这篇文章给大家介绍Chrome 开发者工具的11个骚技巧指的是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
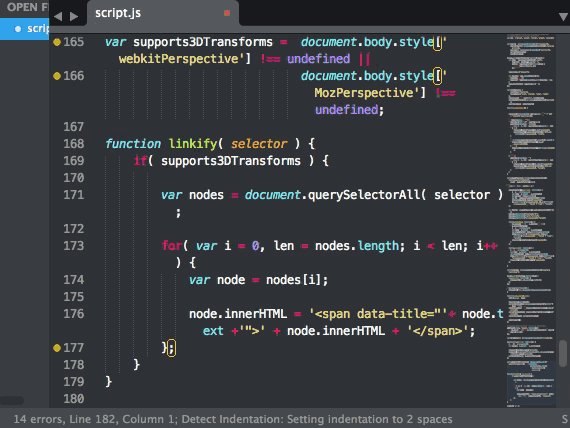
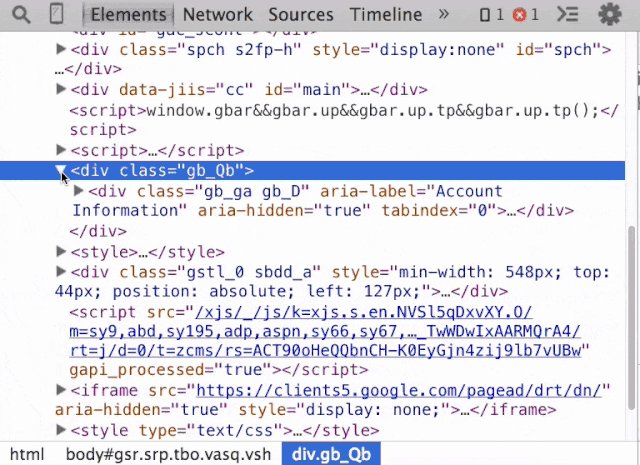
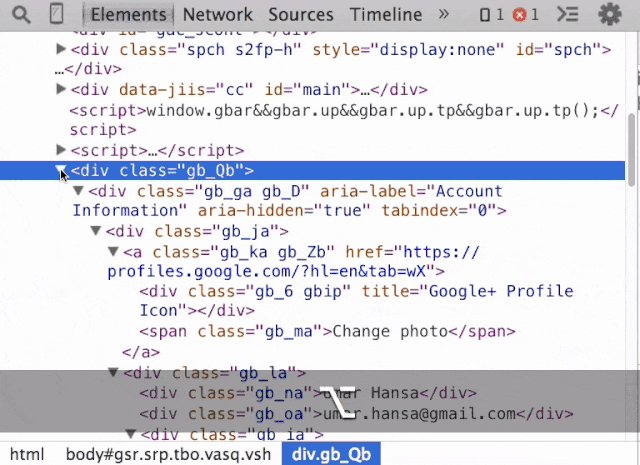
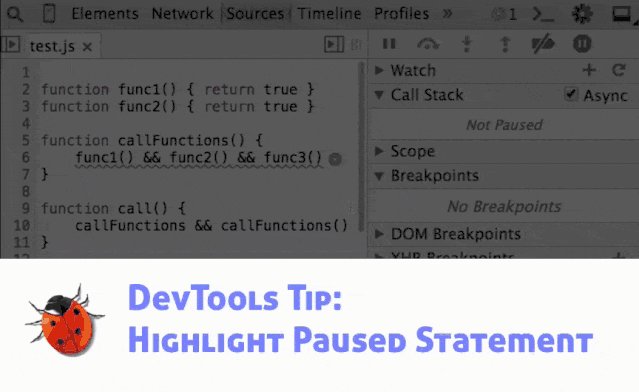
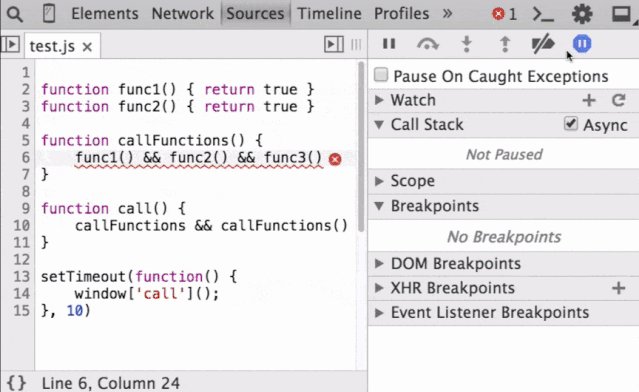
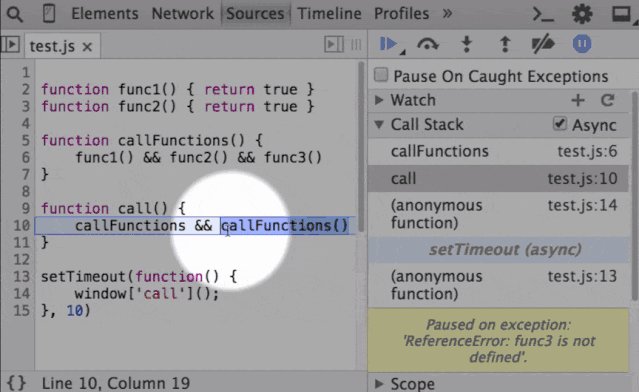
