жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢJavascriptеҺҹеһӢе’ҢеҺҹеһӢй“ҫеҰӮдҪ•е®һзҺ°зҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
еҺҹеһӢ
JavascriptдёӯжңүдёҖеҸҘиҜқпјҢеҸ«дёҖеҲҮзҡҶжҳҜеҜ№иұЎпјҢеҪ“然иҝҷеҸҘиҜқд№ҹдёҚдёҘи°ЁпјҢжҜ”еҰӮnullе’Ңundefinedе°ұдёҚжҳҜеҜ№иұЎпјҢйҷӨдәҶиҝҷдҝ©е®Ңе…ЁеҸҜд»ҘиҜҙJavascriptдёҖеҲҮзҡҶжҳҜеҜ№иұЎгҖӮиҖҢJavascriptеҜ№иұЎйғҪжңүдёҖдёӘеҸ«еҒҡеҺҹеһӢзҡ„е…¬е…ұеұһжҖ§пјҢеұһжҖ§еҗҚжҳҜ_proto_гҖӮиҝҷдёӘеҺҹеһӢеұһжҖ§жҳҜеҜ№еҸҰдёҖдёӘеҜ№иұЎзҡ„еј•з”ЁпјҢйҖҡиҝҮиҝҷдёӘеҺҹеһӢеұһжҖ§жҲ‘们е°ұеҸҜд»Ҙи®ҝй—®еҸҰдёҖдёӘеҜ№иұЎжүҖжңүзҡ„еұһжҖ§е’Ңж–№жі•гҖӮжҜ”еҰӮпјҡ
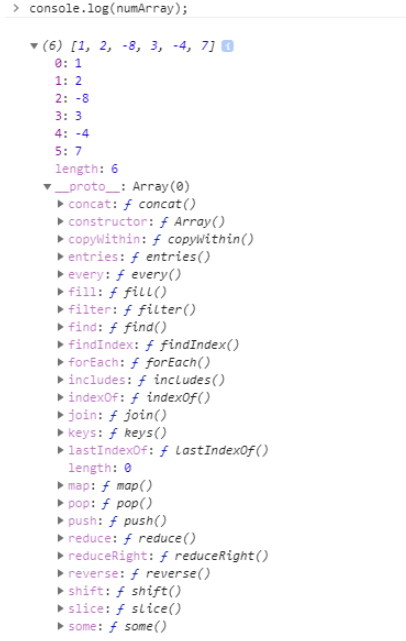
let numArray = [1, 2, -8, 3, -4, 7];
ArrayеҜ№иұЎе°ұжңүдёҖдёӘеҺҹеһӢеұһжҖ§жҢҮеҗ‘Array.prototype,еҸҳйҮҸnumArray继жүҝдәҶArray.prototypeеҜ№иұЎжүҖжңүзҡ„еұһжҖ§е’Ңж–№жі•гҖӮ

иҝҷе°ұжҳҜдёәд»Җд№ҲеҸҜд»ҘзӣҙжҺҘи°ғз”ЁеғҸsort()иҝҷз§Қж–№жі•пјҡ
console.log(numArray.sort()); // -> [-4, -8, 1, 2, 3, 7]
д№ҹе°ұжҳҜиҜҙпјҡ
numArray.__proto__ === Array.prototype // true
еҜ№дәҺе…¶д»–еҜ№иұЎ(еҮҪж•°)д№ҹжҳҜдёҖж ·(жҜ”еҰӮDate(),Function(), String(),Number()зӯү)пјӣ
еҪ“дёҖдёӘжһ„йҖ еҮҪж•°иў«еҲӣе»әеҗҺпјҢе®һдҫӢеҜ№иұЎдјҡ继жүҝжһ„йҖ еҮҪж•°зҡ„еҺҹеһӢеұһжҖ§пјҢиҝҷжҳҜжһ„йҖ еҮҪж•°зҡ„дёҖдёӘйқһеёёйҮҚиҰҒзҡ„зү№жҖ§гҖӮеңЁJavascriptдёӯдҪҝз”Ёnewе…ій”®еӯ—жқҘеҜ№жһ„йҖ еҮҪж•°иҝӣиЎҢе®һдҫӢеҢ–гҖӮзңӢдёӢйқўзҡ„дҫӢеӯҗпјҡ
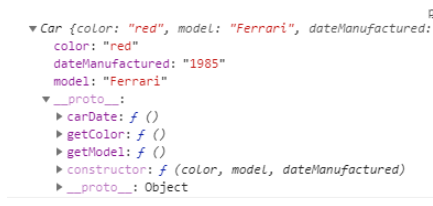
const Car = function(color, model, dateManufactured) { this.color = color; this.model = model; this.dateManufactured = dateManufactured; }; Car.prototype.getColor = function() { return this.color; }; Car.prototype.getModel = function() { return this.model; }; Car.prototype.carDate = function() { return `This ${this.model} was manufactured in the year ${this.dateManufactured}` } let firstCar = new Car('red', 'Ferrari', '1985'); console.log(firstCar); console.log(firstCar.carDate());
