本篇内容主要讲解“vue2.0中click点击当前li怎么实现动态切换class”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue2.0中click点击当前li怎么实现动态切换class”吧!
1,文件内容
----//为item添加不存在的属性,需要使用vue提供的Vue.set( object, key, value )方法。
<template>
<div>
<ul>
<li v-for="(item,$index) in items" @click="selectStyle (item, $index) " :class="{'active':item.active,'unactive':!item.active}" >
{{item.select}}
<span class="icon" v-show="item.active">当我是图标</span>
</li>
</ul>
</div>
</template>
<script>
import Vue from 'vue'
export default{
data(){
return {
active: false,
items: [
{select:'第一行'},
{select:'第二行'},
{select:'第三行'},
{select:'第四行'}
]
}
},
methods: {
selectStyle (item, index) {
this.$nextTick(function () {
this.items.forEach(function (item) {
Vue.set(item,'active',false);
});
Vue.set(item,'active',true);
});
}
}
}
</script>
<!-- 样式 -->
<style>
.active{
color:red;
}
.unactive{
color:#000;
}
.icon{
float: right;
font-size:12px;
}
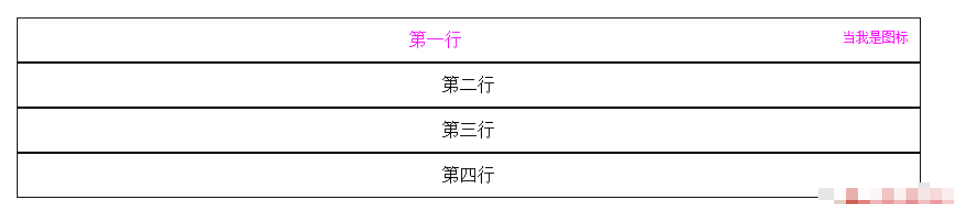
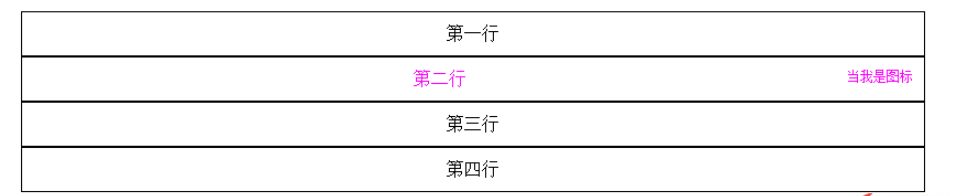
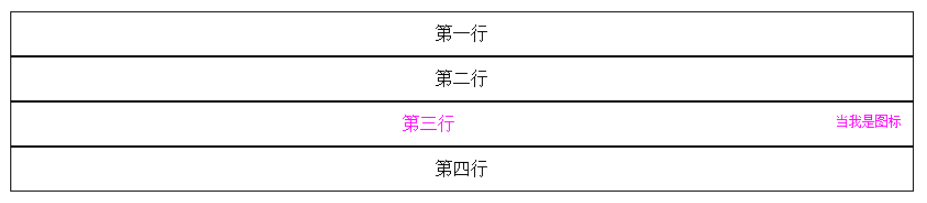
</style>2,效果




到此,相信大家对“vue2.0中click点击当前li怎么实现动态切换class”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4581704/blog/4375442