Android app页面加载统计工具是什么,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
工具:appium+mincap+opencv
appium用于自动化操作,minicap用于截图,opencv 用于图像识别
页面统计原理
1.app启动:命令执行的时候开始统计到图片数据匹配到的时候就是启动时间;
2.按钮点击:按钮点击后开始统计到图片数据匹配到的时候就是页面加载时间;
采用图像识别统计理由:
1.识别速度因为同样条件,appium识别一个元素要200ms-800ms左右,而图像识别只要30-100ms之间,我讲的是我测试平均值,所以图像识别比较靠谱,也正因为截图速度快,在测试报告中,启动app的图片,怎么会有黑色图片,这是因为启动瞬间你肉眼所观察不到;
2.图像识别的对比图片是加载数据出来的图片跟我们看到的是一样的,所以数据是最贴近用户视觉感观的;
数据准确性:
图像识别方式是截图,匹配,等于到最后一次的时候匹配成功的时候,只统计到截图时间,不要累加匹配时间,才是精准的,并且解决了activity跟页面渲染不同步问题;
另外:在工具中是对每个页面加载的过程是有图片数据获取,精确到毫秒,可以从报告中准确的判断是不是页面有加载完,时间是不是对的~
加载时间长短是由app本身,网络,手机性能这三个因素所决定的;
工具操作注意因素:
1.要选择数据加载的图片截图,这样页面加载时间才是最精确的;
2.截图的数据是动态,那就要关注每次用例执行的时候,要看下数据是否有变化,不然就会出现执行失败;
3.脚本根据机型匹配度是最高,换了手机,可能要重新截图;
整体工具以及脚本的设计原理细节太多就不细说了~就直接截图介绍下工具实用步骤吧
1.页面识别元素,通过被页面加载完以后的元素,截图,然后保存,用于截图对比;
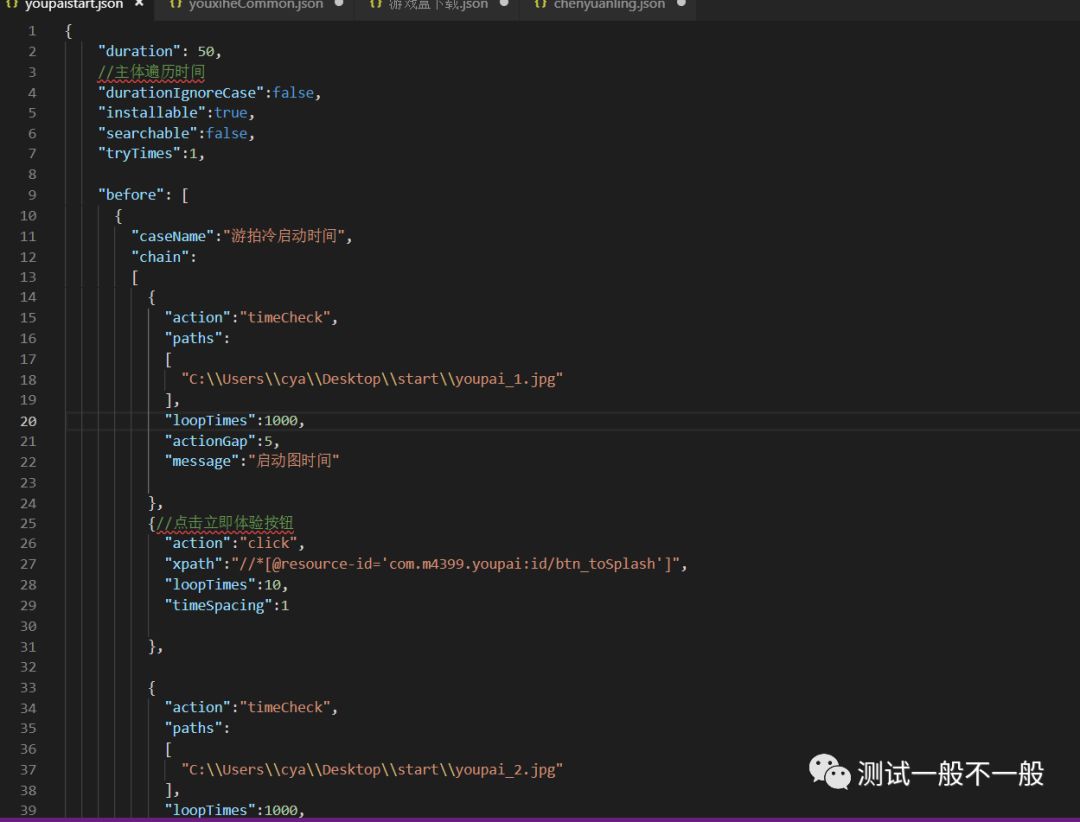
2.脚本
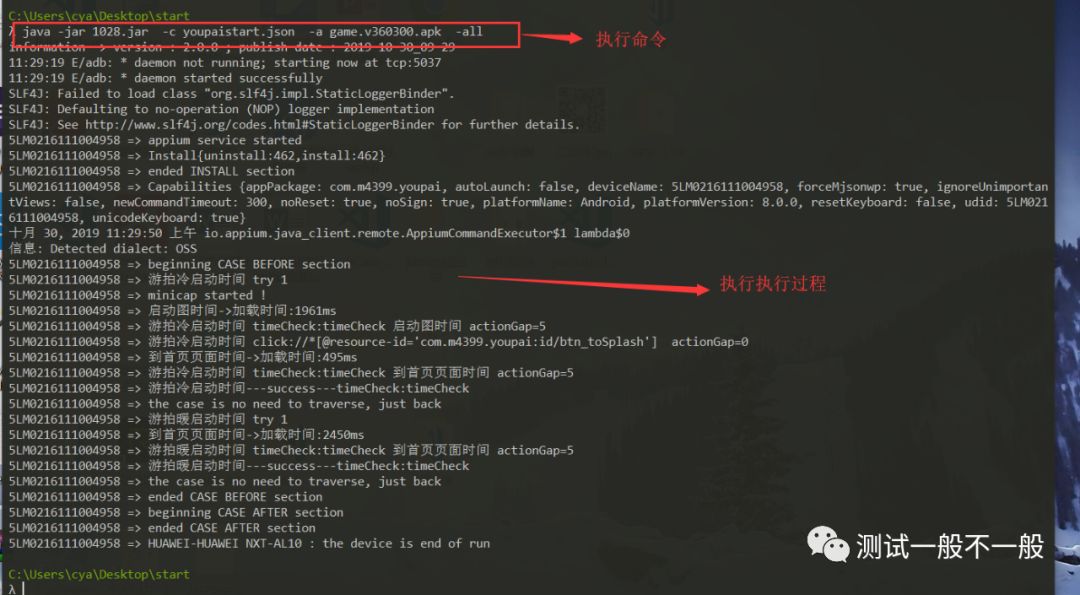
3.执行

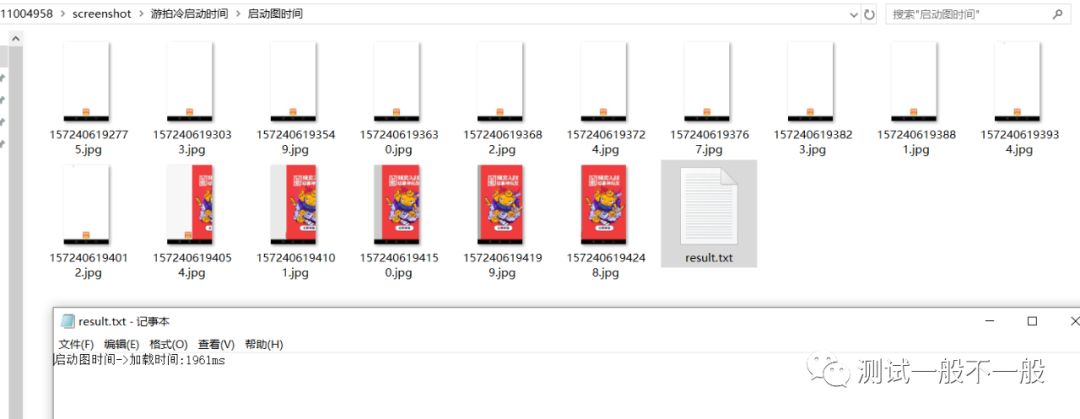
4.报告,展示对应的截图数据和时间,截图也方便确认是否页面全部加载数据,保证数据的正确
详情视频可查看:
注:该工具是从4399AT分出来一个分支,所以之前有搭建4399AT就可直接实用。
看完上述内容,你们掌握Android app页面加载统计工具是什么的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。