜд»ҘиҮӘеҠЁеӯҳеӮЁеҲ° Spring-Session дёӯгҖӮ
еҘҪдәҶпјҢдёҚиҜҙеәҹиҜқдәҶпјҢжҲ‘们жқҘзңӢдёӢе®һзҺ°д»Јз ҒгҖӮ
дёӢиҝ°дҪҝз”Ё Spring Boot е®һзҺ°пјҢ Spring-Boot зүҲжң¬дёәпјҡ2.3.2.RELEASE
йҰ–е…ҲжҲ‘们引е…Ҙ Spring Session дҫқиө–пјҢиҝҷйҮҢжҲ‘们дҪҝз”Ё Redis йӣҶдёӯеӯҳеӮЁ Session дҝЎжҒҜпјҢжүҖд»ҘжҲ‘们йңҖиҰҒдёӢиҝ°дҫқиө–еҚіеҸҜгҖӮ
<dependency> <groupId>org.springframework.session</groupId> <artifactId>spring-session-data-redis</artifactId> </dependency>
еҰӮжһңдёҚжҳҜ Spring Boot йЎ№зӣ®пјҢйӮЈдё»иҰҒйңҖиҰҒеј•е…ҘеҰӮдёӢдҫқиө–пјҡ
<dependency> <groupId>org.springframework.data</groupId> <artifactId>spring-data-redis</artifactId> <version>2.3.0.RELEASE</version> </dependency> <dependency> <groupId>org.springframework.session</groupId> <artifactId>spring-session-core</artifactId> <version>2.3.0.RELEASE</version> </dependency>
еј•е…Ҙдҫқиө–д№ӢеҗҺпјҢжҲ‘们йҰ–е…ҲйңҖиҰҒеңЁ application.propertiesеўһеҠ Session зӣёе…ізҡ„й…ҚзҪ®пјҡ
## Session еӯҳеӮЁж–№ејҸ spring.session.store-type=redis ## Session иҝҮжңҹж—¶й—ҙпјҢй»ҳи®ӨеҚ•дҪҚдёә s server.servlet.session.timeout=600 ## Session еӯҳеӮЁеҲ° Redis й”®зҡ„еүҚзјҖ spring.session.redis.namespace=test:spring:session ## Redis зӣёе…ій…ҚзҪ® spring.redis.host=127.0.0.1 spring.redis.password=**** spring.redis.port=6379
й…ҚзҪ®е®ҢжҲҗд№ӢеҗҺпјҢSpring Session е°ұдјҡејҖе§Ӣз®ЎзҗҶ Session дҝЎжҒҜпјҢдёӢйқўжҲ‘们жқҘжөӢиҜ•дёҖдёӢпјҡ
