今天小编给大家分享一下Revit如何创建宿主元素的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
XYZ:我们要把它安在哪里?
那就放在原点吧!new XYZ(0, 0, 0)
FamilySymbol:我们要创建的族类型
这里我们创建一个门M1221
FilteredElementCollector faaa = new FilteredElementCollector(doc);
faaa.OfClass(typeof(FamilySymbol));//获取所有类型
ElementId id = null;//记录类型ID
foreach (FamilySymbol faa in faaa)//找到M1221这扇门类型
{
if (faa.GetParameters("类型名称")[0].AsString().Contains("M1221"))
{
id = faa.Id;//记录门的ID
}
}
FamilySymbol fs = doc.GetElement(id) as FamilySymbol;//从他的ID来获得门族类型
这些都和上期一模一样,主要的是思想以及看懂API哦。
Element:这里我们创建一堵墙吧:
XYZ start = new XYZ(-10, 0, 0);//起点
XYZ end = new XYZ(10, 10, 0);//终点
Line wallLine = Line.CreateBound(start, end);//画一条直线
Wall newWall = Wall.Create(doc, wallLine, wid, true);//画墙(wid是标高,看第4条)
Level:这个是训练最多的啦,就不重复啦!
foreach (Level ll in fil)//找标高
{
if (ll.Name.Contains("一层"))//找到一层标高
{
le = ll;//记录标高
wid = new ElementId(ll.Id.IntegerValue);//记录标高ID
}
}
StructuralType:这个上期讲过了,再讲一遍吧!
这个是结构类型,记得引用结构类型哦!using Autodesk.Revit.DB.Structure;
这里我们选StructuralType.NonStructural,因为我们不是结构。
FilteredElementCollector fil = new FilteredElementCollector(doc);
fil.OfClass(typeof(Level));//获取标高
FilteredElementCollector faaa = new FilteredElementCollector(doc);
faaa.OfClass(typeof(FamilySymbol));//获取所有类型
Level le = null;//记录标高
ElementId id = null;//记录类型ID
ElementId wid = null;//记录标高ID
foreach (FamilySymbol faa in faaa)//找到M1221这扇门类型
{
if (faa.GetParameters("类型名称")[0].AsString().Contains("M1221"))
{
id = faa.Id;//记录门的ID
}
}
FamilySymbol fs = doc.GetElement(id) as FamilySymbol;//从他的ID来获得门族类型
XYZ start = new XYZ(-10, 0, 0);//起点
XYZ end = new XYZ(10, 10, 0);//终点
Line wallLine = Line.CreateBound(start, end);//画一条直线
foreach (Level ll in fil)//找标高
{
if (ll.Name.Contains("一层"))//找到一层标高
{
le = ll;//记录标高
wid = new ElementId(ll.Id.IntegerValue);//记录标高ID
}
}
Wall newWall = Wall.Create(doc, wallLine, wid, true);//画墙
FamilyInstance fa = doc.Create.NewFamilyInstance(new XYZ(0, 0, 0), fs, newWall, le, StructuralType.NonStructural);
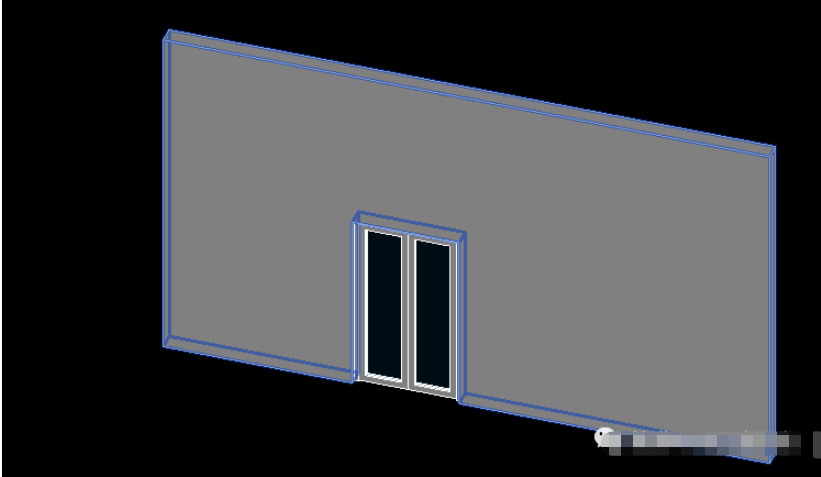
效果图:

以上就是“Revit如何创建宿主元素”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4597302/blog/4451136