本篇内容介绍了“javascript小程序配置实例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1、app.json
基本这些配置就可以满足正常的开发,其他有一些比如request请求超时之类的,都采用默认即可
{
"pages":[
"pages/index/index", //所有的页面都需要定义在该模块,否则无法显示
"pages/logs/logs"
],
"window":{ //全局的一些配置
"backgroundTextStyle":"white",
"navigationBarBackgroundColor": "#fff",//顶部导航栏颜色
"navigationBarTitleText": "陌与尘埃",//顶部文字
"navigationBarTextStyle":"black"//文字样式,支持white|black
},
"tabBar": {//tab选项卡
"list": [
{
"iconPath": "imgs/icon/icon-home.png",//未选中状态图片地址
"selectedIconPath": "imgs/icon/icon-home-selected.png",选中时图片地址
"pagePath": "pages/index/index",//页面
"text": "首页"//文字显示
},
{
"iconPath": "imgs/icon/icon-usercenter.png",
"selectedIconPath": "imgs/icon/icon-usercenter-selected.png",
"pagePath": "pages/logs/logs",
"text": "我的"
}
],
"color": "#000",//文字默认颜色
"selectedColor": "#fff",//选中时文字颜色
"backgroundColor": "#e04443",//默认tab背景
"borderStyle": "white",
"position": "bottom" //位置,支持bottom|top
}
}
2、其他json
每个对应的wxml有自己对应的json,同样可以做如上配置,会覆盖全局的app.json文件配置
3、wxss
引用了一个外部的样式表(wa-ui),引用方法如下:
@import 'wa-ui.wxss';
只需在全局app.wxss引入即可,其他页面都可以使用其样式。
4、JS
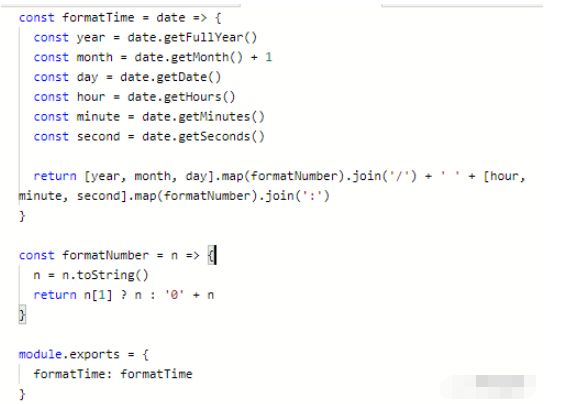
小程序的js不同于普通的js,不能使用window、document等对象,因此也不能使用jquery等框架。小程序的js写法有点类似VUE,如下:

“javascript小程序配置实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/xiaocg/blog/4385260