这篇文章给大家分享的是有关Unity3D 卡通描边之如何控制线条粗细的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一、前言
在之前的实时描边中,使用了几何着色器中的LineStream来进行绘制线条的,这样绘制线条是无法脱离底层特性来在所有平台上通用式地控制线条的粗细,这就需要我们再做文章。
二、原理
关于图形学中如何控制线条粗细这个问题,其实早就有人做了研究,文章 在这 。
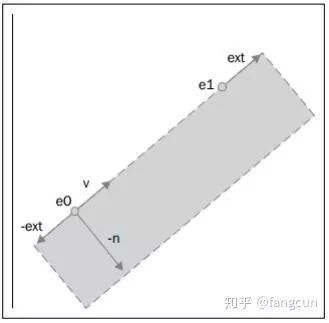
借用该文章的一张图

原理看图就一目了然,在裁剪空间中,e0和e1是线条的2个顶点,之后依次计算出二维向量ext和n,在通过这2个向量计算出4个点,再用这4个点绘制出2个三角形即可拼出这个四边形。
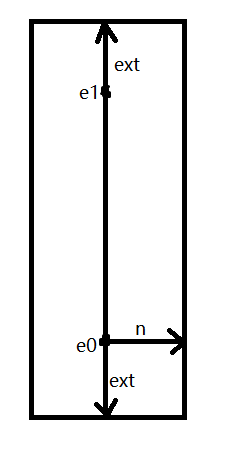
本文在此基础上做了一点调整,如下图所示。

简单来说就是以线的2点为中线,来绘制四边形,而不是作为四边形的一条边,因为2个点的位置顺序在本文中的几何着色器中获取到的是无序的,可能是e1误被当初e0,也可能e0被误当成e1,如果要让它们变得有序那会变得复杂,而以此为中线绘制四边形,那么就会变得很简单。接下来只要计算出四边形的4个点,再由几何着色器分裂出2个三角形,即可得到此四边形。
n和ext在unity3D的Shader中是这样计算的:
float PctExtend = 0.01;float2 ext = PctExtend * (e1.xy - e0.xy);float2 v = normalize(float3(e1.xy - e0.xy, 0)).xy;float2 n = float2(-v.y, v.x) * 线条宽度;从上述代码可以看出,宽度是在n的计算中控制的,我们可以把这个参数提取出来,让使用者随意调整。
三、编码
以前的代码写得比较乱,为了方便就不再整理了,编码略复杂,请自行整理。
这里附上 源码 (https://github.com/L-LingRen/UnitySimpleCartoonLine)
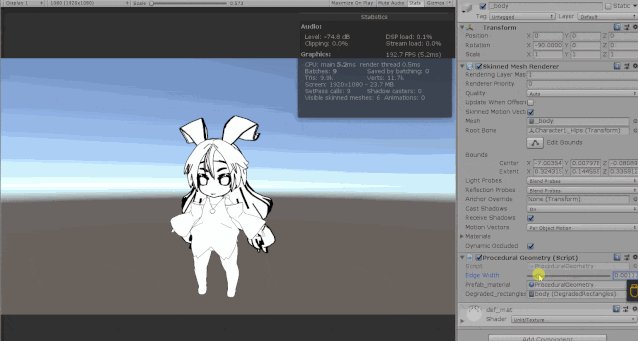
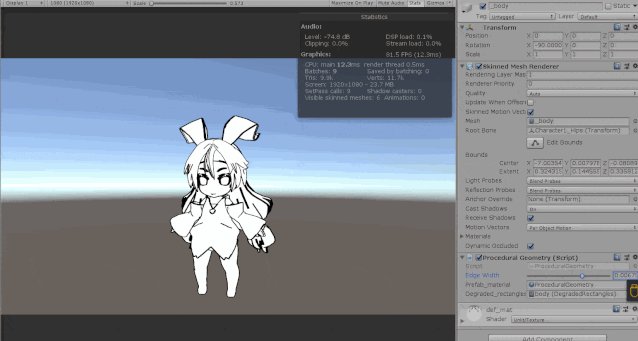
四、运行
效果还不错,性能做不评价,unity3d貌似内部做了优化,帧数不知为啥时高时低。

感谢各位的阅读!关于“Unity3D 卡通描边之如何控制线条粗细”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4589456/blog/4432087