这篇文章主要讲解了“Nginx安装与配置规则是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Nginx安装与配置规则是什么”吧!
1. 安装 nginx
可通过 homebrew 可直接安装:
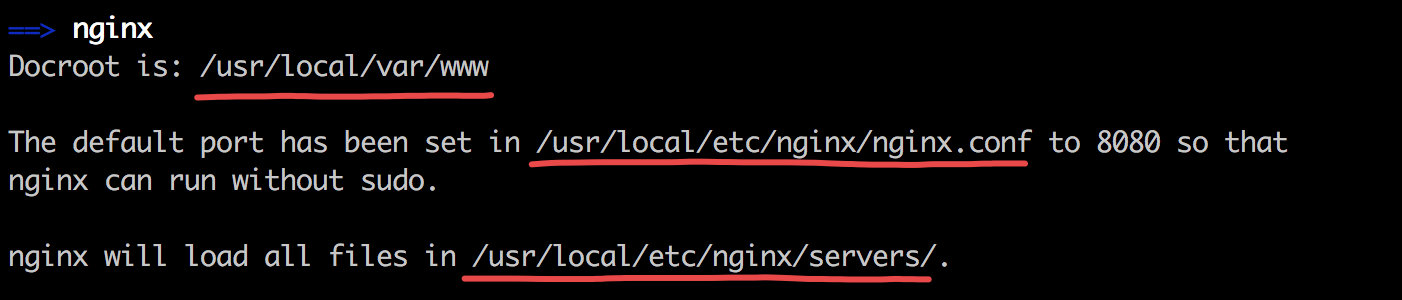
$brew install nginx安装好后,默认首页的文件在 /usr/local/var/www 文件夹下
默认的配置文件地址在 /usr/local/etc/nginx/nginx.conf

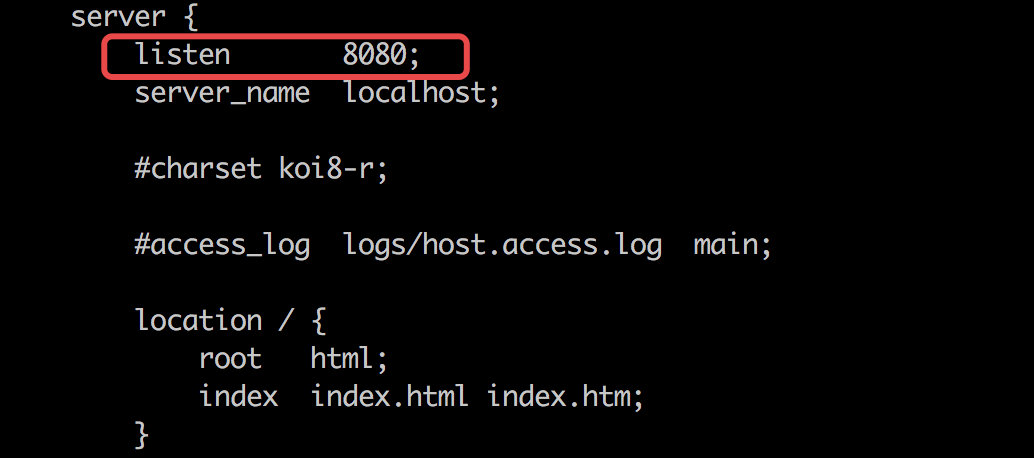
nginx 默认用的 8080 端口,如果发现端口被占用了(通过 $lsof -i:8080查看端口占用情况),可以杀掉使用该端口的进程($kill 进程pid)。或者修改 nginx 的默认端口(/usr/local/etc/nginx/nginx.conf )

2. 启动 nginx
$brew services start nginx或者进入到目录 /usr/local/bin 下$./nginx
启动成功后,浏览器访问http://localhost:8080/,就可以看到 nginx 服务器返回的静态资源了(默认是资源/usr/local/var/www/index.html)
3. 停止 nginx
$nginx -s stop4. 重启 nginx
$nginx -s reload5. 查看 nginx 配置路径信息
$brew info nginx更多配置可查看
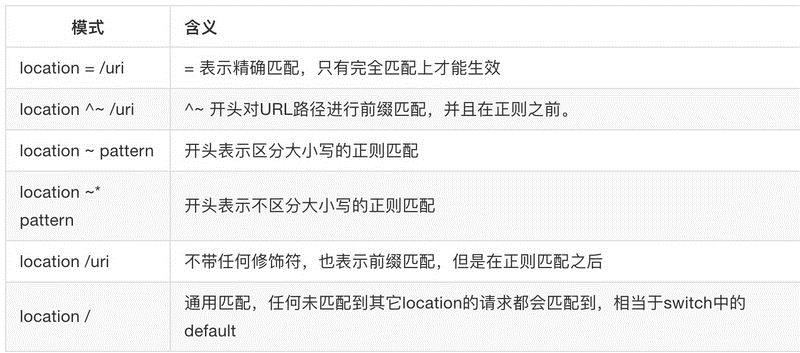
1. location

