这篇“Nginx环境下虚拟域名如何配置及测试验证”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Nginx环境下虚拟域名如何配置及测试验证”文章吧。
使用 nginx 虚拟域名配置,可以不用去购买域名,就可以通过特定的域名访问本地服务器。减少发布前不必要的开支。
配置步骤
1. 编辑 nginx.conf 配置文件
sudo vim /usr/local/nginx/nginx/conf/nginx.xonf
(1) 添加域名到文件名(方便日后管理)
这里添加的一下代码是在 nginx.conf 的 http 结点下添加便可。
但是需要注意的 vhost 文件夹的路径,这里的创建的 vhost 文件夹的路径是: /usr/local/nginx/nginx/conf/vhost ,但是 nginx.conf 在 /usr/local/nginx/conf/nginx.conf。需要注意路径设置。
include vhost/*.conf
(2) 保存退出
通过vim的 ":wq"命令保存退出。如果还处于编辑状态,需要先按下 esc 键,再输入命令。
2. 配置域名转发
(1)在安装目录下创建 vhost 文件夹
mkdir /usr/local/nginx/nginx/conf/vhost
(2)创建编辑域名转发配置文件
# www.huaiangg.com 为你想要自定义的域名,加上后缀 .vonf 便可
vim /usr/local/nginx/nginx/conf/vhost/www.huaiangg.com.conf在 vim 编辑器下,把下面的代码复制进去便可
server {
listen 80;
autoindex on;
# 这是你想要设置域名
server_name www.huaiangg.com;
access_log /usr/local/nginx/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location / {
# 这里把反向代理设置成 tomcat 的访问路径
proxy_pass http://127.0.0.1:8080/;
add_header access-control-aloow-origin *;
}
}保存退出,通过vim的 ":wq"命令保存退出。如果还处于编辑状态,需要按下 esc 键,再输入命令。
3.设置 hosts 设置
linux 下的 hosts 在 /etc/hosts ,使用 vim 打开相应路径便可
vim /etc/hosts
配置相关域名
#centos
# 反向代理 --> tomcat 地址
192.168.197.130 www.huaiangg.com
# 图床
192.168.197.130 iamge.huaiangg.com
# 前后端分离服务器
192.168.197.130 s.huaiangg.com保存退出,通过vim的 ":wq"命令保存退出。如果还处于编辑状态,需要按下 esc 键,再输入命令。
4.启动(重启)验证
注意:${nginx} 代表安装在系统默认的安装路径,例如: /usr/local/nginx/
(1) 启动
${nginx}/sbin/nginx
(2) 重启
${nginx}/sbin/nginx -s reload
5. 访问验证
使用默认的端口验证,如果端口占用,就在 nginx.conf 中修改默认的访问端口。
或者
5. 测试
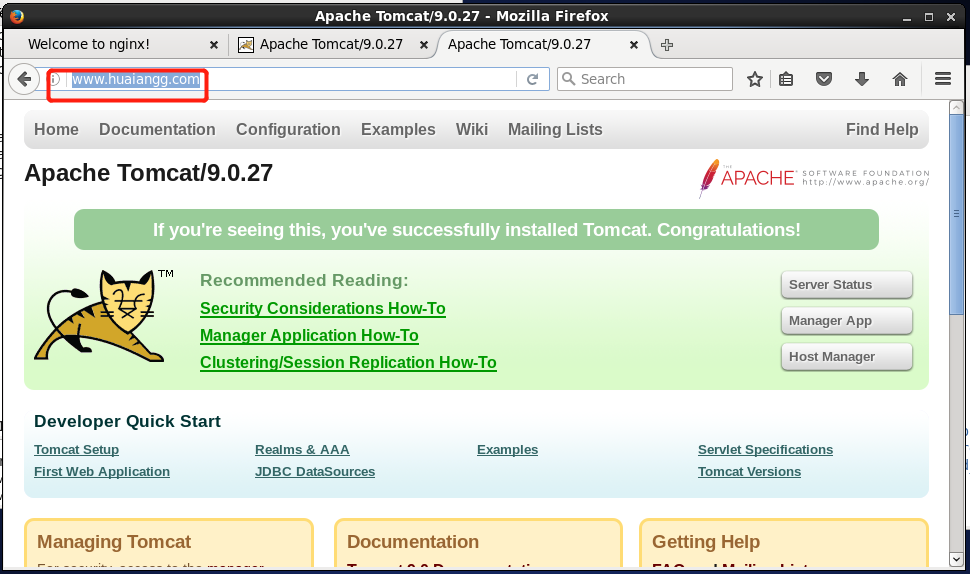
只需要在 linux 环境下,在浏览器输入设置好反向代理的地址就可以,例如: ,详细见下:

以上就是关于“Nginx环境下虚拟域名如何配置及测试验证”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4042528/blog/4488385