жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңnginxзҡ„nginScriptе®һдҫӢеҲҶжһҗвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңnginxзҡ„nginScriptе®һдҫӢеҲҶжһҗвҖқж–Үз« еҗ§гҖӮ
е…Ҳз®ҖеҚ•иҜҙиҜҙnginx
nginx [engine x]жҳҜе…ЁзҗғжңҖеҸ—ж¬ўиҝҺпјҢд№ҹжҳҜжңҖдјҳз§Җзҡ„webжңҚеҠЎеҷЁгҖҒеҸҚеҗ‘д»ЈзҗҶжңҚеҠЎеҷЁгҖӮйҖҡиҝҮ第дёүж–№е…¬еҸёзҡ„з»ҹи®ЎпјҢзӣ®еүҚе…ЁзҗғиҮіе°‘жңү23%зҡ„жңҚеҠЎеҷЁйҮҮз”ЁдәҶnginxпјҢеҪ“然иҝҷдёӘж•°еӯ—иҝҳеңЁдёҚж–ӯзҡ„жү©еӨ§гҖӮзӣ®еүҚд№ҹжҳҜеӣҪеҶ…batйҰ–йҖүпјҢжүҖд»Ҙиҝҷд№ҹжҳҜдёәд»Җд№ҲжҲ‘们第дёҖж—¶й—ҙе…іжіЁеҲ°е®ғзҡ„еҺҹеӣ гҖӮ
nginxдё»иҰҒеҸҜд»ҘеҒҡд»ҘдёӢеҮ зӮ№пјҡ
1гҖҒе·ҘдҪңеңЁtcp第дёғеұӮпјҢеҸҜд»ҘеҜ№httpеҚҸи®®зҡ„жүҖжңүеҶ…е®№иҝӣиЎҢеҲҶжһҗе’ҢеӨ„зҗҶгҖӮ
2гҖҒж”ҜжҢҒluaпјҢperlпјҢjavascriptеҠЁжҖҒиҜӯиЁҖ
3гҖҒж”ҜжҢҒ第дёүж–№жҸ’件
еҶҚиҜҙиҜҙnginscript
1гҖҒ nginscriptжҳҜjavascript/ecmascriptзҡ„еӯҗйӣҶ гҖӮе®ғе®һзҺ°дәҶеӨ§йғЁеҲҶзҡ„javascriptиҜӯиЁҖзҡ„иғҪеҠӣпјҢжІЎжңүе®Ңе…ЁйҒөд»Һecmascriptж ҮеҮҶпјҢеҗҢж—¶жҠӣејғдәҶjavascriptжҜ”иҫғйҡҫжҮӮзҡ„йғЁеҲҶгҖӮ
2гҖҒ nginscriptдёҚжҳҜйҖҡиҝҮv8еј•ж“Һе®һзҺ°зҡ„ гҖӮиҖҢжҳҜйҖҡиҝҮдёҖдёӘжӣҙе°ҸгҖҒиғҪиҖ—жӣҙдҪҺгҖҒжӣҙз¬ҰеҗҲnginxеә”з”ЁеңәжҷҜзҡ„е°ҸиҷҡжӢҹжңәпјҲvmпјүжқҘе®һзҺ°гҖӮеҸҜд»ҘзҗҶи§Јдёәnginxдёәе…¶е®һзҺ°дәҶдёҖеҘ—иҮӘе·ұзҡ„иҜҚжі•и§ЈжһҗгҖӮ
3гҖҒ nginscriptжҳҜи·‘еңЁnginxзҡ„й…ҚзҪ®ж–Ү件йҮҢ гҖӮ жҜ”еҰӮпјҡnginx.confж–Ү件йҮҢгҖӮжүҖд»ҘnginscriptеҸҜд»Ҙе®ҢжҲҗдј з»ҹй…ҚзҪ®ж–Ү件жүҖиғҪеӨ„зҗҶзҡ„жүҖжңүдәӢжғ…пјҢеҗҢж—¶еҸҜд»Ҙи®©й…ҚзҪ®з®ЎзҗҶеҠЁжҖҒеҢ–гҖӮиҝҷд№ҹжҳҜnginscriptеҮәзҺ°зҡ„жңҖйҮҚиҰҒзҡ„еҺҹеӣ гҖӮ
4гҖҒ nginscript жҳҜд»ҘnginxжҸ’件зҡ„ж–№ејҸеӯҳеңЁгҖӮ жҸ’件еҗҚеҸ«пјҡ njs гҖӮе’Ңе…¶д»–nginxжҸ’件дёҖж ·пјҢжҲ‘们йңҖиҰҒйҮҚж–°зј–иҜ‘nginxжқҘе®ҢжҲҗе®үиЈ…гҖӮ
