жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңjavascriptеә”з”Ёе®һдҫӢеҲҶжһҗвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңjavascriptеә”з”Ёе®һдҫӢеҲҶжһҗвҖқеҗ§пјҒ

йҖ’еҪ’ж–№ејҸ+ж··ж·Ҷ+з®ҖеҚ•жүҒе№іеҢ–
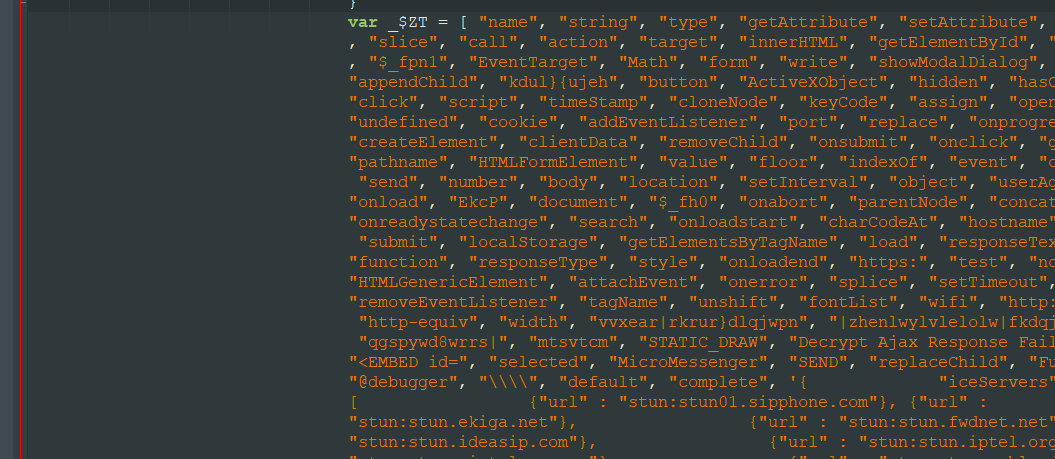
йҰ–е…ҲеёӮйқўдёҠжңүж··ж·Ҷе·Ҙе…·еҸҜд»ҘиҫҫеҲ°иҝҷдёӘж•ҲжһңпјҢжҲ‘иҮӘе·ұд№ҹеҹәдәҺastеҶҷдәҶдёҖдёӘж··ж·Ҷе·Ҙе…·пјҢжүҜиҝңдәҶпјҢжҲ‘们жқҘзңӢдёӢд»–иҝҷдёӘйғҪжҳҜж•°з»„ж–№ејҸиҜ»еҸ–еӯ—з¬ҰдёІпјҢеңЁжәҗз Ғжҗңзҙўзҡ„ж—¶еҖҷ
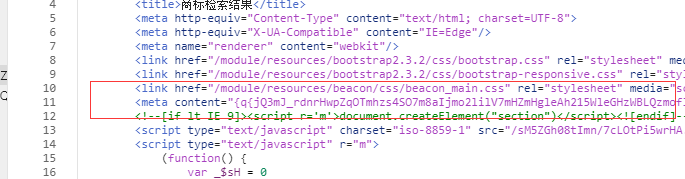
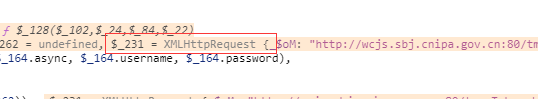
жҲ‘们еҸ‘зҺ°дәҶд»–еҲқе§ӢеҢ–зҡ„дҪҚзҪ®пјҢ

еӣ дёәд»–жҳҜеҠЁжҖҒи§Јжһҗзҡ„иҝҷдёӘж•°з»„пјҢжҲ‘们еҸӘйңҖиҰҒжӢҝеҲ°д»–ж•°з»„зҡ„жҲҗе‘ҳж”ҫиҝӣеҺ»е°ұиЎҢдәҶпјҢ

