这期内容当中小编将会给大家带来有关JavaScript中怎么解析excel文件,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
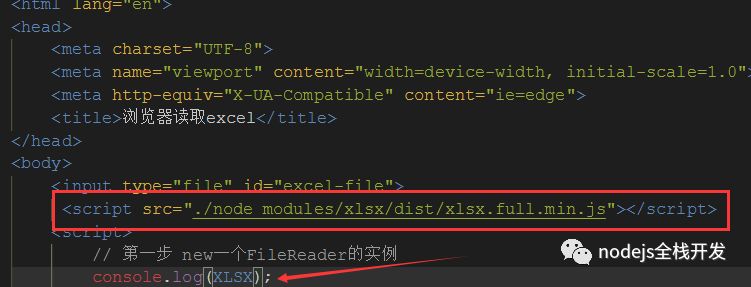
页面中引入这个js文件之后会有一个全局变量XLSX
 ,
,
这个全局变量有许多属性方法如图:

咱们只介绍最常用的三个,上图已经用红线画出来了,read,utils,writeFile三个方法。
上面说到的读取excle文件的内容,用到的就是这个read方法,这个方法需要传递一个参数,这个参数是一个二进制数据类型的excle数据。
那么这里就出现了一个问题,我们如何能拿到excle文件的二进制数据呢?
这里又牵扯出了一个问题,浏览器如何读取excel文件的二进制数据,这里需要用到HTML5规范的一个新特性FileReader。api文档地址:https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader,
下面是其简介:
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
其中File对象可以是来自用户在一个<input>元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的 DataTransfer对象,还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile()方法后返回结果。
上面的文字翻译成人话就是,FileReader 允许我们读取用户计算机上的内容,通过File对象或blob对象,也就是FileReader 通过读取File对象或者Blob对象得到计算机上文件的内容。
那么如何获取File对象呢?可以通过一个上传文件的input元素或者拖拽对象。
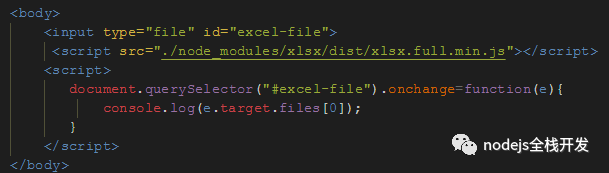
这里为了简便我们就通过一个上传文件的input元素来获取File对象。代码演示如下,只有一个input元素,并监听这个元素的change事件,尝试传递一个excel文件:

打印结果为:

通过input的change事件对象的target.files得到一个数组,数组的第一项是一个File数据类型的数据,(这里需要注意的是为什么files是个数组呢?因为input可以同时上传多个文件,我们这里只上传一个文件所以选择第0个元素)。
既然得到File类型的数据了,那么就需要使用FileReader来读取这个File来获取二进制内容了。
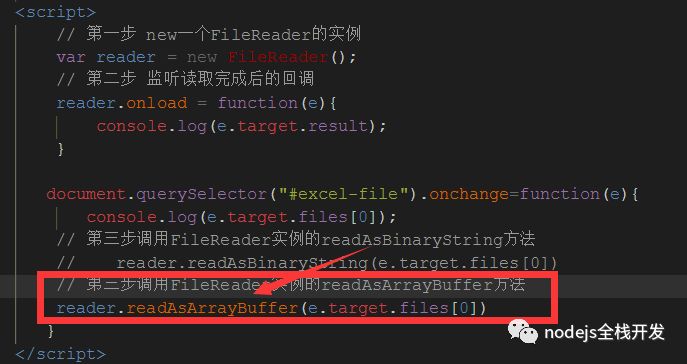
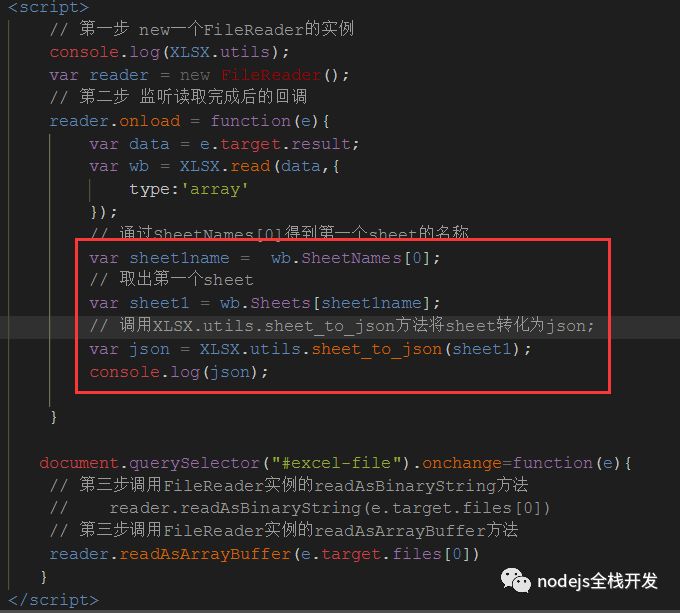
如何读取呢?看代码:

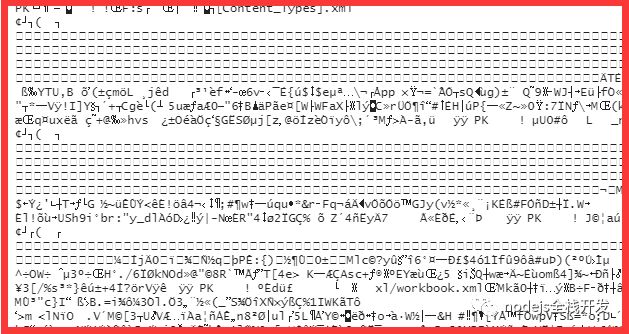
按照FileReader的文档的使用方法,分为三步,第一步new一个FileReader对象,第二步监听FileReader实例的onload函数,函数的事件对象中存储着读取的结果,第三步通过调用FIleReader的readAsBinaryString方法将File文件读取为二进制文件,结果如下:

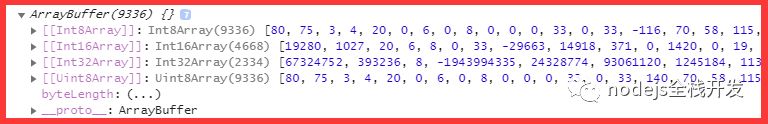
以上便是二进制数据在浏览器中显示的结果,这里需要注意第三步中的readAsBinaryString可以替换为另外一个方法,代码如下:

将readAsBinaryString替换为readAsArrayBuffer方法,打印结果如下:

这两种方法都可以,只不过需要注意readAsBinaryString的到的是BinaryString类型的数据,可以理解为二进制的字符串。
readAsArrayBuffer得到的是ArrayBuffer类型的数据,可以理解为特殊的二进制数据。具体二者区别这里不做讨论。
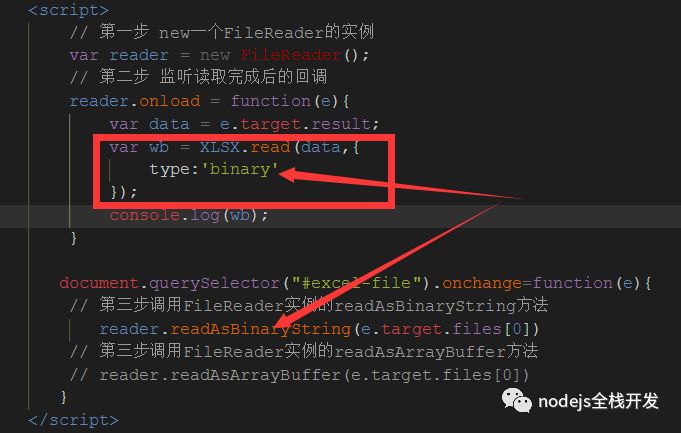
得到二进制数据了,这是就需要用XLSX这个npm包的read方法来读取二进制数据了。代码如下:

这里需要注意,当调用XLSX读取excel的二进制数据类型的时候必须指明数据类型,上图中的二进制数据是通过readAsBinaryString方法读取的,所以type应该传入binary,如果是readAsArrayBuffer那么对应的type应该改为'array'。代码如下:

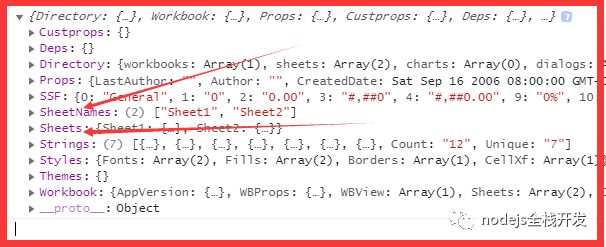
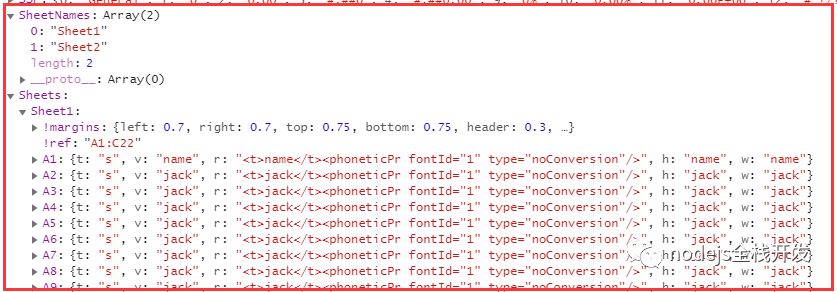
上面的打印结果是一样的,打印结果如图:

这里面就包括了excel的所有数据了,只不过暂时还不能使用,这里有两个属性比较重要,SheetNames和Sheets,一个保存着所有文档的名称,一个保存着文档的数据。
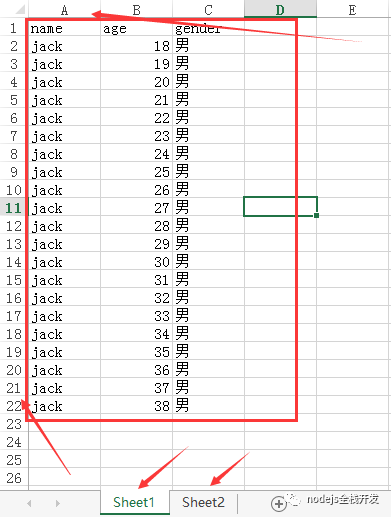
下面来看一张excel如图:

