本篇文章为大家展示了C#中怎么实现响应式布局,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
添加Nuget库
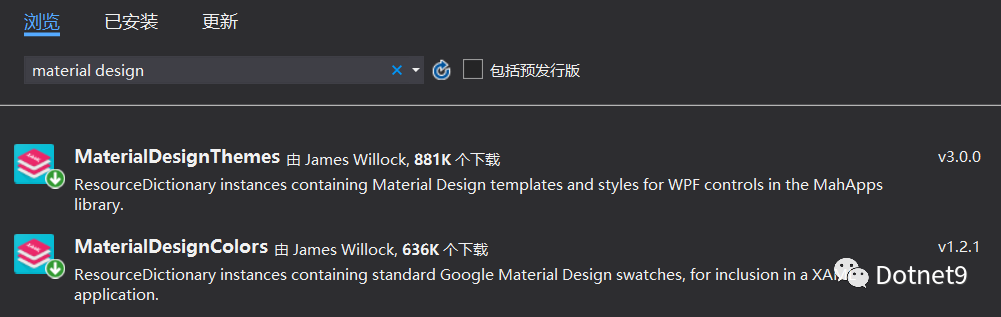
使用 .Net Core 3.1 创建名为 “ResponsiveLayout” 的WPF解决方案,添加两个Nuget库:MaterialDesignThemes和MaterialDesignColors。

MaterialDesign控件库
3个文件变动:
App.xaml:添加MD控件样式
MainWindow.xaml:主窗口实现效果
MainWindow.xaml.cs:主窗口后台实现抽屉菜单开和闭
关键样式引用代码
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>全部代码,菜单及右侧布局
<Window x:Class="ResponsiveLayout.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ResponsiveLayout"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Storyboard x:Key="CloseMenu">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(Grid.Width)" Storyboard.TargetName="grid">
<EasingDoubleKeyFrame KeyTime="0" Value="200"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="70"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="OpenMenu">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(Grid.Width)" Storyboard.TargetName="grid">
<EasingDoubleKeyFrame KeyTime="0" Value="70"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="200"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Background="#FFCBCBCB" Grid.Column="1">
<Grid Margin="0 20 0 0" Background="#FFEEEEEE">
<Grid Height="100" Background="#FFEEEEEE" VerticalAlignment="Top" HorizontalAlignment="Stretch" Margin="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border BorderBrush="White" BorderThickness="0 0 1 0" Grid.Column="0">
<TextBlock FontSize="30" Text="R$ 860,90" Foreground="Black" Margin="15"/>
</Border>
<Border BorderBrush="White" BorderThickness="0 0 1 0" Grid.Column="1">
<TextBlock FontSize="30" Text="R$ 750,90" Foreground="Black" Margin="15"/>
</Border>
<Border BorderBrush="White" BorderThickness="0 0 1 0" Grid.Column="2">
<TextBlock FontSize="30" Text="R$ 60,90" Foreground="Black" Margin="15"/>
</Border>
<Border BorderBrush="White" BorderThickness="0 0 1 0" Grid.Column="3">
<TextBlock FontSize="30" Text="R$ 865,90" Foreground="Black" Margin="15"/>
</Border>
</Grid>
</Grid>
</Grid>
<Grid x:Name="grid" Width="200" Background="#FF6C6C8D" RenderTransformOrigin="0.5,0.5" Grid.Column="0">
<Button x:Name="button" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="10" Style="{StaticResource MaterialDesignFlatButton}" Click="Button_Click">
<materialDesign:PackIcon Kind="Menu" Foreground="White"/>
</Button>
</Grid>
</Grid>
</Grid>
</Window>关键代码,简单的菜单开、闭动画播放
private void Button_Click(object sender, RoutedEventArgs e)
{
if (MenuClosed)
{
Storyboard openMenu = (Storyboard)button.FindResource("OpenMenu");
openMenu.Begin();
}
else
{
Storyboard closeMenu = (Storyboard)button.FindResource("CloseMenu");
closeMenu.Begin();
}
MenuClosed = !MenuClosed;
}上述内容就是C#中怎么实现响应式布局,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。