@ResponseBody
@GetMapping("/hello")
public String hello() {
return "Hello World";
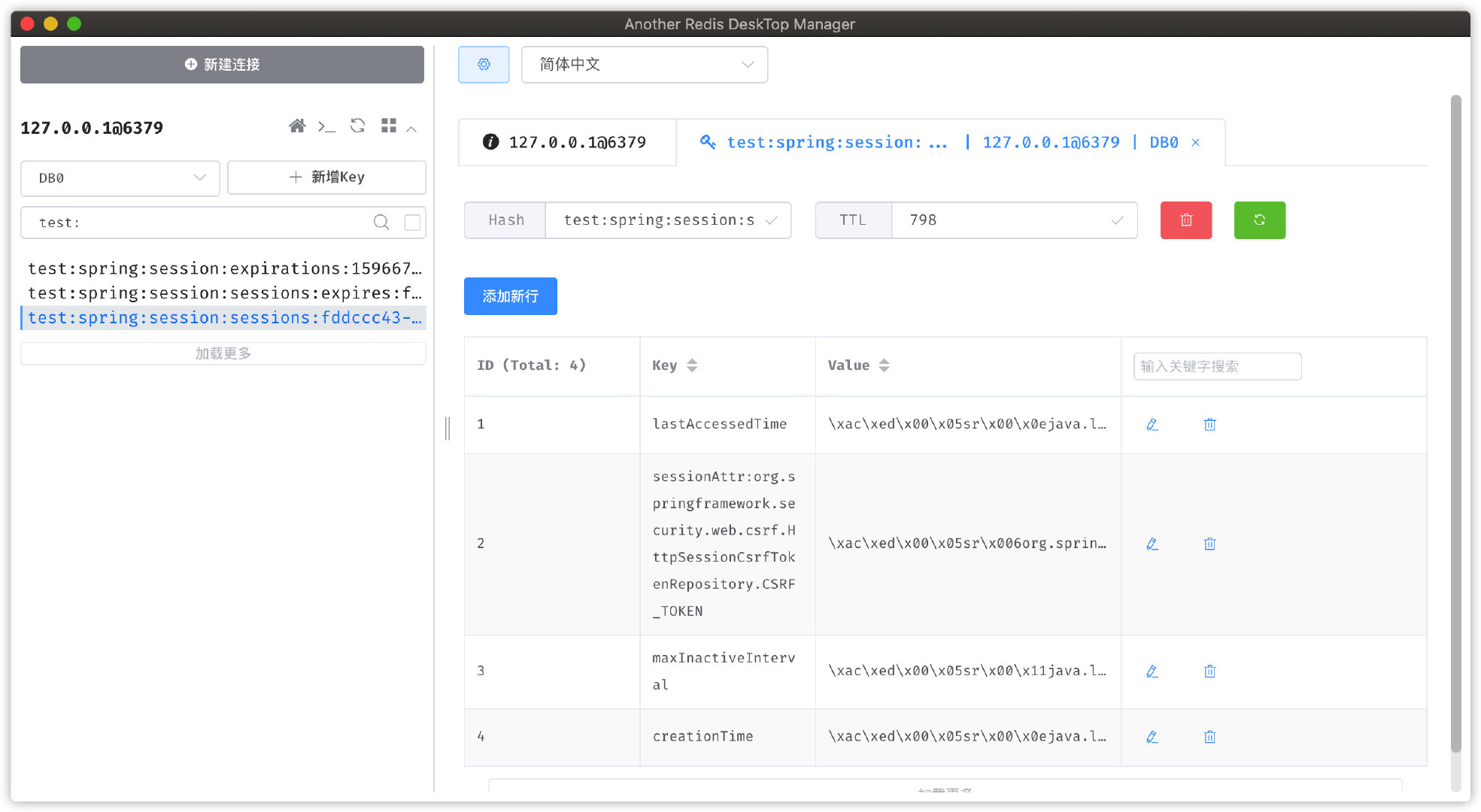
}еҪ“жҲ‘们и®ҝй—®дёҠйқўең°еқҖд№ӢеҗҺпјҢи®ҝй—® Redis пјҢеҸҜд»ҘзңӢеҲ°еӯҳеӮЁзҡ„ Session дҝЎжҒҜгҖӮ
жҺЁиҚҗеӨ§е®¶дёҖдёӘ Redis е®ўжҲ·з«ҜгҖҢAnother Redis DeskTop ManagerгҖҚпјҢиҝҷдёӘе®ўжҲ·з«Ҝ UI йЎөйқўйқһеёёжјӮдә®пјҢж“ҚдҪңд№ҹеҫҲж–№дҫҝпјҢдёӢиҪҪең°еқҖпјҡ
https://github.com/qishibo/anotherredisdesktopmanager/releases

й»ҳи®Өжғ…еҶөдёӢпјҢSession й»ҳи®ӨдҪҝз”ЁHttpSession еәҸеҲ—еҢ–ж–№ејҸпјҢиҝҷз§ҚеҖјзңӢиө·жқҘдёҚеӨҹзӣҙи§ӮгҖӮжҲ‘们еҸҜд»Ҙе°Ҷе…¶дҝ®ж”№жҲҗ json еәҸеҲ—еҢ–ж–№ејҸпјҢеӯҳеӮЁеҲ° redis дёӯгҖӮ
@Configuration
public class HttpSessionConfig implements BeanClassLoaderAware {
private ClassLoader loader;
@Bean
public RedisSerializer<Object> springSessionDefaultRedisSerializer() {
return new GenericJackson2JsonRedisSerializer(objectMapper());
}
/**
* Customized {@link ObjectMapper} to add mix-in for class that doesn't have default
* constructors
*
* @return the {@link ObjectMapper} to use
*/
private ObjectMapper objectMapper() {
ObjectMapper mapper = new ObjectMapper();
mapper.registerModules(SecurityJackson2Modules.getModules(this.loader));
return mapper;
}
@Override
public void setBeanClassLoader(ClassLoader classLoader) {
this.loader = classLoader;
}
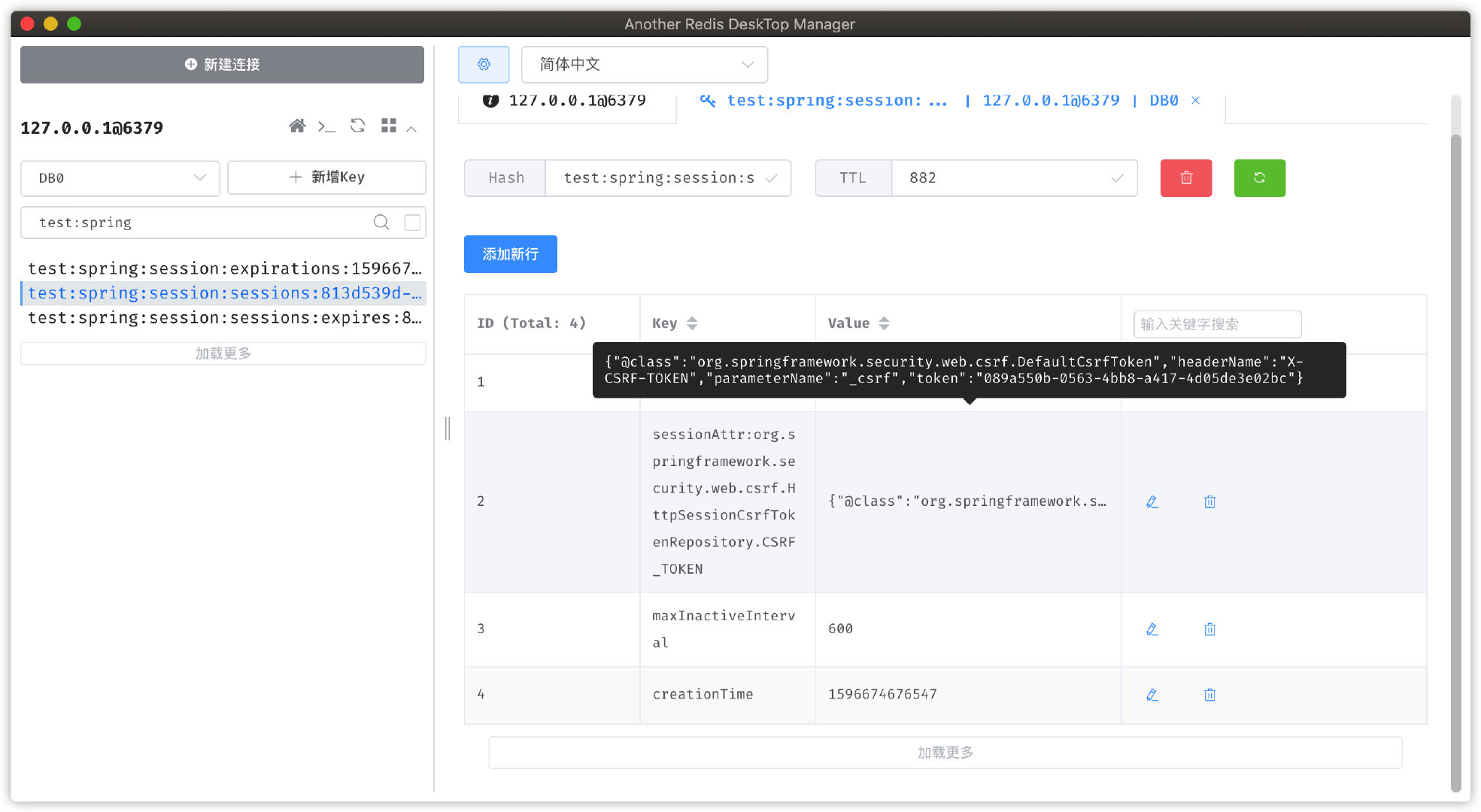