е…¶е®һжҲ‘зңӢеҲ°иҝҷйҮҢжҳҜеҫҲз–‘жғ‘зҡ„пјҢиҝҷдёӘеӯ—з¬ҰдёІз«ҹ然没жңүеҠ еҜҶз ҒпјҢиөӨиЈёиЈёе•ҠгҖӮ
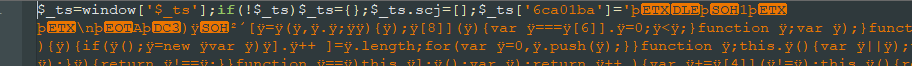
然еҗҺжҲ‘们жҠҠеӯ—з¬ҰдёІж•°з»„жүӢеҠЁиөӢеҖјд№ӢеҗҺжҲ‘们жӢ·иҙқиҝҷдёҖж®өjsеҲ°жҲ‘еҶҷзҡ„ж··ж·ҶиҝҳеҺҹе·Ҙе…·жқҘзңӢзңӢ

жІЎеҺӢеҠӣпјҢзһ¬й—ҙиҝҳеҺҹпјҢе·Ҙе…·иҮӘеҠЁи®Ўз®—дҪңз”ЁеҹҹжӣҝжҚўзҡ„гҖӮ然еҗҺжҲ‘们зІҳиҙҙеҲ°notepadзңӢзңӢ

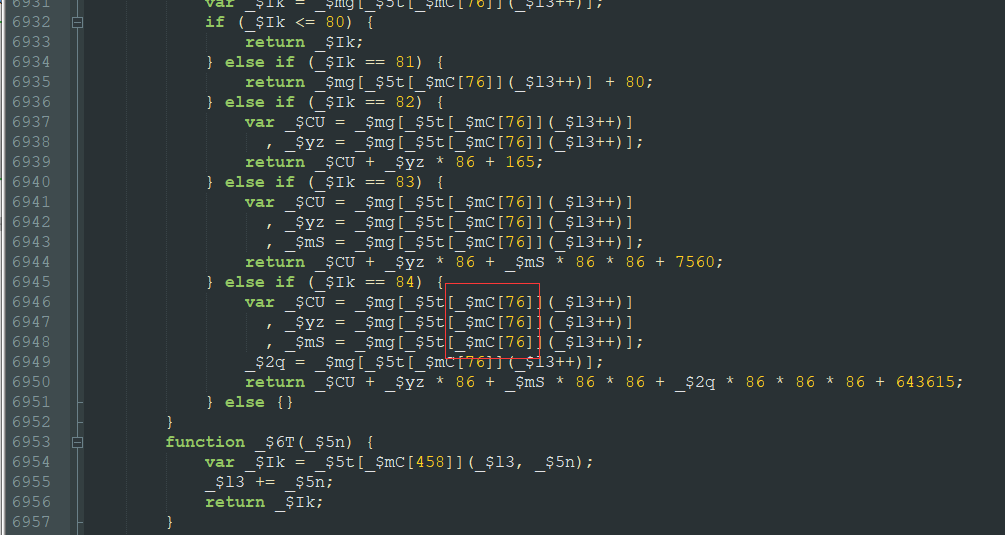
иҝҷд№ҲзңӢзҡ„иҜқеҹәжң¬дёҠд»–зҡ„жүҖжңүдёңиҘҝйғҪеҮәжқҘдәҶпјҢдёҮдәӢдҝұеӨҮпјҢе°ұе·®и°ғиҜ•пјҢ жҲ‘们жҠҠиҝҷиҝҳеҺҹеҮәжқҘзҡ„js жӣҝжҚўдёҠеҺ»пјҢжҖҺд№ҲжӣҝжҚўе‘ўпјҢе°ұжҳҜжҠҠжҳЁеӨ©еҲҶжһҗзҡ„ret = eval пјҲдјӘд»Јз ҒжҠҠиҝҷдёӘзӣҙжҺҘжӢ·иҙқдёҠеҺ»е°ұиЎҢдәҶпјҢиҝҷж ·д№ҹж–№дҫҝи°ғиҜ•гҖӮеҲ·ж–°д№ӢеҗҺdebuggerжҲ‘们еҝҳдәҶеӨ„зҗҶпјҢзӣҙжҺҘи·іиҝҮз®—дәҶпјҢ然еҗҺжҲ‘们зңӢеҲ°дәҶиҝҷдёӘ

