这篇文章将为大家详细讲解有关vue-resource中 emulateJSON的作用是什么,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
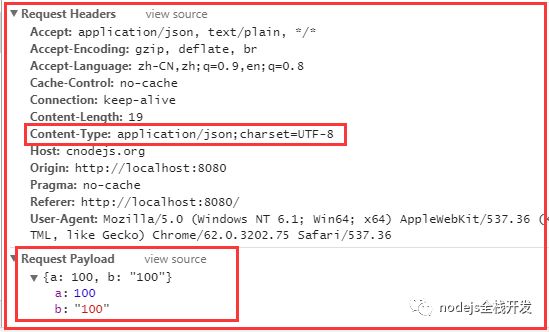
import Vue from 'vue'import App from './App'import router from './router'import VueResource from 'vue-resource'Vue.use(VueResource);Vue.config.productionTip = falsenew Vue({ el: '#app', router, created(){ this.$http.post('https://cnodejs.org/api/v1/topics',{ a:100, b:'100' }).then((data)=>{ console.log(data) }) }, render: h => h(App)})结果如图:

而如果将emulateJSON设置true,vue-resource用post方式发送数据会以表单形式发送,也就是这种格式:application/x-www-form-urlencoded。
设置emulateJSON为true时(默认为false)只需将如下代码添加到主文件中即可:
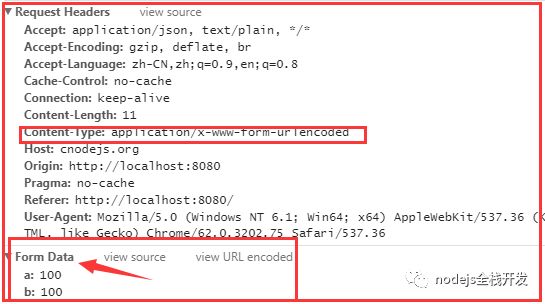
Vue.http.options.emulateJSON=true测试结果如下:

可以看到将emulateJSON的属性设置为true之后,请求头中的Content-Type变成了application/x-www-form-urlencoded,并且数据的传输格式也变为了From Data的格式。
关于vue-resource中 emulateJSON的作用是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4582019/blog/4379440