这篇文章主要讲解了“nginx expires控制页面缓存的方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“nginx expires控制页面缓存的方法”吧!
语法:expires [time|epoch|max|pff]默认值:offexpires指令控制http应答中的“expires”和“cache-control”header头部信息,启动控制页面缓存的作用time:可以使用正数或负数。“expires”头标的值将通过当前系统时间加上设定time值来设定。time值还控制"cache-control"的值:负数表示no-cache正数或零表示max-age=time epoch:指定“expires”的值为 1january,1970,00:00:01 gmtmax:指定“expires”的值为31december2037 23:59:59gmt,"cache-control"的值为10年。-1:指定“expires”的值为当前服务器时间-1s,即永远过期。off:不修改“expires”和"cache-control"的值
expires使用了特定的时间,并且要求服务器和客户端的是中严格同步。
而cache-control是用max-age指令指定组件被缓存多久。
对于不支持http1.1的浏览器,还是需要expires来控制。所以最好能指定两个响应头。但http规范规定max-age指令将重写expires头。
如果不想让代理或浏览器缓存,加no-cache参数或private参数:
# expires 1d;
add_header cache-control no-cache;
add_header cache-control private;
这样浏览器f5刷新时,返回的依然是200,而不是304.
记录一个nginx控制缓存的例子:
expires 1d;
add_header cache-control no-cache;
add_header cache-control private;
if ( !-e $request_filename) {
rewrite ^(.*) http://test.zhaopin.com/index.html break;
# add_header cache-control no-cache;
# add_header cache-control private;
当我将add_header写在rewrite之后时,发现add_header竟然不起作用了。。是因为写进了if里面..
apache的mod_expires模块使得在使用expires头时能像max-age那样以相对的方式设置日期,通过expiresdefault指令完成。例如:图片等过期时间为请求开始的10年之后
<filematch"\.(gif|jpg|js|css)$">
expiresdefault "access plus 10years"
</filematch>
它像响应中发送expires头和cache-control max-age头。
expires|etag控制页面缓存区别expires:像上面文章提到的:expires指令控制http应答中的“expires”和“cache-control”header头部信息,启动控制页面缓存的作用time:可以使用正数或负数。“expires”头标的值将通过当前系统时间加上设定time值来设定。time值还控制"cache-control"的值:负数表示no-cache正数或零表示max-age=time epoch:指定“expires”的值为 1january,1970,00:00:01 gmtmax:指定“expires”的值为31december203723:59:59gmt,"cache-control"的值为10年。-1:指定“expires”的值为当前服务器时间-1s,即永远过期。off:不修改“expires”和"cache-control"的值
expires使用了特定的时间,并且要求服务器和客户端的是中严格同步。
而cache-control是用max-age指令指定组件被缓存多久。
对于不支持http1.1的浏览器,还是需要expires来控制。所以最好能指定两个响应头。但http规范规定max-age指令将重写expires头。一般用于页面变化不是很快的时候,如果缓存过期了,浏览器在重用它之前会首先确认他是否有效,就是一个“条件get请求”,如果有效,返回304状态码。expires通过last-modified响应头来确定。如图:
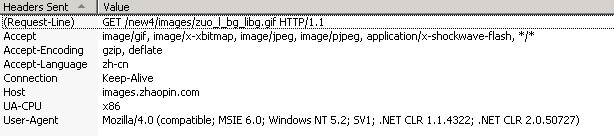
第一次访问:
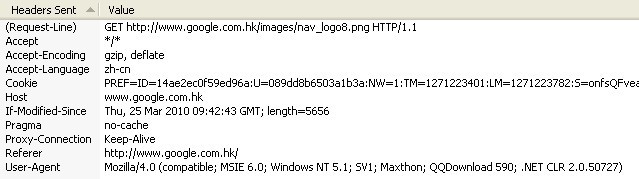
请求:
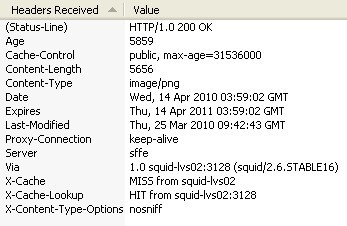
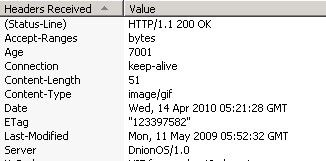
返回:
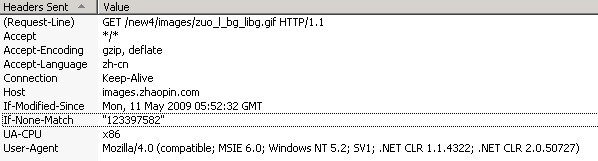
第二次访问:
请求:
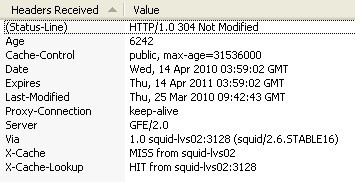
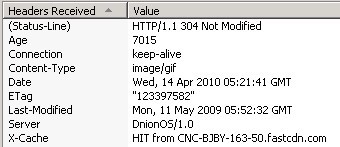
返回:
这时返回的状态码是304,而在请求中比第一次多了if-modified-since头,和原始服务器中的last-modified制作比较,所以实现浏览器缓存并判断是否过期。
简单的说,last-modified 与if-modified-since 都是用于记录页面最后修改时间的 http 头信息,只是last-modified 是由服务器往客户端发送的 http 头,而 if-modified-since则是由客户端往服务器发送的头,可以看到,再次请求本地存在的 cache 页面时,客户端会通过 if-modified-since头将先前服务器端发过来的 last-modified最后修改时间戳发送回去,这是为了让服务器端进行验证,通过这个时间戳判断客户端的页面是否是最新的,如果不是最新的,则返回新的内容,如果是最新的,则返回304告诉客户端其本地cache的页面是最新的,于是客户端就可以直接从本地加载页面了,这样在网络上传输的数据就会大大减少,同时也减轻了服务器的负担。
如果不想让代理或浏览器缓存,加no-cache参数或private参数:
# expires 1d;
add_header cache-control no-cache;
add_header cache-control private;
etag:实体标签,是用来确认web服务器和浏览器缓存有效性的一种机制。原始服务器使用etag响应头来指定组件的etag浏览器通过if-none-match头将etag传回原始服务器。如果匹配,返回304
如图:
第一次访问:
请求:
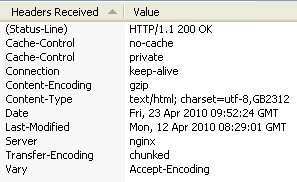
返回:
第二次请求:
返回:
依然返回的状态码是304,而在请求中比第一次多了if-none-match头。所以实现浏览器缓存。如果这个值对不上,则缓存过期。
etags和if-none-match是一种常用的判断资源是否改变的方法。类似于last-modified和http-if-modified-since。但是有所不同的是last-modified和http-if-modified-since只判断资源的最后修改时间,而etags和if-none-match可以是资源任何的任何属性。
etags和if-none-match的工作原理是在httpresponse中添加etags信息。当客户端再次请求该资源时,将在httprequest中加入if-none-match信息(etags的值)。如果服务器验证资源的etags没有改变(该资源没有改变),将返回一个304状态;否则,服务器将返回200状态,并返回该资源和新的etags。
iis上的etag格式需要修改。
感谢各位的阅读,以上就是“nginx expires控制页面缓存的方法”的内容了,经过本文的学习后,相信大家对nginx expires控制页面缓存的方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。