}дҝ®ж”№д№ӢеҗҺ Redis й”®еҖјеҰӮдёӢжүҖзӨәпјҡ
ps:иҝҷйҮҢ Redis й”®еҖјеҗ«д№үпјҢдёӢж¬ЎеҲҶжһҗжәҗз Ғзҡ„ж—¶еҖҷпјҢеҶҚеҒҡеҲҶжһҗгҖӮ
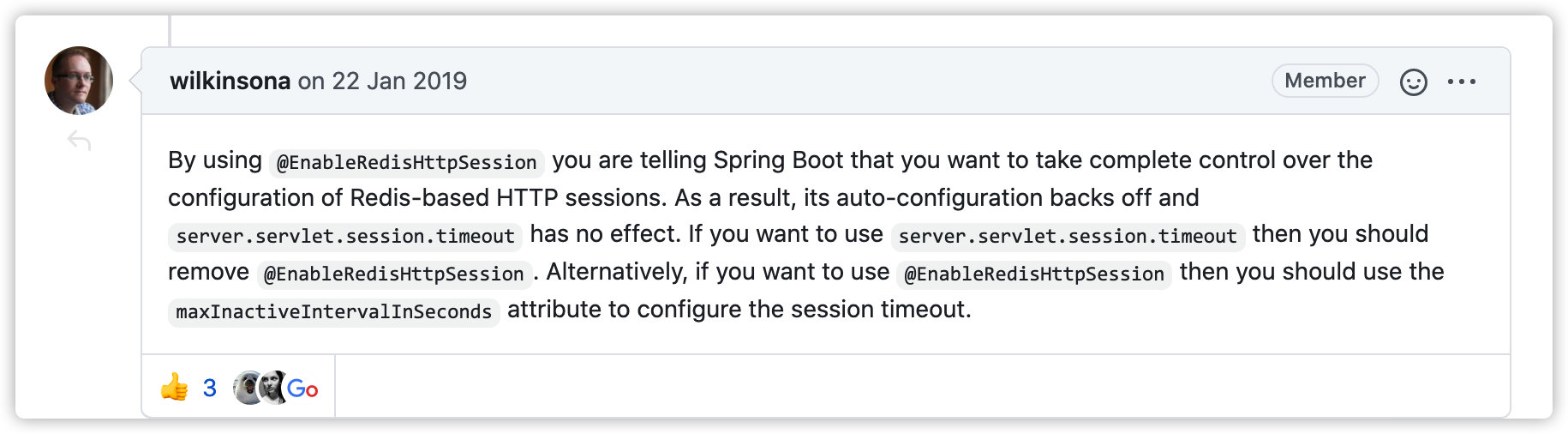
Spring Session иҝҳеӯҳеңЁдёҖдёӘ @EnableRedisHttpSessionпјҢжҲ‘们еҸҜд»ҘеңЁиҝҷдёӘжіЁи§ЈдёҠй…ҚзҪ® Spring Session зӣёе…ій…ҚзҪ®гҖӮ
@EnableRedisHttpSession(redisNamespace = "test:session")
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҰӮжһңдҪҝз”ЁиҝҷдёӘжіЁи§ЈпјҢе°ҶдјҡеҜјиҮҙ application.properties Session зӣёе…ій…ҚзҪ®еӨұж•ҲпјҢд№ҹе°ұжҳҜиҜҙ Spring Session е°ҶдјҡзӣҙжҺҘдҪҝз”ЁжіЁи§ЈдёҠзҡ„й…ҚзҪ®гҖӮ

иҝҷйҮҢе°Ҹй»‘жҜ”иҫғжҺЁиҚҗеӨ§е®¶дҪҝз”Ёй…ҚзҪ®ж–Ү件зҡ„ж–№ејҸгҖӮ
еҘҪдәҶпјҢSpring Session еҲ°иҝҷйҮҢжҲ‘们е°ұжҺҘе…Ҙе®ҢжҲҗдәҶгҖӮ
дёҠйқўжҲ‘们йӣҶжҲҗдәҶ Spring SessionпјҢе®ҢжҲҗ Session з»ҹдёҖ Redis еӯҳеӮЁгҖӮжҺҘдёӢжқҘдё»иҰҒйңҖиҰҒе®һзҺ°иҜ·жұӮзҡ„зҷ»йҷҶйүҙжқғгҖӮ
иҝҷдёҖжӯҘжҲ‘们дҪҝз”Ё Spring security е®һзҺ°з»ҹдёҖзҡ„зҷ»йҷҶйүҙжқғжңҚеҠЎпјҢеҗҢж ·зҡ„жЎҶжһ¶зҡ„иҝҳжңү ShiroпјҢиҝҷйҮҢжҲ‘们е°ұдҪҝз”Ё Spring 全家桶гҖӮ
йҰ–е…ҲжҲ‘们йңҖиҰҒдҫқиө–зҡ„зӣёеә”зҡ„дҫқиө–пјҡ
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency>
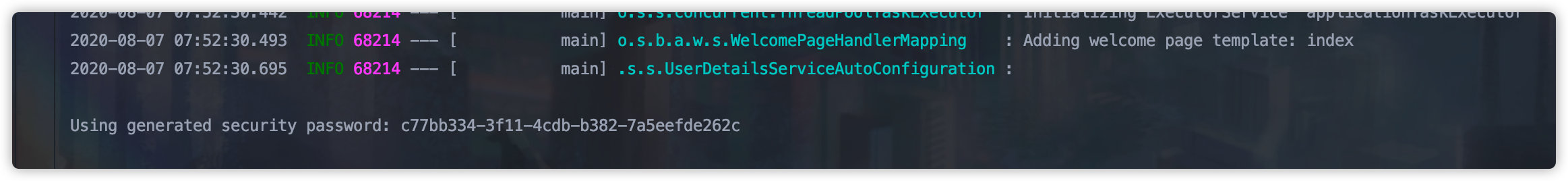
еј•е…ҘдёҠйқўзҡ„дҫқиө–д№ӢеҗҺпјҢеә”з”ЁеҗҜеҠЁд№ӢеҗҺе°Ҷдјҡз”ҹжҲҗдёҖдёӘйҡҸжңәеҜҶз ҒпјҢ然еҗҺжүҖжңүзҡ„иҜ·жұӮе°Ҷдјҡи·іиҪ¬еҲ°дёҖдёӘ Spring security зҡ„йЎөйқўгҖӮ


иҝҷйҮҢжҲ‘们йңҖиҰҒе®һзҺ°иҮӘе·ұдёҡеҠЎзҡ„зҷ»йҷҶйЎөпјҢжүҖд»ҘжҲ‘们йңҖиҰҒиҮӘе®ҡд№үзҷ»еҪ•ж ЎйӘҢйҖ»иҫ‘гҖӮ
