本篇文章为大家展示了怎样浅析JS加密中的RSA与XXTEA,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。

这次要研究的网站采用的是rsa加密以及xxtea。
这里先复习下上一篇讲过的调试流程基础版:
如果网页有跳转,必须勾选 preservelog 防止丢包
看一下有没有框架 右键查看框架源代码(弹出式登陆界面)
登陆尽量使用错误密码 防止跳转
查看关键登陆包 分析哪些参数是加密的
使用别的浏览器分析哪些参数是固定的值
初步猜测加密方法
搜索
直接搜索参数
pwd=
pwd =
pwd:
pwd :
密码框地方右键 检查 查看 id name type
找到加密的地方(重点)
调试
找出所有的加密代码
从最后一步开始写起,缺啥找啥
如果找的是函数的话 search 要带上 function xxx
如果看到加密的地方有个类,并且之后是用 prototype 把方法加在原生对象上的话,要把
所有加在原生对象上的方法都找出来
函数找多了没关系,只要不报错不会影响结果,但是不能找少了
以上就是上篇文章调试的核心流程,接下来我们继续用实战案例练习一下。
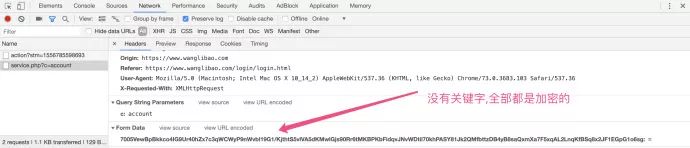
先看下要解析的加密参数,记住流程的前几点:

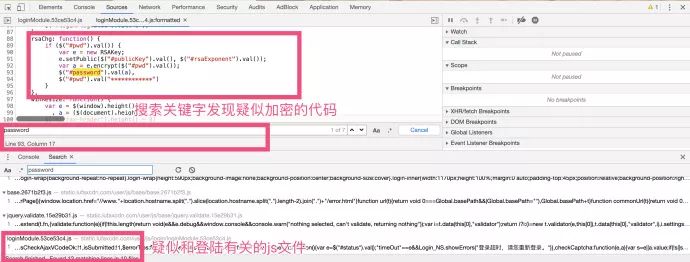
接下来搜索参数,分析可能存在加密代码的js文件:
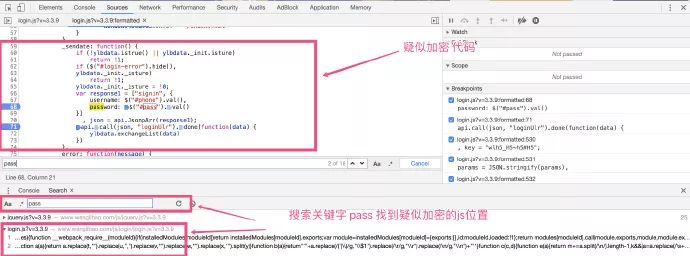
尝试了上面流程里面列举的可能的参数名,并没有发现有用的信息,所以试了下直接搜索password关键字,找到一个可能和登陆相关的文件,搜索发现疑似的加密代码:

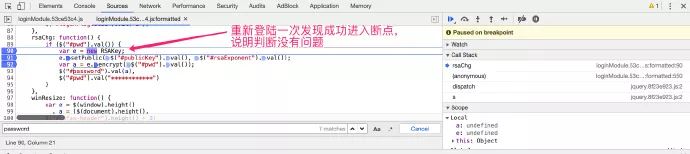
先测试打个断点试试:

成功进入断点接下来,就是缺啥找啥补齐就可以了,强烈建议大家下载一个webstorm,方便调试。
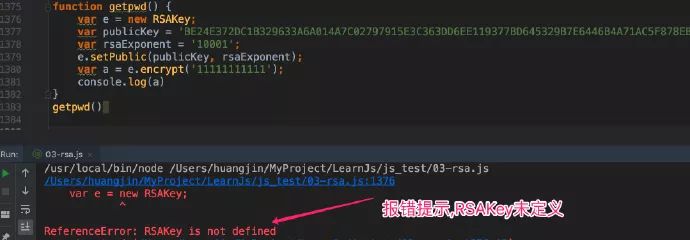
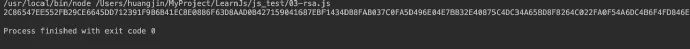
我们先把代码里面的值填写一下,运行看看报错是什么:

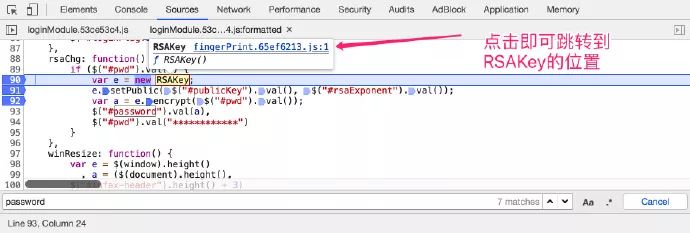
根据报错我们找找这里的RSAKey在哪里,不知道如何查找可以将鼠标悬停在对应位置即可根据提示找到对应的代码。

反复操作即可,缺啥找啥直至js文件无报错即可。

咸鱼找了一些简单网站,查看了对应的RSA加密的方法,总结了以下套路:
一般的rsa加密通常会先声明一个rsa对象
本地使用公钥加密即public key
通常有Encrypt关键字
加密后字符长度为128位或256位
结合以上套路可以帮助我们快速判断加密方式如何,便于我们理清解密思路。
“微型加密算法(TEA)及其相关变种(XTEA,Block TEA,XXTEA)都是分组加密算法,它们很容易被描述,实现也很简单(典型的几行代码)。
XXTEA是其最新的变种,于1998年提出。目前还没有人找到对其进行攻击的方法,是对前面一些变种的改进。XXTEA 算法很安全,而且非常快速,非常适合应用于 Web 开发中。
以上引用自https://my.oschina.net/mickelfeng/blog/109388
介绍完 XXTEA 我们先看看加密案例网站是什么样子的:

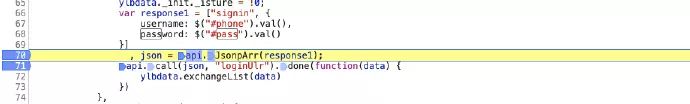
可以看到传输的参数都是加密后的密文,像这类加密我们可以参考提交表单中的id,class等,查看密码框的id后,全局搜索pass:

找到疑似代码的位置,不确定可以打上断点测试一下,通过断点发确认加密位置:


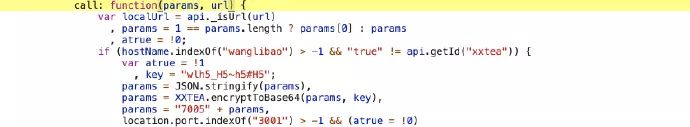
接下来就是缺啥补啥的过程,经过解密发现这个网站加密过程是一个xxtea.base64的加密。
上述内容就是怎样浅析JS加密中的RSA与XXTEA,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4042528/blog/4488500