今天小编给大家分享一下Nginx记录分析响应慢的请求及替换网站响应内容怎么配置的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
1. 模块安装
nginx第三方模块安装方法这里就一笔略过了。
配置参数
./configure --prefix=/usr/local/nginx-1.4.1 --with-http_stub_status_module \ --add-module=../ngx_http_log_request_speed
2. 指令log_request_speed
2.1 log_request_speed_filter
语法:
log_request_speed_filter [on|off]配置段: n/a
context: location, server, http
启动或禁用模块
2.2 log_request_speed_filter_timeout
语法:
log_request_speed_filter_timeout [num sec]默认: 5秒
配置段: location, server, http
这边并不是真正意义的超时,而是说当请求超过这边给定的时间,将会记录到nginx错误日志中. 默认值是5000微秒(5秒),如果一个请求小于5秒,这个请求不会被记录到日志中,但是如果超过5秒,那请求将会被记录到nginx的错误日志中
3. 使用实例
3.1 nginx配置
http{
log_request_speed_filter on;
log_request_speed_filter_timeout 3;
...
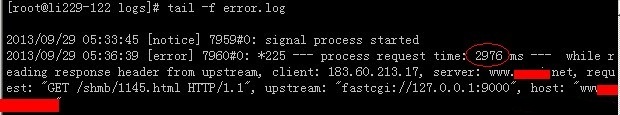
}错误日志中记录的慢请求如下

3.2 日志分析
cd /usr/local/nginx-1.4.1/logs
wget http://wiki.nginx.org/images/a/a8/log_analyzer.tar.gz
tar -xzvf log_analyzer.tar.gz
cd request_speed_log_analyzer
# cat ../error.log | grep 'process request'| ./analyzer.pl -rpost /wp-admin/admin-ajax.php http/1.1 --- avg ms: 1182, value count: 2
get /shmb/1145.html http/1.1 --- avg ms: 2976, value count: 1 <--- the winner从日志中,我们发现这边有2条请求比较慢,最慢的是/shmb/1145.html ,而且还标示“the winner”,作者你赢了。很幽默。
3.3 分析脚本语法
# ./analyzer.pl -h-h : this help message # 显示帮助信息
-u : group by upstream # 按upstream分组
-o : group by host # 按主机分组
-r : group by request # 按请求分组,推荐这个
4. nginx测试版本
目前作者只在0.6.35和0.7.64下测试,不保证其他环境下可以使用。我当前的测试版本是1.4.1,目前使用正常,在使用前请大家先测试一下。
nginx替换网站响应内容(ngx_http_sub_module)
ngx_http_sub_module模块是一个过滤器,它修改网站响应内容中的字符串,比如你想把响应内容中的‘jb51'全部替换成‘亿速云',这个模块已经内置在nginx中,但是默认未安装,需要安装需要加上配置参数:--with-http_sub_module
1.指令(directives)
语法:
sub_filter string replacement;默认值: —
配置段: http, server, location
设置需要使用说明字符串替换说明字符串.string是要被替换的字符串,replacement是新的字符串,它里面可以带变量。
语法:
sub_filter_last_modified on | off;默认值: sub_filter_last_modified off;
配置段: http, server, location
这个指令在nginx 1.5.1中添加,我这个版本没有,可以忽略掉.
allows preserving the “last-modified” header field from the original response during replacement to facilitate response caching.
by default, the header field is removed as contents of the response are modified during processing.
语法:
sub_filter_once on | off;默认值: sub_filter_once on;
配置段: http, server, location
字符串替换一次还是多次替换,默认替换一次,例如你要替换响应内容中的jb51为亿速云,如果有多个jb51出现,那么只会替换第一个,如果off,那么所有的jb51都会 被替换
语法:
sub_filter_types mime-type ...;默认值: sub_filter_types text/html;
配置段: http, server, location
指定需要被替换的mime类型,默认为“text/html”,如果制定为*,那么所有的
2. nginx替换字符串实例
2.1 配置
server {
listen 80;
server_name www.jb51.net;
root /data/site/www.jb51.net;
location / {
sub_filter jb51 '亿速云';
sub_filter_types text/html;
sub_filter_once on;
}
}2.2 测试
内容如下
# cat /data/site/www.jb51.net/2013/10/20131001_sub1.htmlwelcome to jb51!
jb51 team!访问结果
# curl www.jb51.net/2013/10/20131001_sub1.html
welcome to 亿速云!
jb51 team!我们可以看到它替换是不区分大小写的,而且jb51只被替换了一次。我把sub_filter_once on改成off试试。
location / {
sub_filter jb51 '亿速云';
sub_filter_once off;
}接着测试
# curl www.jb51.net/2013/10/20131001_sub1.htmlwelcome to 亿速云!
亿速云 team!我们可以看到jb51都被替换掉了.
例如你想在</head>后追加一段js,配置如下:
location / {
sub_filter </head> '</head><script language="javascript" src="$script"></script>';
sub_filter_once on;
}以上就是“Nginx记录分析响应慢的请求及替换网站响应内容怎么配置”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4021601/blog/4385434