这期内容当中小编将会给大家带来有关vscode中怎么利用nodejs实现断点调试,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
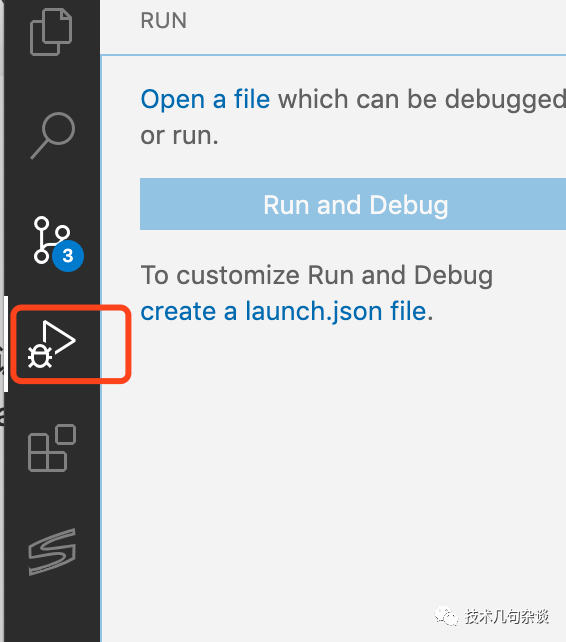
切换到代码调试界面

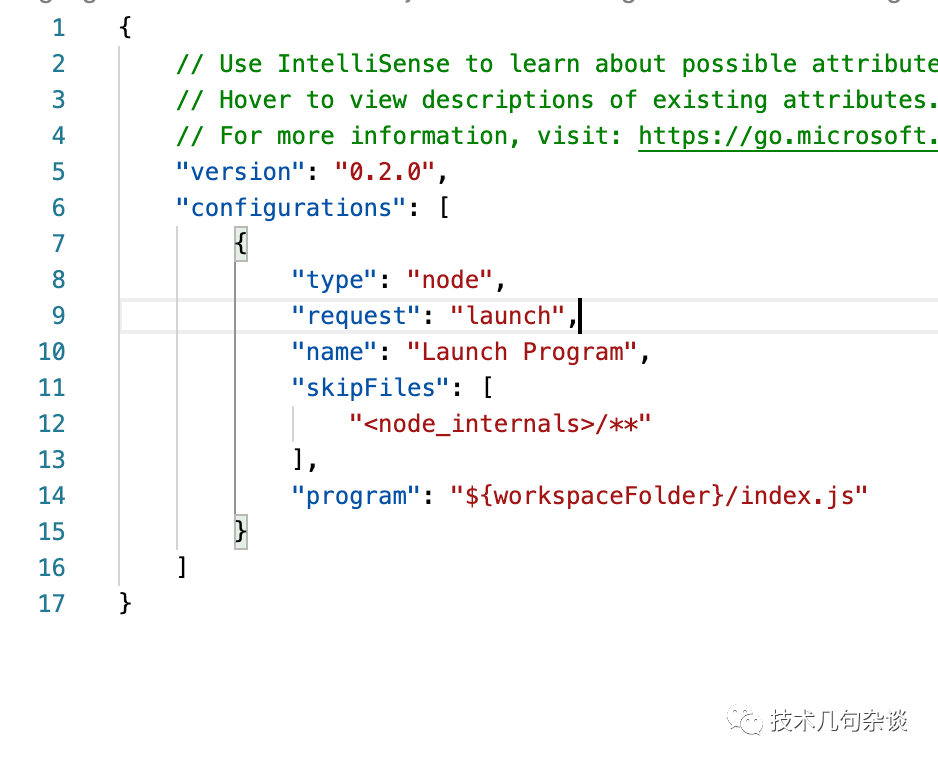
界面提示,新建一个launch.json文件,其中的内容如下:


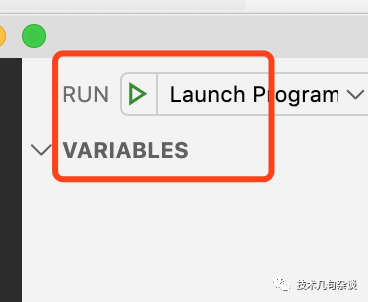
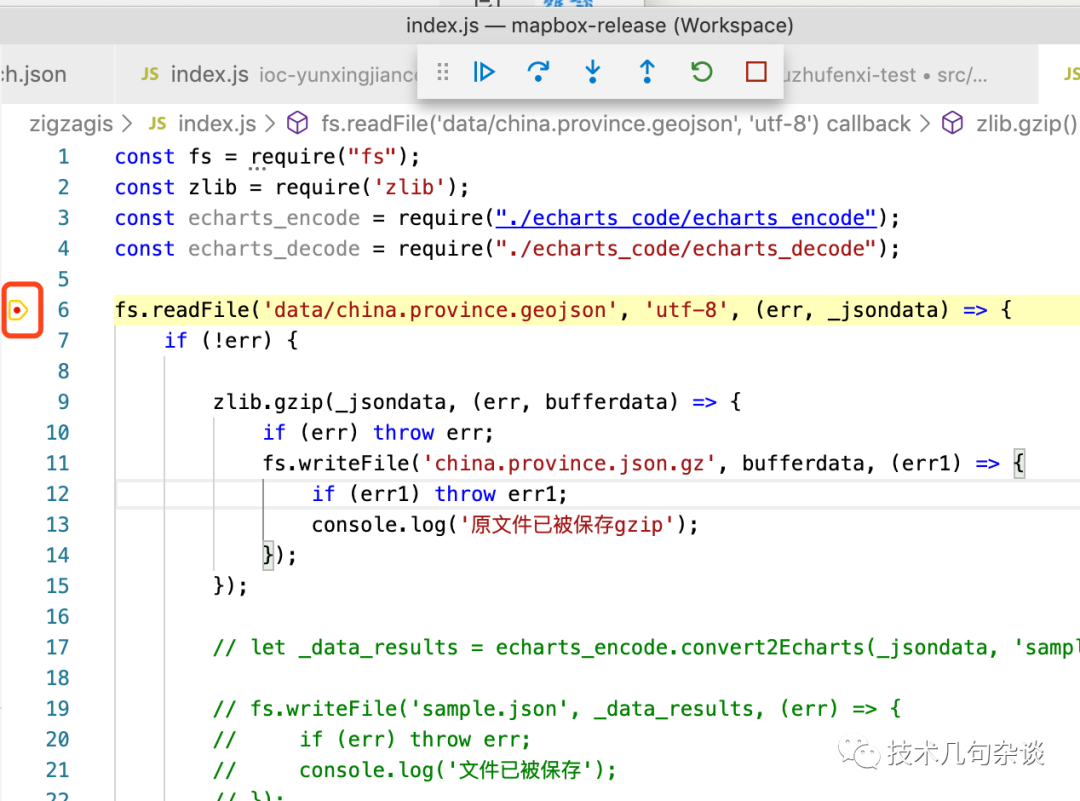
在代码上添加断点,点击进行调试,可以进行代码的单步执行,可以使用对应的快捷键F10\F11等;

在执行时,鼠标放在变量上,能够显示执行过的变量值;
需要添加调试参数的话,要在launch.json上添加参数args配置;
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"],
"program": "${workspaceFolder}/bin/mbtiles-server.js",
//参数是名称和值一组,多个参数,数组里添加即可,调试时会自动附加上去
"args": ["--param","value"]
}
上述就是小编为大家分享的vscode中怎么利用nodejs实现断点调试了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4599572/blog/4452955