JS逆向的小技巧以及XHR断点的案例分析,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
在搜索参数搜不到的情况下怎么办?(仅限XHR请求)
在分析请求之前,分享一个调试小技巧。
今天在交流群划水的时候有几个群友比较纠结于如何判断数据是不是由js生成或异步加载的。
我常用的方法有两种:
第一种,右键查看「网页源代码」,之后在打开的网页源码的界面搜索我们想要的数据是否在其中就可以判断了。
第二种,关闭网页的js加载功能,查看网页我们需要的数据是否能够顺利加载或者查看数据是否完整,步骤也非常简单。
第一步: 点击地址栏前端的图示位置,选择网站设置。

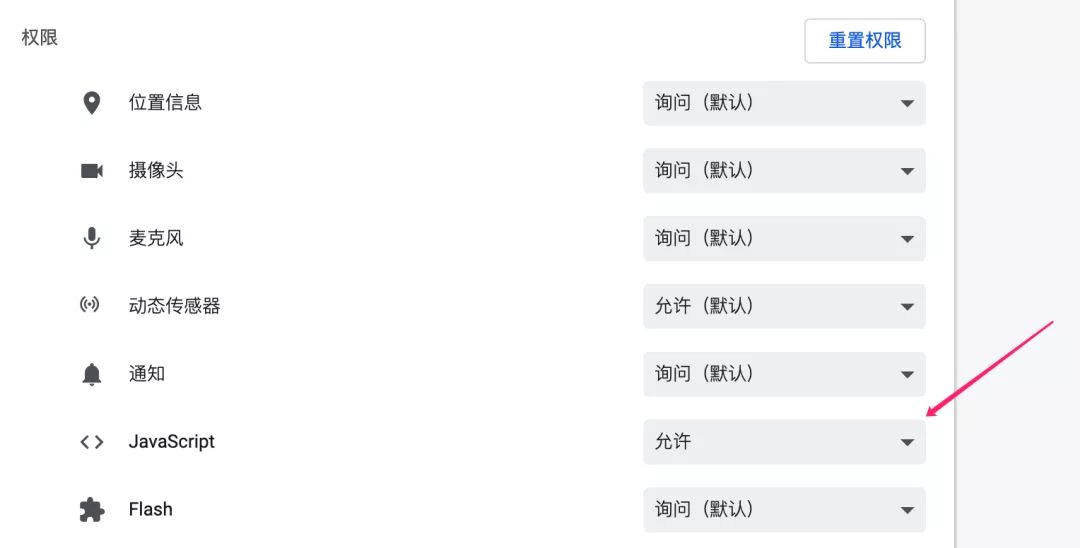
第二步: 在权限位置将JavaScript选择为禁止,返回刷新网页,查看数据是否顺利加载。

以上两个小技巧可以大大方便我们的调试,就不用猜来猜去了。
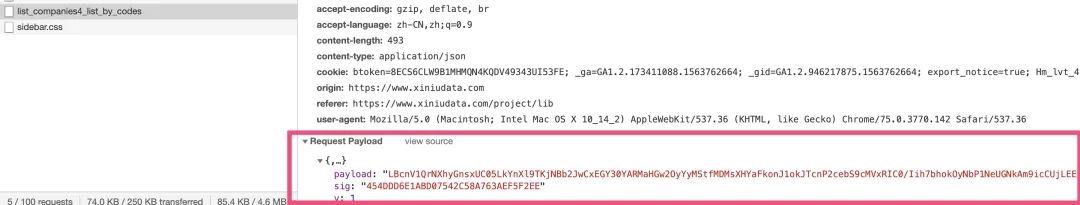
用上面的方法我们判断,数据是通过js加载的,并且请求的参数和返回的参数都是经过加密的。


