本篇内容介绍了“Angular的@Output与@Input怎么理解”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Output和Input是两个装饰器,是Angular2专门用来实现跨组件通讯,双向绑定等操作所用的。
Component本身是一种支持 nest 的结构,Child和Parent之间,如果Parent需要把数据传输给child并在child自己的页面中显示,则需要在Child的对应 directive 标示为 input。
例如:
@Input() name: string;我们通过一个例子来分析下@Input的流程。

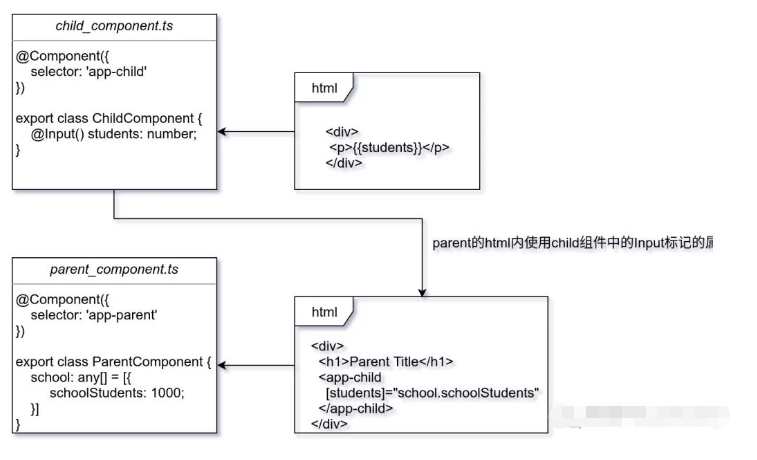
流程:
child_component.ts内有students,并且是被@Input标记的,那么这个属性就作为输入属性
在parent_component.html内直接使用了students,那是因为在parent.module.ts内将child组件import进来了
[students]这种形式叫属性绑定,绑定的值为school.schoolStudents属性
Angular会把schoolStudents的值赋值给students,然后影响到子组件的显示
所以我们可以总结,child_component中有数据要显示,但是这个数据的来源是通过parent_component.html中通过属性绑定的形式作为child组件的输入,要想child组件内的students属性能够成功赋值,那么必须使用@Input。
@Input还可以使用typescript的get set存取器的方式来设置属性
private _name: string;@Input get name() {return this._name;}set(name:string) {this._name = name;}
Output的数据流方向与input是相反的,所以那就是child控制parent的数据显示,input是parent控制child的数据显示。
注意
Angular 2中,@Output的实现必须使用EventEmitter来实现。
并且当你使用了tslint之后,变量不能加on,但是可以通过加入这样一段注释
// tslint:disable-next-line:no-output-on-prefix@Output() onRemoveElement = new EventEmitter<Element>();形如:
// 要将EventEmitter先import进来。import { Component, Input, Output, EventEmitter } from '@angular/core';...@Output() mySignal = new EventEmitter<boolean>();EventEmitter();中间的boolean参数是你需要传递数据的类型,当然可以是基本类型,也可以是自定义类型。
我们还是老样子,通过一个例子来分析一下吧。

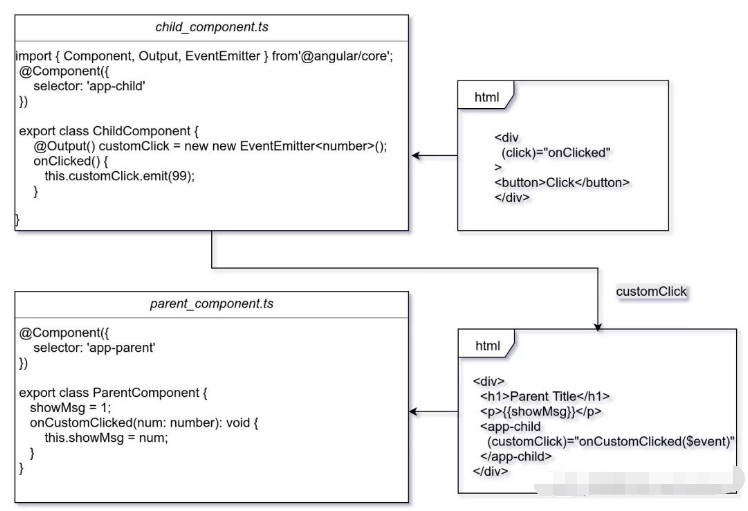
我们通过这张图可以看到,整个事件的流程,那我们来分析一下:
child组件内有一个Output customClick的事件,事件的数据类型是number
child组件内有一个onClicked方法,这个是应用在html中button控件的click事件中,通过(click)=”onClicked()”进行方法绑定
parent组件内有一个public的属性showMsg,Angular的ts类默认不写关键字就是public。
parent组件内有一个onCustomClicked方法,这个也是要用在html中的,是和child组件内的output标记的customClick事件进行绑定的
步骤为child的html的button按钮被点击->onClicked方法被调用->emit(99)触发customClick->Angular通过Output数据流识别出发生变化并通知parent的html中(customClick)->onCustomClicked(event)被调用,event)被调用,event为数据99->改变了showMsg属性值->影响到了parent的html中的显示由1变为99。
“Angular的@Output与@Input怎么理解”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/140022/blog/4488052