еңЁ Spring security жҲ‘们еҸӘйңҖиҰҒе®һзҺ° UserDetailsServiceжҺҘеҸЈпјҢйҮҚеҶҷ loadUserByUsernameж–№жі•йҖ»иҫ‘гҖӮ
@Service
public class UserServiceImpl implements UserDetailsService {
@Autowired
PasswordEncoder passwordEncoder;
@Override
public UserDetails loadUserByUsername(String username) throws UsernameNotFoundException {
// з®ҖеҚ•иө·и§ҒпјҢзӣҙжҺҘеҶ…йғЁж ЎйӘҢ
String uname = "admin";
String passwd = "1234qwer";
// еҰӮжһңжҳҜжӯЈејҸйЎ№зӣ®пјҢжҲ‘们йңҖиҰҒд»Һж•°жҚ®еә“ж•°жҚ®ж•°жҚ®пјҢ然еҗҺеҶҚж ЎйӘҢпјҢеҪўејҸеҰӮдёӢпјҡ
// User user = userDAO.query(username);
if (!username.equals(uname)) {
throw new UsernameNotFoundException(username);
}
// е°ҒиЈ…жҲҗ Spring security е®ҡд№үзҡ„ User еҜ№иұЎ
return User.builder()
.username(username)
.passwordEncoder(s -> passwordEncoder.encode(passwd))
.authorities(new SimpleGrantedAuthority("user"))
.build();
}
}дёҠйқўд»Јз Ғе®һзҺ°пјҢиҝҷйҮҢдё»иҰҒеңЁеҶ…еӯҳеӣәе®ҡз”ЁжҲ·еҗҚдёҺеҜҶз ҒпјҢзңҹе®һзҺҜеўғдёӢпјҢжҲ‘们йңҖиҰҒдҝ®ж”№жҲҗд»Һж•°жҚ®еә“жҹҘиҜўз”ЁжҲ·дҝЎжҒҜгҖӮ
жҺҘзқҖжҲ‘们йңҖиҰҒжҠҠ UserServiceImpl й…ҚзҪ®еҲ° Spring security дёӯгҖӮ
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Autowired
UserServiceImpl userService;
@Bean
public PasswordEncoder passwordEncoder() {
return new BCryptPasswordEncoder();
}
/**
* дҪҝз”ЁиҮӘе®ҡд№үз”ЁжҲ·жңҚеҠЎж ЎйӘҢзҷ»еҪ•дҝЎжҒҜ