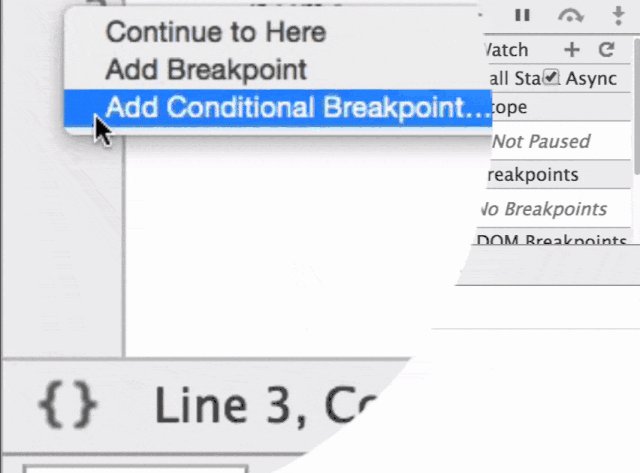
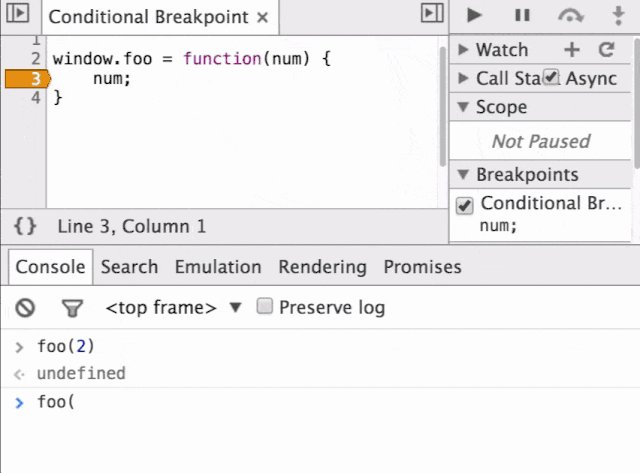
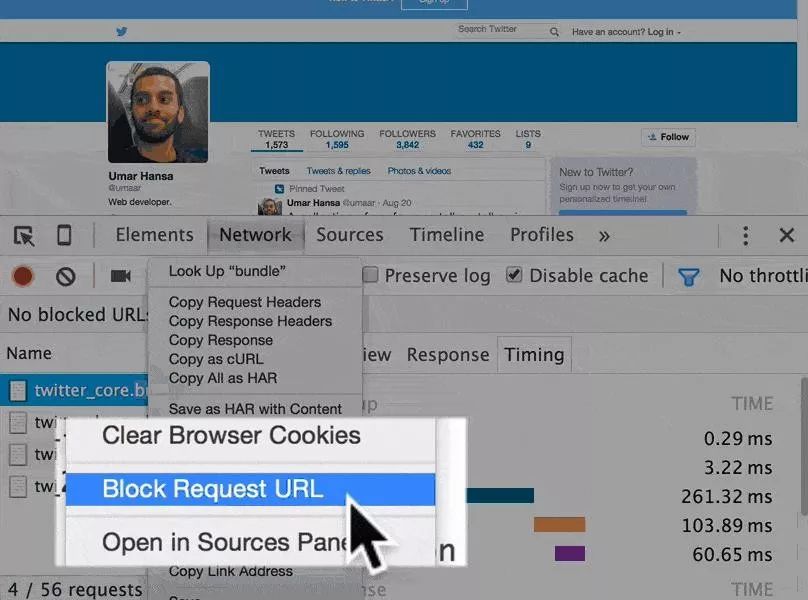
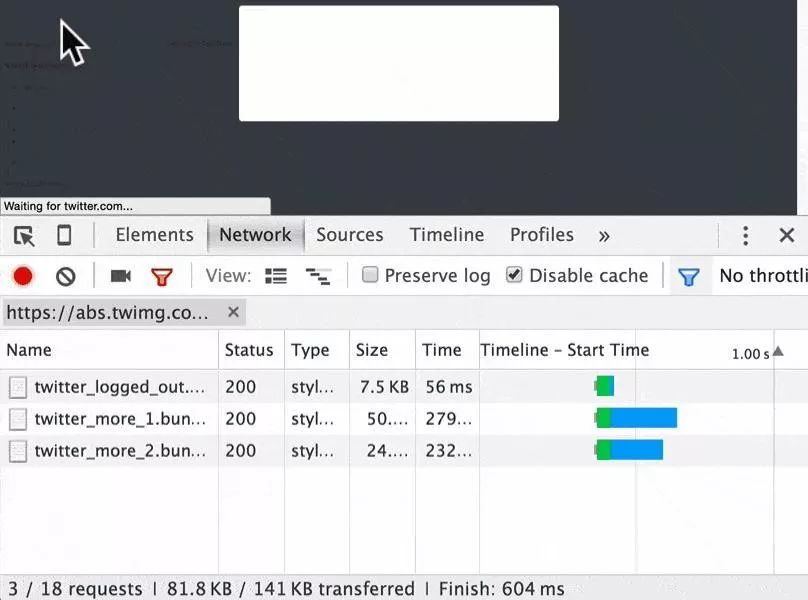
对于每个开发从业者来说,除了F5键之外,用的最多的另外一个键就是F12了。这里分享一些实用且聪明的调试技巧。















亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4212368/blog/4378546