5гҖҒ nginscriptзӣ®еүҚжҳҜж—©жңҹз ”еҸ‘зҠ¶жҖҒ гҖӮеӨ§е®¶еҸҜд»ҘйҖҡиҝҮйӮ®д»¶ зӯүж–№ејҸе’ҢnginxеӣўйҳҹиҝӣиЎҢжІҹйҖҡе’ҢжҸҗеҮәдҪ зҡ„иҜүжұӮгҖӮ
еҰӮдҪ•е®үиЈ…nginscript
иҝҷйҮҢзӣҙжҺҘжҢүз…§е®ҳж–№з»ҷеҮәзҡ„жӯҘйӘӨжқҘе°ұеҘҪпјҡ
// 1гҖҒдёӢиҪҪжңҖж–°nginxеҢ…пјҢең°еқҖеҸҜи§Ғпјҡ wget //2гҖҒ и§ЈеҺӢ tar -xzvf nginx-1.9.4.tar.gz //3гҖҒйҖҡиҝҮmercurialиҺ·еҸ–nginscriptжЁЎеқ—пјҢиҝҷйҮҢеҰӮжһңжІЎжңүе®үиЈ…mercurialпјҢйңҖиҰҒе…ҲиҝҗиЎҢ yum install mercurial hg clone
//4гҖҒзј–иҜ‘nginxпјҢиҝҷйҮҢеҸӘе…·дҪ“дәҶnjsжЁЎеқ—пјҢе…¶д»–йңҖиҰҒзҡ„жЁЎеқ—иҮӘе·ұиҰҒи®°еҫ—дёҖиө·иЈ…е“ҰгҖӮеҰӮжһңдҪ жІЎзј–иҜ‘иҝҮnginxпјҢжңүдәӣдҫқиө–жЁЎеқ—йңҖиҰҒyumе®үиЈ…пјҢиҜ·иҮӘиЎҢжҗңзҙўгҖӮ cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install okпјҢиҝҷе°ұе®үиЈ…е®ҢдәҶпјҢжҲ‘们еҸҜд»ҘејҖе§ӢзҺ©е•ҰгҖӮ
е…·дҪ“еҰӮдҪ•дҪҝз”Ёnginscript
nginscriptзҡ„дҪҝз”Ёдё»иҰҒжҳҜеңЁnginxзҡ„й…ҚзҪ®дҪ“зі»йҮҢеўһеҠ дәҶ2дёӘжҢҮд»ӨгҖӮе…·дҪ“жҢҮд»ӨеҲҶеҲ«дёәпјҡ
js_set пјҢи®ҫзҪ®й…ҚзҪ®йҮҢзҡ„еҸҳйҮҸеҖј
js_run пјҢзӣҙжҺҘжү§иЎҢй…ҚзҪ®и§„еҲҷ
1гҖҒе…ҲзңӢзңӢ js_set еңЁnginx.confйҮҢжҖҺд№ҲиҝҗиЎҢзҡ„гҖӮ
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
}з»“жһңпјҡ

дёҠйқўдҫӢеӯҗйҮҢпјҢеҸҜд»ҘзңӢеҮәпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮjsйҡҸж„Ҹең°з»ҷnginxи®ҫзҪ®еҸҳйҮҸеҖјгҖӮиҖҢиҝҷдәӣеҸҳйҮҸжҳҜеҸҜд»Ҙз”ЁеңЁnginxй…ҚзҪ®зҡ„еҗ„дёӘең°ж–№гҖӮжҜ”еҰӮпјҡproxy_pass,limit_req_zone, and sub_filterгҖӮиҝҷйҮҢзӣёеҜ№д№ӢеүҚй…ҚзҪ®е·Із»ҸеӨ§еӨ§зҡ„жҸҗй«ҳдәҶзҒөжҙ»жҖ§гҖӮ
2гҖҒ js_run зҡ„иҝҗиЎҢ规еҲҷе’ҢеңәжҷҜ
js_run жҳҜиҝҗиЎҢеңЁlocationжҢҮд»ӨйҮҢпјҢеҢ№й…ҚжҢҮе®ҡlocationзҡ„и·Ҝеҫ„е°ұдјҡжү§иЎҢеҜ№еә”зҡ„javascript
js_run жҳҜзӣҙжҺҘйҖҡиҝҮjavascriptжқҘдә§з”ҹhttpиҝ”еӣһзҡ„еҶ…е®№
дёӢйқўдёҫдёӘе…·дҪ“зҡ„дҫӢеӯҗпјҡ
