今天小编给大家分享一下tomcat目录映射的方法的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
web应用的概念:一个web应用包含了许多我们做好的web资源,里面或许包括了多个静态web资源和动态web资源,如html、css、js文件,jsp文件,java程序,jar包和配置文件等等,如我在tomcat的【webapps】目录下的自定义目录【fjdingsdapp】中包含了一个1.html文件,那么这个在【fjdingsdapp】整个可以运行文件中的所有资源可以称为是我开发的一个web应用程序,简称web应用,而单单【fjdingsdapp】这个包含所有我开发的web资源称为我的web应用所在目录。
而我们将web应用开发好之后,若想供外界访问,那么久需要把web应用所在目录交给服务器管理,这个过程称为虚拟目录的映射。
服务器的虚拟目录映射有三种方式:
第一种(不推荐):
虽然这种方式不推荐,但是可以用来设置自己开发的web应用的首页,无需再键入虚拟目录名和资源名作为url路径。
在server.xml文件中找到host标签元素,在其下使用context标签,注意这是在操作xml文件,xml文件是区分大小写的,一个context标签就代表一个web应用。
假设我的tomcat服务器在【f】盘,其【webapps】目录中没有我的web应用,而我的web应用放在【d】盘的【mywebapp】目录中,该目录下有一个1.html文件,要想在浏览器中能访问到我的这个web应用,我在tomcat的server.xml文件中找到host标签,添加context标签并配置属性(注意这是无结束标签,要注意结束方式/),如下示例:
hostappbase="webapps"autodeploy="true"name="localhost"unpackwars="true"
contextpath=""docbase="d:\mywebapp"/
/hostpath属性:虚拟目录的名称,也就是对外访问路径,本地硬盘中不一定有这个目录,但是如果path属性有值,在浏览器地址栏必须输入。这里为缺省值。
docbase属性:web应用所在目录,这个是硬盘中必须存在的,在这个目录中放的是我们的web资源。
每次配置server.xml文件后,必须重启tomcat服务器。
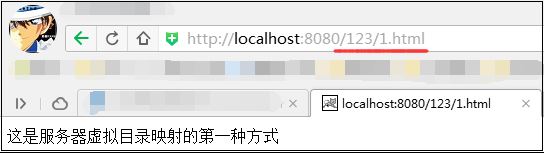
由于我们设置了context的path属性为缺省值,因此在地址和端口之后只需要输入资源名即可:

如果path属性有值,比如path=123 (随便写的)
contextpath="123"docbase="d:\mywebapp"/那么浏览器在输入时必须有这个路径才能访问到对应的文件:

结尾:一个context标签即代表一个web应用,因此在host标签下可以有多个web应用,但是这些context中的path属性只能有一个是缺省值。context元素在配置文件中除用于映射虚拟目录之外,还可以用于为web应用配置一些资源,例如配置web应用使用的数据库连接池,javamailsession等(这些配置以后会介绍到)。
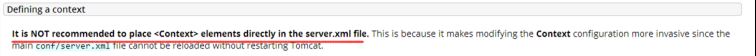
之所以不推荐这种方法,这是因为在tomcat服务器的说明上已经表明这种方法需要经常性的修改server.xml文件,而每次修改都需要重启服务器

看到如下的说明:

================================================
第二种:
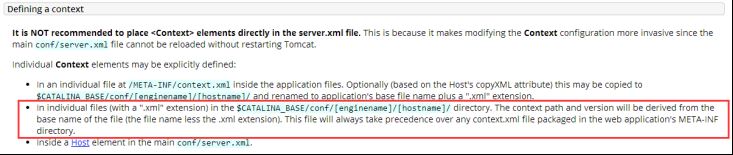
同样在tomcat对于context标签的说明中,有这么一种方式:

这是另一种定义context标签的方式,无需在host标签下定义,这种方式的好处是不需要每次都要重启tomcat,那么这种方式应该怎么做呢?
首先,我们需要自定义一个xml文件,而这个xml文件的文件名(除去".xml"的部分)将会作为今后浏览器输入的路径名,类似于这个文件名是虚拟目录名称(即对外访问路径),我们需要在这个自定义的xml文件中添加context元素,这种方式就不需要添加path属性了,因为文件名已经代替了。
其次,在上图中有这么一段路径:$catalina_base/conf/[enginename]/[hostname]/directory,我设的正是tomcat的主目录,而conf正好也是tomcat下的配置文件目录名,那么[enginename]和[hostname]对应的目录是什么呢?我们打开server.xml文件,看到里面有的engine和host这两个标签(host就是第一种方式中所说的那个)
enginedefaulthost="localhost"name="catalina"...(此处省略其他内容)
hostappbase="webapps"autodeploy="true"name="localhost"unpackwars="true"
/host
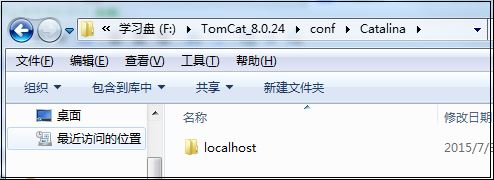
/engine可以看到这两个标签中正好都有name属性,engine元素的name属性值为catalina,host元素的name属性值为localhost,正好是【conf】目录下的【catalina】目录,和【catalina】目录下的【localhost】目录:

