这篇文章主要介绍了LWGUI是什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
如题,Unity有很多Shader插件经常能看见1000行Shader却有2000行ShaderGUI的情况,而对GUI接口不熟悉的人想改动GUI又很困难。为了写更少的代码,更简单灵活地排版ShaderGUI,我开发了这个工具:

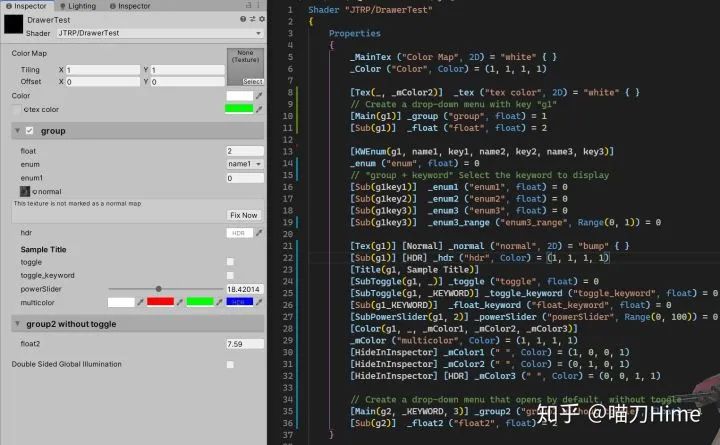
使用了内置MaterialPropertyDrawer接口,参考了内置Drawer实现,踩了无数坑之后总算能用了。使用时只需在Shader Property前加上前缀即可实现各种自定义ShaderGUI,写Shader的同时进行排版,不同Shader互不相干。Shader末尾需要添加CustomEditor "JTRP.ShaderDrawer.LWGUI" 。LWGUI内置于JTRP,Github:https%3A//github.com/Jason-Ma-233/JasonMaToonRenderPipeline/tree/master/Assets/JTRP/Editor/Drawer。
Function List:
/// 创建一个折叠组/// group:group key,不提供则使用shader property name/// keyword:_为忽略,不填和__为属性名大写 + _ON/// style:0 默认关闭;1 默认打开;2 默认关闭无toggle;3 默认打开无toggleMain(string group = "", string keyWord = "", float style = 0)/// 在折叠组内以默认形式绘制属性/// group:父折叠组的group key,支持后缀KWEnum或SubToggle的KeyWord以根据enum显示Sub(string group)/// n为显示的name,k为对应KeyWord,最多5组,float值为当前激活的KeyWord index(0-4)KWEnum(string group, string n1, string k1, ... string n5, string k5)/// 以单行显示Texture,支持额外属性/// extraPropName:需要显示的额外属性名称Tex(string group = "", string extraPropName = "")/// 支持并排最多4个颜色,支持HDR/HSV/// parameter:填入HSV则将当前颜色转换为HSV颜色传入Shader,无需则填"_"/// color:可选额外颜色的property name/// 注意:更改参数需要手动刷新Drawer实例,在shader中随意输入字符引发报错再撤销以刷新Drawer实例Color(string group, string parameter, string color2, string color3, string color4)/// 以SubToggle形式显示float/// keyword:_为忽略,不填和__为属性名大写 + _ONSubToggle(string group, string keyWord = "")/// 同内置PowerSlider,非线性RangeSubPowerSlider(string group, float power = 1)/// 同内置Header,仅与LWGUI共同使用Title(string group, string header)/// 绘制float以更改Render Queue[Queue]
目前不支持折叠组嵌套,函数名带Sub的函数一般只支持在折叠组下显示,不带Sub的函数group参数填“_”以在折叠组外显示,另外Decorator与内置Drawer不兼容,比如Header只应在默认属性上使用,在LWGUI修饰的属性上应使用Title,否则显示可能会出错。
如需实现自己的Drawer,可以参考JTRP\Editor\Drawer\ShaderDrawer.cs。SubDrawer类提供了与MainDrawer配套使用的功能。请注意:
重写matchPropType以筛选特定的属性类型以绘制,返回false则会以默认方式绘制
重写DrawProp以自定义方式绘制属性,JTRP\Editor\Drawer\DrawerUtility.cs提供了一些工具函数
GetPropertyHeight函数在使用EditorGUILayout.GetControlRect()后不起作用,一般推荐使用GetControlRect而无需理会Height
EditorGUI.showMixedValue控制了选择多个材质球的情况下的绘制方式
EditorGUIUtility.labelWidth = 0时MaterialEditor.GetRectAfterLabelWidth才会得到期望的结果
感谢你能够认真阅读完这篇文章,希望小编分享的“LWGUI是什么”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。