然еҗҺжң¬зқҖжөӢиҜ•зҡ„зІҫзҘһпјҢжҲ‘еҸҲеҲ·ж–°дәҶдёғе…«йҒҚпјҢеҸ‘зҺ°дёҖдёӘй—®йўҳ

иҝҷдёӘйЎөйқўжҲ‘жҳҜе’ҢjsдёҖиө·дҝқеӯҳзҡ„并没жңүд»ҺжңҚеҠЎеҷЁжӢүеҸ–жңҖж–°зҡ„然жҳҜдҫқж—§еҸҜд»ҘжӯЈеёёдҪҝз”ЁпјҢеӣ дёәд»–жңүдёӨеӨ„пјҢжҲ‘们е°қиҜ•дёӢиҝҷдёӘ

иҝҷж®өеҰӮжһңеӣәе®ҡдәҶjsзӣҙжҺҘжҠҘй”ҷпјҢдёҚеӣәе®ҡжӯЈеёёеҠ еҜҶпјҢиҝҷе°ұеӨҙеӨ§дәҶпјҢеӣ дёәиҝҷжҳҜдёҖж®өеҠ еҜҶеҗҺзҡ„еӯ—з¬ҰдёІжҲ‘们дёҚз®Ўд»–жҳҜд»Җд№ҲеҸҚжӯЈдёҖдјҡйғҪиҰҒи§ЈеҜҶжҲ‘们е…ҲдёҚз®ЎгҖӮ
еҲ°дәҶзҺ°еңЁжҲ‘们еҸҜд»Ҙеӣәе®ҡзҡ„и°ғиҜ•д»–зҡ„第дёҖеұӮи§ЈеҜҶеҮәжқҘзҡ„jsпјҢеӣ дёәеӨ§е®¶йғҪзҹҘйҒ“д»–зҡ„urlжҳҜhookиҝҮзҡ„пјҢд№ҹе°ұжҳҜдёҡеҠЎе’ҢеҸҚзҲ¬жҳҜеҲҶејҖзҡ„пјҢжүҖд»ҘжҲ‘们дёҚйңҖиҰҒеҲ·ж–°йЎөйқўжқҘи®©д»–иө°еҲ°ж–ӯзӮ№пјҢжҲ‘们еҸҜд»Ҙиҝҷж ·

жҲ‘们еңЁжҺ§еҲ¶еҸ°жЁЎжӢҹд»–зҡ„е…¶дёӯдёҖдёӘжҺҘеҸЈз„¶еҗҺеӣһиҪҰ

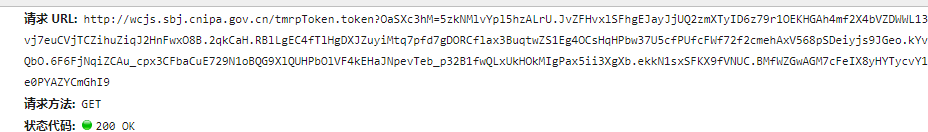
е·Із»ҸжҲҗеҠҹиҜ·жұӮдәҶпјҢжҲ‘们зңӢд»–жҸҗдәӨйғЁеҲҶ

еҲ°иҝҷйҮҢиҜҙжҳҺжҳҜд»»ж„Ҹзҡ„urlпјҢеӣ дёәд»–жҳҜhookдәҶajaxзҡ„apiиҖҢд»–еҸҲжҳҜеҸҜд»Ҙд»»ж„ҸurlдёҚйҷҗеҲ¶зҡ„пјҢжҲ‘们еҸҜд»ҘдҪҝз”Ёxhrж–ӯзӮ№

зӮ№еҮ»иҝҷдёӘеҠ еҸ·жҲ‘们и®ҫзҪ®еҘҪд»–иҜ·жұӮеҢ…еҗ«жҢҮе®ҡеӯ—з¬ҰдёІзҡ„urlе°ұдјҡж–ӯдёӢжқҘ
$.get("/tmrpToken.token")
然еҗҺжҺ§еҲ¶еҸ°еӣһиҪҰ