*
* @param auth
* @throws Exception
*/
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
// з”ЁжҲ·зҷ»еҪ•дҝЎжҒҜж ЎйӘҢдҪҝз”ЁиҮӘе®ҡд№ү userService
// иҝҳйңҖиҰҒжіЁж„ҸеҜҶз ҒеҠ еҜҶдёҺйӘҢиҜҒйңҖиҰҒдҪҝз”ЁеҗҢдёҖз§Қж–№ејҸ
auth.userDetailsService(userService).passwordEncoder(passwordEncoder());
}
}дёҠйқўзҡ„й…ҚзҪ®дёӯпјҢеҜҶз ҒйғЁеҲҶжҲ‘们дҪҝз”Ё BCrypt з®—жі•еҠ еҜҶпјҢиҝҷйҮҢйңҖиҰҒжіЁж„ҸпјҢеҠ еҜҶдёҺи§ЈеҜҶйңҖиҰҒдҪҝз”ЁеҗҢдёҖз§Қж–№ејҸгҖӮ
жҺҘзқҖжҲ‘们йңҖиҰҒе®һзҺ°дёҖдёӘиҮӘе®ҡд№үзҡ„зҷ»йҷҶйЎөйқўпјҢиҝҷйҮҢе°ұжҮ’еҫ—иҮӘе·ұеҶҷдәҶпјҢзӣҙжҺҘдҪҝз”Ё spring-session-data-redis йЎөйқўгҖӮ
<!DOCTYPE html>
<html xmlns:th="https://www.thymeleaf.org" xmlns:layout="https://github.com/ultraq/thymeleaf-layout-dialect"
layout:decorate="~{layout}">
<head>
<title>Login</title>
</head>
<body>
<div layout:fragment="content">
<!-- иҮӘе®ҡд№үзҷ»еҪ•зҡ„иҜ·жұӮ -->
<form name="f" th:action="@{/auth/login}" method="post">
<fieldset>
<legend>Please Login -</legend>
<div th:if="${param.error}" class="alert alert-error">Invalid username and password.</div>
<div th:if="${param.logout}" class="alert alert-success">You have been logged out.</div>
<label for="username">Username</label>
<input type="text" id="username" name="username"/>
<label for="password">Password</label>
<input type="password" id="password" name="password"/>
