这篇文章主要介绍“Nginx反向代理一个80端口下配置多个微信的方法”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Nginx反向代理一个80端口下配置多个微信的方法”文章能帮助大家解决问题。
nginx反向代理一个80端口下配置多个微信项目详解
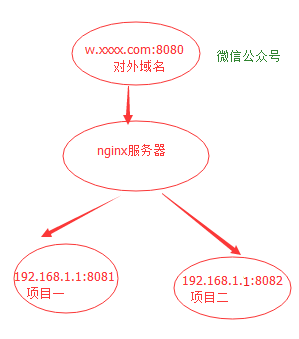
我们要接入微信公众号平台开发,需要填写服务器配置,然后依据接口文档才能实现业务逻辑。但是微信公众号接口只支持80接口(80端口)。我们因业务需求需要在一个公众号域名下面,发布两个需要微信授权的项目,怎么办?
我们可以用nginx服务器做反向代理来解决这个问题。nginx服务器对外80端口,然后根据url参数不同,对内访问不同的项目。

nginx配置如下:
打开/usr/local/nginx/conf/nginx.conf
worker_processes 4;
error_log logs/error.log;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 16 64k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_types text/plain application/x-javascript text/css application/xml application/javascript;
gzip_vary on;
#指向项目一
upstream backend1 {
server 192.168.1:8081;
}
#指向项目二
upstream backend2{
192.168.1.1:8082;
}
proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache:128m inactive=1d max_size=1g;
include vhosts/*;
}打开/usr/local/reverse_proxy_nginx/conf/nginx.conf
worker_processes 2;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
access_log /home/nginx_log/reverse_proxy_no1_access.log;
sendfile on;
keepalive_timeout 65;
upstream backend1 {
#server 192.168.1.1:8181;
server 192.168.1.1:8081;
}
upstream backend2 {
#server 192.168.1.1:8082;
server 192.168.1.1:8082;
}
proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache:128m inactive=30m max_size=1g;
server {
listen 8081;
server_name h5.xxxx.com;
location / {
proxy_pass http://backend1;
#proxy settings
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
add_header nginx-res "http://backend1";
}
location ~ ^/(h5)(.*)$ {
proxy_pass http://backend2;
proxy_redirect off;
proxy_set_header host $host;
proxy_cache cache;
proxy_cache_valid 200 302 1d;
proxy_cache_valid 301 1d;
proxy_cache_valid any 1m;
expires 1h;
add_header nginx-res "http://backend2";
proxy_ignore_headers "cache-control" "expires" "set-cookie";
add_header nginx-cache "$upstream_cache_status";
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location ~ .*\.(gif|jpg|png|css|js|ico)(.*) {
proxy_pass http://backend1;
proxy_redirect off;
proxy_set_header host $host;
proxy_cache cache;
proxy_cache_valid 200 302 30d;
proxy_cache_valid 301 1d;
proxy_cache_valid any 1m;
expires 30d;
proxy_ignore_headers "cache-control" "expires" "set-cookie";
add_header nginx-res "http://backend1";
add_header nginx-cache "$upstream_cache_status";
}关于“Nginx反向代理一个80端口下配置多个微信的方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/xiaocg/blog/4385131