这篇文章给大家介绍laravel中怎么对接Easywechat开发微信授权功能,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
安装Easywechat,注意自己的版本

laravel查看自己的框架版本号命令
php artisan --version
查询这个后我们在进行Easywechat的安装
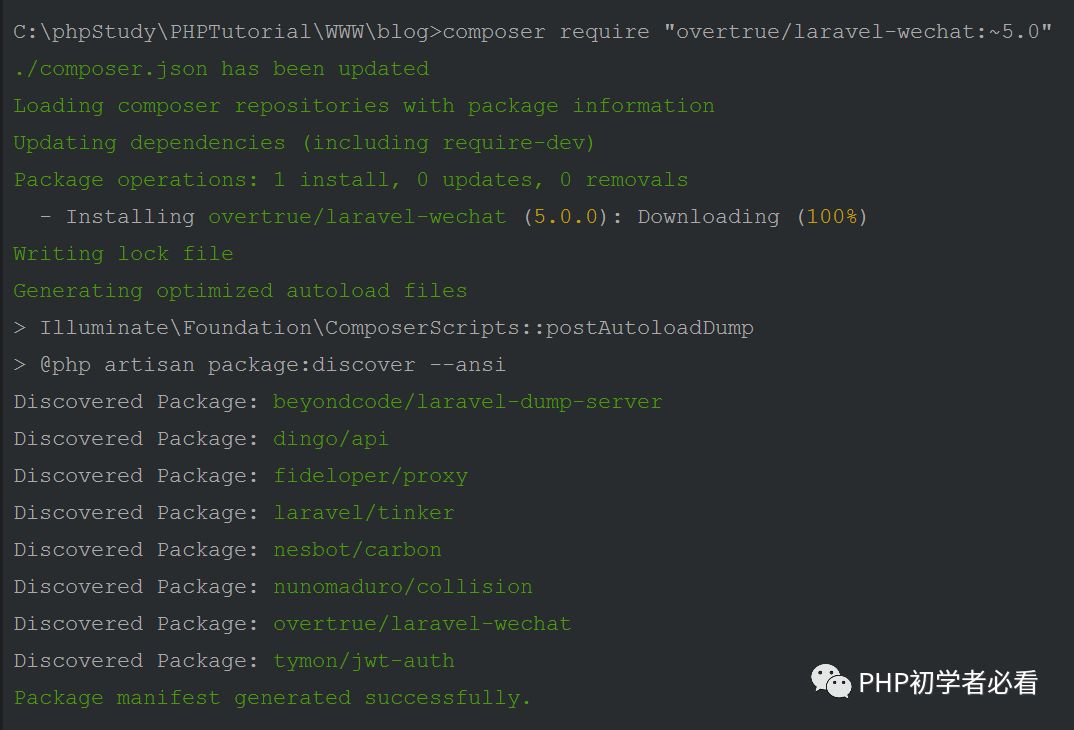
# Laravel < 5.8composer require "overtrue/laravel-wechat:~4.0"# Laravel >= 5.8composer require "overtrue/laravel-wechat:~5.0"
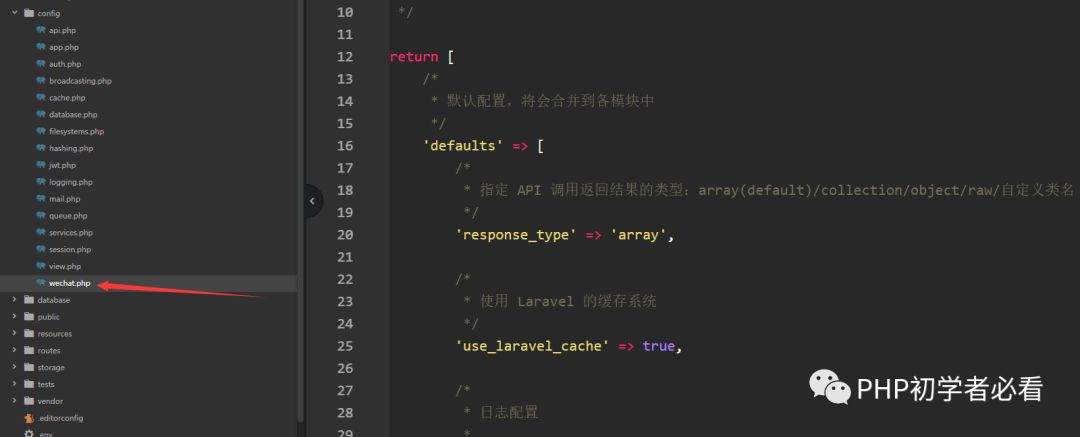
安装完之后需要创建配置文件
php artisan vendor:publish --provider="Overtrue\LaravelWeChat\ServiceProvider"
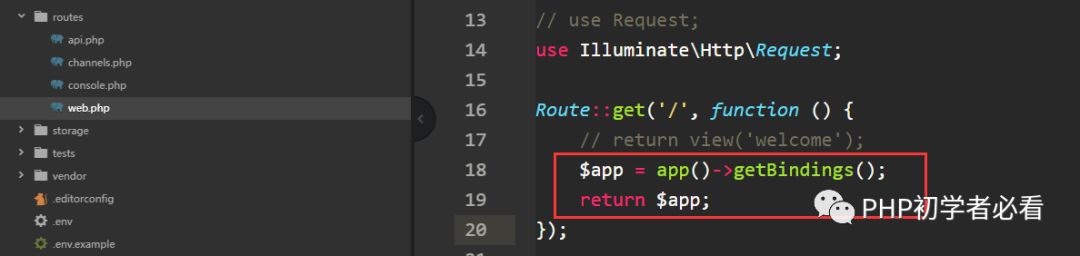
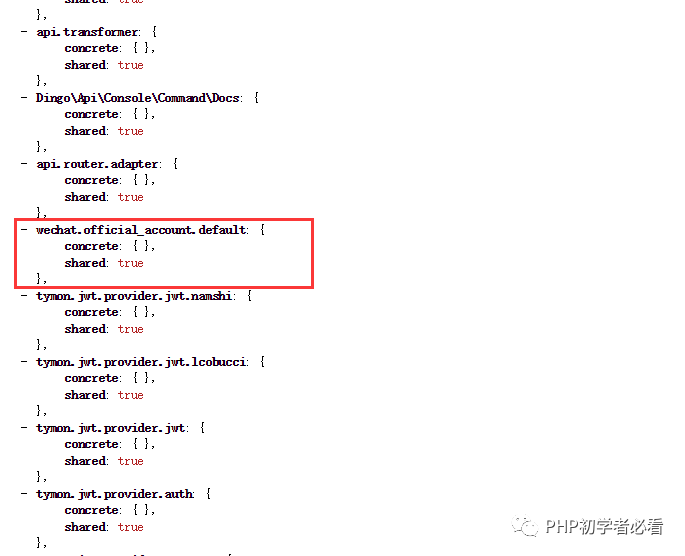
 然后可以在路由文件中输出app()->getBindings();打印出所绑定的所有服务;这些服务都是绑定在Contrants中的binging属性中,你会发现在里面可以看到有wechat的信息;证明wechat引用成功
然后可以在路由文件中输出app()->getBindings();打印出所绑定的所有服务;这些服务都是绑定在Contrants中的binging属性中,你会发现在里面可以看到有wechat的信息;证明wechat引用成功