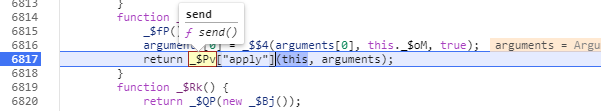
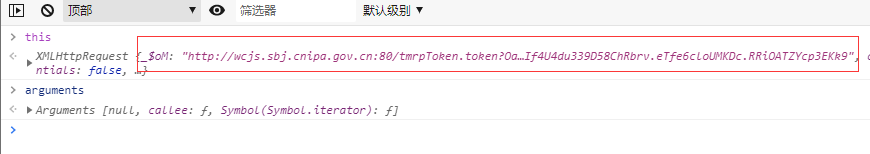
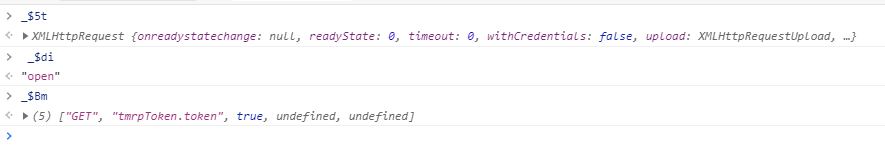
ж–ӯеңЁдәҶзңҹжӯЈжҸҗдәӨurlзҡ„ең°ж–№пјҢжҲ‘们зңӢеҲ°д»–жҳҜthis.send

жҲ‘们зңӢеҲ°д»–зҡ„thisе°ұжҳҜXMLHttpRequest еҜ№иұЎпјҢзңӢеҲ°д»–зҡ„urlе·Із»Ҹе®Ңе…Ёи®Ўз®—еҘҪдәҶ

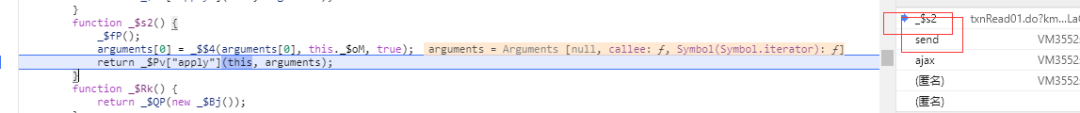
йЎәзқҖе Ҷж ҲзңӢпјҢжҲ‘们е…ҲзңӢsendпјҢзӮ№иҝӣеҺ»жҲ‘们жҠҠж–ӯзӮ№дёӢеҲ°иҝҷйҮҢпјҢеӣ дёәд»–зҡ„еҸҳйҮҸд№Ӣзұ»зҡ„жҳҜж №жҚ®дҪңз”Ёеҹҹз®—зҡ„пјҢеӨҚжқӮзҡ„иҜқд»ҺеӨҙжқҘз®—жҜ”иҫғеҘҪпјҢдёҠеұӮеҸҳйҮҸжңүеҸҜиғҪдјҡйҮҚеҸ
пјҢдёӢеҘҪж–ӯзӮ№жҲ‘们еңЁйҮҚж–°жҸҗдәӨдёҖж¬Ў

第дәҢж¬ЎжҸҗдәӨжҲ‘们еҸҜд»ҘзңӢеҲ°йқһеёёе№ІеҮҖпјҢжҲ‘们жҢүf10еҚ•жӯҘиө°

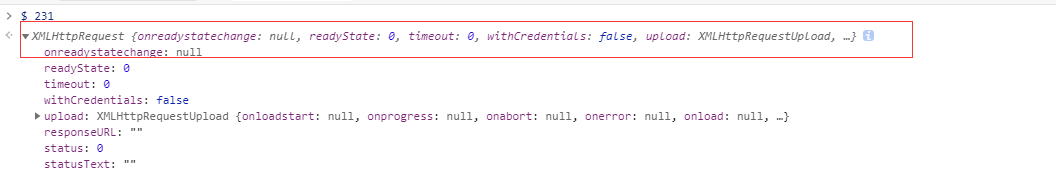
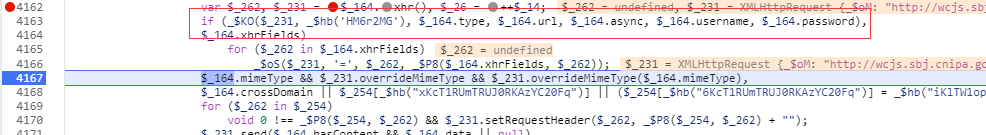
иө°еҲ°иҝҷдёҖиЎҢжҲ‘们еҸ‘зҺ°urlеҮәзҺ°дәҶ