在【localhost】目录中,就是我们要放置的自定义xml文件。
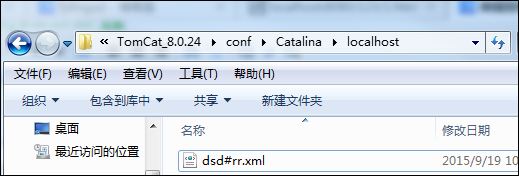
现在,我的web应用所在目录为【d】盘中的【mywebapp】目录中,而这回不需要去server.xml文件中配置路径,我在tomcat目录下的【conf】--【catalina】--【localhost】下创建一个rr.xml文件:

在d盘下放置我的web应用

在指定的tomcat路径中放置我的xml配置文件,将会映射到我的web应用
在rr.xml文件中的代码就一行:
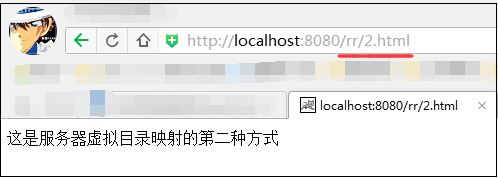
contextdocbase="d:\mywebapp"/之前说过,自定义的xml文件名是作为对外访问路径,所以要想在浏览器中访问我的web应用,就该这么输入,能看到:

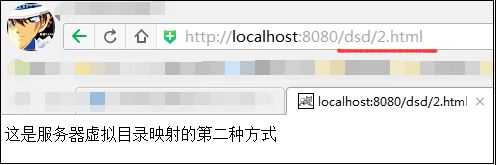
当然这还没完,继续开着服务器不要关,我们在在tomcat目录下的【conf】--【catalina】--【localhost】下再创建一个"dsd.xml"文件,内容同rr.xml文件,将浏览器的路径修改,可以看到:

是的,这种方式能避免经常重启tomcat服务器。
由自定义的xml文件可以通过文件名来增加多级访问路径,以#相隔,例如:

那么浏览器地址栏应该这么输入:

当然,第一种方式还有缺省的类型,那么第二种方式是否也能这样呢,那就需要定义一个root.xml文件了,对,文件名就叫root,必须全部大写,在root.xml中的内容依然还是为
contextdocbase="d:\mywebapp"/那么浏览器就可以省略虚拟目录名(对外访问路径),如下:

context的最后:
context标签有一个reloadable属性,能运行tomcat自动加载更新后的web应用,尤其是在web应用中有新的java程序更新时,但是这个属性是要避免使用的,通常web应用都是比较大的,如果设置了这个属性,tomcat服务器容易卡死,因此不建议使用。
第三种:
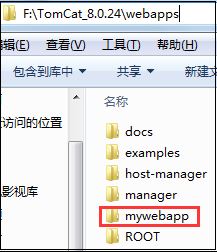
让tomcat自动映射,tomcat会自动管理其【webapps】目录下的所有web应用,并把这些web应用所在目录映射成虚拟目录。因此我们只要讲自己开发好的web应用放置在tomcat的【webapps】目录下即可。而对外访问的路径名称就是web应用所在目录的名称。
如我在【webapps】目录下创建一个自定义目录【mywebapp】,里面含有一个3.html文件,
 ----
----
那么在浏览器中输入地址:

通过这种方式,也无需重启服务器。
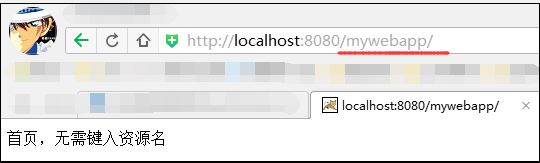
那么通过这种方式可以指定web应用所在目录的默认页面,在目录【mywebapp】下定义一个index.html。文件名一定是index才行,其他文件名会查找不到,这时在浏览器中只需要键入地址和web应用所在目录(已作为虚拟目录)即可,无需键入对应资源名(不需要再多加index.html):

以上就是“tomcat目录映射的方法”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4586369/blog/4411940