本文小编为大家详细介绍“使用HTML5如何实现移动端开发”,内容详细,步骤清晰,细节处理妥当,希望这篇“使用HTML5如何实现移动端开发”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
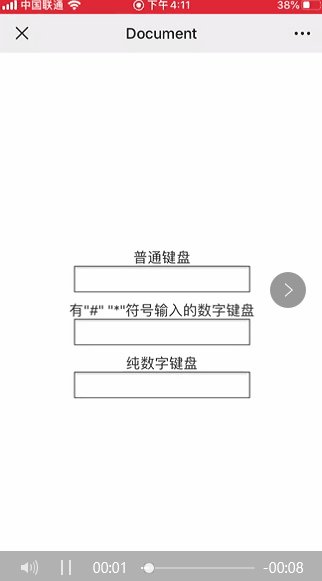
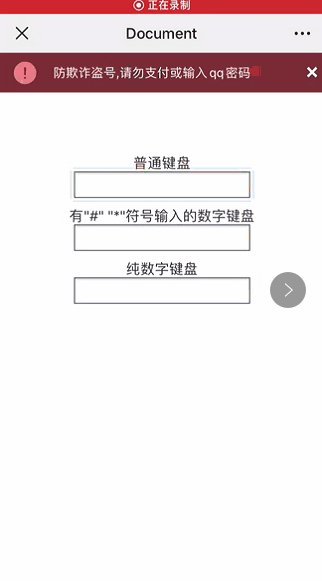
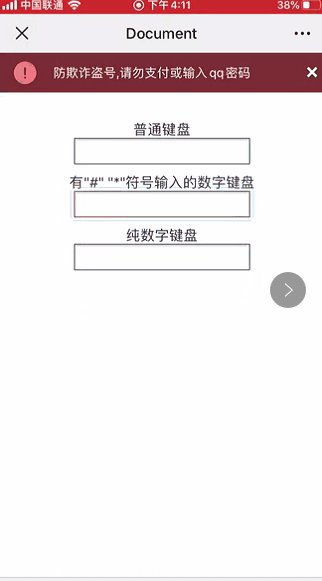
1. 弹出数字键盘
<!-- 有"#" "*"符号输入 -->
<input type="tel">
<!-- 纯数字 -->
<input pattern="\d*">安卓跟IOS的表现形式应该不一样,大家可以自己试试。当运用了正则pattern后,就不用关注input的类型了。

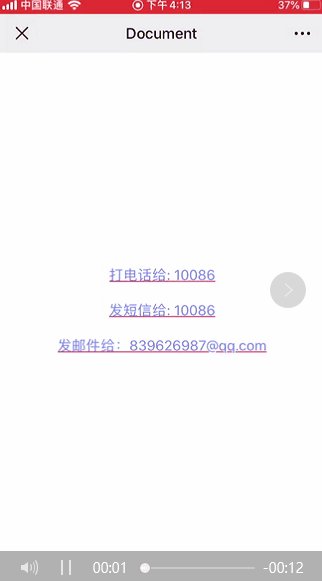
2. 调用系统的某些功能
<!-- 拨号 -->
<a href="tel:10086">打电话给: 10086</a>
<!-- 发送短信 -->
<a href="sms:10086">发短信给: 10086</a>
<!-- 发送邮件 -->
<a href="mailto:839626987@qq.com">发邮件给:839626987@qq.com</a>
<!-- 选择照片或者拍摄照片 -->
<input type="file" accept="image/*">
<!-- 选择视频或者拍摄视频 -->
<input type="file" accept="video/*">
<!-- 多选 -->
<input type="file" multiple>
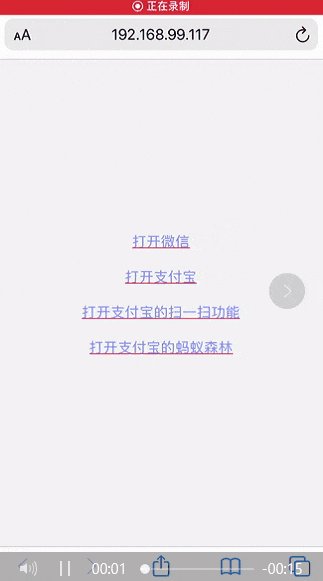
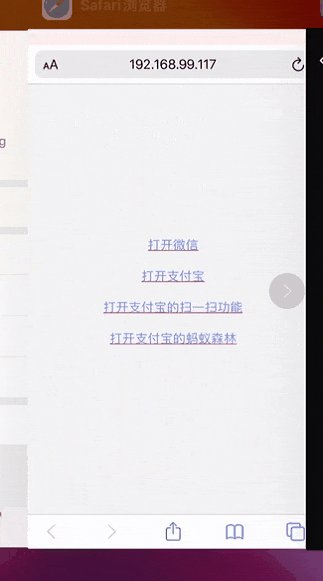
3. 打开原生应用
<a href="weixin://">打开微信</a>
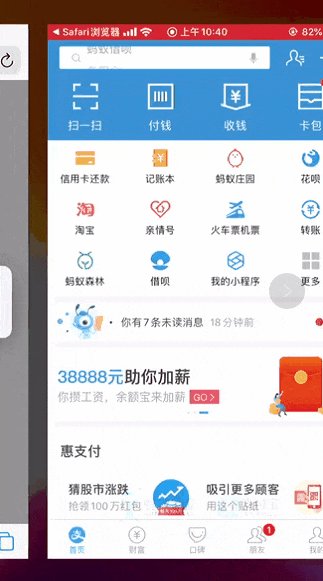
<a href="alipays://">打开支付宝</a>
<a href="alipays://platformapi/startapp?saId=10000007">打开支付宝的扫一扫功能</a>
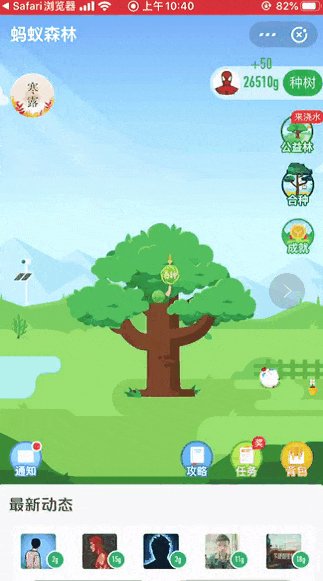
<a href="alipays://platformapi/startapp?appId=60000002">打开支付宝的蚂蚁森林</a>这种方式叫做URL Scheme,是一种协议,一般用来访问APP或者APP中的某个功能/页面(如唤醒APP后打开指定页面或者使用某些功能)
URL Scheme的基本格式如下:
行为(应用的某个功能/页面)
|
scheme://[path][?query]
| |
应用标识 功能需要的参数
一般是由APP开发者自己定义,比如规定一些参数或者路径让其他开发者来访问,就像上面的例子
注意事项:
唤醒APP的条件是你的手机已经安装了该APP
某些浏览器会禁用此协议,比如微信内部浏览器(除非开了白名单)