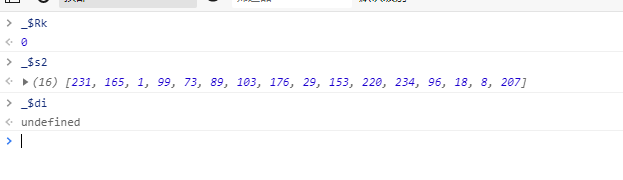
йқһеёёжё…жҘҡд»–еңЁ231иҝҷдёӘеҜ№иұЎпјҢжҲ‘们еҫҖдёҠзңӢ

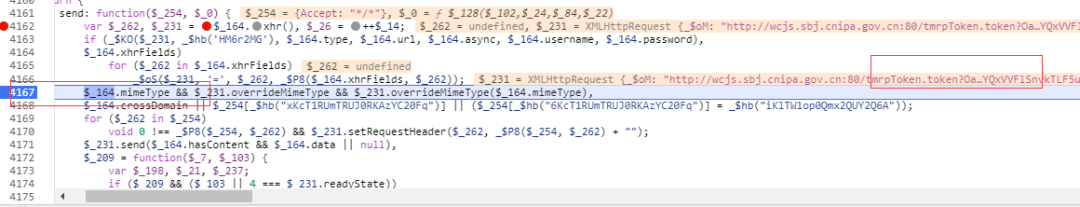
д»–еңЁиҝҷдёӘеҮҪж•°жү§иЎҢе®Ңе°ұжңүдәҶжҲ‘们иҝӣеҺ»иҝҷдёӘеҮҪж•°дёӢж–ӯзӮ№зңӢзңӢ

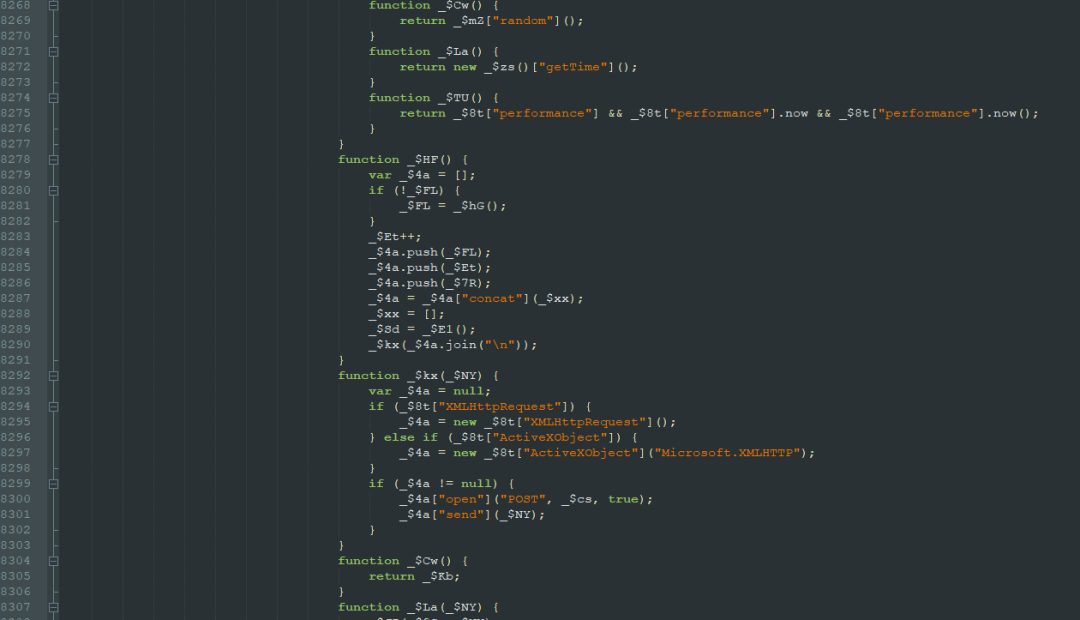
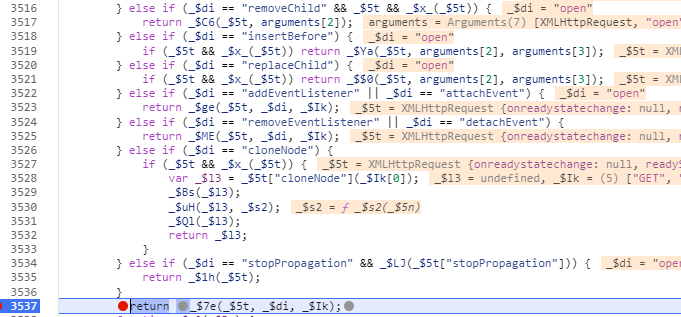
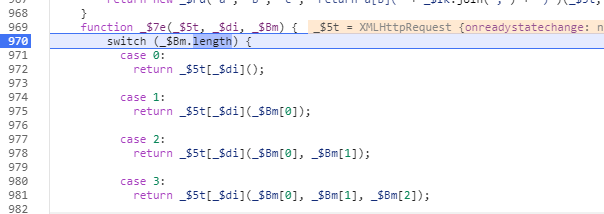
жҲ‘们f10еҚ•жӯҘеҸ‘зҺ°д»–зӣҙжҺҘжңҖеҗҺдәҶпјҢеҶҚиҝӣеҺ»иҝҷдёӘеҮҪ数继з»ӯ_$7e