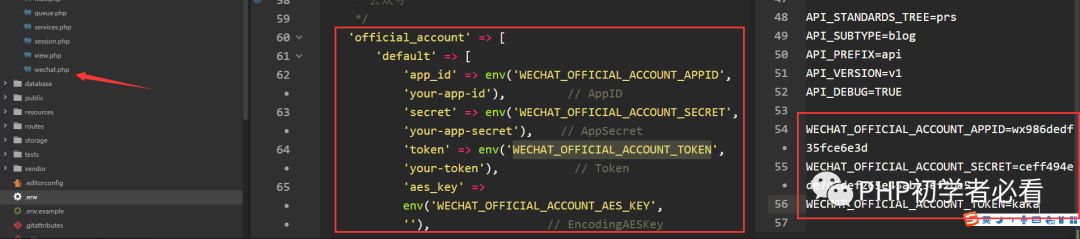
 先在根据config/wechat.php中的配置文件配置好微信参数内容
先在根据config/wechat.php中的配置文件配置好微信参数内容

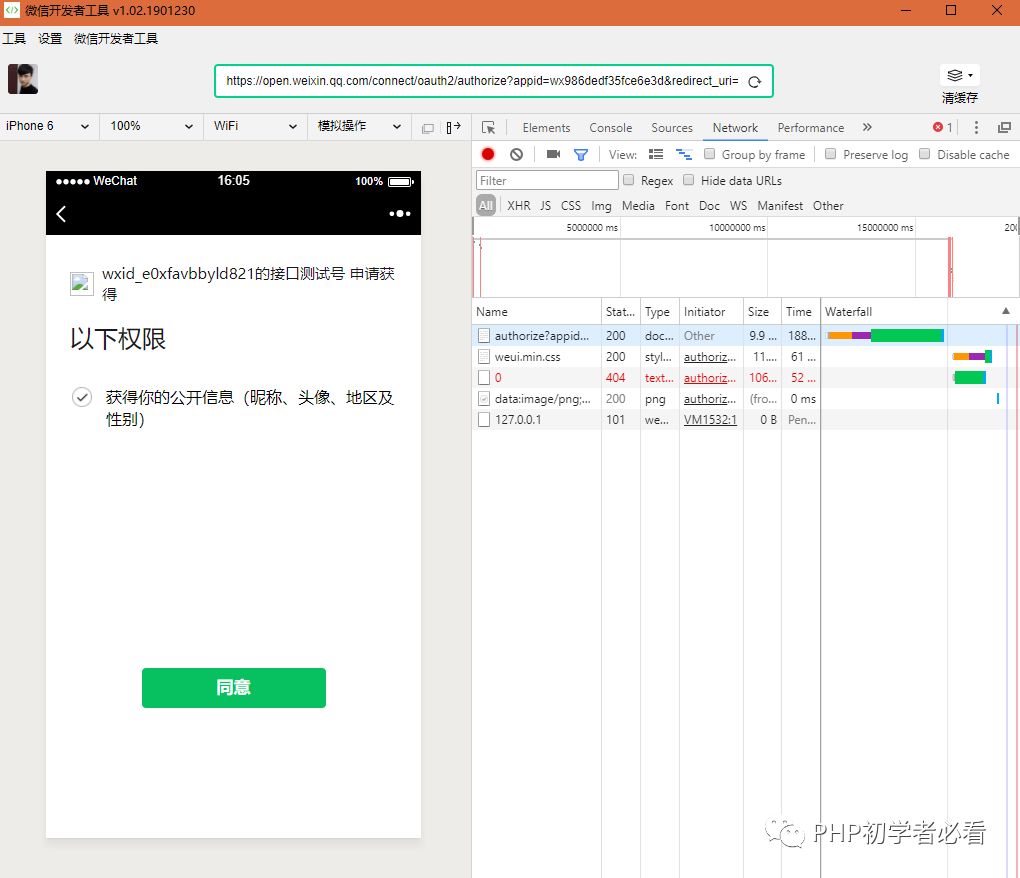