дёҠйқўзҡ„дҫӢеӯҗдёӯпјҢж–№жі•getColor,carDate,getModelйғҪжҳҜеҜ№иұЎ(еҮҪж•°)Carзҡ„ж–№жі•пјҢиҖҢCarзҡ„е®һдҫӢеҜ№иұЎfirstCarеҸҜд»Ҙ继жүҝCarеҺҹеһӢдёҠзҡ„дёҖеҲҮж–№жі•е’ҢеұһжҖ§гҖӮ
з»“и®әпјҡжҜҸдёҖдёӘе®һдҫӢеҜ№иұЎйғҪжңүдёҖдёӘз§ҒжңүеұһжҖ§_proto_,жҢҮеҗ‘е®ғзҡ„жһ„йҖ еҮҪж•°зҡ„еҺҹеһӢеҜ№иұЎ(prototype)гҖӮ
еҺҹеһӢй“ҫ
еңЁJavascriptдёӯеҰӮжһңи®ҝй—®дёҖдёӘеҜ№иұЎжң¬иә«дёҚеӯҳеңЁзҡ„еұһжҖ§жҲ–жҳҜж–№жі•пјҢе°ұйҰ–е…ҲеңЁе®ғзҡ„еҺҹеһӢеҜ№иұЎдёҠеҺ»еҜ»жүҫпјҢеҰӮжһңеҺҹеһӢеҜ№иұЎдёҠд№ҹдёҚеӯҳеңЁпјҢе°ұ继з»ӯеңЁеҺҹеһӢеҜ№иұЎзҡ„еҺҹеһӢеҜ№иұЎдёҠеҺ»еҜ»жүҫпјҢзӣҙеҲ°жүҫеҲ°дёәжӯўгҖӮйӮЈд№ҲеҺҹеһӢеҜ№иұЎжңүе°ҪеӨҙд№ҲпјҹжүҖжңүеҜ№иұЎзҡ„еҺҹеһӢе°ҪеӨҙжҳҜObject.prototype,йӮЈд№ҲObject.prototypeиҝҷдёӘеҜ№иұЎзҡ„_proto_жҢҮеҗ‘е•Ҙе‘ўпјҹзӯ”жЎҲжҳҜnullгҖӮжҲ‘们ж—ҘеёёејҖеҸ‘дёӯз”ЁеҲ°зҡ„з»қеӨ§еӨҡж•°еҜ№иұЎзҡ„_proto_еҹәжң¬дёҚдјҡзӣҙжҺҘжҢҮеҗ‘Object.prototype,еҹәжң¬йғҪжҳҜжҢҮеҗ‘еҸҰдёҖдёӘеҜ№иұЎгҖӮжҜ”еҰӮжүҖжңүзҡ„еҮҪж•°зҡ„_proto_йғҪдјҡжҢҮеҗ‘Function.prototype,жүҖжңүж•°з»„зҡ„_proto_йғҪдјҡжҢҮеҗ‘Array.prototypeгҖӮ
let protoRabbit = { color: 'grey', speak(line) { console.log(`The ${this.type} rabbit says ${line}`); } }; let killerRabbit = Object.create(protoRabbit); killerRabbit.type = "assassin"; killerRabbit.speak("SKREEEE!");дёҠйқўд»Јз ҒдёӯеҸҳйҮҸprotoRabbitи®ҫзҪ®дёәжүҖжңүе…”еӯҗеҜ№иұЎзҡ„е…¬жңүеұһжҖ§еҜ№иұЎйӣҶпјҢkillerRabbitиҝҷеҸӘе…”еӯҗйҖҡиҝҮObject.create方法继жүҝдәҶprotoRabbitзҡ„жүҖжңүеұһжҖ§е’Ңж–№жі•пјҢ然еҗҺз»ҷkillerRabbitиөӢеҖјдәҶдёҖдёӘtypeеұһжҖ§пјҢеҶҚзңӢдёӢйқўзҡ„д»Јз Ғпјҡ
