本篇内容主要讲解“vuejs怎么通过filterBy和orderBy实现搜索筛选、降序排序数据”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vuejs怎么通过filterBy和orderBy实现搜索筛选、降序排序数据”吧!
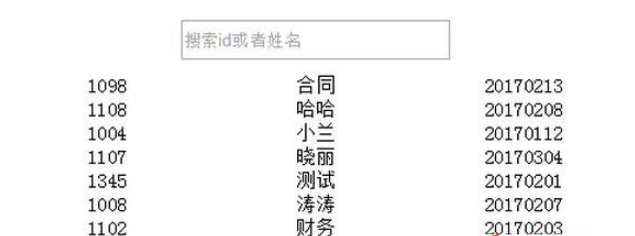
先上输入前的样子:

<style>
#example{margin:100px auto;width:600px;}
.show{margin:10px;}
#searchText{display: block;margin:0 auto 10px;height:24px;line-height: 24px;width:200px;}
.content ul li{text-align: center;}
.content ul li span{display: inline-block;width:150px;font-size:15px;color:#000;}
</style>
</head>
<body>
<div id="example">
<input type="text" id="searchText" placeholder="搜索id或者姓名" v-model="searchData"/>
<div class="content">
<ul>
<li v-for="item in items | filterBy searchData in 'id' 'name' | orderBy 'name' '-1'">
<span>{{item.id}}</span>
<span>{{item.name}}</span>
<span>{{item.time}}</span>
</li>
</ul>
</div>
</div>
<script>
var example1 = new Vue({
el: '#example',
data: {
searchData:'',
items: [
{id:'1008',name:'涛涛',time:'20170207'},
{id:'1098',name:'合同',time:'20170213'},
{id:'1107',name:'晓丽',time:'20170304'},
{id:'1004',name:'小兰',time:'20170112'},
{id:'1102',name:'财务',time:'20170203'},
{id:'1108',name:'哈哈',time:'20170208'},
{id:'1345',name:'测试',time:'20170201'},
]
},
ready:function(){
},
watch:{
items:{
handler:function(val,oldval){
},
deep:true
}
},
methods:{
}
})
</script>当在输入框中输入'合同',得到结果如图:

到此,相信大家对“vuejs怎么通过filterBy和orderBy实现搜索筛选、降序排序数据”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。