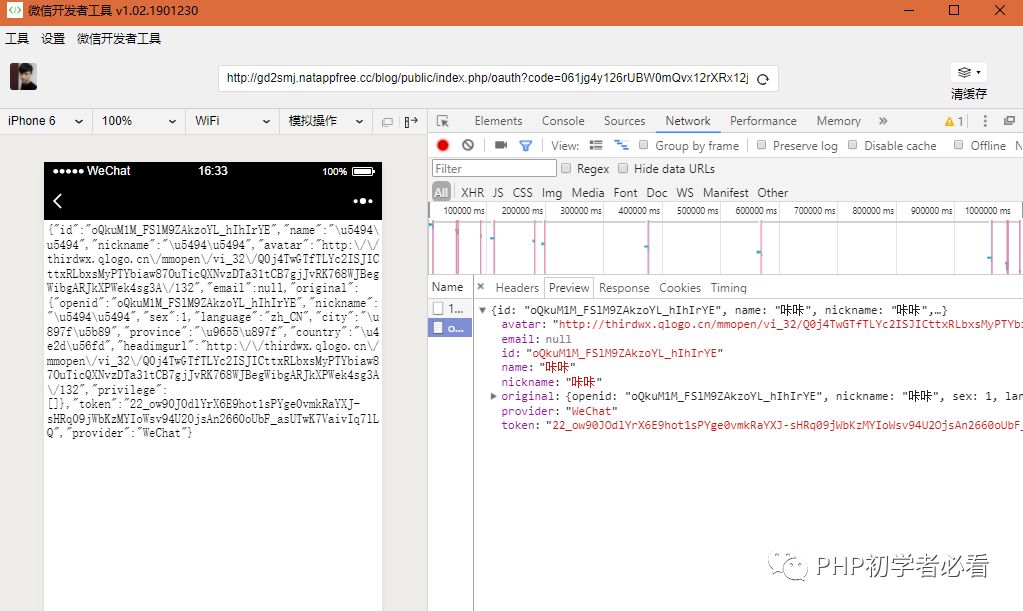
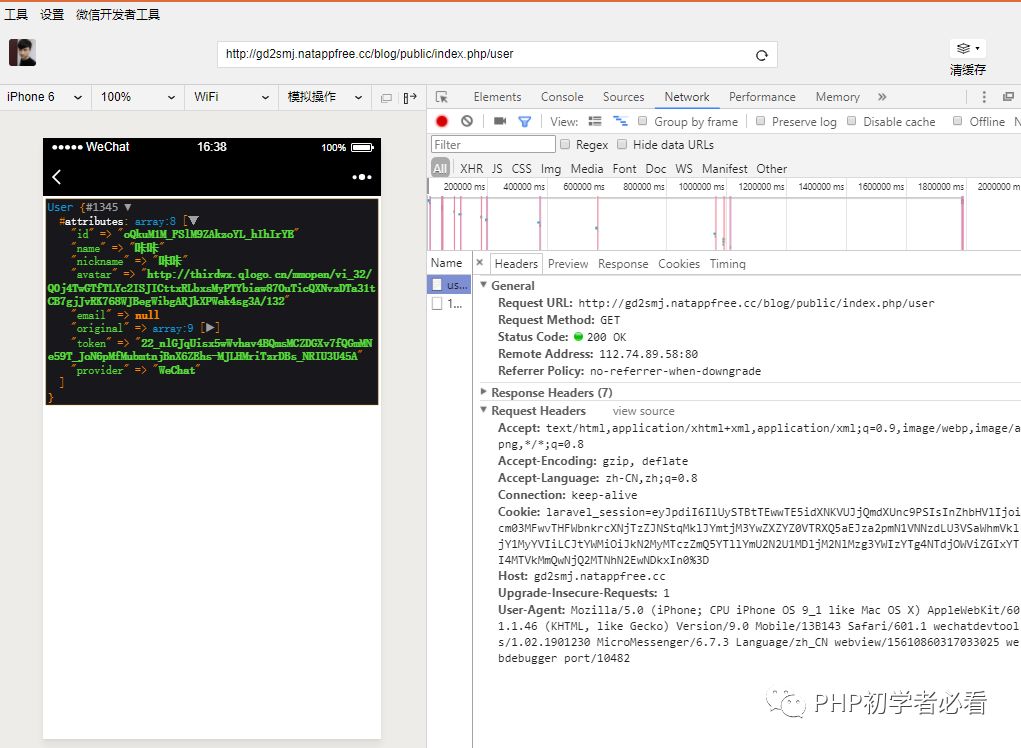
然后测试
地址栏地址是域名+blog/public/index.php/weChat