<input type="hidden" th:name="${_csrf.parameterName}" th:value="${_csrf.token}"/>
<label>remember me: </label>
<input type="checkbox" name="remember-me"/>
<div class="form-actions">
<button type="submit" class="btn">Log in</button>
</div>
</fieldset>
</form>
</div>
</body>
</html>иҝҷйҮҢйңҖиҰҒжіЁж„ҸдёҖзӮ№пјҢиҝҷйҮҢ form иЎЁеҚ•зҡ„иҜ·жұӮең°еқҖдҪҝз”Ё /auth/loginпјҢжҲ‘们йңҖиҰҒеңЁдёӢйқўй…ҚзҪ®дёӯдҝ®ж”№пјҢй»ҳи®Өжғ…еҶөдёӢзҷ»еҪ•иҜ·жұӮзҡ„ең°еқҖйңҖиҰҒдёә /loginгҖӮ
жҺҘзқҖжҲ‘们еңЁдёҠйқўзҡ„ SecurityConfig зұ»еўһеҠ зӣёеә”й…ҚзҪ®ж–№жі•пјҡ
/**
* иҮӘе®ҡд№үеӨ„зҗҶзҷ»еҪ•еӨ„зҗҶ
*
* @param http
* @throws Exception
*/
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests((authorize) -> authorize
.requestMatchers(PathRequest.toStaticResources().atCommonLocations()).permitAll() // йқҷжҖҒиө„жәҗпјҢжҜ”еҰӮ css,js ж— йңҖзҷ»еҪ•йүҙжқғ
.anyRequest().permitAll() // е…¶д»–йЎөйқўйңҖиҰҒзҷ»еҪ•йүҙжқғ
).formLogin((formLogin) -> formLogin // иҮӘе®ҡд№үзҷ»еҪ•йЎөйқў
.loginPage("/login") // зҷ»еҪ•йЎө
.loginProcessingUrl("/auth/login") // иҮӘе®ҡд№үзҷ»еҪ•иҜ·жұӮең°еқҖ
.permitAll()// зҷ»еҪ•йЎөеҪ“з„¶ж— йңҖйүҙжқғдәҶпјҢдёҚ然дёҚе°ұеҘ—еЁғдәҶеҗ—пјҹ
).logout(LogoutConfigurer::permitAll // зҷ»еҮәйЎөйқў
).rememberMe(rememberMe -> rememberMe
.rememberMeCookieName("test-remember") // иҮӘе®ҡд№үи®°дҪҸжҲ‘ cookie еҗҚ
.key("test") // зӣҗеҖј
