这篇文章主要讲解了“springboot如何使用thymeleaf为模板”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“springboot如何使用thymeleaf为模板”吧!
jsp已经明显跟不上时代发展了,freemarker用的够够的?换thymeleaf试试吧。springboot官方推荐的是freemarker和thymeleaf,而thymeleaf相对于freemarker更让人感觉强大的,是他可以动态替换标签内静态内容,这样前端可以安心写页面,后台可以安心撸接口,只需要把变量替换一下即可,这种理念,不知道是VUE抄袭了thymeleaf还是thymeleaf抄袭了VUE,不过无所谓了 ,对于我们广大码奴来说,实用就好
01
pom引入
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>02
application.properties添加thymeleaf配置
spring.thymeleaf.cache=false
spring.thymeleaf.check-template=true
spring.thymeleaf.check-template-location=true
spring.thymeleaf.content-type=text/html
spring.thymeleaf.enabled=true
spring.thymeleaf.encoding=utf-8
spring.thymeleaf.mode=HTML5
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
03
编写html
<!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"><head> <title>demo</title></head><body><p>这是第一段</p><p th:text="${textValue}">这是第二段</p></body></html>04
测试类
@RequestMapping("index")
public String index(Model model){
String textValue = "上士闻道,仅能行之;中士闻道,若存若亡;下士闻道,大笑之。" +
"不笑不足以为道。" +
"故建言有之:明道若昧;进道若退;夷道若颣(lei);上德若谷,大白若辱,广德若不足,建德若偷,质真若渝;大方无隅;大器免成;大音希声;大象无形。" +
"道隐无名。" +
"夫唯道,善始且善成。";
model.addAttribute("textValue",textValue);
return "demo/demo";
}
05
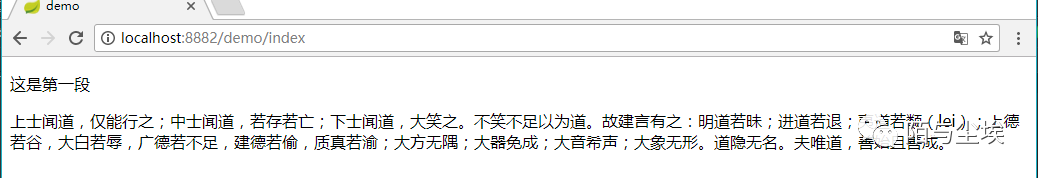
页面效果

6
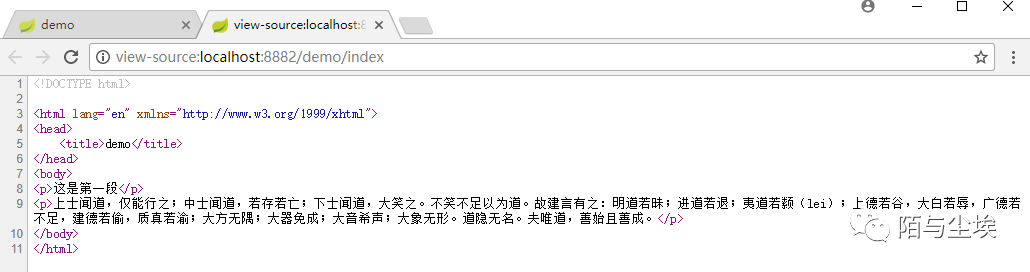
VUE有个SSR(服务端渲染)的问题比较头疼,虽然也有解决方案(见我之前写的文章《前后端分离Nuxt.js解决SEO问题》),但总觉得还是让适合的技术做时候的业务比较好,而thymeleaf还是相当于在服务端渲染,查看页面源码如下:

感谢各位的阅读,以上就是“springboot如何使用thymeleaf为模板”的内容了,经过本文的学习后,相信大家对springboot如何使用thymeleaf为模板这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/xiaocg/blog/4385139