这样就OK了

下来使用中间件实现
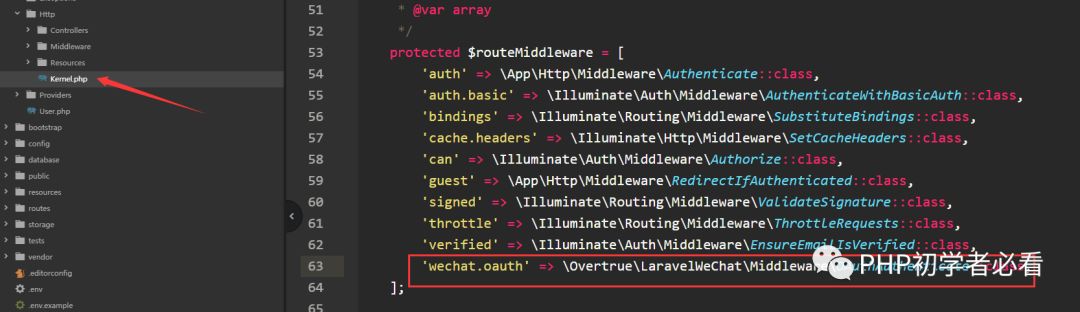
添加中间件的配置在 app/Http/Kernel.php 中添加路由中间件

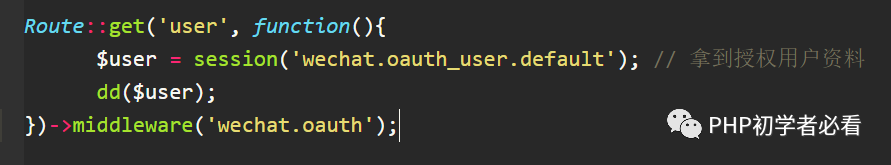
然后添加路由测试


关于laravel中怎么对接Easywechat开发微信授权功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/3828348/blog/4505554