我们可以看到,excel的行用ABCD来表示,列用数字来表示,并且一个excel可以有多张表,每张表的都有独立的名称,如上图sheet1和sheet2.
我们在我们的页面中重新上传测试的excel再来观察打印结果:

我们看到SheetNames能得到excel中所有表的名称,但是sheets的数据好像不太对头,这个不能用啊,怎么办?
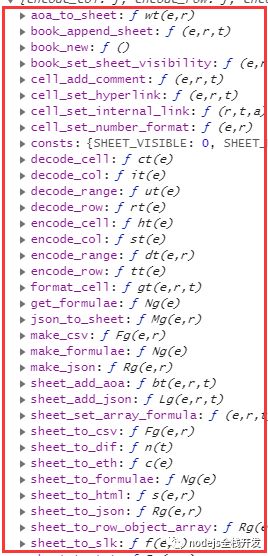
XLSX的另外一个属性utils上有很多的方法,打印如图:

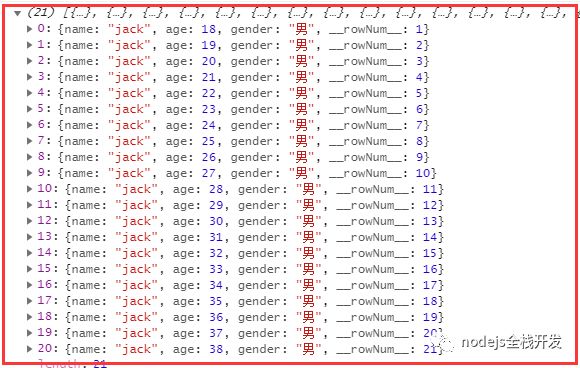
好多,好强大,仔细观察,发现有一个sheet_to_json的方法,那就试试,代码如下:

打印结果如下:

成功拿到了json,得到json后就简单了,是渲染,是传递到后端,随你如何操作。还有其他的一些方法你也可以尝试一下,这里不做演示了。
以上便是浏览器借助js读取excel文件,代码量不多但稍微有点繁琐,涉及到了FileReader这个html5的新特性。
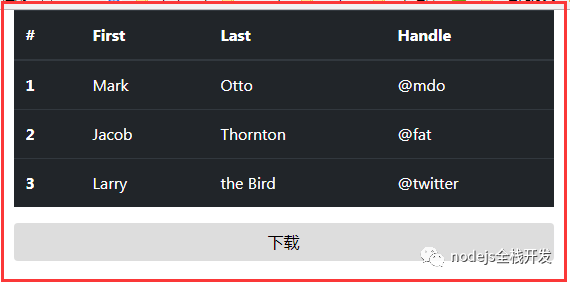
接下来,来演示一下,写的操作:关于写的操作,我们同样从一个需求入手,比如页面中有一张table表格,表格旁有一个下载按钮,用户点击下载按钮,将table表格以excel的形式下载到用户电脑。如图:

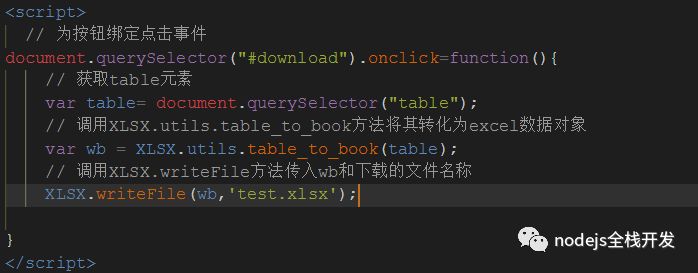
代码如下:

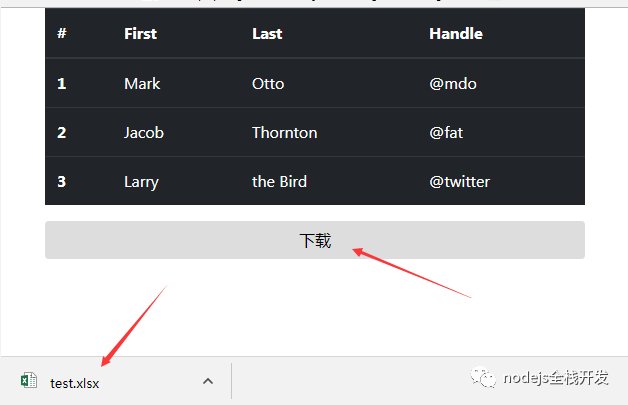
演示结果如下:

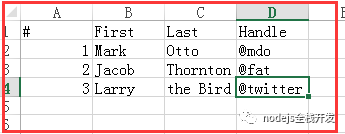
打开excel文档如图:

上述就是小编为大家分享的JavaScript中怎么解析excel文件了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4582019/blog/4379146