.tokenValiditySeconds(3600 * 12)) // и®°дҪҸжҲ‘пјҢжң¬ең°з”ҹжҲҗ cookie еҢ…еҗ«з”ЁжҲ·дҝЎжҒҜ
;
}иҝҷдёӘж–№жі•еҸҜиғҪжҜ”иҫғй•ҝпјҢйҮҚзӮ№и§ЈйҮҠдёҖдёӢпјҡ
authorizeRequestsж–№жі•еҶ…йңҖиҰҒжҢҮе®ҡйӮЈдәӣйЎөйқўйңҖиҰҒйүҙжқғпјҢиҝҷйҮҢжҲ‘们жҢҮе®ҡйқҷжҖҒиө„жәҗж— йңҖзҷ»еҪ•йүҙжқғпјҢе…¶д»–иҜ·жұӮжҲ‘们йғҪйңҖиҰҒзҷ»еҪ•йүҙжқғ
formLogin ж–№жі•еҶ…дҝ®ж”№й»ҳи®Өзҡ„зҷ»еҪ•йЎөйқўең°еқҖпјҢд»ҘеҸҠзҷ»еҪ•зҡ„иҜ·жұӮең°еқҖгҖӮ
logoutеңЁиҝҷйҮҢйқўеҸҜд»Ҙй…ҚзҪ®зҷ»еҮәзҡ„зӣёе…ій…ҚзҪ®гҖӮ
rememberMeејҖеҗҜиҝҷдёӘеҠҹиғҪд№ӢеҗҺпјҢеҪ“еҶ…йғЁ Session иҝҮжңҹд№ӢеҗҺпјҢз”ЁжҲ·иҝҳеҸҜд»Ҙж №жҚ®з”ЁжҲ·жөҸи§ҲеҷЁдёӯзҡ„ Cookie дҝЎжҒҜе®һзҺ°е…Қзҷ»еҪ•зҡ„еҠҹиғҪгҖӮ
жңҖеҗҺжҲ‘们йңҖиҰҒй…ҚзҪ®дёҖдәӣйЎөйқўзҡ„и·іиҪ¬ең°еқҖпјҡ
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// йҰ–йЎө
registry.addViewController("/").setViewName("home");
// зҷ»еҪ•д№ӢеҗҺи·іиҪ¬еҲ° home йЎө
registry.addViewController("/login").setViewName("login");
}
}еҲ°жӯӨдёәжӯўпјҢжҲ‘们已з»ҸйӣҶжҲҗ Spring-Session дёҺ Spring-security е®ҢжҲҗе®Ңж•ҙзҡ„зҪ‘з«ҷзҡ„зҷ»еҪ•йүҙжқғеҠҹиғҪгҖӮд»ҺиҝҷдёӘдҫӢеӯҗеҸҜд»ҘзңӢеҲ°пјҢеј•е…ҘиҝҷдёӘдёӨдёӘжЎҶжһ¶д№ӢеҗҺпјҢжҲ‘们еҸӘйңҖиҰҒжҢүз…§ Spring 规иҢғејҖеҸ‘еҚіеҸҜпјҢе…¶д»–еӨҚжқӮе®һзҺ°еҺҹзҗҶжҲ‘们йғҪдёҚйңҖиҰҒиҮӘе·ұе®һзҺ°дәҶпјҢиҝҷж ·зңҹзҡ„еҫҲж–№дҫҝгҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎеҰӮдҪ•дҪҝз”ЁSpring Session дёҺ Spring security е®ҢжҲҗзҪ‘з«ҷзҷ»еҪ•ж”№йҖ зҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