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}иҝҷдёӘз»“жһңе’Ң第дёҖдёӘз»“жһңжҳҜдёҖж ·зҡ„гҖӮиҝҷйҮҢе°ұдёҚиөҳиҝ°гҖӮ
3гҖҒеӨ„зҗҶдёӨдёӘжҢҮд»Өд»ҘеӨ–пјҢиҝҳжңүдёӘйҮҚиҰҒзҡ„еҸҳйҮҸ $r
йҖҡиҝҮ js_set е’Ң js_run еҸҜд»ҘеҜ№http requestиҜ·жұӮжңүе®Ңж•ҙзҡ„жҺ§еҲ¶жқғпјҢжҺ§еҲ¶зҡ„ж–№ејҸе°ұжҳҜеҸҳйҮҸ $r зҡ„дҪҝз”ЁгҖӮ $r йҮҢжңүд»Җд№ҲеҸҜд»ҘйҖҡиҝҮд»ҘдёӢз®ҖеҚ•дҫӢеӯҗзңӢеҲ°гҖӮ
http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
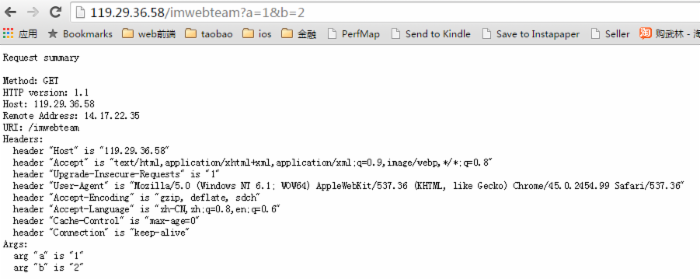
}з»“жһңеҰӮеӣҫпјҡ

nginscriptзӣ®еүҚиҝҳеӯҳеңЁзҡ„й—®йўҳ
з»ҸиҝҮдёҠйқўзҡ„д»Ӣз»ҚпјҢзӣёдҝЎеӨ§е®¶еҜ№nginscriptе·Із»ҸжңүдәҶеҹәжң¬зҡ„и®ӨиҜҶгҖӮйӮЈд№ҲжҲ‘们еңЁзңӢзңӢиҝҷдёӘж–°з”ҹе„ҝжңүе“Әдәӣй—®йўҳеҗ§гҖӮ
йҰ–е…ҲпјҢи°ғиҜ•ж–№жі•ејұгҖӮзӣ®еүҚиҝҳжҳҜжҜ”иҫғеҺҹе§ӢпјҢйҖҡиҝҮlogзҡ„ж–№ејҸжқҘеұ•зӨәпјҢдё”й”ҷиҜҜж—Ҙеҝ—зҡ„иҜҰз»ҶзЁӢеәҰеҫҲдёҚеҰӮдәәж„ҸгҖӮ
е…¶ж¬ЎпјҢжҺ§еҲ¶еҠӣеәҰејұгҖӮзӣ®еүҚnginscriptзҡ„еӨ„зҗҶеҠӣеәҰиҝҳд»…йҷҗдәҺhttp requestзҡ„еӨ„зҗҶе’Ңиҝ”еӣһresponseзҡ„еұӮйқўпјҢиҝҳж— жі•еҒҡеҲ°еҠЁжҖҒеӨ„зҗҶnginxиҜ·жұӮд№ӢеӨ–зҡ„дёҖдәӣеҶ…е®№пјҢжҜ”еҰӮеҠЁжҖҒз”ЁжҲ·ж•°жҚ®жҲ–иҪ¬еҸ‘й…ҚзҪ®иЎЁеҠЁжҖҒжӣҙж–°зӯүгҖӮ
жңҖеҗҺпјҢж•ҙдҪ“е®һзҺ°ејұгҖӮж•ҙдҪ“з»“жһ„иҝҳжҳҜжҜ”иҫғз®ҖеҚ•пјҢjs_runе’Ңjs_setзҡ„иҝҗиЎҢзҺҜеўғжҳҜдёҚеӨӘдёҖиҮҙзҡ„пјҢjs_setжү§иЎҢokзҡ„д»Јз Ғж®өеңЁjs_runдёҠдјҡеҮәзҺ°дёҖдәӣејӮеёёгҖӮ
з»јеҗҲжқҘиҜҙпјҢnginscriptиҝҳжҳҜдёҖдёӘж„ҝжңӣе’ҢеүҚжҷҜеҫҲзҫҺеҘҪзҡ„ж–°з”ҹе„ҝгҖӮйңҖиҰҒдёҖе®ҡж—¶й—ҙжү“зЈЁе’ҢдјҳеҢ–гҖӮд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡзҡ„жҸҗдҫӣж„Ҹи§Ғе’ҢеҸҚйҰҲпјҢз”ҡиҮіжҳҜжҸҗдәӨиҮӘе·ұзҡ„жҸ’件гҖӮд»ҺиҖҢдҪҝеҫ—е®ғжңүжӣҙеҘҪзҡ„жҲҗй•ҝгҖӮ
д»ҘдёҠе°ұжҳҜе…ідәҺвҖңnginxзҡ„nginScriptе®һдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