жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚеҰӮдҪ•иҝӣиЎҢSurfaceViewзҡ„зӨәдҫӢеҲҶжһҗпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
SurfaceViewз®Җд»Ӣ
SurfaceViewжң¬иә«жҳҜдёҖдёӘViewпјҢз¬ҰеҗҲдёҖеҲҮViewзҡ„зү№жҖ§пјҢйңҖиҰҒйҖҡиҝҮCanvasз”»еёғз»ҳеҲ¶гҖӮеҸҜд»ҘеңЁеҸҰдёҖдёӘзәҝзЁӢдёӯжӣҙж–°з•ҢйқўпјҢдёҚдјҡйҳ»зўҚз•Ңйқўзҡ„дәӨдә’гҖӮ
SurfaceView з»ҳеӣҫж•ҲзҺҮиҫғй«ҳпјҢз”ЁдәҺз•Ңйқўжӣҙж–°йў‘з№Ғзҡ„зЁӢеәҸпјҢеҰӮзӣёжңәйў„и§ҲгҖӮдёҖдәӣжёёжҲҸзҡ„еҠЁз”»ж•Ҳжһңд№ҹдёҖиҲ¬з”ЁSurfaceViewжқҘе®һзҺ°гҖӮ
е®һзҺ°ж•Ҳжһң
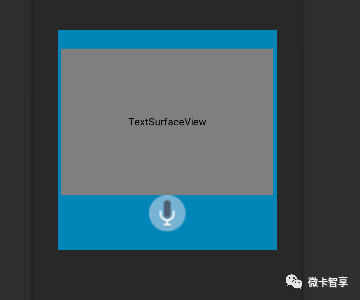
жҲ‘们иҝҷж¬Ўжғіе®һзҺ°зҡ„ж•ҲжһңжҳҜиҜҙдёҠеҺ»зҡ„иҜқиғҪеӨҹзӣҙжҺҘжҳҫзӨәеңЁеј№еҮәзҡ„иҜӯйҹіе®һеҲ«жЎҶйҮҢгҖӮ
д»Јз Ғжј”зӨә
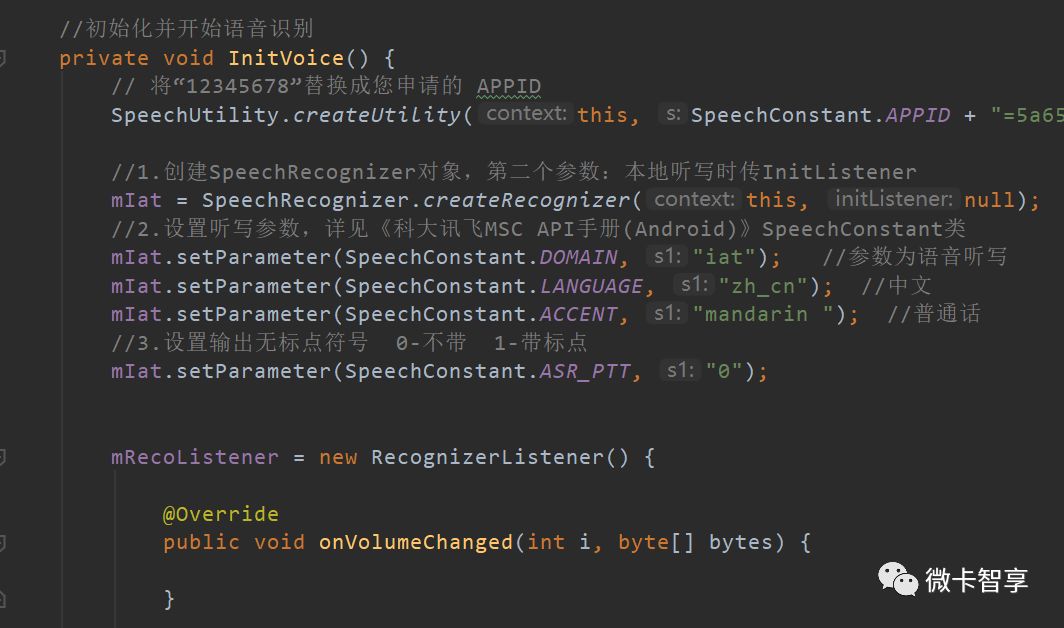
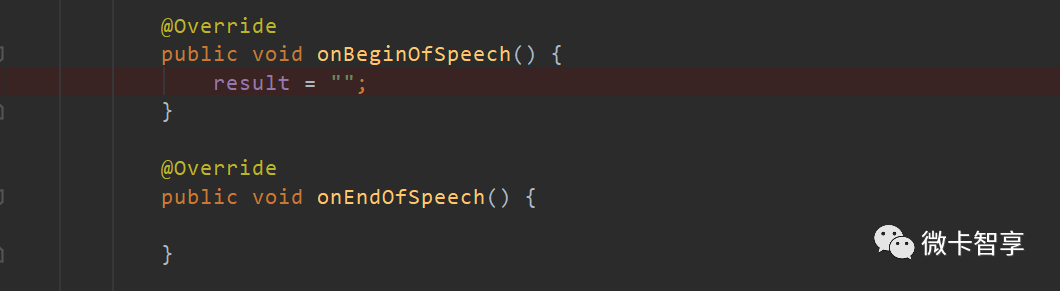
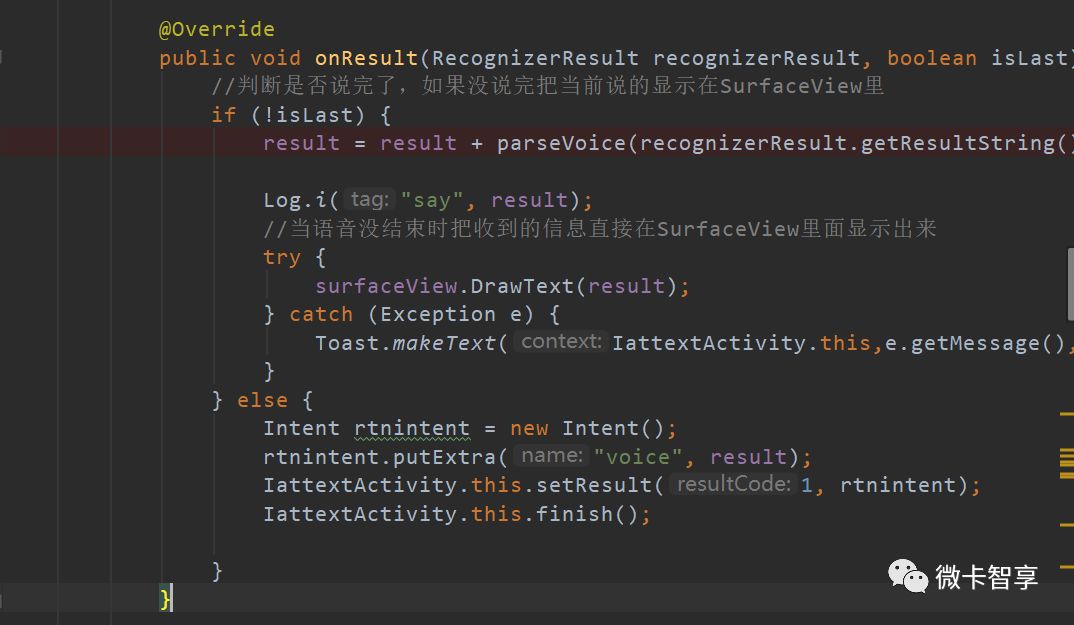