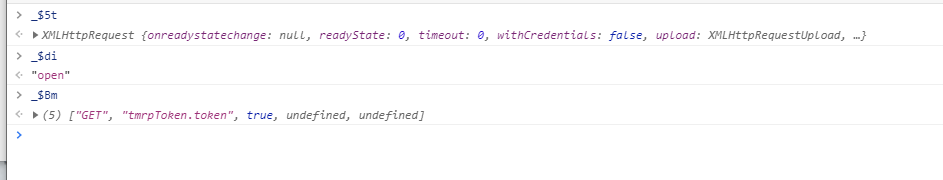
дј е…ҘдёүдёӘеҸӮж•°

继з»ӯеҚ•жӯҘ

еҸҲдёҖдёӘ_$p5пјҢ继з»ӯ

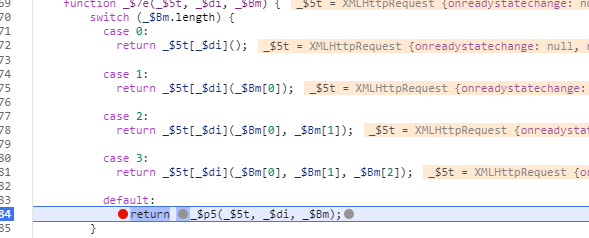
иҝҳжҳҜдёүдёӘеҸӮж•°дёҖж ·пјҢ然еҗҺжңүдёӘFunctionпјҢжҲ‘们жҠ еҮәжқҘзңӢдёӢ

newдёҖдёӘеҮҪ数然еҗҺдј иҝӣеҺ»дёүдёӘеҸӮж•°пјҢиҝҳжҳҜиҝҷдёүдёӘеҸӮж•°

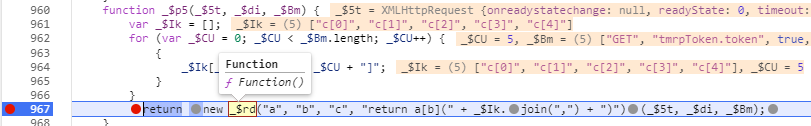
з”ҹжҲҗдёҖдёӘеҸӮж•°дёҖи°ғз”ЁеҸӮж•°дәҢж–№жі•пјҢдј е…ҘеҸӮж•°дёүжҲ‘们зңӢдёӢиҝҷдёүдёӘеҸӮж•°

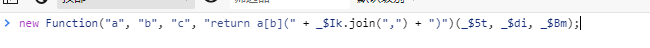
жҲ‘们еҸҜд»ҘзӣҙжҺҘиҝҷж ·

жү“еҚ°еҮәдҪҚзҪ®жҲ‘们еҸҢеҮ»иҝӣеҺ»

