读STL文件的工具该怎么分析,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
本工具仅仅是读取和展示模型(有点鸡肋),不涉及分析啥的。
先展示一下:
1. 先在主界面中点击这个按钮

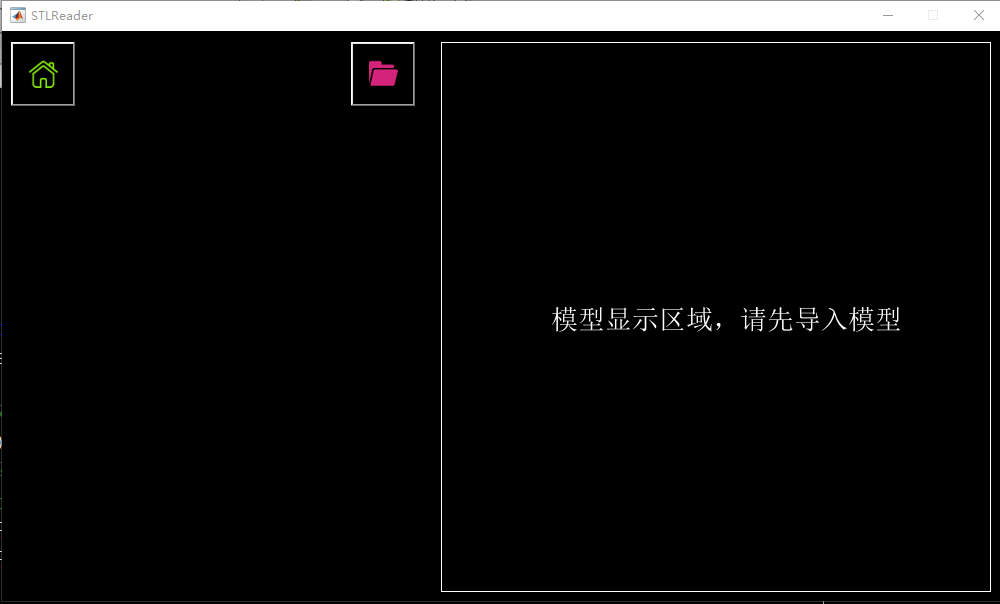
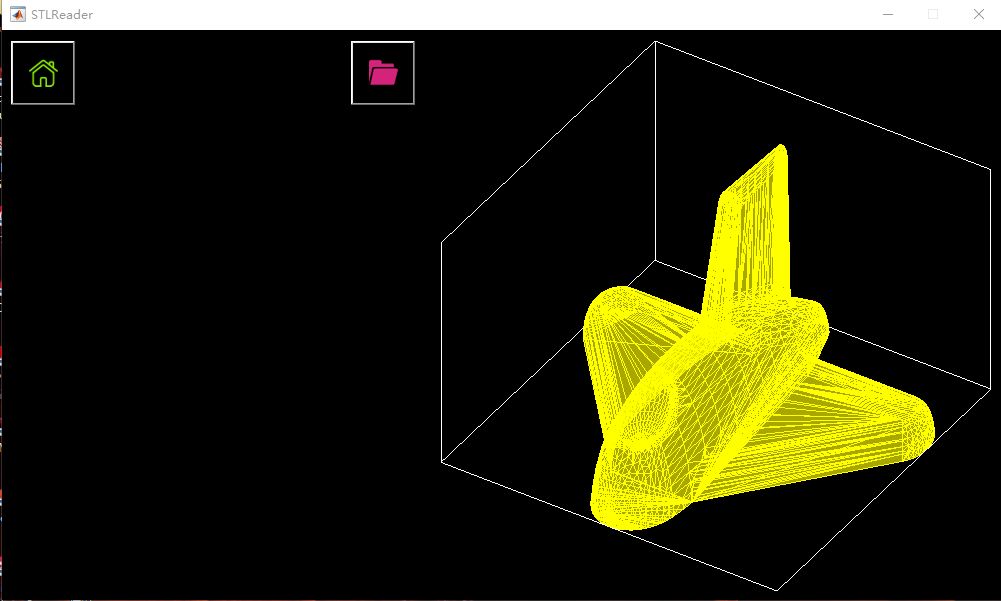
2.到了这个读STL文件工具的界面