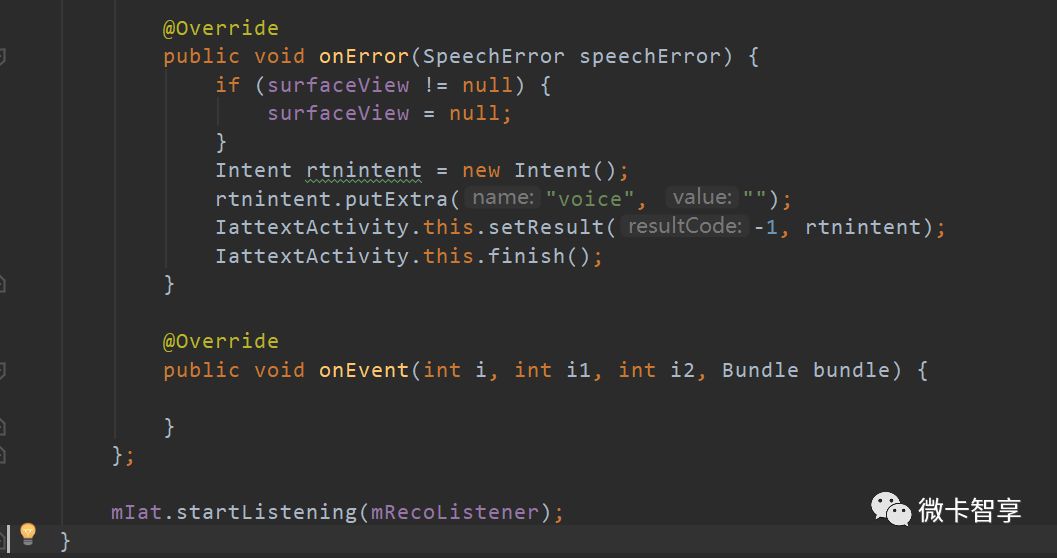
иҜӯйҹіе®һеҲ«зҡ„иҝҷеқ—е®һзҺ°дё»иҰҒиҝҳжҳҜзңӢгҖҠAndroidйӣҶжҲҗ科еӨ§и®ҜйЈһSDKе®һзҺ°иҜӯйҹіиҜҶеҲ«гҖӢж–Үз« йҮҢзҡ„д»Ӣз»Қеҗ§пјҢжҲ‘们иҝҷж¬Ўзҡ„д»Јз Ғдё»иҰҒжҳҜзңӢSurfaceView
пјҲ1пјүеҲӣе»әSurfaceView
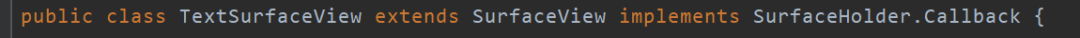
еҲӣе»әиҮӘе®ҡд№үзҡ„SurfaceView继жүҝиҮӘSurfaceView,并е®һзҺ°дёӨдёӘжҺҘеҸЈпјҡSurfaceHolder.Callbackд»Јз ҒеҰӮдёӢпјҡ