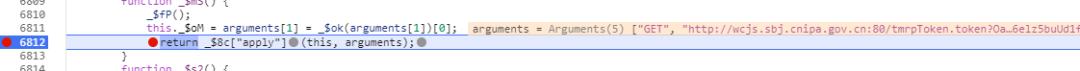
ж–ӯзӮ№иҝӣеҺ»д№ӢеҗҺжҲ‘们зңӢ

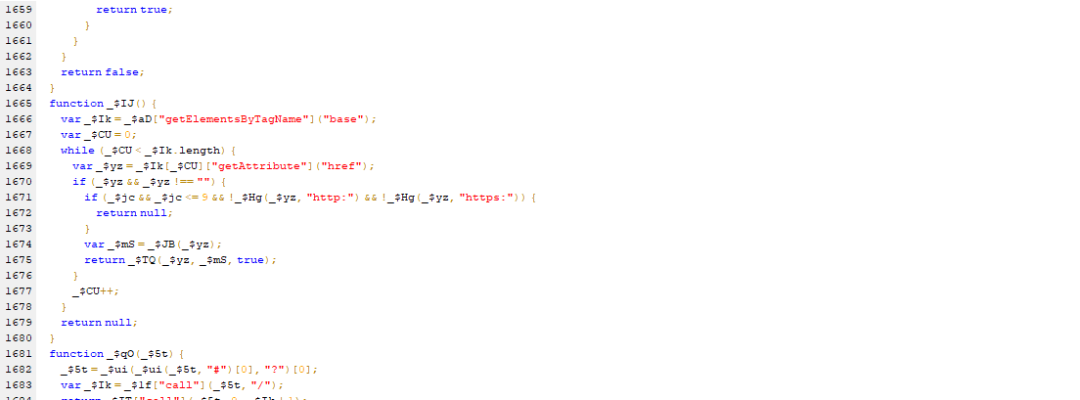
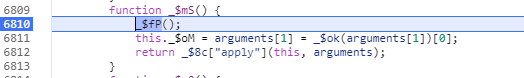
иҝҷдёӘеҮҪж•°жІЎжңүд»Җд№Ҳи№Ҡи··пјҢ继з»ӯиө°дёӢеҺ»

this._$oM = arguments[1] = _$ok(arguments[1])[0];
йҡҗи—Ҹзҡ„еҫҲж·ұе•Ҡ

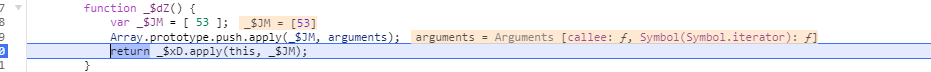
жҲ‘们и·ҹиҝӣеҺ»иҝҷдёӘеҮҪж•°

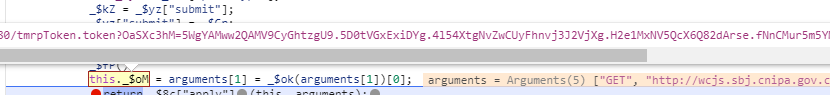
然еҗҺжҲ‘们еҚ•жӯҘеҸ‘зҺ°д»–иө°еҲ°иҝҷйҮҢе°ұжңүз»“жһңдәҶжҲ‘们зңӢдёӢе®ғз©ҝзҡ„еҸӮж•°

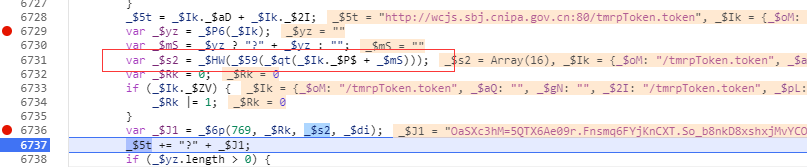
姑且и®ӨдёәеҸӮж•°2жңүз”ЁпјҢжҲ‘们зңӢдёӢеҸӮж•°2йӮЈйҮҢеҮәжқҘзҡ„