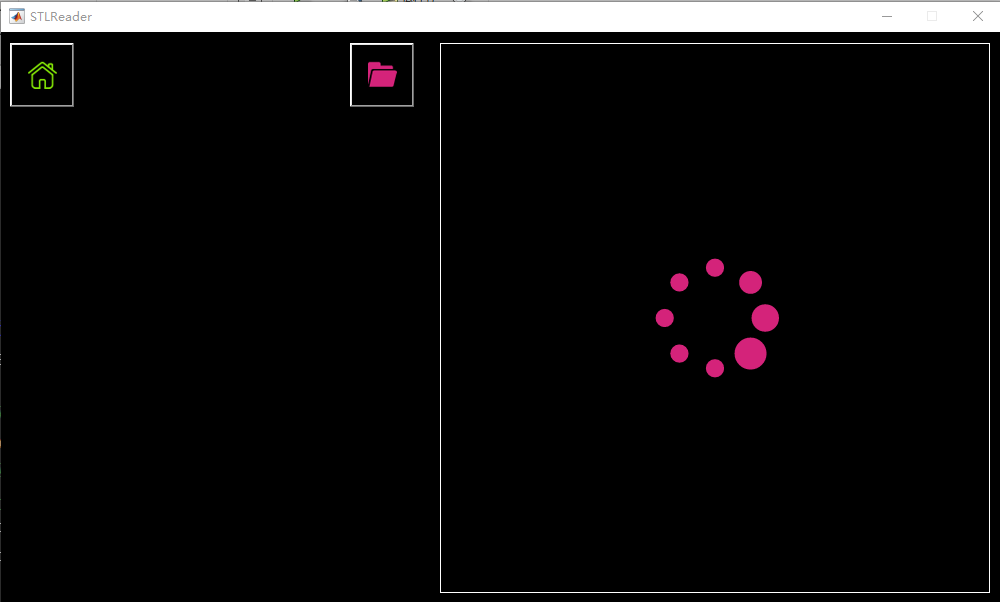
3.点击那个打开按钮后,右边方框内会有一个加载的动画

4.当文件加载好了,会有一个提示

5.过了两秒后展示模型

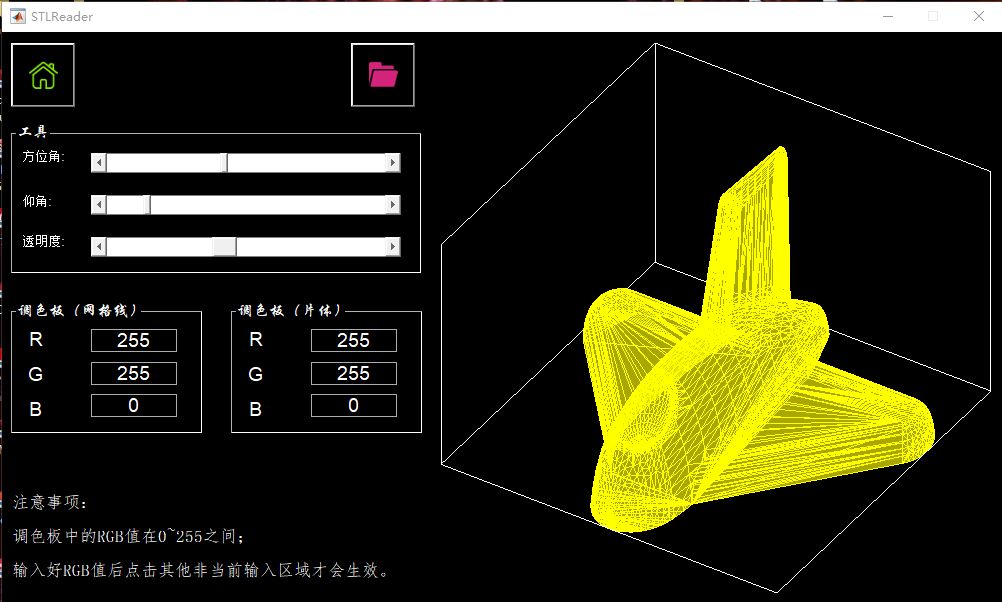
6.在这个模型被展示之前左半边我隐藏的工具栏,当你模型展示完成后,把鼠标移动到大概左半边的区域内才会展示工具栏,如下:

1. 当我们从首界面中打开子界面,就一定会有返回首界面的需求。
可以用两种方式来返回主界面:点击右上角的 ‘X’,或者点击界面内左上角的那个 home 按钮。
如果是点击左上角返回首界面的话就需要用figure的CloseRequestFcn这个回调函数,
在这个回调里面先把首界面的Visible设置为on,在delete当前的figure,
home按钮的回调callback也是同样的思路。
2. 怎么选择需要打开的文件并展示到坐标系中?
当我们点击打开文件的按钮后,
* 希望弹出一个文件选择对话框,采用uigetfile函数;
* 选中相应的文件后,开始读取文件中的顶点,这可能会花费一小会。所以期间可以整一个正在加载的动画;
* 展示这个动画可以用循环,也可以用定时器timer。我用的是定时器,你们可以先查一下定时器的用法,再去看一下我的代码。动画实际上就是若干个图片连续显示,所以我们可以上网去找几张图片,然后让这个定时器每隔0.5秒显示一张图片;
* 我这里的加载动画是由5张图片构成的,当5张图片放完后怎么从头再放呢?这个很简单:拿当前是第几张图片来对5取余再加1,就得到了当前是第几张图片了;
* 文件加载好后,需要关掉动画图片,设置Visible为off就行;
* 然后提示用户文件导入完毕,即将展示模型;
* 关闭提示
* 使用之前写的推文中读STL文件的方法来展示模型;
* 需要注意的地方:这里的动画图片是单独的放在一个小坐标系中的,这样很方便。
3. 当我鼠标在右侧缩放图像时,希望能隐藏左侧的那些工具
* 这很简单,在WindowButtonMotionFcn中判断鼠标在当前窗口的x方向像素坐标是否在左半边(大约窗口宽度的一半),如果是就显示,不是就隐藏呗;
* 当模型没有展示前这些工具是需要隐藏的,因为当前还没有模型,你去点他们,很可能会报错(当然你可以使用try-catch-end来处理这些报错,但是隐藏起来会更方便)。这个你在一开始把它们的Visible设置为off就行,当模型展示好后立即显示这些控件。
4. 由于我把figure的toolbar去掉了,没法旋转,需要改变坐标系的视角
* 可以采用view函数或者坐标系的View属性,再配合两个Slider来调节方位角和仰角啊,这样就间接实现了旋转;
* 在Slider的callback里面获得当前的Value值,然后把方位角和仰角的Value构成一个1x2的向量传给坐标系的View,这样每动一次相应的Slider就能转一下模型了
5. 模型默认是不透明的,所以可以添加一个调节透明度的Slider
* 具体做法和上面 第4个 是类似的,可以采用findobj函数找到patch对象,然后使用set来把当前Slider的Value值传给patch对象的FaceAlpha属性。
6.修改网格线和片体的颜色
* 网格线的颜色是patch的EdgeColor属性来控制的,片体的颜色是patch的FaceColor属性来控制的;
* 这个颜色可以是一个1x3的向量,代表R,G,B,每个元素值在0-1之间,而实际的RGB值一般在0-255之间,所以要对输入的值除以255转化到0-1之间;
* 可以在edit控件的callback中对patch的那两个属性进行修改。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。