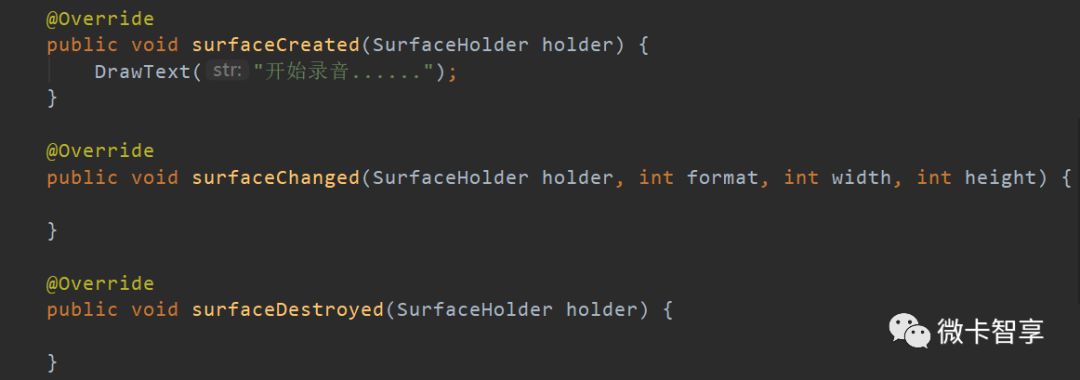
йҖҡиҝҮе®һзҺ°иҝҷдёӘжҺҘеҸЈпјҢе°ұйңҖиҰҒеңЁиҮӘе®ҡд№үзҡ„SurfaceViewдёӯе®һзҺ°жҺҘеҸЈзҡ„ж–№жі•пјҢеҜ№дәҺSurfaceHolder.Callbackж–№жі•пјҢйңҖиҰҒе®һзҺ°еҰӮдёӢж–№жі•пјҢе…¶е®һе°ұжҳҜSurfaceViewзҡ„з”ҹе‘Ҫе‘Ёжңҹпјҡ

дёҠйқўзҡ„DrawTextжҳҜжҲ‘们зҡ„ж ёеҝғж–№жі•пјҢдёҖдјҡе„ҝеҶҚд»Ӣз»Қ
пјҲ2пјүеҲқе§ӢеҢ–SurfaceView
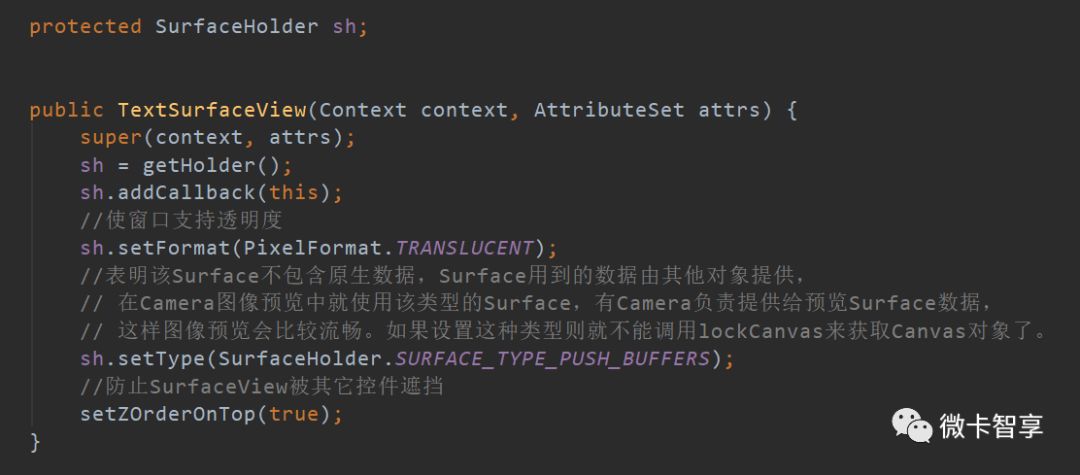