еҸӮж•°2жҲ‘们зңӢдёӢд»–зҡ„еҸӮж•°

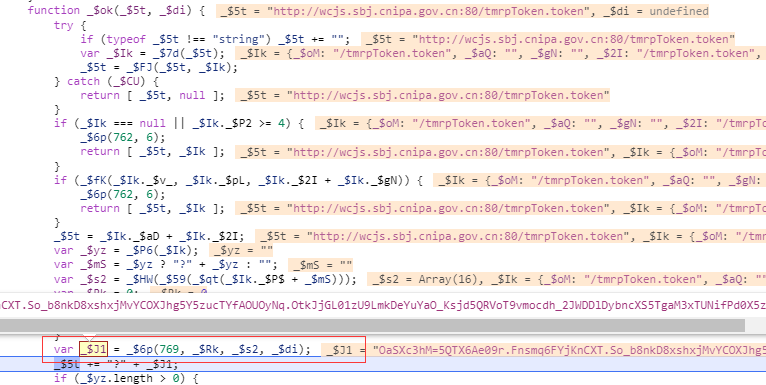
var _$s2 = _$HW(_$59(_$qt("/tmrpToken.token")));
жҲ‘们зңӢзңӢ
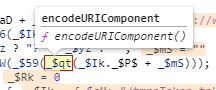
_$qt

зј–з Ғеү©дёӢзҡ„дёҚз®Ўд»–жҳҜд»Җд№Ҳ еҮҪж•°пјҢеҲ°ж—¶еҖҷзӣҙжҺҘжүЈе°ұиЎҢдәҶпјҢжҲ‘们еҸӘеҲҶжһҗ
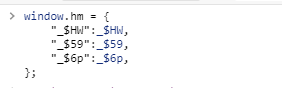
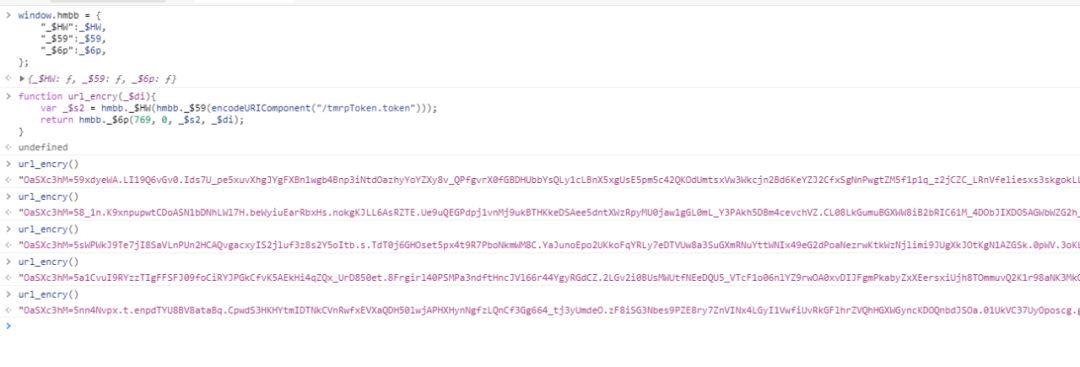
еҲ°зҺ°еңЁжҲ‘们зңӢеҲ°дәҶ_$HWпјҢ_$59пјҢ_$6pиҝҷдёүдёӘжҳҜеҠ еҜҶз”Ёзҡ„пјҢиҮідәҺеҶ…йғЁйҖ»иҫ‘пјҢе…ҲдёҚз®ЎпјҢе…ҲжөӢиҜ•дёӢиғҪдёҚиғҪеҠ еҜҶ

жҠҠд»–еҚ•зӢ¬жӢҝеҮәжқҘпјҢ然еҗҺеҶҷдёҖдёӘеҠ еҜҶеҮҪж•°
function url_encry(_$di){ var _$s2 = hm._$HW(hm._$59(encodeURIComponent("/tmrpToken.token"))); return hm._$6p(769, 0, _$s2, _$di);}

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңjavascriptеә”з”Ёе®һдҫӢеҲҶжһҗвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№javascriptеә”з”Ёе®һдҫӢеҲҶжһҗиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