2. root 与 alias
nginx 中可通过 root 和 alias 指定资源的访问路径。
1)root:
location / {
root /usr/local/var/www/;
index index.html index.htm;
}上面这个规则:请求 http://localhost:8080/index.html 这个地址时,访问的资源是: /usr/local/var/www/index.html.
请求 http://localhost:8080/test/a.png 这个地址时,访问的资源是: /usr/local/var/www/test/a.png.
也就是说,访问的资源地址其实是 root 指定的路径 + location 匹配到的路径。
2)alias:
alias 即别名,与 root 的匹配规则稍有不同。
location /a/ {
alias /usr/local/var/www/b/;
}上面这个规则:请求 http://localhost:8080/a/ 这个地址时,访问的资源是: /usr/local/var/www/b/index.html.
请求 http://localhost:8080/a/1.gif 这个地址时,访问的资源是: /usr/local/var/www/b/1.gif.
也就是说,访问的资源地址就是 alias 指定的路径,与 location 匹配到的路径无关(会把 location 匹配到的路径丢掉)。
3)root 与 alias 的区别:
alias 只能作用在 location 中,而 root 可以存在 server、http 和 location 中。
alias 后面必须要用 “/” 结束,否则会找不到文件,而 root 则对 “/” 可有可无。
3. try_file
location /test/ {
try_files $uri $uri/ /a/1.png;
}try_files 去尝试到网站目录读取用户访问的文件,如果第一个变量存在,就直接返回;不存在则继续读取第二个变量,如果存在,直接返回;不存在则跳转到第三个参数上。
$uri 是 nginx 的一个变量,存放着用户访问的地址。比如访问http://www.xxx.com/index.html,\$uri就是 /index.html.
$uri/ 代表访问的是一个目录,比如:http://www.xxx.com/hello/test/ ,那么\$uri/ 就是 /hello/test/.
例如上面这条规则:请求 http://localhost:8080/test/2.png 这个地址时,try_files 会判断他是文件,还是一个目录,结果发现他是文件,与第一个参数 $uri 变量匹配。然后去到网站目录下去查找 test/2.png 文件是否存在,如果存在直接读取返回。如果不存在则跳转到第三个参数,即返回网站根目录 + /a/1.png 文件(/usr/local/var/www/a/1.png)。
更多用法:
4. rewrite
rewrite 功能就是实现 url 重写以及重定向。
语法rewrite regex replacement [flag];
rewrite只能放在server{},location{},if{}中,并且只能对域名后边的除去传递的参数外的字符串起作用,例如 http://www.xxx.com/a/b/index.html?param=1&u=str 只对 /a/b/index.html 重写。
rewrite 的执行顺序:
执行server块的rewrite指令
执行location匹配
执行选定的location中的rewrite指令
flag 标志位:
last : 相当于apache的[l]标记,表示完成rewrite
break : 停止执行当前虚拟主机的后续 rewrite 指令集
redirect : 返回302临时重定向,地址栏会显示跳转后的地址
permanent : 返回301永久重定向,地址栏会显示跳转后的地址
location /home/ {
rewrite ^/home/test/ http://www.baidu.com;
}上面这个规则:访问 http://localhost:8080/home/test/ 这个地址时,页面会重定向到 http://www.baidu.com。
一些小tips:
如何 nginx 重定向 url,但不改变浏览器中 url 的显示?
proxy_pass 可指定反向代理
更多用法:
1. 如何在命令行用 vscode 打开文件
cd /usr/local/bin/
ln -s "/applications/visual studio code.app/contents/macos/electron" vscode其中 /applications/visual studio code.app/contents/macos/electron 为 vscode 的可执行文件,ln -s 命令就是将其通过软连接的方式放到 /usr/local/bin/ 目录下。这样就可以在命令行的其他地方通过 vscode 命令打开文件了。
感谢各位的阅读,以上就是“Nginx安装与配置规则是什么”的内容了,经过本文的学习后,相信大家对Nginx安装与配置规则是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4581704/blog/4375805