let mainObject = { bar: 2 }; // create an object linked to `anotherObject` let myObject = Object.create( mainObject ); for (let k in myObject) { console.log("found: " + k); } // found: bar ("bar" in myObject);еҰӮдёҠеҸҳйҮҸmyObjectжң¬иә«е№¶жІЎжңүbarеұһжҖ§пјҢдҪҶиҝҷйҮҢдјҡеҫӘзқҖеҺҹеһӢй“ҫдёҖеұӮдёҖеұӮеҫҖдёҠжүҫпјҢзӣҙеҲ°жүҫеҲ°жҲ–иҖ…еҺҹеһӢй“ҫз»“жқҹдёәжӯўгҖӮеҰӮжһңеҲ°еҺҹеһӢй“ҫе°ҪеӨҙиҝҳжҳҜжІЎжүҫеҲ°иҜҘеұһжҖ§пјҢйӮЈд№Ҳи®ҝй—®иҜҘеұһжҖ§зҡ„ж—¶еҖҷе°ұдјҡиҝ”еӣһundefinedдәҶгҖӮ
дҪҝз”Ёfor...inе…ій”®еӯ—еҜ№еҜ№иұЎиҝӣиЎҢиҝӯд»Јзҡ„иҝҮзЁӢпјҢе’ҢдёҠйқўи®ҝй—®жҹҗдёӘеұһжҖ§еҫӘзқҖеҺҹеһӢй“ҫжҹҘжүҫзұ»дјј,дјҡеҺ»йҒҚеҺҶжүҖжңүеҺҹеһӢй“ҫдёҠзҡ„еұһжҖ§(дёҚи®әеұһжҖ§жҳҜеҗҰеҸҜжһҡдёҫ)гҖӮ
let protoRabbit = { color: 'grey', speak(line) { console.log(`The ${this.type} rabbit says ${line}`); } }; let killerRabbit = Object.create(protoRabbit); killerRabbit.type = "assassin"; killerRabbit.speak("SKREEEE!");дёҠйқўзҡ„д»Јз Ғдёӯи®ҝй—®speakзҡ„ж•ҲзҺҮеҫҲй«ҳпјҢдҪҶеҰӮжһңжҲ‘们жғіеҲӣе»әеҫҲеӨҡдёӘRabbitеҜ№иұЎпјҢе°ұеҝ…йЎ»иҰҒйҮҚеӨҚеҶҷеҫҲеӨҡд»Јз ҒгҖӮиҖҢиҝҷжӯЈжҳҜеҺҹеһӢе’Ңжһ„йҖ еҮҪж•°зҡ„зңҹжӯЈз”ЁжӯҰд№Ӣең°гҖӮ
let protoRabbit = function(color, word, type) { this.color = color; this.word = word; this.type = type; }; protoRabbit.prototype.getColor = function() { return this.color; } protoRabbit.prototype.speak = function() { console.log(`The ${this.type} rabbit says ${this.word}`); } let killerRabbit = new protoRabbit('grey', 'SKREEEEE!', 'assassin'); killerRabbit.speak();еҰӮдёҠд»Јз ҒпјҢдҪҝз”Ёжһ„йҖ еҮҪж•°зҡ„ж–№ејҸе°ұеҸҜд»ҘиҠӮзңҒеҫҲеӨҡзҡ„д»Јз ҒгҖӮ
з»“и®әпјҡжҜҸдёҖдёӘе®һдҫӢеҜ№иұЎйғҪжңүдёҖдёӘз§ҒжңүеұһжҖ§_proto_,жҢҮеҗ‘е®ғзҡ„жһ„йҖ еҮҪж•°зҡ„еҺҹеһӢеҜ№иұЎ(prototype)гҖӮеҺҹеһӢеҜ№иұЎд№ҹжңүиҮӘе·ұзҡ„_proto_пјҢеұӮеұӮеҗ‘дёҠзӣҙеҲ°дёҖдёӘеҜ№иұЎзҡ„еҺҹеһӢеҜ№иұЎдёәnullгҖӮиҝҷдёҖеұӮеұӮеҺҹеһӢе°ұжҳҜеҺҹеһӢй“ҫгҖӮ