4. 解决active伪类失效
<body ontouchstart></body>
给body注册一个空事件即可
5. 忽略自动识别
<!-- 忽略浏览器自动识别数字为电话号码 -->
<meta name="format-detection" content="telephone=no">
<!-- 忽略浏览器自动识别邮箱账号 -->
<meta name="format-detection" content="email=no">当页面上的内容包含了手机号/邮箱等,会自动转换成可点击的链接
比如你有如下代码:
<p>13192733603</P>
但是有些浏览器会识别为手机,并且可以点击拨号
6. 解决input失焦后页面没有回弹

一般出现在IOS设备中的微信内部浏览器,出现的条件为:
页面高度过小
聚焦时,页面需要往上移动的时候
所以一般input在页面上方或者顶部都不会出现无法回弹
解决办法为,在聚焦时,获取当前滚动条高度,然后失焦时,赋值之前获取的高度:
<template>
<input type="text" @focus="focus" @blur="blur">
</template>
<script>
export default {
data() {
return {
scrollTop: 0
}
},
methods: {
focus() {
this.scrollTop = document.scrollingElement.scrollTop;
},
blur() {
document.scrollingElement.scrollTo(0, this.scrollTop);
}
}
}
</script>7. 禁止长按

以上行为可以总结成这几个(每个手机以及浏览器的表现形式不一样):长按图片保存、长按选择文字、长按链接/手机号/邮箱时呼出菜单。
想要禁止这些浏览器的默认行为,可以使用以下CSS:
// 禁止长按图片保存
img {
-webkit-touch-callout: none;
pointer-events: none; // 像微信浏览器还是无法禁止,加上这行样式即可
}
// 禁止长按选择文字
div {
-webkit-user-select: none;
}
// 禁止长按呼出菜单
div {
-webkit-touch-callout: none;
}8. 滑动不顺畅,粘手
一般出现在IOS设备中,自定义盒子使用了overflow: auto || scroll后出现的情况。
优化代码:
div {
-webkit-overflow-scrolling: touch;
}9. 屏幕旋转为横屏时,字体大小会变
具体出现的情况不明,有时候有有时候没有,欢迎指出。
优化代码:
* {
-webkit-text-size-adjust: 100%;
}10.最简单的rem自适应
大家都知道,rem的值是根据根元素的字体大小相对计算的,但是我们每个设备的大小不一样,所以根元素的字体大小要动态设置
html {
font-size: calc(100vw / 3.75);
}
body {
font-size: .14rem;
}效果如下:

11. 滑动穿透
当你想在出现遮罩的时候,锁住用户的滚动行为,你可以这么做。
假设HTML结构如下:
<div class="mask">
<div class="content">我是弹框</div>
</div>CSS样式如下:
.mask {
position: fixed;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-color: rgba($color: #333, $alpha: .6);
.content {
padding: 20px;
background-color: #fff;
width: 300px;
}
}效果如下:

可以看到,当在遮罩上滑动的时候,是会穿透到父节点的,最简单的办法就是阻住默认行为:
document.querySelector(".mask").addEventListener("touchmove", event => {
event.preventDefault();
});如果在vue中,你可以这么写:
<div class="mask" @touchumove.prevent></div>如果.content也有滚动条,那么只要阻止遮罩本身就行:
document.querySelector(".mask").addEventListener("touchmove", event => {
if (event.target.classList.contains("mask")) event.preventDefault();
});或者:
<div class="mask" @touchumove.self.prevent></div>读到这里,这篇“使用HTML5如何实现移动端开发”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4581461/blog/4375958