这篇文章主要介绍“怎么在前端项目中动态插入后端API基地址”,在日常操作中,相信很多人在怎么在前端项目中动态插入后端API基地址问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么在前端项目中动态插入后端API基地址”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
常见的web前后端分离:前后端分开部署,前端项目由nginx承载打包文件,反向代理请求。
应用的某些部分必须是可配置的,比如API调用基地址, 前端打包时候统一插入该地址,最终形成chunk files,并由nginx承载。
# ------------------------------------------------------# generate chunk files# ------------------------------------------------------FROM node:10-alpine as builder# install and cache app dependenciesCOPY package.json package-lock.json ./RUN npm install && mkdir /react-frontend && mv ./node_modules ./react-frontendWORKDIR /react-frontendCOPY . .RUN npm run build# ------------------------------------------------------# Production Build# ------------------------------------------------------FROM nginx:latestCOPY nginx.conf /etc/nginx/nginx.confCOPY --from=builder /react-frontend/build /usr/share/nginx/htmlEXPOSE 80CMD ["nginx", "-g", "daemon off;"]
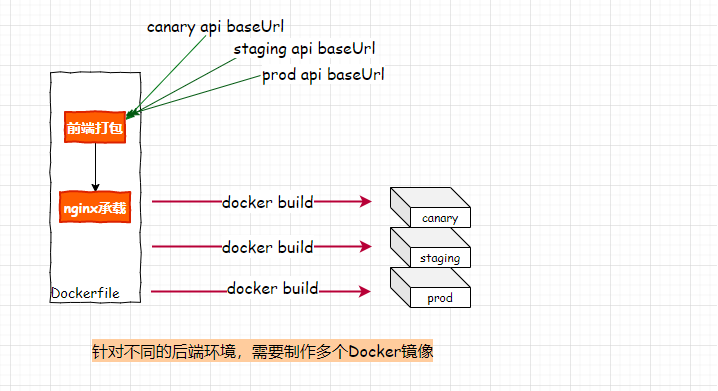
当在Docker中打包前端,或许会尝试用镜像构建参数Arg/Env来传递后端API调用基地址,但这样是很不理想的:
打包时参数被统一插入,打包结果chunk file作为最终镜像的一部分,导致最终的前端镜像会与后端API地址强关联。
“或许你会针对不用的后端环境(canary、staging、production)构建不同的前端镜像,但这是一次又一次的工作量,并不是最佳实践。
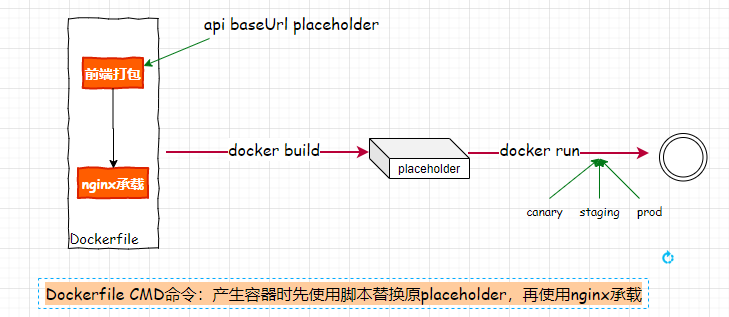
下面分享一个容器执行阶段动态插入后端API基地址的实践
我希望将API基地址延迟到生成容器阶段(与构建镜像的过程解耦), 这样我就可以使用一个镜像,针对不同的环境传参形成不同的前端容器。

 前端项目插入配置的脚本如下:
前端项目插入配置的脚本如下:
// FILE: set-env.ts...export const environment = { production: ${isProd}, apiBaseUrl: 'API_BASE_URL', version: 'v${require('../package.json').version}'};...我们在前端配置中写入API_BASE_URL占位符,按照既定流程前端打包;
 Dockerfile CMD指令指示容器如何运行:
Dockerfile CMD指令指示容器如何运行:
API_BASE_URL占位符# FILE: Dockerfile...EXPOSE 80COPY --from=builder /react-frontend/replace_api_url.sh /CMD ["sh", "replace_api_url.sh"]下面是replace_api_url.sh的内容:
#!/usr/bin/env shfind '/usr/share/nginx/html' -name '*.js' -exec sed -i -e 's,API_BASE_URL,'"$API_BASE_URL"',g' {} \;nginx -g "daemon off;" 正常构建镜像之后;现在生成容器时,可通过环境变量传参替换原前端chunk files的
正常构建镜像之后;现在生成容器时,可通过环境变量传参替换原前端chunk files的API_BASE_URL字符串
docker build -t front .docker run -p 80:80 -e API_BASE_URL=http://somebackend.com/api front
到此,关于“怎么在前端项目中动态插入后端API基地址”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/3852842/blog/4475551