еҲӣе»әеҜ№иұЎзҡ„еӣӣз§Қж–№жі•
еӯ—йқўйҮҸеҜ№иұЎ
иҝҷжҳҜжҜ”иҫғеёёз”Ёзҡ„дёҖз§Қж–№ејҸпјҡ
let obj = {};жһ„йҖ еҮҪж•°еҲӣе»ә
жһ„йҖ еҮҪж•°еҲӣе»әзҡ„ж–№ејҸжӣҙеӨҡз”ЁжқҘеңЁJavascriptдёӯе®һзҺ°з»§жүҝпјҢеӨҡжҖҒпјҢе°ҒиЈ…зӯүзү№жҖ§гҖӮ
function Animal(name) { this.name = name; } let cat = new Animal('Tom');classеҲӣе»ә
classе…ій”®еӯ—жҳҜES6ж–°еј•е…Ҙзҡ„дёҖдёӘзү№жҖ§пјҢе®ғе…¶е®һжҳҜеҹәдәҺеҺҹеһӢе’ҢеҺҹеһӢй“ҫе®һзҺ°зҡ„дёҖдёӘиҜӯжі•зі–гҖӮ
class Animal { constructor(name) { this.name = name; } } let cat = new Animal('Tom');жү©еұ•еҺҹеһӢй“ҫзҡ„еӣӣз§Қж–№жі•
жһ„йҖ еҮҪж•°еҲӣе»ә
дёҠйқўдҫӢеӯҗжңүз”ЁеҲ°дҪҝз”Ёжһ„йҖ еҮҪж•°еҲӣе»әеҜ№иұЎзҡ„дҫӢеӯҗпјҢжҲ‘们еҶҚжқҘзңӢдёҖдёӘе®һйҷ…зҡ„дҫӢеӯҗпјҡ
function Animal(name) { this.name = name; } Animal.prototype = { run() { console.log('и·‘жӯҘ'); } } let cat = new Animal('Tom'); cat.__proto__ === Animal.prototype; // true Animal.prototype.__proto__ === Object.prototype; // trueдјҳзӮ№пјҡж”ҜжҢҒзӣ®еүҚд»ҘеҸҠжүҖжңүеҸҜжғіиұЎеҲ°зҡ„жөҸи§ҲеҷЁ(IE5.5йғҪеҸҜд»ҘдҪҝз”Ё). иҝҷз§Қж–№жі•йқһеёёеҝ«пјҢйқһеёёз¬ҰеҗҲж ҮеҮҶпјҢ并且充еҲҶеҲ©з”ЁJISTдјҳеҢ–гҖӮ
зјәзӮ№пјҡдёәдҪҝз”ЁжӯӨж–№жі•пјҢиҝҷдёӘй—®йўҳдёӯзҡ„еҮҪж•°еҝ…йЎ»иҰҒиў«еҲқе§ӢеҢ–гҖӮеҸҰеӨ–жһ„йҖ еҮҪж•°зҡ„еҲқе§ӢеҢ–пјҢеҸҜиғҪдјҡз»ҷз”ҹжҲҗеҜ№иұЎеёҰжқҘ并дёҚжғіиҰҒзҡ„ж–№жі•е’ҢеұһжҖ§гҖӮ
Object.create
ECMAScript 5 дёӯеј•е…ҘдәҶдёҖдёӘж–°ж–№жі•: Object.create()гҖӮеҸҜд»Ҙи°ғз”ЁиҝҷдёӘж–№жі•жқҘеҲӣе»әдёҖдёӘж–°еҜ№иұЎгҖӮж–°еҜ№иұЎзҡ„еҺҹеһӢе°ұжҳҜи°ғз”Ё create ж–№жі•ж—¶дј е…Ҙзҡ„第дёҖдёӘеҸӮж•°пјҡ
var a = {a: 1}; // a ---> Object.prototype ---> null var b = Object.create(a); b.__proto__ === a; // trueдјҳзӮ№пјҡ ж”ҜжҢҒеҪ“еүҚжүҖжңүйқһеҫ®иҪҜзүҲжң¬жҲ–иҖ… IE9 д»ҘдёҠзүҲжң¬зҡ„жөҸи§ҲеҷЁгҖӮе…Ғи®ёдёҖж¬ЎжҖ§ең°зӣҙжҺҘи®ҫзҪ® __proto__ еұһжҖ§пјҢд»ҘдҫҝжөҸи§ҲеҷЁиғҪжӣҙеҘҪең°дјҳеҢ–еҜ№иұЎгҖӮеҗҢж—¶е…Ғи®ёйҖҡиҝҮ Object.create(null) жқҘеҲӣе»әдёҖдёӘжІЎжңүеҺҹеһӢзҡ„еҜ№иұЎгҖӮ