еңЁиҮӘе®ҡд№үзҡ„SurfaceViewзҡ„жһ„йҖ ж–№жі•дёӯпјҢйңҖиҰҒеҜ№SurfaceViewиҝӣиЎҢеҲқе§ӢеҢ–пјҢеҢ…жӢ¬SurfaceHolderзҡ„еҲқе§ӢеҢ–гҖҒеҰӮж”ҜжҢҒйҖҸжҳҺеәҰпјҢйҳІжӯўиў«е…¶е®ғжҺ§д»¶йҒ®жҢЎгҖӮд»Јз ҒеҰӮдёӢпјҡ

пјҲ3пјүдҪҝз”ЁSurfaceView
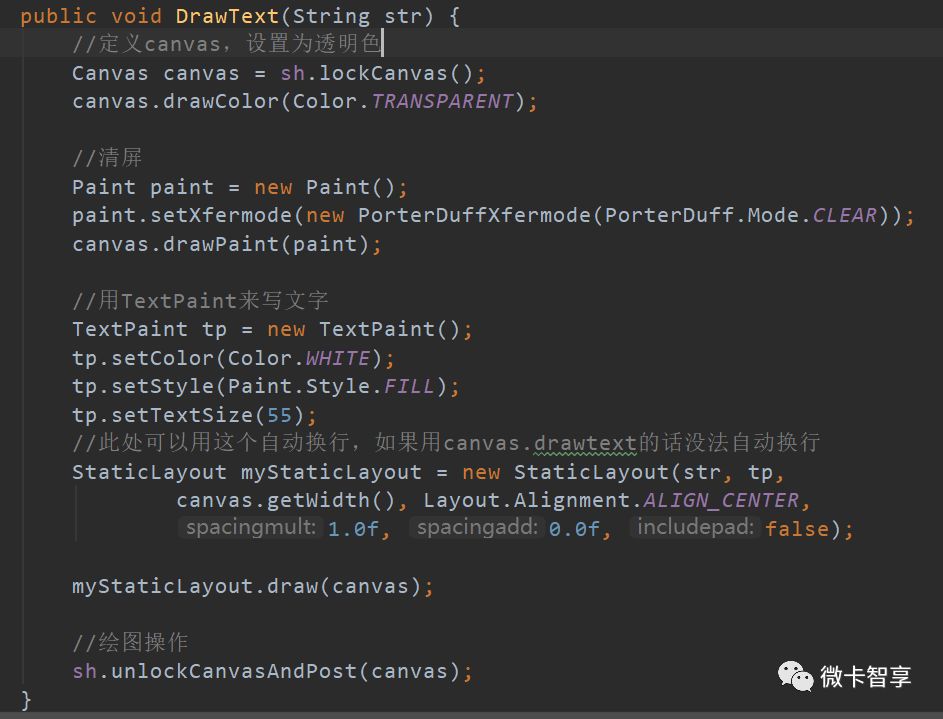
йҖҡиҝҮSurfaceHolderеҜ№иұЎзҡ„lockCanvans()ж–№жі•пјҢжҲ‘们еҸҜд»ҘиҺ·еҸ–еҪ“еүҚзҡ„Canvasз»ҳеӣҫеҜ№иұЎгҖӮжҺҘдёӢжқҘзҡ„ж“ҚдҪңе°ұе’ҢиҮӘе®ҡд№үViewдёӯзҡ„з»ҳеӣҫж“ҚдҪңдёҖж ·дәҶгҖӮйңҖиҰҒжіЁж„Ҹзҡ„жҳҜиҝҷйҮҢиҺ·еҸ–еҲ°зҡ„CanvasеҜ№иұЎиҝҳжҳҜ继з»ӯдёҠж¬Ўзҡ„CanvasеҜ№иұЎпјҢиҖҢдёҚжҳҜдёҖдёӘж–°зҡ„еҜ№иұЎгҖӮеӣ жӯӨпјҢд№ӢеүҚзҡ„з»ҳеӣҫж“ҚдҪңйғҪдјҡиў«дҝқз•ҷпјҢеҰӮжһңйңҖиҰҒж“ҰйҷӨпјҢеҲҷеҸҜд»ҘеңЁз»ҳеҲ¶еүҚпјҢйҖҡиҝҮе®ҡд№үдёҖдёӘPaintпјҢ然еҗҺdrawPaint()ж–№жі•жқҘиҝӣиЎҢжё…еұҸж“ҚдҪңгҖӮ
ж ёеҝғж–№жі•DrawText

дёҠйқўиҝҷж®өеҸҜд»ҘзңӢеҲ°пјҢжҲ‘们е…ҲйҖҡиҝҮSurfaceHolderеҜ№иұЎзҡ„lockCanvans()иҺ·еҸ–еҲ°canvasпјҢ然еҗҺеҲ©з”ЁдәҶдёҖдёӘPaintиҝӣиЎҢдәҶдёҖж¬Ўжё…еұҸж“ҚдҪңпјҢйҳІжӯўдёҠж¬Ўеӯ—з¬ҰйҮҚеҸ пјҢжҺҘдёӢжқҘе°ұжҳҜз”Ёзҡ„TextPaintиҝӣиЎҢж–Үеӯ—зҡ„з»ҳеҲ¶гҖӮ
еҲ°иҝҷйҮҢжҲ‘们зҡ„SurfaceViewе°ұе·Із»Ҹе®ҡд№үеҘҪдәҶгҖӮ
и°ғз”ЁSurfaceView
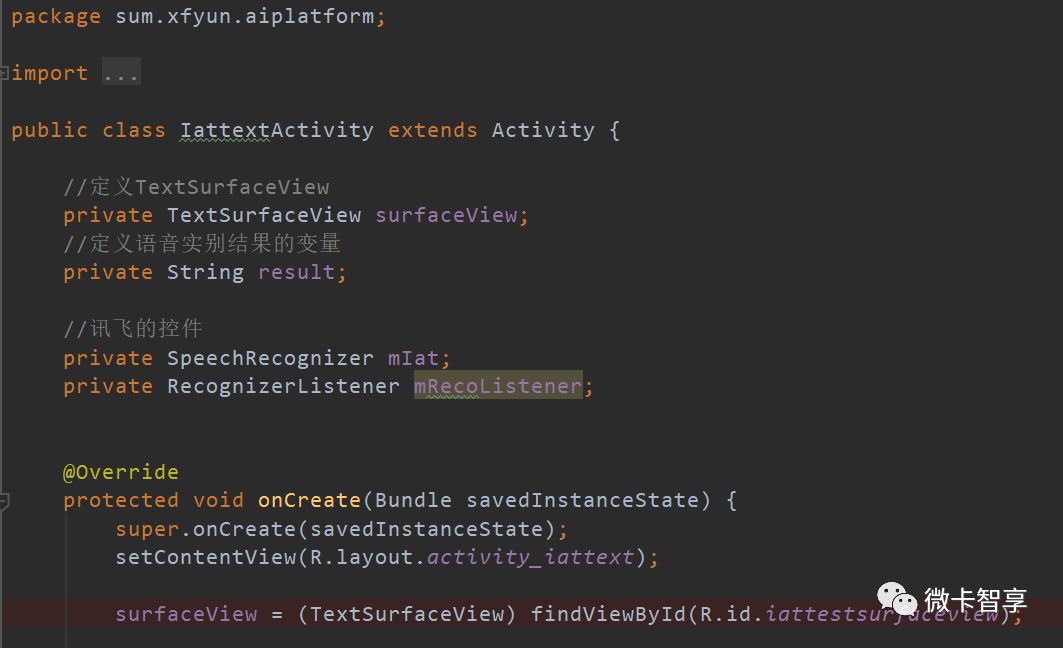
жҲ‘们新е»әдёҖдёӘIattextActivity

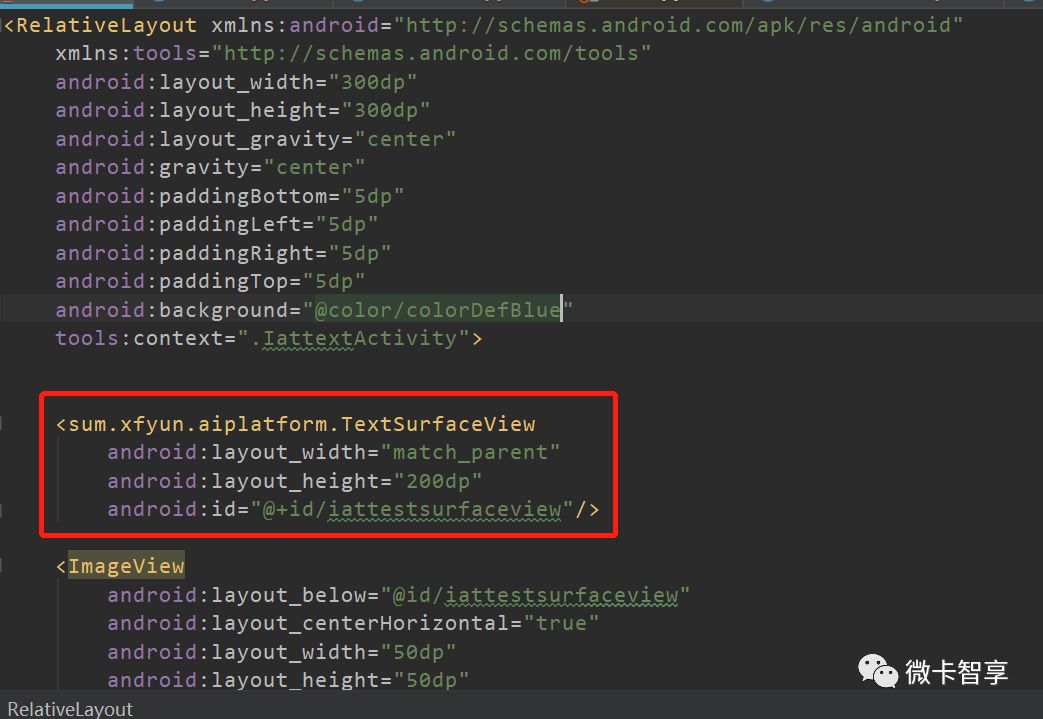
