这篇文章主要介绍“javascript之分片上传,断点续传的方法”,在日常操作中,相信很多人在javascript之分片上传,断点续传的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”javascript之分片上传,断点续传的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
原理:文件上传就是把文件切割成一个个小小的块,然后块逐一上传
后台约定接口:
1.getRestChunkInfo 获取当前文件的上传情况
输入:{fileName, fileSize, md5, token}
输出:{chunk_list, chunk_size, chunk_count}
chunk_list是一个数组,未上传块的编号等信息,
chunk_size:分片的大小,
chunk_count:分片的总次数,
2.uploadAPI
输入:FormData对象,块的具体信息
{file_name, file_size, file_md5, token}
输出:一个对象,包含true/false
步骤:
1.获取需要上传的文件,用md5算法做消息摘要,就是md5码作为文件的唯一标识
2.将md5码、文件名、文件大小、token值作为输入参数传给后台第一个API
3.接口返回chunk_list等参数,用chunk_list.shift取分片继续调用第二个接口,一片一片上传文件块
4.所有文件上传完成后,为了防止中间有出错的分片,在次请求第一个接口,如果chunk_list的length为0,则说明所有分片上传成功
完成上面的步骤后,后台在确认所有的分片上传完成后,就可以进行文件合并了。
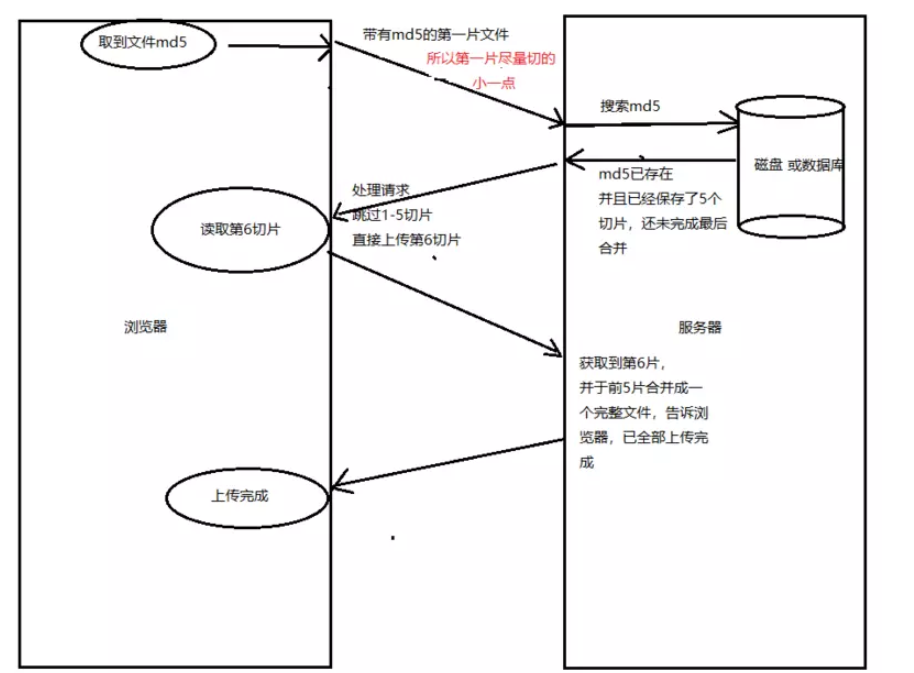
图解:

其中token值不是必传参数,仅仅是系统为了防止CSRF攻击,出于安全考虑的。Note:安全考虑还有加签验签功能
难点:
1.如何切片,使用Blob对象的slice方法 blob.slice(startByte,endByte);
2.当前文件已上传的片数,然后保证我从哪一片开始上传
到此,关于“javascript之分片上传,断点续传的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4080705/blog/4390798