зјәзӮ№пјҡдёҚж”ҜжҢҒ IE8 д»ҘдёӢзҡ„зүҲжң¬пјӣиҝҷдёӘж…ўеҜ№иұЎеҲқе§ӢеҢ–еңЁдҪҝ用第дәҢдёӘеҸӮж•°зҡ„ж—¶еҖҷжңүеҸҜиғҪжҲҗдёәдёҖдёӘжҖ§иғҪй»‘жҙһпјҢеӣ дёәжҜҸдёӘеҜ№иұЎзҡ„жҸҸиҝ°з¬ҰеұһжҖ§йғҪжңүиҮӘе·ұзҡ„жҸҸиҝ°еҜ№иұЎгҖӮеҪ“д»ҘеҜ№иұЎзҡ„ж јејҸеӨ„зҗҶжҲҗзҷҫдёҠеҚғзҡ„еҜ№иұЎжҸҸиҝ°зҡ„ж—¶еҖҷпјҢеҸҜиғҪдјҡйҖ жҲҗдёҘйҮҚзҡ„жҖ§иғҪй—®йўҳгҖӮ
Object.setPrototypeOf
иҜӯжі•пјҡ
Object.setPrototypeOf(obj, prototype)
еҸӮж•°пјҡ
| еҸӮж•°еҗҚ | еҗ«д№ү |
|---|---|
| obj | иҰҒи®ҫзҪ®е…¶еҺҹеһӢзҡ„еҜ№иұЎгҖӮ |
| prototype | иҜҘеҜ№иұЎзҡ„ж–°еҺҹеһӢ(дёҖдёӘеҜ№иұЎ жҲ– null). |
var a = { n: 1 }; var b = { m : 2 }; Object.setPrototypeOf(a, b); a.__proto__ === b; // trueдјҳзӮ№пјҡж”ҜжҢҒжүҖжңүзҺ°д»ЈжөҸи§ҲеҷЁе’Ңеҫ®иҪҜIE9+жөҸи§ҲеҷЁгҖӮе…Ғи®ёеҠЁжҖҒж“ҚдҪңеҜ№иұЎзҡ„еҺҹеһӢпјҢз”ҡиҮіиғҪејәеҲ¶з»ҷйҖҡиҝҮ Object.create(null) еҲӣе»әеҮәжқҘзҡ„жІЎжңүеҺҹеһӢзҡ„еҜ№иұЎж·»еҠ дёҖдёӘеҺҹеһӢгҖӮ
зјәзӮ№пјҡиҝҷдёӘж–№ејҸиЎЁзҺ°е№¶дёҚеҘҪпјҢеә”иҜҘиў«ејғз”ЁпјӣеҠЁжҖҒи®ҫзҪ®еҺҹеһӢдјҡе№Іжү°жөҸи§ҲеҷЁеҜ№еҺҹеһӢзҡ„дјҳеҢ–пјӣдёҚж”ҜжҢҒ IE8 еҸҠд»ҘдёӢзҡ„жөҸи§ҲеҷЁзүҲжң¬гҖӮ
_proto_
var a = { n: 1 }; var b = { m : 2 }; a.__proto__ = b; a.__proto__ === b; // trueдҪҝз”Ё_proto_д№ҹеҸҜд»ҘеҠЁжҖҒи®ҫзҪ®еҜ№иұЎзҡ„еҺҹеһӢгҖӮ
дјҳзӮ№пјҡж”ҜжҢҒжүҖжңүзҺ°д»Јйқһеҫ®иҪҜзүҲжң¬д»ҘеҸҠ IE11 д»ҘдёҠзүҲжң¬зҡ„жөҸи§ҲеҷЁгҖӮе°Ҷ __proto__ и®ҫзҪ®дёәйқһеҜ№иұЎзҡ„еҖјдјҡйқҷй»ҳеӨұиҙҘпјҢ并дёҚдјҡжҠӣеҮәй”ҷиҜҜгҖӮ
зјәзӮ№пјҡеә”иҜҘе®Ңе…Ёе°Ҷе…¶жҠӣејғеӣ дёәиҝҷдёӘиЎҢдёәе®Ңе…ЁдёҚе…·еӨҮжҖ§иғҪеҸҜиЁҖпјӣе№Іжү°жөҸи§ҲеҷЁеҜ№еҺҹеһӢзҡ„дјҳеҢ–пјӣдёҚж”ҜжҢҒ IE10 еҸҠд»ҘдёӢзҡ„жөҸи§ҲеҷЁзүҲжң¬гҖӮ
д»ҘдёҠе°ұжҳҜвҖңJavascriptеҺҹеһӢе’ҢеҺҹеһӢй“ҫеҰӮдҪ•е®һзҺ°вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