然еҗҺеҜ№еә”зҡ„еёғеұҖж–Ү件йҮҢйқўеҠ е…ҘжҲ‘们зҡ„TextSurfaceviewе’ҢдёҖдёӘImageView

ж•ҲжһңеҰӮдёӢпјҡ

и°ғз”ЁSurfaceView

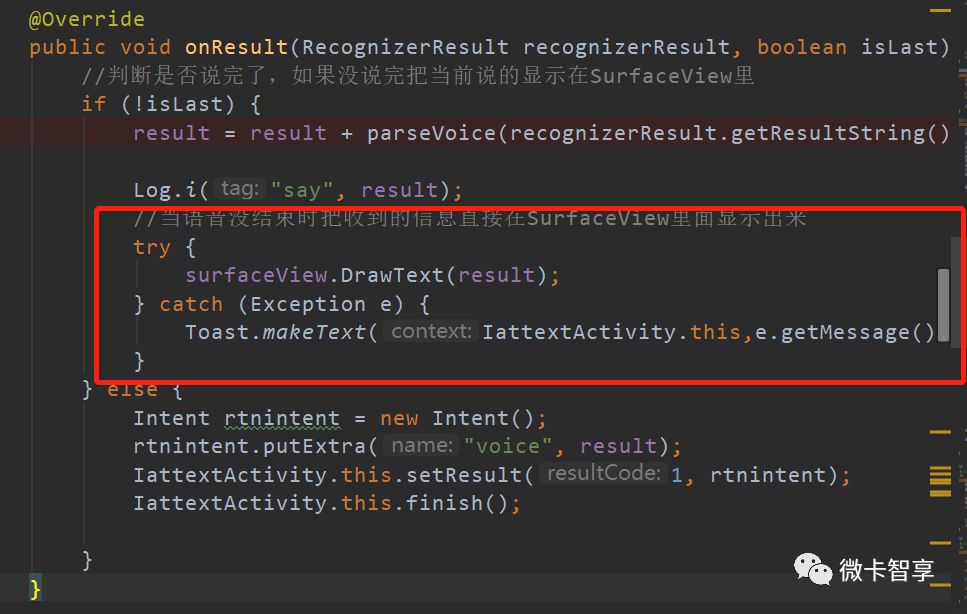
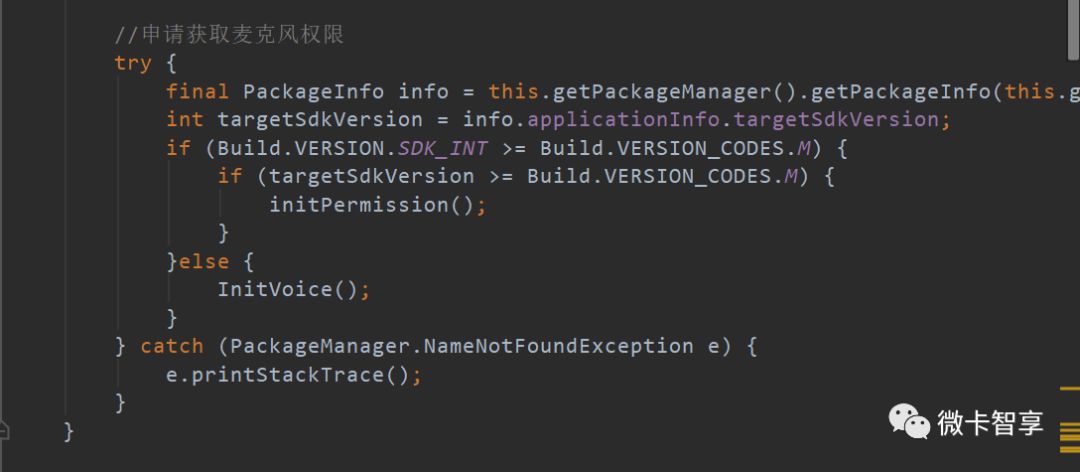
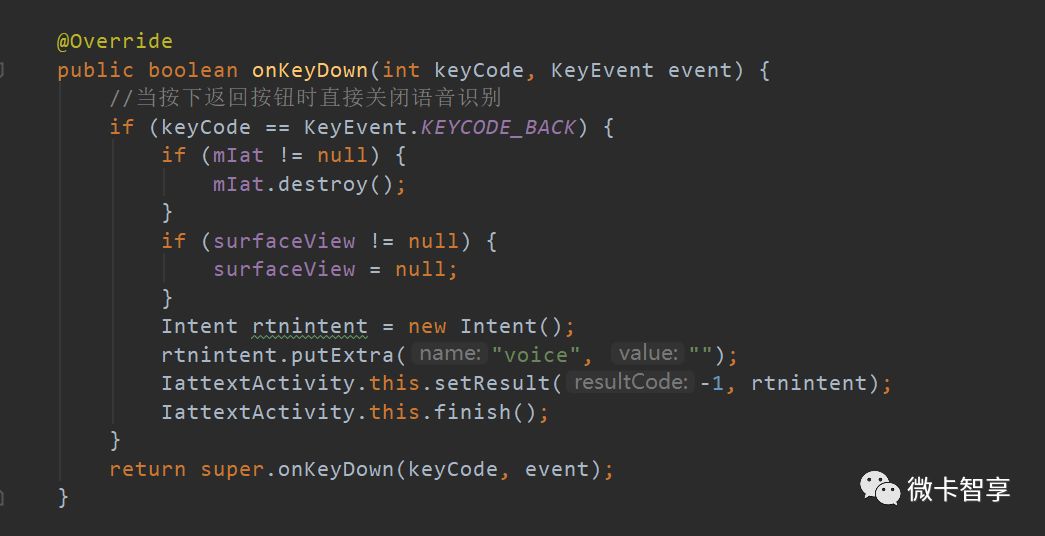
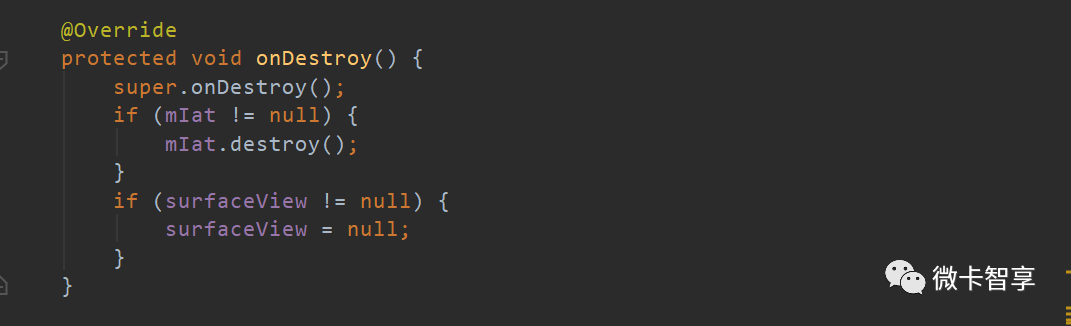
ж•ҙдёӘActivityзҡ„д»Јз Ғ













е…ідәҺеҰӮдҪ•иҝӣиЎҢSurfaceViewзҡ„зӨәдҫӢеҲҶжһҗе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