到这里就需要 XHR 断点帮助我们定位加密了。
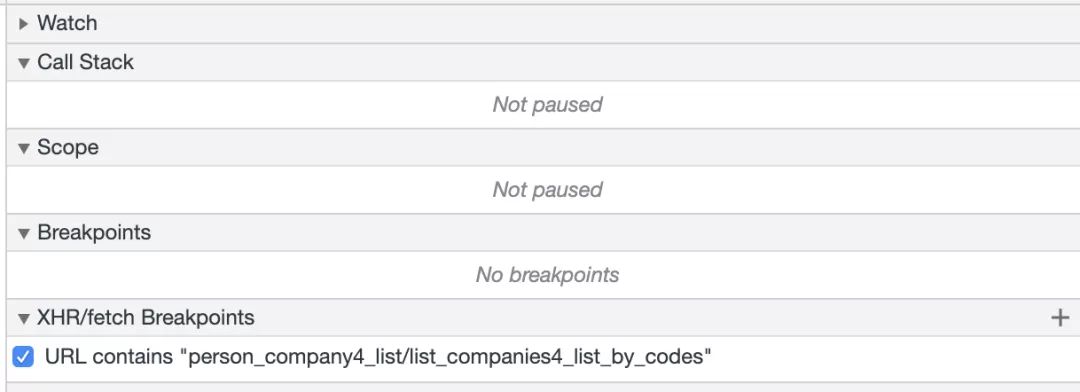
我们先添加一个XHR断点。

重新刷新页面。

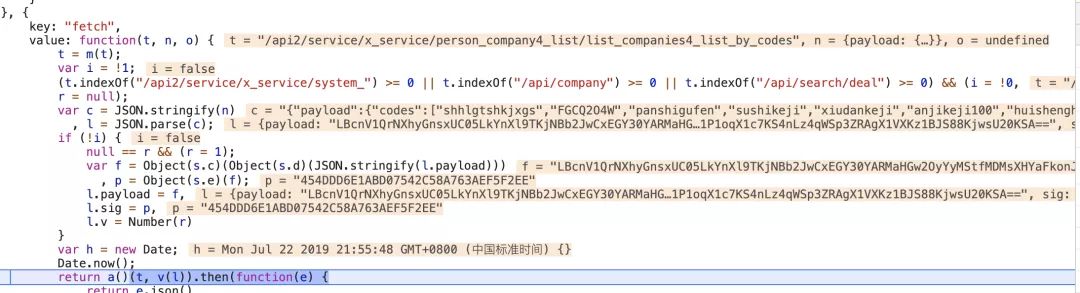
可以看到断点的位置上已经有了我们需要的参数加密。
我们先找到参数还没有加密的地方。往上找很快就看到参数还没有加密的地方。

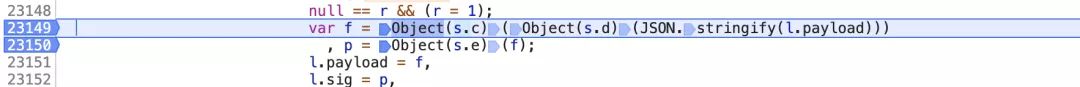
可以看到上图1,2两个断点的位置还只是对数据进行序列化等操作,到了第3,4断点的位置参数就被加密了。所以我们可以重新刷新一下看看数据是怎么被加密的。

到这个位置就可以追进去分析了,接下来就比较简单了。
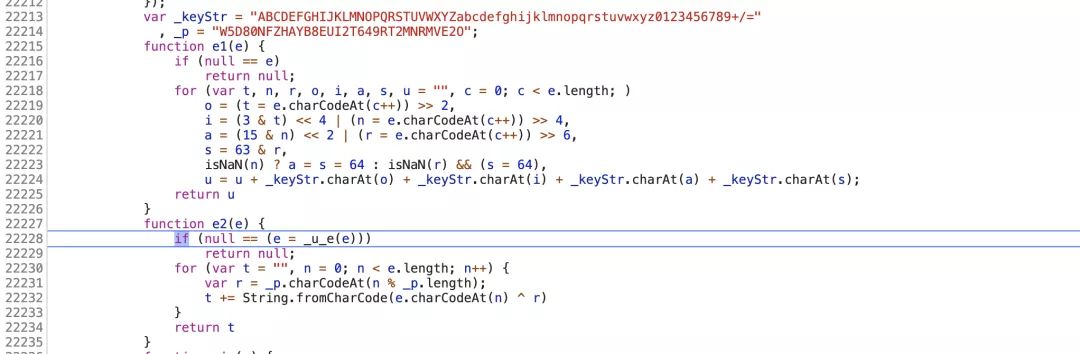
可以看到这里就是参数的主要加密逻辑:

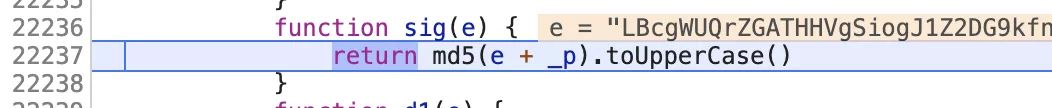
还有就是关于 sig 参数,逻辑也被分析出来了。

接下来就是分析返回的参数解密的位置了。
数据解密的位置很快也被定位到了,我们看到 l 就是返回的密文.

我现在断点断的位置也就是解密的位置。按照参数加密的方法追进去就可以看到解密的方法了.
把解密和解密的方法扣出来就是我们需要的js代码了。

看完上述内容,你们掌握JS逆向的小技巧以及XHR断点的案例分析的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4212368/blog/4379321