本篇内容介绍了“vue怎么读取本地的excel文件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
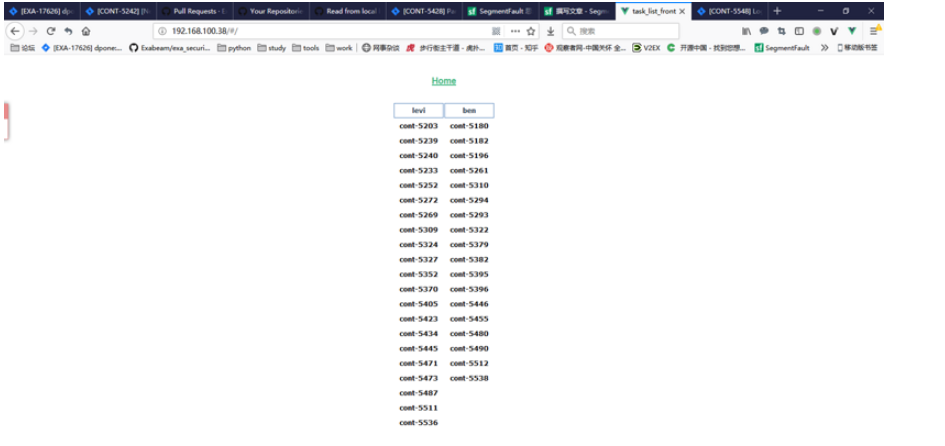
我想实现读取一个本地的xlsx文件(task_list.xlsx)然后显示在网页上, 一开始选择的方法是建个express server, 通过发送axios请求来实现, 但是觉得只是读取一个本地文件还要搞个server太复杂了, 最终还是通过"xlsx"模块 + axios实现了读取本地文件, 无需后端, 步骤如下:
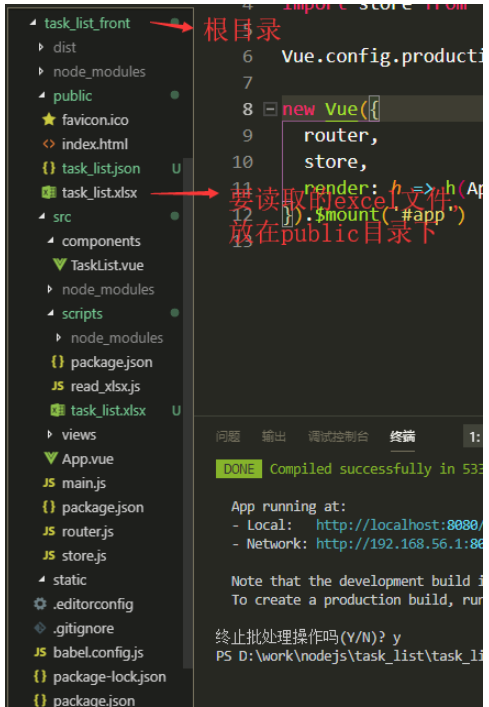
1.通过vue-cli新建项目:

2.编写分析excel workbook的脚本
/src/scripts/read_xlsx.js
const XLSX = require('xlsx')
//将行,列转换
function transformSheets(sheets) {
var content = []
var content1 = []
var tmplist = []
for (let key in sheets){
//读出来的workbook数据很难读,转换为json格式,参考https://github.com/SheetJS/js-xlsx#utility-functions
tmplist.push(XLSX.utils.sheet_to_json(sheets[key]).length)
content1.push(XLSX.utils.sheet_to_json(sheets[key]))
}
var maxLength = Math.max.apply(Math, tmplist)
//进行行列转换
for (let y in [...Array(maxLength)]){
content.push([])
for (let x in [...Array(tmplist.length)]) {
try {
for (let z in content1[x][y]){
content[y].push(content1[x][y][z])
}
} catch (error) {
content[y].push(' ')
}
}
}
content.unshift([])
for (let key in sheets){
content[0].push(key)
}
return content
}
export {transformSheets as default}3.新建一个组件
/src/components/task_list.vue
<template>
<div class="task-list">
<p v-if="err!==''">{{err}}</p> <!-- 用来显示报错 -->
<table v-if="content!==''"> <!-- 设置居中,如果没获取到内容则不显示 -->
<tr><th v-for="h in content[0]" :key="h.id">{{h}}</th></tr> <!-- 循环读取数据并显示 -->
<tr v-for="row in content.slice(1,)" :key=row.id>
<td v-for="item in row" :key=item.id>{{item}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
import XLSX from 'xlsx'
import transformSheets from '../scripts/read_xlsx' //导入转制函数
export default {
name: 'TaskList',
data: function () {
return {
content: '', //初始化数据
err: ''
}
},
created() {
var url = "/task_list.xlsx" //放在public目录下的文件可以直接访问
//读取二进制excel文件,参考https://github.com/SheetJS/js-xlsx#utility-functions
axios.get(url, {responseType:'arraybuffer'})
.then((res) => {
var data = new Uint8Array(res.data)
var wb = XLSX.read(data, {type:"array"})
var sheets = wb.Sheets
this.content = transformSheets(sheets)
}).catch( err =>{
this.err = err
})
}
}大功告成,编译然后部署到服务器吧
npm run build
部署就不详述了,把dist目录丢到服务器上就行.

“vue怎么读取本地的excel文件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/3454592/blog/4386064