这篇文章主要介绍“Linux服务器下Nginx与Apache共存如何实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Linux服务器下Nginx与Apache共存如何实现”文章能帮助大家解决问题。
同一个端口是不能同时有两个程序监听的。所以换个思路解决同一台服务器下某些网站运行在nginx下,某些网站运行在apache下共存。
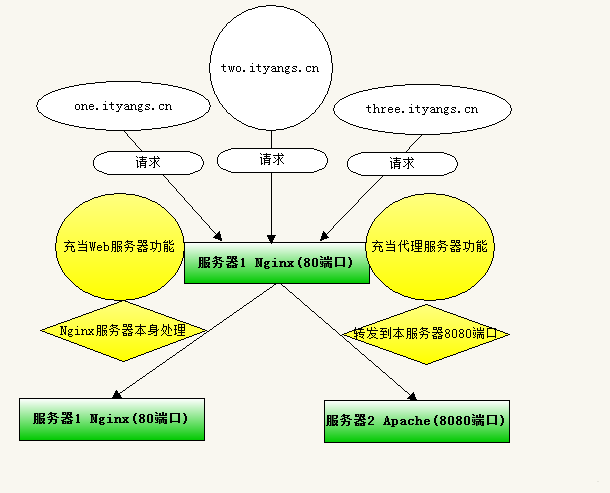
解决思路:
将nginx作为代理服务器和web服务器使用,nginx监听80端口,apache监听除80以外的端口,我这暂时使用8080端口。

解决方案:
在linux 一经搭建好环境 先后安装了nginx 和apache 由于 默认端口都是:80
一般客户请求的服务器端口默认为80 所以nginx作为静态页端口设置:80;apache设置端口为:8080(在httpd.conf 文件中修改listen:8080)
apache下的网站:
在nginx.conf中 添加
server {
listen 80;
server_name www.one.ityangs.cn one.ityangs.cn;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}
}在httpd.conf中 添加
<virtualhost *:8080>
servername www.one.ityangs.cn
serveralias www.one.ityangs.cn one.ityangs.cn
documentroot /www/one
directoryindex index.php index.html
<directory /www/one>
options +includes +followsymlinks -indexes
allowoverride all
order deny,allow
allow from all
</directory>
</virtualhost>nginx下的网站:
在nginx.conf中 添加
server {
listen 80;
server_name two.ityangs.cn www.two.ityangs.cn;
root /www/two;
location /{
index index.html index.htm index.php;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
error_page 404 /var/www/html/404.html;
}
location ~ \.php(.*)$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_split_path_info ^((?u).+\.php)(/?.+)$;
fastcgi_param script_filename $document_root$fastcgi_script_name;
fastcgi_param path_info $fastcgi_path_info;
fastcgi_param path_translated $document_root$fastcgi_path_info;
include fastcgi_params;
}
}关于“Linux服务器下Nginx与Apache共存如何实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4592993/blog/4419827